はじめに
普段使いたい場面で使い方を忘れるAlertDialogを、パパっと使うための備忘録です。
@suzukihrさんが書かれている【コピペしてすぐ使えるアラートダイアログ集】を参考に、
さらに初心者向けに追記しKotlinで書き直したものとなります。
※ActivityやFragmentなどに直接コピペして使用できますが、
画面回転時にメモリリークが発生する可能性があるため、
DialogFragmentを継承したクラスを作って使用することをおすすめします。
通常ダイアログ(Yesのみ)

AlertDialog.Builder(this) // FragmentではActivityを取得して生成
.setTitle("タイトル")
.setMessage("メッセージ")
.setPositiveButton("OK", { dialog, which ->
// TODO:Yesが押された時の挙動
})
.show()
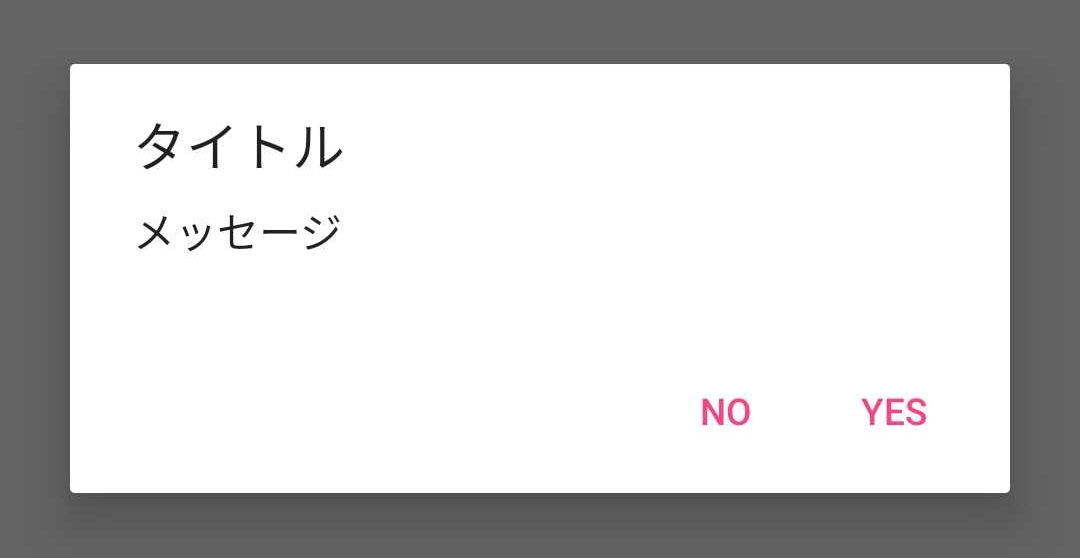
通常ダイアログ(Yes・No)

AlertDialog.Builder(this) // FragmentではActivityを取得して生成
.setTitle("タイトル")
.setMessage("メッセージ")
.setPositiveButton("OK", { dialog, which ->
// TODO:Yesが押された時の挙動
})
.setNegativeButton("No", { dialog, which ->
// TODO:Noが押された時の挙動
})
.show()
通常ダイアログ(Yes・No・その他)

AlertDialog.Builder(this) // FragmentではActivityを取得して生成
.setTitle("タイトル")
.setMessage("メッセージ")
.setPositiveButton("OK", { dialog, which ->
// TODO:Yesが押された時の挙動
})
.setNegativeButton("No", { dialog, which ->
// TODO:Noが押された時の挙動
})
.setNeutralButton("その他", { dialog, which ->
// TODO:その他が押された時の挙動
})
.show()
通常ダイアログ(アイコン付き)

AlertDialog.Builder(this) // FragmentではActivityを取得して生成
.setTitle("タイトル")
.setMessage("メッセージ")
.setPositiveButton("OK", { dialog, which ->
// TODO:Yesが押された時の挙動
})
.setNegativeButton("No", { dialog, which ->
// TODO:Noが押された時の挙動
})
.setNeutralButton("その他", { dialog, which ->
// TODO:その他が押された時の挙動
})
.setIcon(R.mipmap.ic_launcher)
.show()
リスト項目選択ダイアログ
リスト表示では setItems を使用します。
第1引数(CharSequence[]):リスト表示する文字配列
第2引数(OnClickListener):項目クリック時のクリックリスナー

val strList = arrayOf("りんご","みかん","ぶどう")
AlertDialog.Builder(this) // FragmentではActivityを取得して生成
.setTitle("リスト選択ダイアログ")
.setItems(strList, { dialog, which ->
// TODO:アイテム選択時の挙動
})
.setPositiveButton("OK", { dialog, which ->
// TODO:Yesが押された時の挙動
})
.show()
ラジオボタン項目選択ダイアログ
ラジオボタン表示では setSingleChoiceItems を使用します。
第1引数(CharSequence[]):リスト表示する文字配列
第2引数(int):デフォルトでチェックを入れる位置
第3引数(OnClickListener):項目クリック時のクリックリスナー

val strList = arrayOf("りんご","みかん","ぶどう")
AlertDialog.Builder(this) // FragmentではActivityを取得して生成
.setTitle("ラジオボタン選択ダイアログ")
.setSingleChoiceItems(strList, 0, { dialog, which ->
// TODO:アイテム選択時の挙動
})
.setPositiveButton("OK", { dialog, which ->
// TODO:Yesが押された時の挙動
})
.show()
チェックボックス選択ダイアログ
チェックボックス表示では setMultiChoiceItems を使用します。
第1引数(CharSequence[]):リスト表示する文字配列
第2引数(boolean[]):デフォルトでチェックを入れておく状態を管理する配列
第3引数(OnClickListener):項目クリック時のクリックリスナー

val strList = arrayOf("りんご","みかん","ぶどう")
val checkedItems = booleanArrayOf(true, false, false)
AlertDialog.Builder(this) // FragmentではActivityを取得して生成
.setTitle("チェックボックス選択ダイアログ")
.setMultiChoiceItems(strList, checkedItems, { dialog, which, isChecked ->
// TODO:アイテム選択時の挙動
})
.setPositiveButton("OK", { dialog, which ->
// TODO:Yesが押された時の挙動
})
.show()
その他、設定関連
■setCancelable
ダイアログの表示範囲外をタップした際に、ダイアログが閉じれるかどうかを設定します。
setCancelable(cancelable : Boolean)
■setView
自分で作ったレイアウトやViewを直接セットするときに使用します。
setView(layoutResId : Int)
or
setView(view : View)