概要
ポケモンのパーティを構築して遊べるSPAです。
VueでSPAを作りたいなーと思って作り始めた。
加えて、listの高速なフィルター機能も使いたい。
実装はGitHubPagesを使ってフロントエンドのみ。
技術・ライブラリ
- Vue-CLI + webpack
- Vuex
- lodash
- moji
- axios
- ityped
- babel-polyfill
- reset-css
- progressbar.js
つくったもの
パーティをつくる
ポケモンずかんからポケモンをピックアップし、パーティを構築する。

パーティはVuexのstoreで管理し、てもち画面で確認できる。

ポケモンの詳細をみる
vue-routerを利用して詳細画面を生成。
ポケモンのステータスを確認できる。

詳細設計
ポケモンのステータス、画像
axiosで外部APIから取得。
フォント
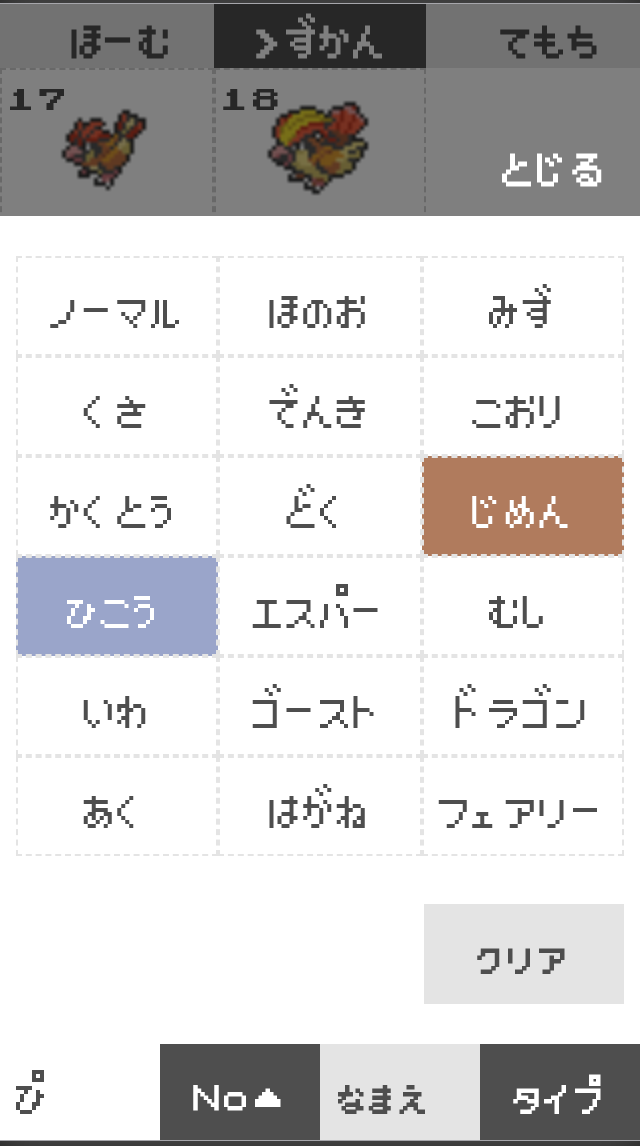
検索機能
computed()でフィルター、ソートを実現。
早くてかっこいい。(全データを取得してるだけだから数が大きくなると問題だけど。)
ソート
- なまえ
- ばんごう
フィルター
- なまえ検索
- タイプ
どれもjsで操作しているだけなのでレスポンスが早い。
さらになまえ検索は日本語入力未決定前でも検索できるようにしている。早い。
vue
<input @input="handleInput"></input>
js
handleInput(event) {
this.wd = event.target.value //未決定の値を取得
},
タイプフィルターはチェックボックスから選ぶ。

おわり
細かい実装やその方針などは省略していますが、素人ながらかなり手こずりました。
良い勉強になりました。
