はじめに
アプリでライセンス表示を埋め込む際、色々な方法があるかと思います。
今回クックパッドさんが開発されたlicense-tools-pluginを使わせていただくこととなり、
実際に表示まで行なった際に表題の問題が発生してしまいました。
その原因と対応方法を自分用のメモとして残しておきたいと思います。
license-tools-pluginの詳細な使い方については、
他の方がわかりやすくまとめられている為、本記事では割愛させていただきます。
※あの素晴らしいlicense-tools-pluginをもう一度
どういう現象か
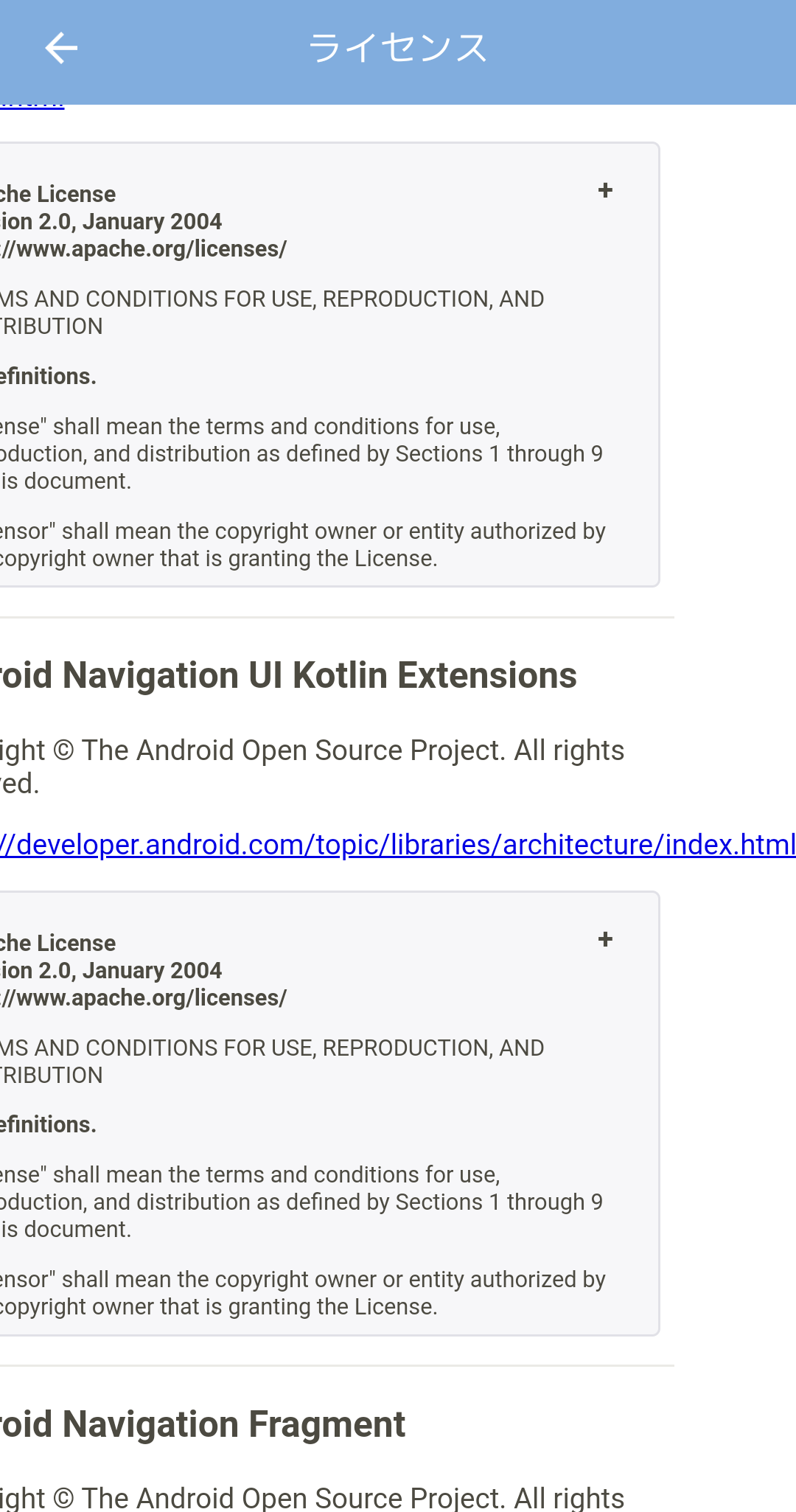
以下のように、横幅(width)より、リンクの文字列が長くなってしまった場合、
少しはみ出た状態での改行になってしまいます。

原因と対応方法
出力したlicenses.htmlを確認してみると、はみ出ていた部分は以下のようになっていました。
<p><a href="https://developer.android.com/topic/libraries/architecture/index.html">https://developer.android.com/topic/libraries/architecture/index.html</a></p>
HTMLをあまり詳しく知らなかったため、調査したところ、CSSの設定が足りていないことが原因であることが判明。
※URLが自動改行してくれない問題
<style></style>の中に、<a>タグ用の設定として以下を追記することで、ずれなくすることができました。
<style>
a {
word-break: break-all;
}
</style>
補足
尚、出力するたびに上記の設定を追記する必要があるため、面倒であるのと対応するの忘れそう…
流石に他にlicense-tools-pluginを使っている方も同じ現象に陥っているのでは…?と思い、
公式のGitHabリポジトリを確認すると、なんと以下のプルリクエストを発見。
https://github.com/cookpad/license-tools-plugin/pull/124
出力時に以下の設定を追加するようにされており、
手動で試してみたところ、こちらでもずれが発生しないことを確認できました。
a {
overflow-wrap: break-word;
}
ですので、クックパッドさんがlicense-tools-pluginを次回アップデートされる際には修正されたものが上がってくるかと思います。
修正版が上がるまでは面倒ですが、以下のどちらかを手動で追記して対応するようにしましょう。
word-break: break-all;
overflow-wrap: break-word;