前置き
結構前から、
AmazonのKindleの書籍名の取得方法が無いかを調べていたが良い方法が見つからなかった。
合計金額表示スクリプトがあるくらいだから出来そうとは思ったが探せばあるだろうと休み休み探して半年程度。
結局見つからなくて、仕方なく作った。
※2016年7月13日実行してみたら全然動かなくなってたので改めて修正。
今の所、Chromeでしか実行してないので
他のブラウザで動くとはおもいますが特に動作保障は無いので自己責任でお願いします。
準備すること
-
ブラウザで、AmazonKindleページの[コンテンツと端末の管理]タブまで移動しておく。
その際に、全部の書籍が見えているかを画面最下部迄表示させてください。
(生成されてない部分は表示させないと見えないため。)
※Chromeとかジャバスクリプトコンソールが使えるものを使用。 -
F12キー(IE、Chrome、Firefoxはそれで開くはず。)でコンソール画面を立ち上げる
-
以下のスクリプトを、コンソールに貼り付けて実行する。
res="";
myx-color-base.myx-text-overflow.inline_myx.myx-text-align
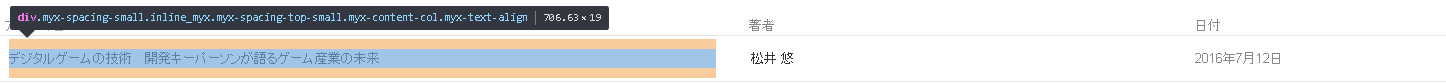
$("div.myx-spacing-small.inline_myx.myx-spacing-top-small.myx-content-col.myx-text-align").each(function(i, elem) {
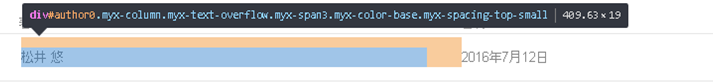
author = $("div#author" + i + ".myx-column.myx-text-overflow.myx-span3.myx-color-base.myx-spacing-top-small").html();
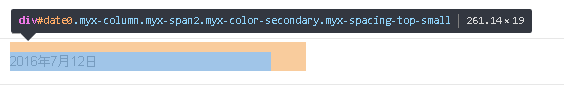
date = $("div#date" + i + ".myx-column.myx-span2.myx-color-secondary.myx-spacing-top-small").html();
title = $(elem).text().replace(' ローン ','')
res+= date + "\t" + author + "\t" + title + "\r\n";
});
console.log(res);
④コンソール画面内に、
購入日<タブ文字>著者名<タブ文字>書籍名
購入日<タブ文字>著者名<タブ文字>書籍名
購入日<タブ文字>著者名<タブ文字>書籍名
・・・
が出力されたら実行出来てます。これをコピペして適当に使います。
注意点
①本が百冊以上ある場合、画面下部までスクロールしないと下まで表示されないため、
正しく出力されません。スクロールで全部描画されていることを確認してください。
(スクリプトでスクロール制御も出来た記憶なのでやろうと思えば出来るのかも?)
②400冊以上ある場合、「もっと表示」ボタンが出てきてしまい
全部の本を一括で取得することが出来ません。(出来る方法があるかは調べてないです。)
1~400冊で1回実行後、もっと表示ボタンで400冊~800冊をスクロールで表示後に実行をすればとりあえず全部出てくるはずです。
javascriptの作り方
普通に再作成時間かかってしまったので、覚書きをしておく。
処理のイメージ
書籍名を取得する際に、divタグのクラス名のリストをforeachで実行する。
そうすると、html上に表示されているdivタグのクラス名分全件(=書籍名全件)を対象にループ処理を回せる。
そのループの処理内の添字iを使って、著者名と日付を強引に取得している。