「レコード追加ボタンを消したい」
kintoneのカスタマイズを行っていて、標準の設定からレコードのアクセス権を設定することはできても、
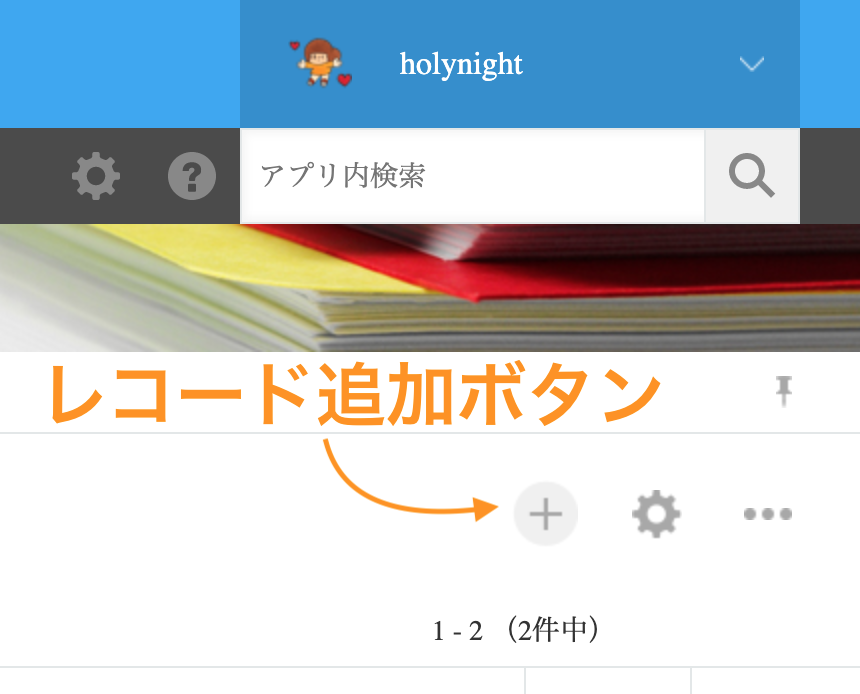
何かしらの状況でレコード一覧画面やレコード詳細画面に表示している「レコード追加ボタン」を
非表示にしたいときがありました。

無理やりCSSで見えなくなるように制御すればいいことはわかっていたものの、
要素を探すのにすこし手こずってしまったので解決方法をメモとして残しておきます。
使用するツール
消したい要素のクラスを確認する際はGoogle Chromeの開発者ツールを使用する。
(F12を押せばすぐに出てきます)
kintoneのカスタマイズをする際によく使う機能ではありますが、
要素を探す際にもとっても役に立ちます。
ボタンを消す手順
上記のGifを参考にしていただければいいのですが、少しずつ書いていこうと思います。
- 開発者ツールを開き、Elementsタブを表示する。
- モバイル画面切り替えボタンの左に選択ツールがあるので、選択ツールをクリックする。
- kintoneの画面上で操作したいボタンにカーソルをあわせてクリックする。
- ElementsタブのHTMLコードの中に選択した部分を記述しているクラスが表示される。
- ダブルクリックしてコピーする。
- kintoneのCSSカスタマイズファイルに非表示にするようにコードを書く。
- kintoneアプリにCSSファイルを適用する。
CSSに記述する際は以下のように記述すると消えます。
/*
.<消したいクラス> {
display: none;
}
*/
.gaia-argoui-app-menu-add.gaia-argoui-app-menu {
display: none;
}
同じようにモバイル版でもクラスを探してCSSで記述してあげると、ボタンを消すことができました。
ただ、モバイル版はPC版とはボタンの位置がかなり違っていて、
ボタンのクラスを見つけるのが大変だったので、この方法がより役に立つなと感じました!
今度からはすぐに消せるのでひと安心。
