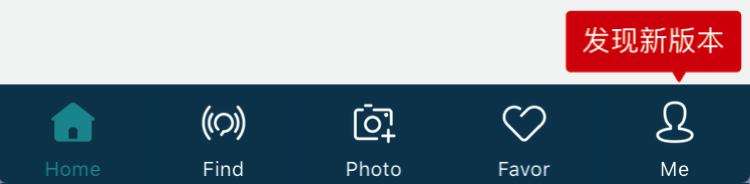
デザイン
TabBarの上の線を消す
tabBar.shadowImage = UIImage()
TabBarの色を変える
tabBar.barTintColor = UIColor.blue
TabBarItemの選択色を変える
tabBar.tintColor = UIColor.purple
TabBarItemの非選択色を変える(iOS 10.0以降)
tabBar.unselectedItemTintColor = UIColor.white
バッチを表示する
// 一つ目のタブにバッヂを表示
tabBar.items!.first?.badgeValue = "バッヂ"
バッチの色を変える
tabBar.items!.first?.badgeColor = UIColor.purple
表示
TabBarController表示
let firstVC = UIViewController()
firstVC.view.backgroundColor = UIColor.orange
firstVC.tabBarItem = UITabBarItem(tabBarSystemItem: .bookmarks, tag: 1)
let secondVC = UIViewController()
secondVC.view.backgroundColor = UIColor.blue
secondVC.tabBarItem = UITabBarItem(tabBarSystemItem: .downloads, tag: 2)
let tabBarController = UITabBarController()
tabBarController.setViewControllers([firstVC, secondVC], animated: false)
present(tabBarController, animated: true, completion: nil)
操作
タブを選択する
tabBarController?.selectedIndex = 2
タブをタップした時にモーダルを表示する
class TabViewController: UITabBarController, UITabBarControllerDelegate {
override func viewDidLoad() {
super.viewDidLoad()
self.delegate = self
}
func tabBarController(_ tabBarController: UITabBarController, shouldSelect viewController: UIViewController) -> Bool {
///
if viewController is タブに設定されているViewControllerのClassを指定 {
let modalVC = UIViewController()
modalVC.view.backgroundColor = UIColor.purple
present(modalVC, animated: true, completion: nil)
return false
}
return true
}
}
navigationControllerでpushした時に、TabBarを非表示にする
hidesBottomBarWhenPushed = true
ライブラリ
TabBarItemアニメーション・バッチ表示・吹き出し表示・その他カスタム
TabBarItemアニメーション
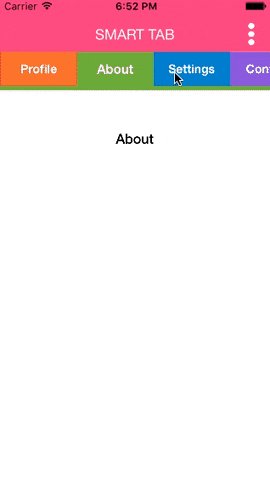
上付きTabBar(1)
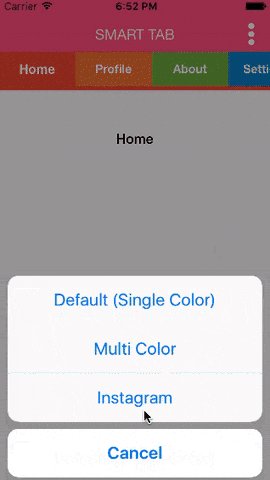
上付きTabBar(2)
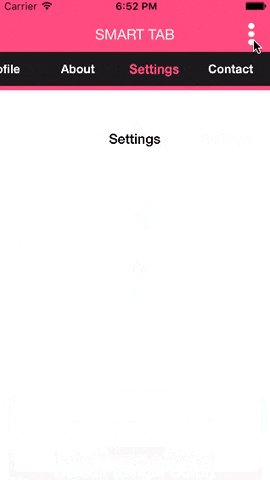
上付きTabBar(3)
EndouMari/TabPageViewController