関連レコード一覧フィールド、使ってますか?
本記事は kintone Advent Calendar 2021 の 17 日目の記事です。
締め切りギリギリになって記事を書く癖は 2 年経っても直らないものです。
さて、Advent Calendar の記事を書いているということはもうクリスマス!年越し!な気分ですね。
昨年書いた kintone Advent Calendar 2020 の記事の中では、cybozu developer network のコミュニティに住んでみるといったことを書いていました。
今年も cybozu developer network のコミュニティを定期的に見ていましたが、関連レコード一覧フィールドをごにょごにょしたい人が一定数いることに気づきました。
ちなみに、cybozu developer network では関連レコード一覧フィールドに表示されているデータを集計する kinotne カスタマイズ Tips が公開されています。
参考: cybozu developer network > 関連レコードの項目を条件付きで集計
cybozu developer network で公開されている Tips は、kintone アプリのフォーム内に設置したスペースフィールドに集計結果を表示する方法が紹介されています。
そんな中、コミュニティの投稿ではスペースフィールドではなく、文字列フィールドや計算フィールドに表示したい人がたくさんいるのです。
たしかにわたしも kintone カスタマイズをするようになった当初は理解するまで時間がかかった印象があります。
「需要あるんだな〜」と感じながら、
記事を参考に kintone REST API を使って値を取得して、集計して、
return eventすればいいんですよ〜
と回答するとみんな逃げていく。逃げないでほしい![]()
関連レコード一覧フィールドの仕組みを理解すれば何も怖いものはないのです…![]()
そんなわけで今年は kintone カスタマイズをはじめたばかりの方に向けて「関連レコード一覧フィールド」について説明したいと思います。
関連レコード一覧フィールドのデータがあるところ
関連レコード一覧フィールドに表示されているデータがどこにあるか知ってますか?
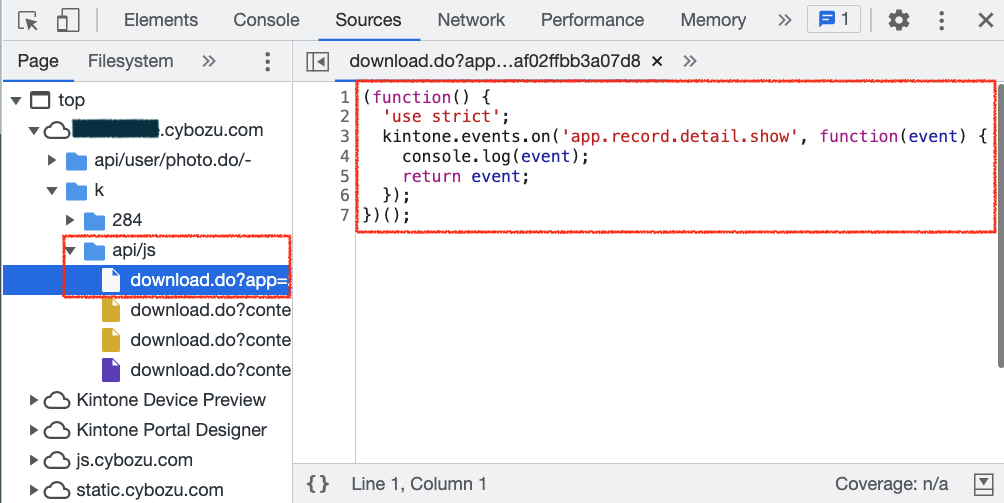
試しに関連レコード一覧フィールドを設定しているアプリに以下のサンプルコードを適用してみてください。
JaavaScript ファイルの適用方法については、kintone ヘルプ > JavaScriptやCSSでアプリをカスタマイズするを参考にしてください。
(function() {
'use strict';
kintone.events.on('app.record.detail.show', function(event) {
console.log(event);
return event;
});
})();
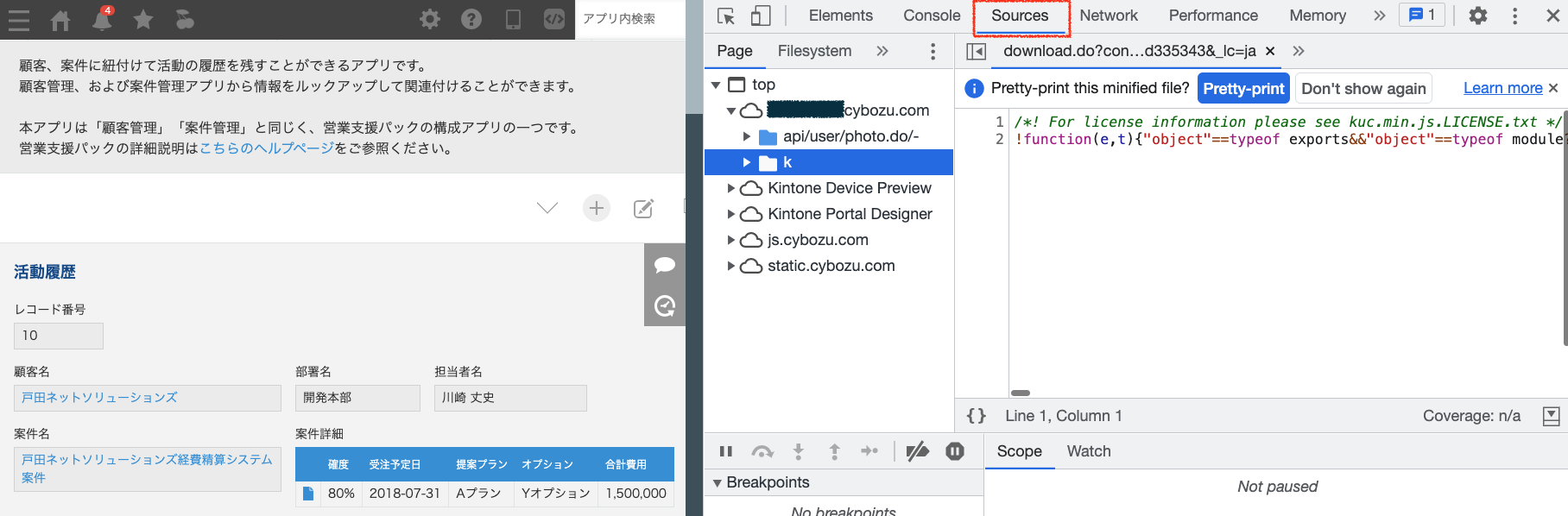
ブラウザの開発者ツールなどで中身にどんなデータが入っているか見てみる
普段使用しているブラウザに開発者ツールがあるか確認してみてください。
わたしは Google Chrome を使用していますので、Chrome の画面で説明していきます。
cybozu developer network にもデバッグ方法について紹介されていますので、参考にしてみるといいかと思います。
参考: cybozu developer network > 動かない?そんな時はデバッグをしてみよう!入門編
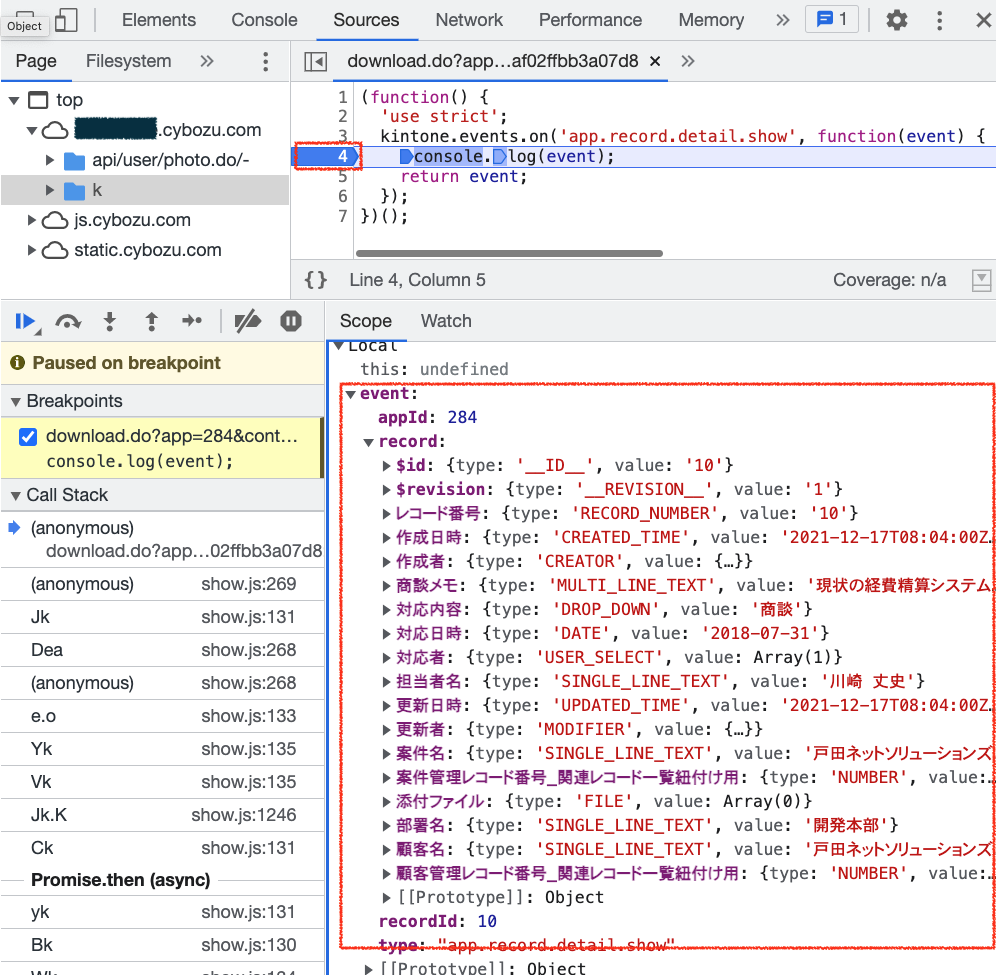
どうでしょうか?
このアプリに設置している関連レコード一覧フィールドは「案件詳細」ですが、取得した event オブジェクトの中にデータは見つかりましたか?
関連レコード一覧フィールドのデータはどこに
イベントが実行されたときに取得できる event オブジェクトに関連レコード一覧フィールドのデータは入っていないことがわかりました。
関連レコード一覧フィールドは、紐付けているアプリの中で条件に合致したレコードを表示するフィールドということが理解できたでしょうか。
そのため、データを使って集計したりする際は kintone REST API を使って紐付けているアプリへレコードを取得しにいかないといけないのです。
だから kintone REST API を使う必要がある
別のアプリのレコードを取得するためにはレコードの取得(GET)の API を実行すれば大丈夫です。
sample_1.js にレコードの取得 API を書き加えたかんたんなサンプルコードを書いてみます。
(function() {
'use strict';
kintone.events.on('app.record.detail.show', function(event) {
var param = {
app: 12,
id: 17
};
kintone.api(kintone.api.url('/k/v1/record.json', true), 'GET', param, function(resp) {
console.log(resp);
}, function(error) {
console.log(error);
});
});
})();
開発者ツールで event オブジェクトの中身を確認したのと同じようにブレイクポイントを使って、resp の中に関連レコード一覧フィールドのデータが取得できているかどうか確認できます。
kintone REST API は便利ですが、使う上で気をつけておきたいことももちろんあります。
使用頻度が高かったり、使う人がたくさんいるアプリでは API の実行回数が増えたりしてしまいます。そのため、kintone 自体に負荷がかかる原因にもなる可能性があります。
たとえば、本記事で紹介したかんたんなサンプルコード sample_2.js だと、レコード詳細画面を開く度に kintone REST API が実行されてしまいます。
API の実行回数をむやみに増やさないためには以下の方法などが考えられます。
- レコード詳細画面が表示されたときのイベントで
- ボタンを設置して、ボタンが押されたときだけ REST API を実行する
kintone のアプリにボタンを設置する方法については、「はじめよう kintone API > 第3回 レコード詳細にもボタンを設置しよう!」が参考になります。
少しずつ kintone カスタマイズのイメージが湧いてきたでしょうか?
でも kintone REST API は少しハードルが高い…
そんな kintone カスタマイズをはじめたばかりの方にはサイボウズが提供している以下のサイトや勉強会がおすすめです。
- cybozu developer network のチュートリアル
-
ステップで学ぶ kintone カスタマイズ
- 「ステップで学ぶ kintone カスタマイズ」を受講した人向けに imoniCamp(いもキャン) もあるみたいです :D
今年も終わりに近づいてきました。
冬休みはサイボウズが提供しているコンテンツをうまく活用して kintone カスタマイズを学んでいきましょう!
わたしもより良いカスタマイズができるようにがんばります![]()