記事の概要
私が作成したアプリ開発の解説です。
作った背景、機能、苦労した点、工夫したところ、今後の課題をまとめました。
実際に作成したサイトやソースコードは下記のリンクからご覧いただけます。
github https://github.com/rotosiri-zu/pcparts
現在AWSやherokuの運用を停止しております。
作った背景
私は趣味で自作PCを作成しており、他のユーザーがどんなパーツを使っているのか興味がありました。そこで、自作PCを作成しているユーザー同士が、パーツの投稿をし合うSNSを作ることで、パーツ選びに対する関心を深めたり、購入時の参考にできると思い制作しました。
また、現職を退職し、Web系開発企業のwebエンジニアになろうと考えていたので、
このアプリを転職活動のポートフォリオとすることに決めました。
機能説明のタイトルの横に使用しているgemを記載しております。
-
フロントエンド
-
jQuery 4.4.0
-
Vue.js 2.6.12
-
HTML/SCSS/bootstrap4
-
バックエンド
-
Ruby 2.6.6
-
Ruby on Rails 5.2.4.3
-
インフラ
-
CircleCI
-
Docker 3.3.3/docker-compose 1.29.1
-
PostgreSQL 13.2/pgadmin4
-
Amazon Web Services(EC2, S3, VPC, Route 53, ACM, ALB, IAM, RDS)
-
バージョン管理
-
github
サーバーサイドのロジックはruby/railsでプログラミングし、
フロントエンドの細かいデザインはScssで整え、動きを付けたい時はVue.jsやjQueryで実装しました。
開発環境にDocker/docker-composeを使用し、
CI/CDパイプラインに関しては、CircleCIで自動テスト・ビルドを行い、
Capistranoを用いて自動デプロイを実現するようにしています。
開発環境について
開発環境はDocker/docker-composeを使用しており、以下の4つの用途のコンテナを使用しています。
1.Webサーバーのコンテナ: Nginx
2.アプリケーションのコンテナ: Ruby/Rails/vue.js
3.DBのコンテナ: PostgreSQL
4.DB管理用のコンテナ: pgadmin4
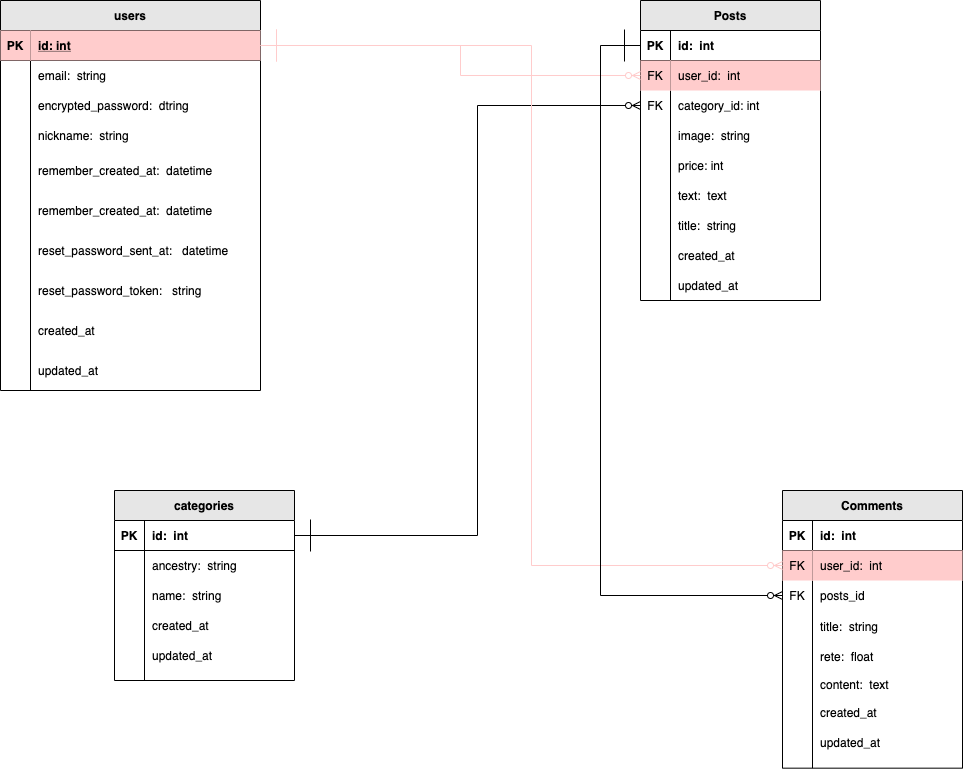
DB設計
####各テーブルについて
| テーブル名 | 説明 |
|---|---|
| users | 登録ユーザー情報 |
| posts | 商品投稿の情報 |
| categories | 商品カテゴリーの情報 |
| comments | 商品の評価、コメント情報 |
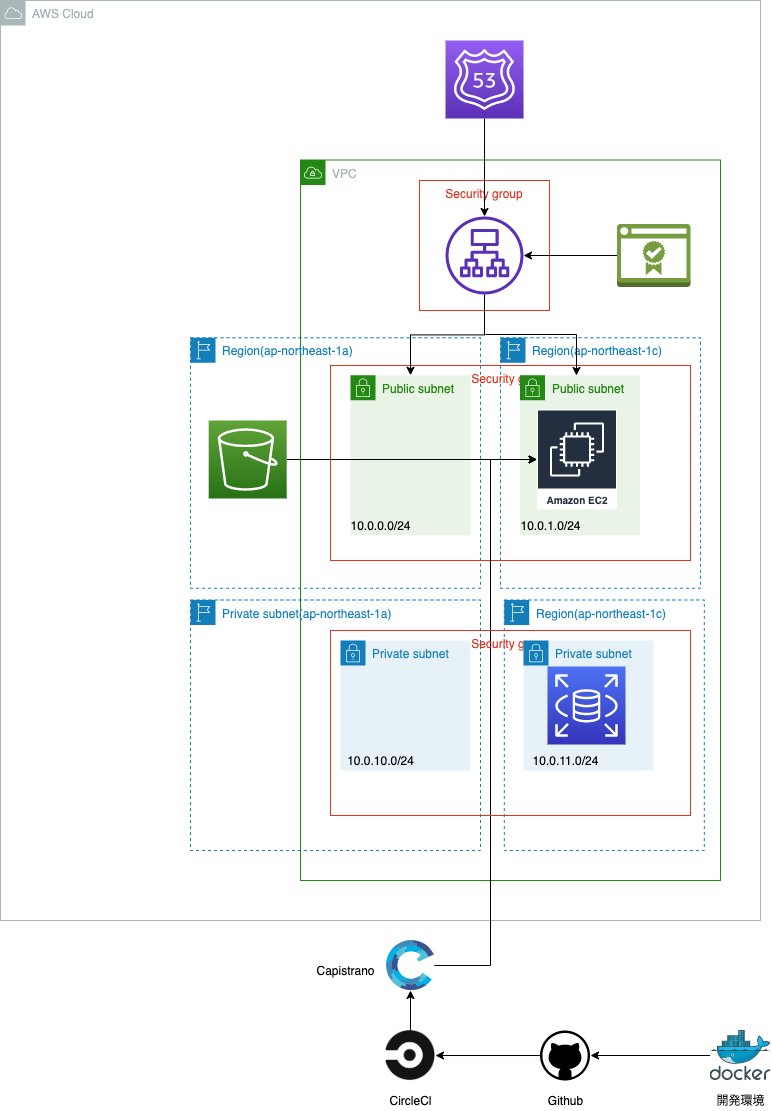
AWS構成図
主な機能
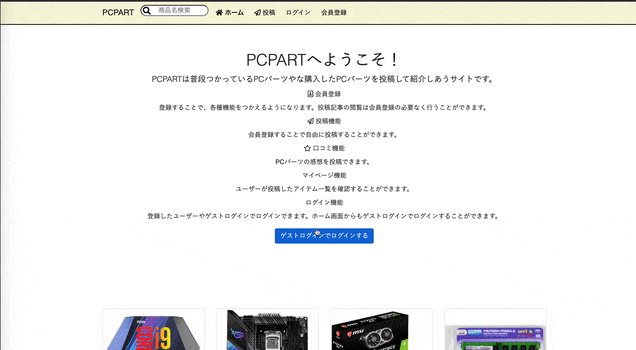
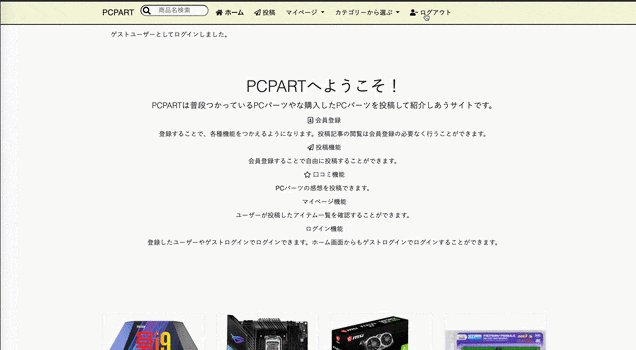
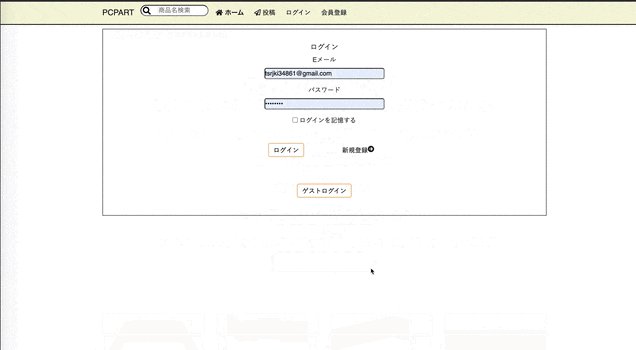
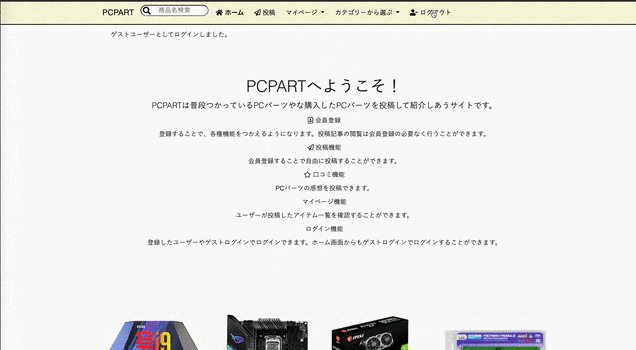
ログイン・ログアウト機能(devise)
登録したユーザーやゲストログインでログインできます。ホーム画面からもゲストログインでログインすることができます。
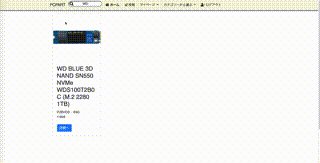
投稿機能
会員登録することで自由に投稿することができます。
入力に誤りがあれば、投稿はされずエラ-メッセージが表示されます。
詳細画面
投稿した商品の詳細画面です。
マイページ機能
ユーザーが投稿したアイテム一覧を確認することができます。
商品名検索機能(ransack)
投稿時に記入したタイトル名で検索できます。
カテゴリー検索機能(ancestry)
投稿時に選択肢したカテゴリーで検索できます。
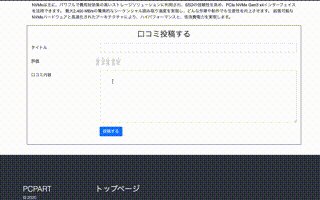
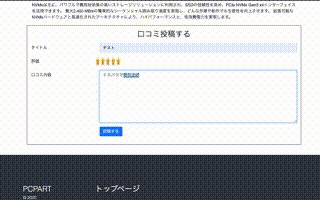
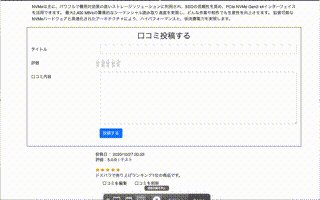
口コミ投稿機能
PCパーツの感想を投稿できます。
入力に誤りがあれば、投稿はされずエラ-メッセージが表示されます。
jQueryで★による評価機能
アイテム更新・削除機能
投稿したアイテムを更新・削除ができます。
口コミ更新・削除機能
投稿した口コミを更新・削除ができます。
単体・統合テスト(RSpec, Capybara, factory_bot_rails)
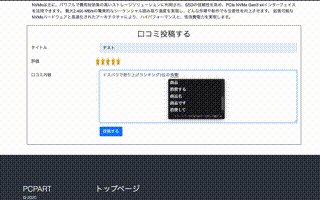
モーダルウィンドウ(vue.js)
星評価機能(jQuery Raty)
ページネーション機能(kaminari)
画像アップロード(Amazon Web Services S3バケット, carrierwave)
N+1(goldiloader)
初期データ(seed_fu)
パンくずリスト(gretel)
CircleCI と Capistrano を用いた CI/CD 機能
苦労した点
開発からデプロイまで、どの工程でももれなくエラーで苦戦しました。
苦戦したところををまとめます。
####フロントエンドで苦労したこと
- Railsに組み込んだvue.jsがページ遷移をすると読み込まれなくなる現象に遭遇しました。
- Railsにvue.jsを組み込みモーダルウィンドウの機能作成後、ページ遷移をするとモーダルウィンドウの機能欄が消えてしまう。ページ更新をすると機能欄が表示される。そのような不具合に見舞われ、いったいなにが原因分からなかったので素直にメンターに質問し回答を頂いたところ原因はturbolinkの問題でした。その際qiitaの記事を教えていだ抱いたので共有いたします。
- [Railsに組み込んだvuetifyがページ遷移をすると読み込まれなくなる現象を解消した]
(https://qiita.com/kyokucho1989/items/386e56b8a454288e8116)
バックエンドでの苦労
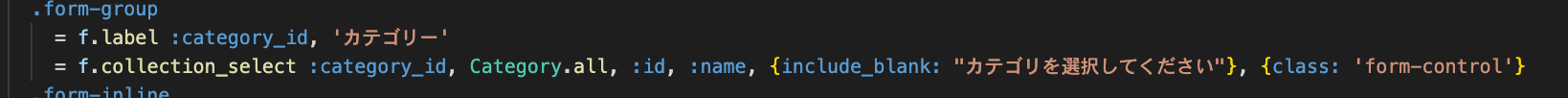
- 新規投稿でCategoryのセレクトボックス追加機能実装時"NoMethodError"の"undefined methodmap' for nil:NilClass`"のエラーに遭遇しました。
####原因
ビューのセレクトボックスにCategory_idの情報を引っ張ってくる記載が抜けていたので記載し情報を引っ張ってくるようにしたらエラーが消えました。
####AWSでの苦労
-
Capistranoを用いて自動デプロイしたときにERROR linked file /var/www/アプリ名/shared/config/master.key does not exist on ElasticIP」のエラーがでました。
-
原因はmaster.keyがないためデプロイに失敗しました。
-
googleで検索し1次ソース記事を参考にmaster.keyをサーバー側に追加し,再度実行したところデプロイに成功しました。
工夫した点
・RSpecで単体テスト、テーブルのバリデーションのテストを実行しました。
・RSpecで総合テストのcrud 処理のテストを実行しました。
・vue.jsでモータルウィンドウを作成し機能説明の項目を追加しました。
なぜRuby on Railsの言語を選んだのか
Ruby on Railsを選んだ理由は初心者が入りやすく参考にする記事やコミュニティが多いことからRuby on Railsを選択しました。