注意事項(2016/7/14追記)
画面回転時のメモリーリークを防ぐため、下記のような DialogFragment を作成することを推奨します。
public class SampleDialogFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
return new AlertDialog.Builder(getActivity())
.setTitle("タイトル")
.setMessage("メッセージ")
.create();
}
@Override
public void onPause() {
super.onPause();
// onPause でダイアログを閉じる場合
dismiss();
}
}
はじめに
あのタイプのダイアログってどう出すんだっけ、とよく忘れてしまうので、コピペしてすぐ使えるようにメモ。サンプルは Fragment 内で実行するケースのものであり、Negative ボタンはキャンセルボタンとして扱っています。
公式サイトの参考ページはこちら。
http://developer.android.com/guide/topics/ui/dialogs.html
http://developer.android.com/reference/android/app/AlertDialog.Builder.html
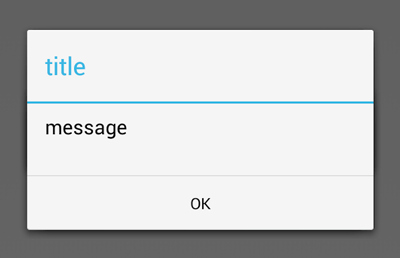
タイトル、メッセージ、OK
new AlertDialog.Builder(getActivity())
.setTitle("title")
.setMessage("message")
.setPositiveButton("OK", null)
.show();
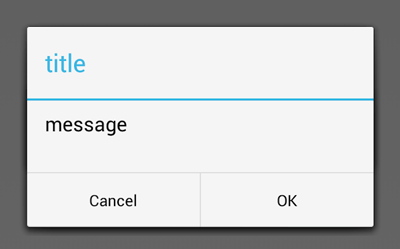
タイトル、メッセージ、OK/Cancel
new AlertDialog.Builder(getActivity())
.setTitle("title")
.setMessage("message")
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// OK button pressed
}
})
.setNegativeButton("Cancel", null)
.show();
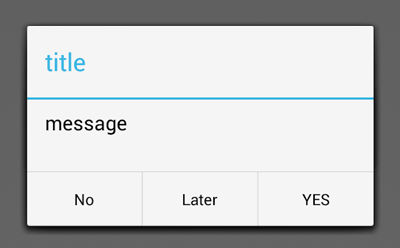
タイトル、メッセージ、YES/Later/NO
評価メッセージとかでよくみるやつですね。
new AlertDialog.Builder(getActivity())
.setTitle("title")
.setMessage("message")
.setPositiveButton("YES", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// YES button pressed
}
})
.setNeutralButton("Later", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// Later button pressed
}
})
.setNegativeButton("No", null)
.show();
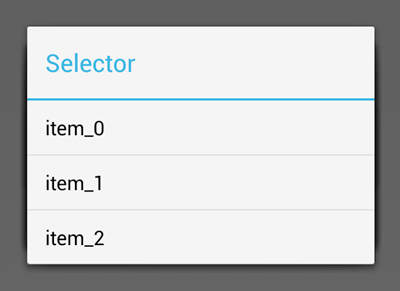
A/B/C からひとつ選択する
final String[] items = {"item_0", "item_1", "item_2"};
new AlertDialog.Builder(getActivity())
.setTitle("Selector")
.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// item_which pressed
}
})
.show();
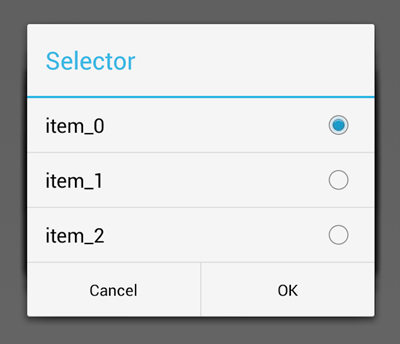
A/B/C から1つ選択する(確認ボタンつき)
内容に誤りがありましたので訂正しました。
final String[] items = {"item_0", "item_1", "item_2"};
int defaultItem = 0; // デフォルトでチェックされているアイテム
final List<Integer> checkedItems = new ArrayList<>();
checkedItems.add(defaultItem);
new AlertDialog.Builder(getActivity())
.setTitle("Selector")
.setSingleChoiceItems(items, defaultItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
checkedItems.clear();
checkedItems.add(which);
}
})
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (!checkedItems.isEmpty()) {
Log.d("checkedItem:", "" + checkedItems.get(0));
}
}
})
.setNegativeButton("Cancel", null)
.show();
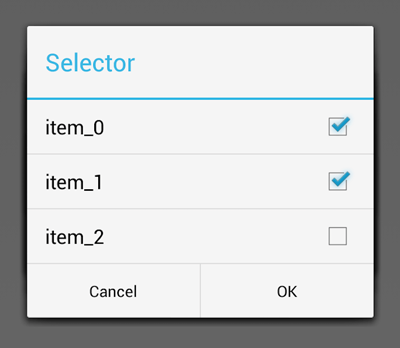
複数選択
final String[] items = {"item_0", "item_1", "item_2"};
final ArrayList<Integer> checkedItems = new ArrayList<Integer>();
new AlertDialog.Builder(getActivity())
.setTitle("Selector")
.setMultiChoiceItems(items, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) checkedItems.add(which);
else checkedItems.remove((Integer) which);
}
})
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
for (Integer i : checkedItems) {
// item_i checked
}
}
})
.setNegativeButton("Cancel", null)
.show();
カスタムレイアウト
View view = getActivity().getLayoutInflater().inflate(R.layout.custom_layout, null);
new AlertDialog.Builder(getActivity())
.setView(view)
.show();
その他よく使いそうなメソッド
AlertDialog.Builder#setIcon
タイトルに使われるアイコンをセットする
AlertDialog.Builder#setCancelable
ダイアログをキャンセルできるかどうかを指定する