初めまして。
引越し侍デザイナーのhonamiです!
アドベントカレンダー12月22日を担当させていただきます!!
記事を書くのは初めてなので、とても緊張しています…よろしくお願いいたします。
今日は「一定レベルでデザインできるようになる!5つのルール」について書かせていただきます。
この記事が少しでもデザイン時の参考になれば嬉しいです。
その1:サイトのデザインテイストを決める!
デザイナーも参考サイトを見つけてから、デザインを作る人が多いです。
作りはじめにデザインのイメージを定めることで、想定から大幅にずれることを防ぐことができます。
自分で一からデザインを考えようとすると非常に時間がかかる上、
知っているパターンのみでデザインを作成することになるので、クオリティが下がりがちです。
色々なサイトを見てデザインイメージを膨らませましょう。
まずは参考サイトを見つけよう
- サイト全体の雰囲気
- メイン画像の文字サイズ
- ボタンのデザイン
- 写真の配置方法
- 見出しのデザイン
などなど…
作りたいデザインのイメージに合ったサイト・デザインパーツをピックアップしましょう。
サイトの設計が似ているサービスを選ぶと、参考できる箇所が多いのでオススメです。
デザインまとめサイトを使うと便利
デザインを探す時は、まとめサイトを使うと色味やサービスからデザインを探せるので非常に便利です。
その2:レイアウト基本の原則を守る!
レイアウト次第でサイトの見やすさが大きく違ってきます。
基本的なレイアウトの4つの原則に従うことで、視覚的に関連付けられた分かりやすいページを作ることが可能です。
近接の原則
- 関係する情報を近づける。関連が強い要素をグループ化し、関連のない情報は遠ざけて配置すること。
- 情報の塊を認識しやすくすることを目的とする。
▼例:カフェのメニュー
余白がほぼ均等なためそれぞれの関係性が見えづらくなっています。
▼近接の原則にあてはめると …
イラストに商品名・説明文を近づけることで、その商品についての説明だということがハッキリします。
要素をグルーピングすることで、情報が伝わりやすくなります。
整列の原則
- 文字や画像の配置場所を揃え、各要素をきちんと整列して配置すること。
- 見えない軸=グリッドを意識すること。
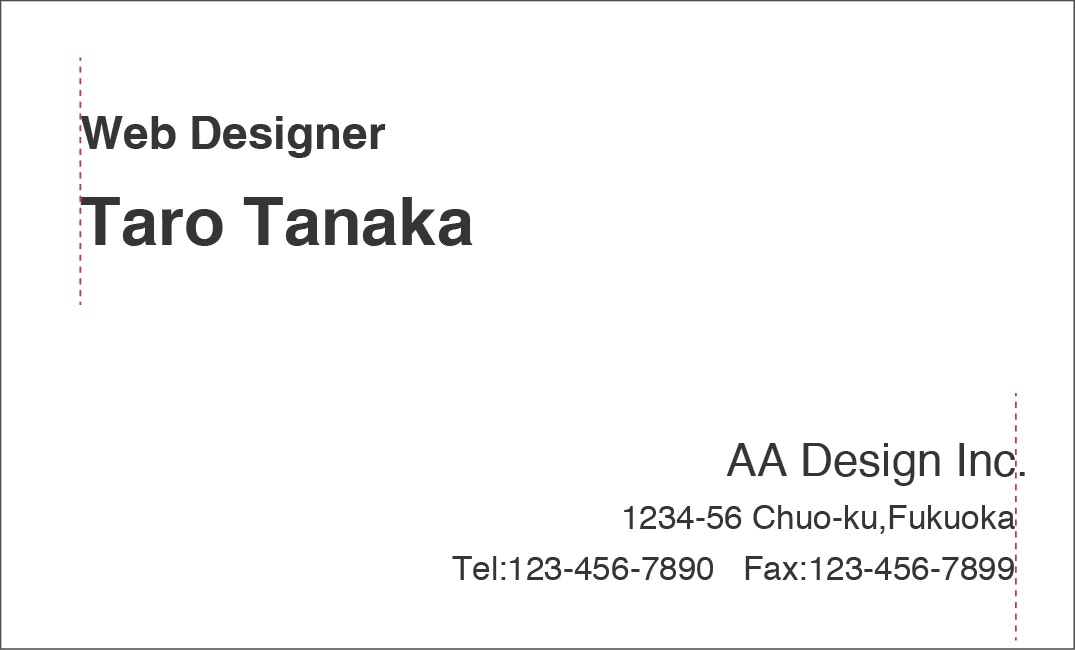
▼例:名刺のデザイン
情報をただ並べているだけで、名刺の内容が見にくくなってしまっています。
▼整列の原則に当てはめると・・・
赤い点線の【見えない軸=グリッド】を意識することで、すっきりと整頓されました。
関連性の高い要素を「近接」して規則的に並べることで、要素同士の結びつきを作ることができます。
コントラストの原則
- 2つの要素が同じものでないなら、はっきりと違わせる。
- 大胆に色やサイズを変えることで、計算的にユーザーの視線をひきつける。
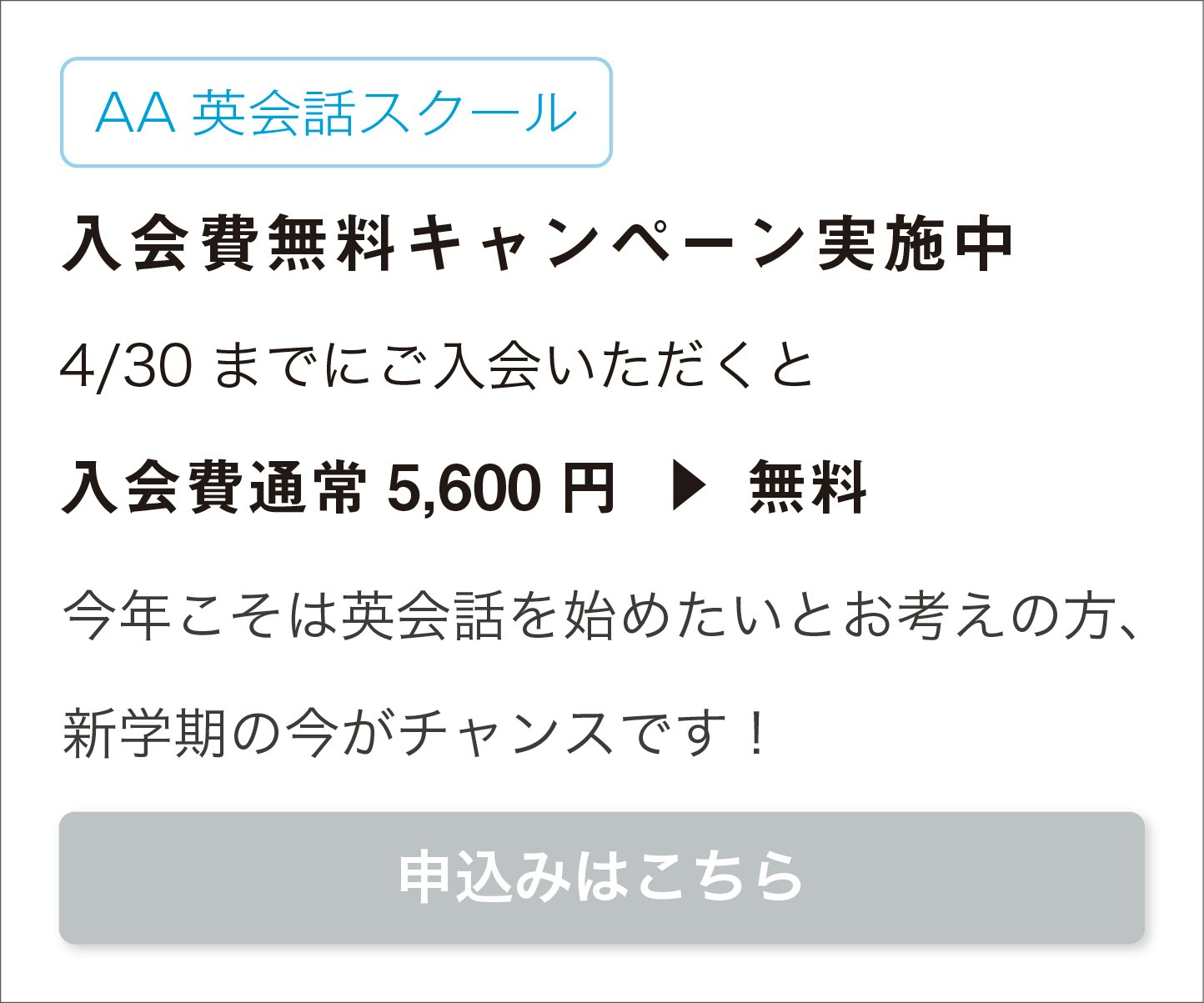
▼例:バナーのレイアウト
色やフォントサイズが全体的に同じなため、どこを最初に見るべきか分からず、視線が泳いでしまいます。
▼コントラストの原則にあてはめると・・・
情報に優先度をつけて整理をすることで、要素に強弱をつけています。
強弱がついたことで、視線が留まりやすく読みやすいバナーになり、伝えたい情報が明確になりました。
反復の原則
- 色・形・質感・位置関係など、視覚的に認識できるデザインの中の特徴を繰り返すこと。
- デザインの中から特徴的な要素をポイントとして効果的につかう。
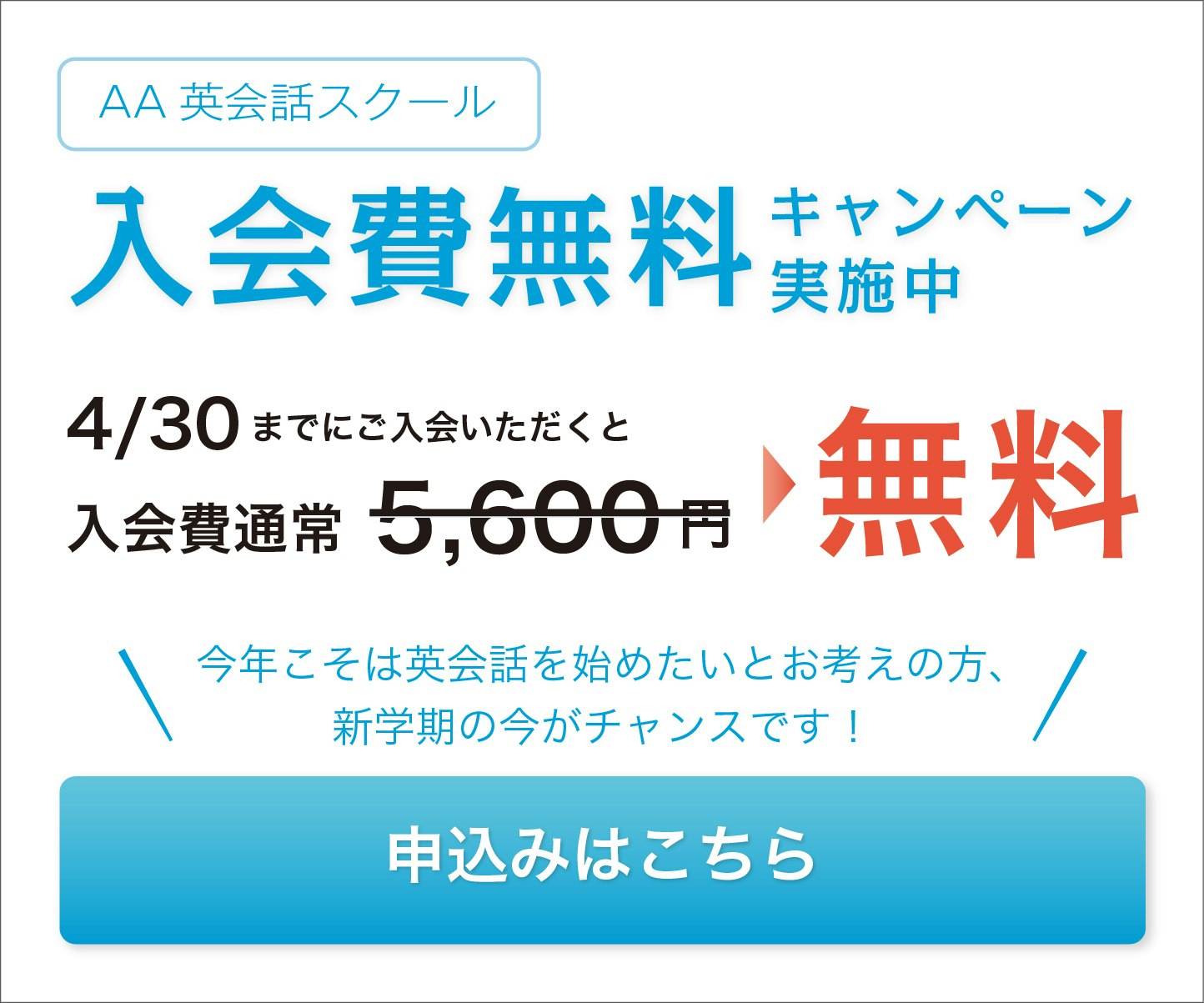
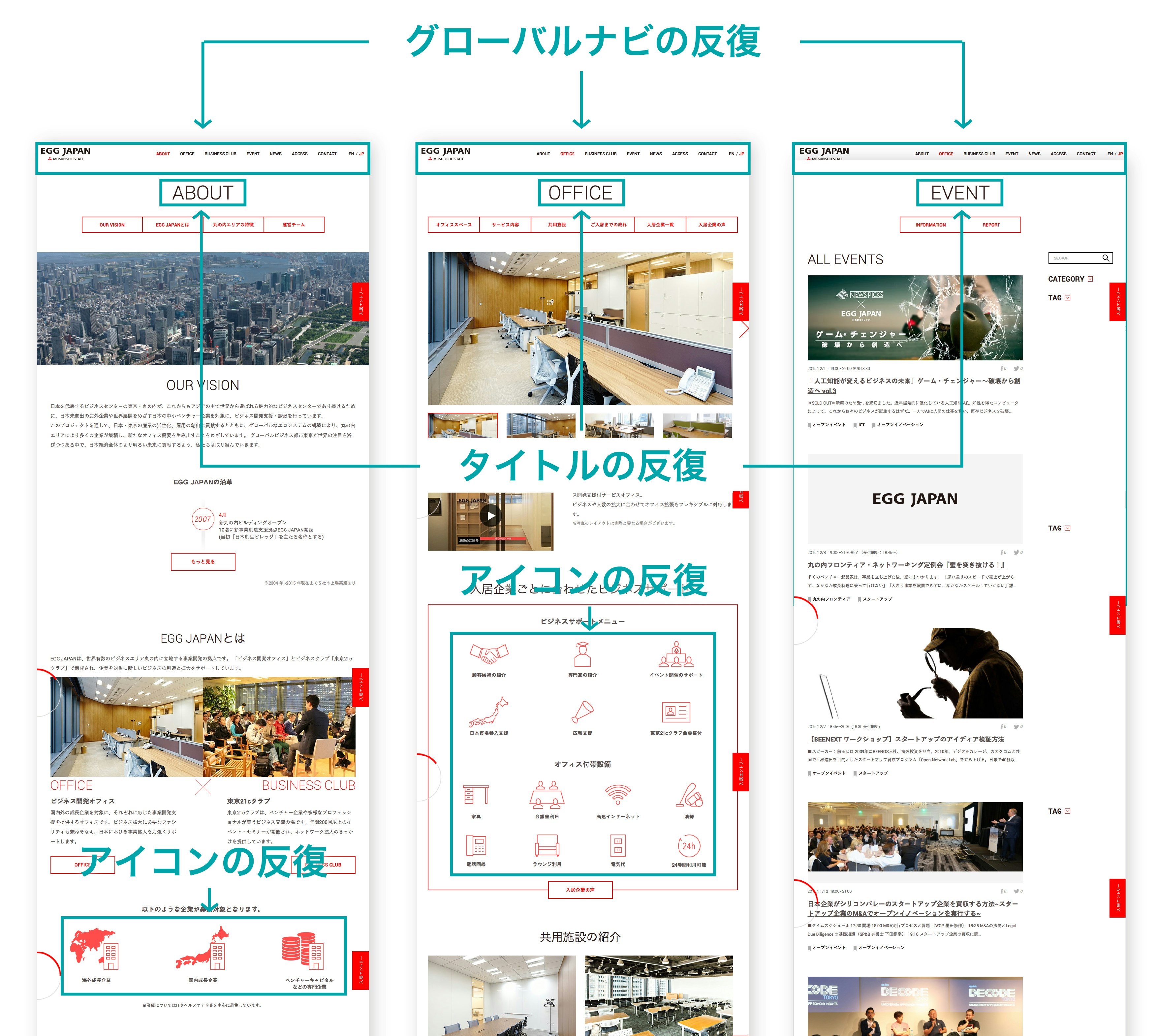
反復の原則を意識したサイト例
何度も繰り返しで同じレイアウトにすることで、一貫性のあるデザインを実現できます。
その3:余白をしっかりとる!
デザイン初心者が陥りがちな失敗の1つに、
「余白を埋めようと要素を詰め込んでしまう」ことがあります。
▼余白の違いの比較例
写真や文字でぎっしり詰まったデザインを見ると、何を見ているかわからなくなってしまいます。
デザイン要素の周りには充分な余白スペースを確保しましょう。
その4:配色のバランスを考える!
- 3色程度に色数を抑える。
- ベースカラー:70%、メインカラー:25%、アクセントカラー:5%という割合を意識する。
色が多すぎるとまとまりのない印象になってしまいます。
色味は3色程度に抑え、ベースカラー:70%・メインカラー:25%・アクセントカラー:5%という割合を意識して配色を行うことで、
美しい配色に仕上げることができます。
▼3つのカラーの比率
配色のバランスを整えることで統一感があり、
注目させたい部分に視線が集まるデザインを作ることができます。
一から色を選ぶのは難しいですが、
色選びをする際に便利なツールがありますので利用してみてください。
その5:デザインのフィードバックをもらい、改善する!
- デザインを見てもらい、率直な意見を聞きましょう。
数人に見てもらうだけでも、「あ、それ気付かなかった」「確かにそうだなぁ…」と思えるような、
自分では気づけない 部分への意見が出てくると思います。
出た意見をデザインに全て反映する必要はありませんが、色々な意見を取り入れることで
実際にサイトに訪れる様々なタイプのユーザーに理解しやすいデザインに近づけることができます。
独りよがりなデザインになってしまわないように、
色々な人に実際に見てもらい、フィードバックをもらいデザインのPDCAを行い、
クオリティやユーザビリティを上げていきましょう。
プロトタイピングツールを使うと便利です。
実際に動きもあわせて確認できるとよりリアルな意見をもらうことができると思います。
プロトタイピングツールを利用することで、チーム間で効率よく意見交換をすることができます。
制作用のツール紹介
デザイン時に役に立つ多くのツールがあるので、
活用することで効率よくサイトを制作することができます。
デザイン制作のツール
photoshopやIllustratorを使うことが多いですが、それ以外では下記のツールがオススメです。
▼有料ツール
sketch
学習コストが低いためオススメです。
▼無料ツール
inkscape
Illustratorに近い操作感のツールです。
ベクターイメージを必要としている方にオススメ。
CSSフレームワーク
CSSフレームワークを使えば、
初心者でも統一感のあるデザインを実現することができます。
▼CSSフレームワークまとめ
レスポンシブ対応のCSSフレームワーク25選
最後に
エンジニアの方にデザインに関する知識が付くことで、
お互いに共通認識が増え、制作時のコミュニケーションがより円滑になると思います。
自分はエンジニアだからデザインは関係ないと考えるのではなく、
どのような意図をもってこのデザインになったのかということに興味を持つことで、
ソフトウェアがより優れたものになるのかもしれません。
参考元
▼Webデザイナーに愛を込めて。ディレクターが意識すべき7つのポイント
http://lpo.gaprise.com/blog/web-design-direction-2127/
▼デザインってなんだ?「デザイン」の概念と、4つの基本原則を知ろう
http://wp-e.org/2014/03/09/995/
▼WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
http://www.m-hand.co.jp/design/4002/
▼いいデザインは「余白」をうまく使っている!
http://www.live-commerce.com/ecommerce-blog/white_space/#.WFt1pVOLSUm
▼非デザイナーも必見!「4大原則」を知るだけで見違えるデザインに
http://bulan.co/swings/design4principals/
▼エンジニアが両立させる技術とデザイン
https://assign-navi.jp/magazine/engineer/e008.html