前置き
プログラミング初心者のため、見苦しいコードが多いです。プログラムを組んで何か作るの好きです!
※ 2020/10/30追記
Pythonでボイドを利用したゲームを作ってみたので良かったら見てください。
生き物に関するプログラミングがしたい!
小さいころから生き物が好きだった。プログラミングで生物の行動シュミレーションなど出来たら面白そうだ。
調べたらボイドというアルゴリズムを見つけた。
ボイドって?
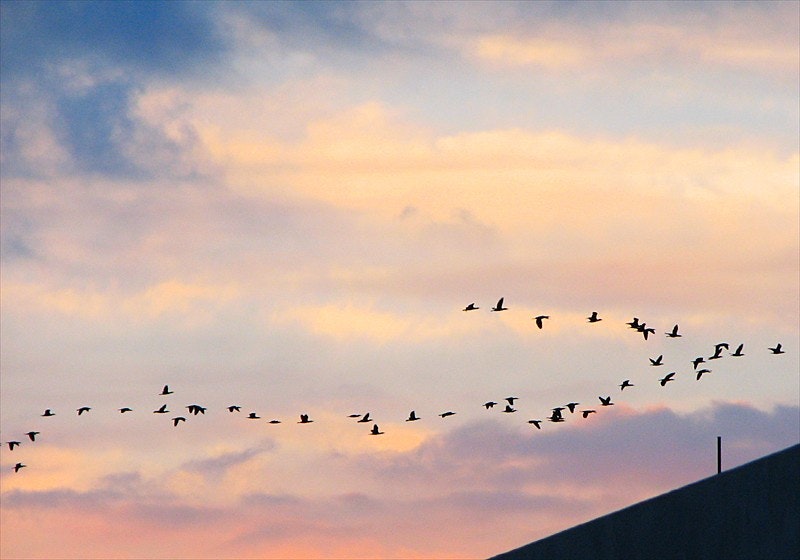
ボイド(Boids)は、アメリカのアニメーション・プログラマ、クレイグ・レイノルズが考案・作製した人工生命シミュレーションプログラムである。名称は「鳥もどき(bird-oid)」から取られている。
wikipediaからの引用。コンピュータ上に鳥オブジェクトを作成し、それに対して以下の3つのルールを作用させるだけで、鳥の群れを再現出来るというアルゴリズムのようだ。
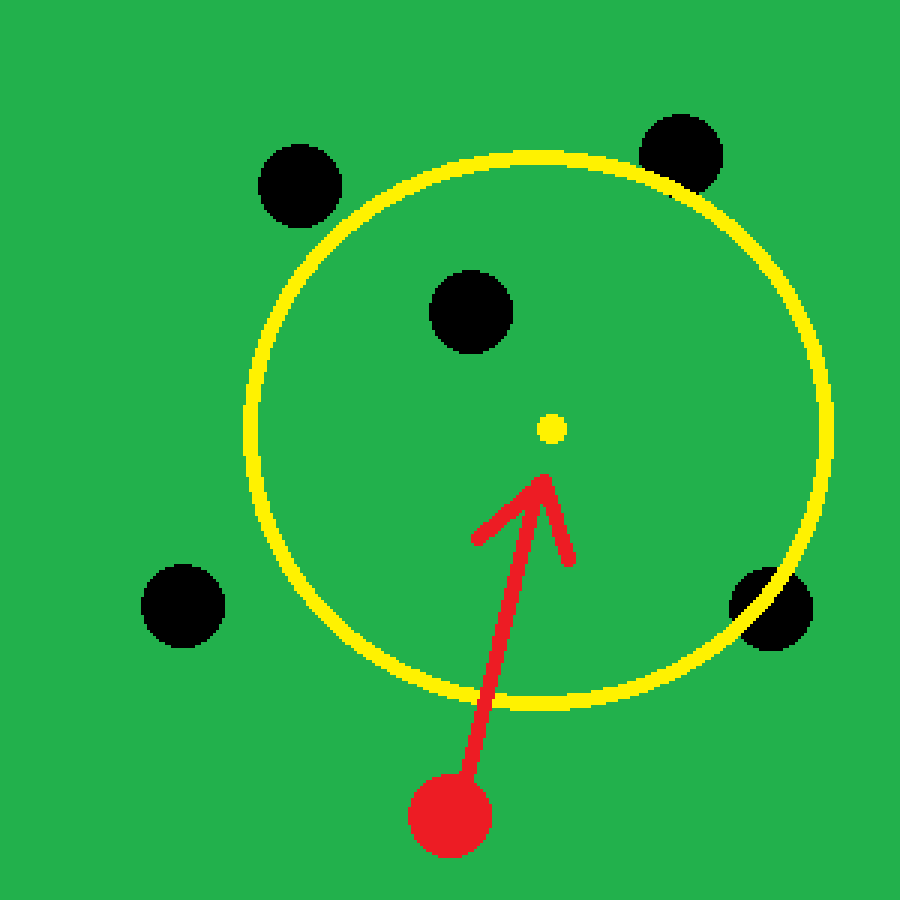
1.結合(Cohesion)
群れの個体の全ての座標からそれらの中心位置を求め、個体全てがそこへ向かうようにする。
2.分離(Separation)
個体同士がある一定の距離を常に取るようにする。
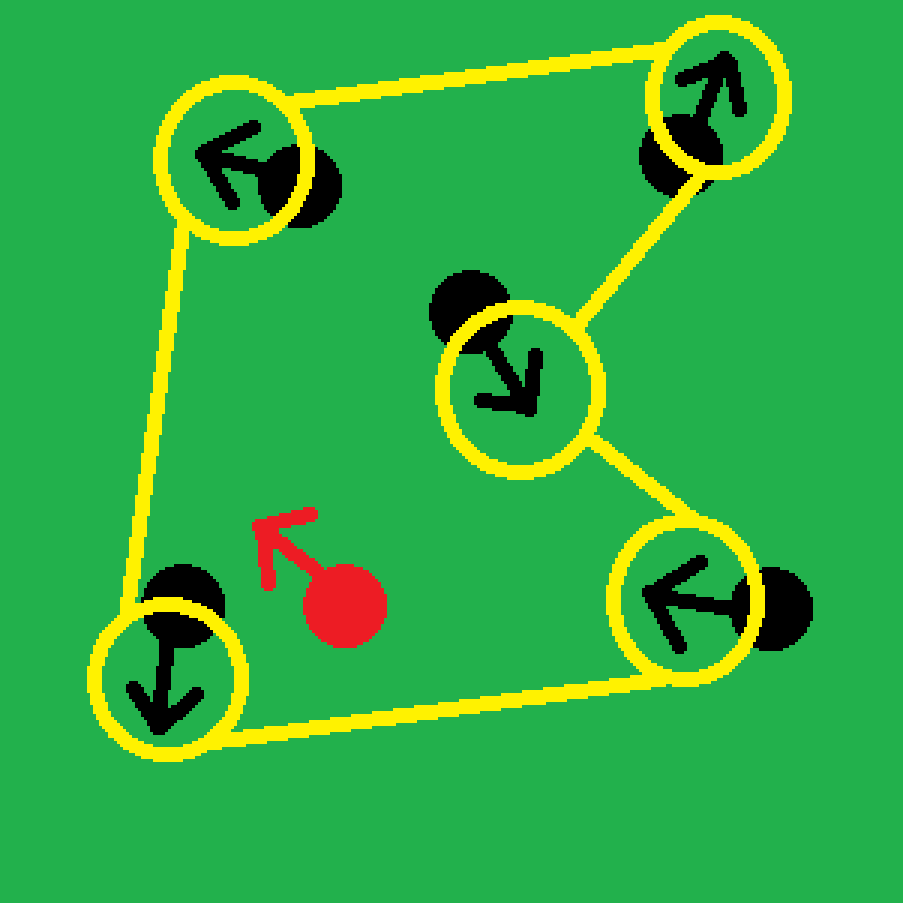
3.整列(Alignment)
群れの個体全ての速度ベクトルを群れの速度ベクトルに合わせる
流行りのHTML5 + Javascriptで実装
今更だけどHTML5ってすごい!
canvasの登場で本当に便利になりましたね。
一回だけFlashコンテンツ作ったことがあったけれども、今では全く見られなくなりましたね。おも〇ろムービーズなつかしい。ウォーリーをさがさないでなど好きでした。
参考サイト
前にチョロッとjsを触ったことがあるんですが、調べてみると色々変わったらしいので
こちらの記事を参考にさせて頂きました。
鳥ではなくボールで
鳥オブジェクトをcanvas上に描くことも考えたのですが、まずは慣れてからにしようと思って、今回はボールオブジェクトにしました。また今度、鳥オブジェクトを作ってみたいなと思います。
See the Pen BallBoids by hoihoi (@lizard_nest) on CodePen.
色々な動き
ボイドは上記の通り結合、分離、整列の3つのルールを適用することで鳥の群れの様な動きを得ることが出来ました。しかし、ルールを減らしてみても、面白い動きを得ることが出来ました。試しに以下の場合のように減らしてみます。
| - | 結合 | 分離 | 整列 |
| 場合① | 〇 | × | × |
| 場合② | 〇 | 〇 | × |
| 場合③ | × | 〇 | × |
| 場合④ | × | 〇 | 〇 |
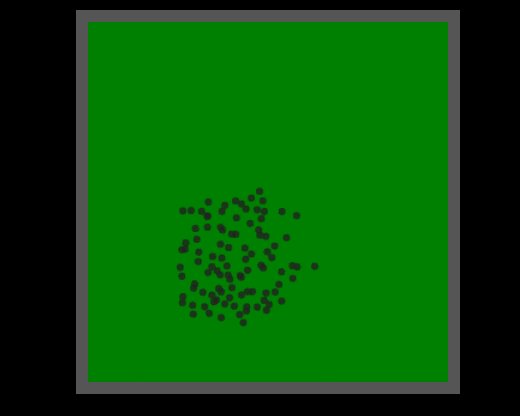
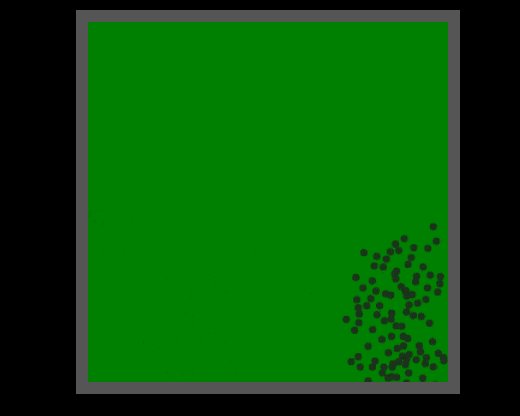
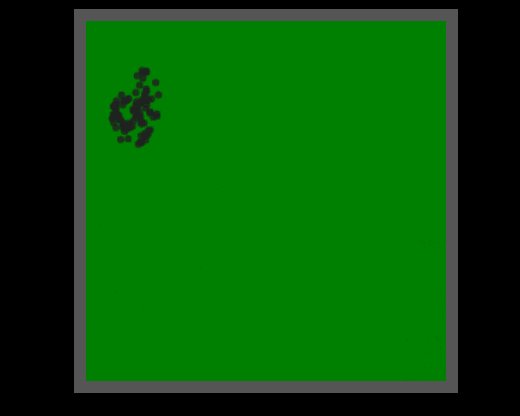
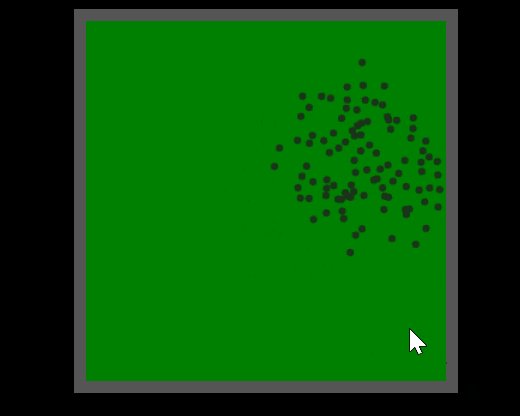
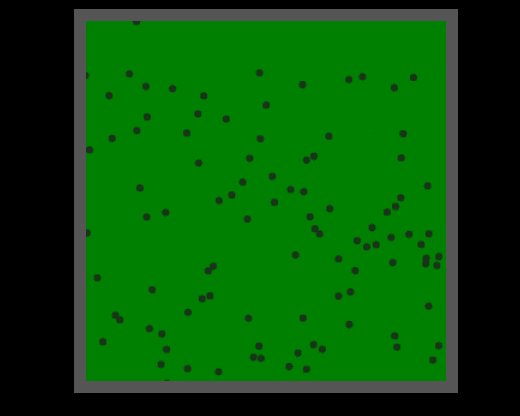
場合①(結合)

分離と整列のルールを無くすと、ボールは群れの中心にのみ向かいます。
そのため、群れ全体が近づいてきてしまうと、群れの中心も一定になってきてしまうため、時間がたつと塊のようになってしまいますね。何故かDS版どうぶつの森のハチを思い出しました。
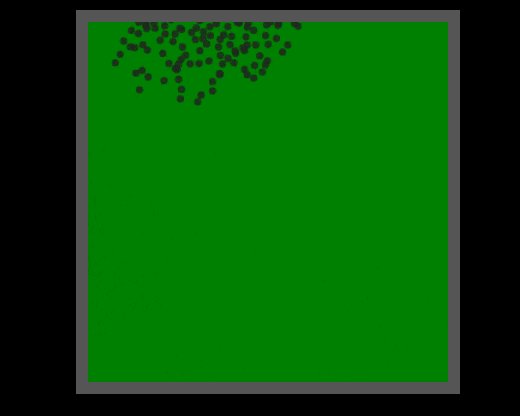
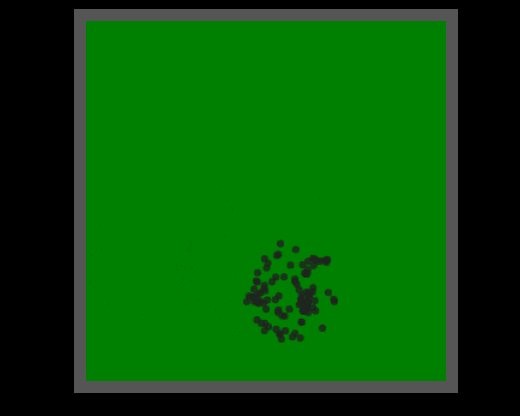
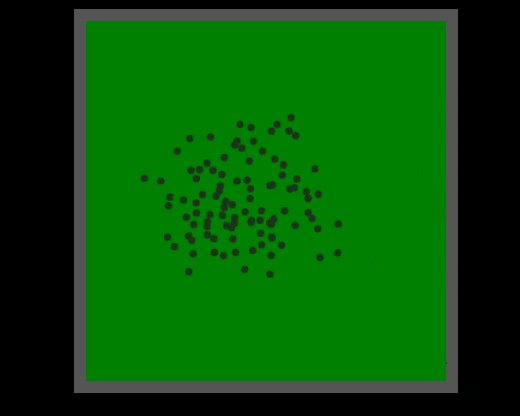
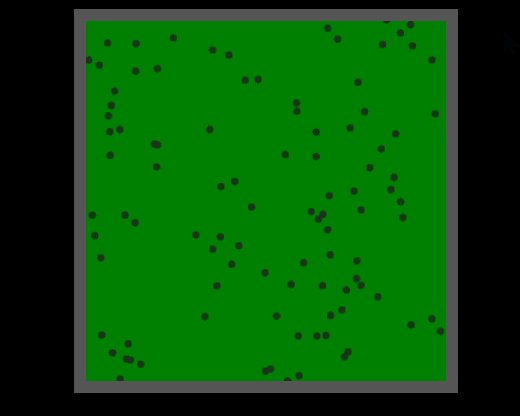
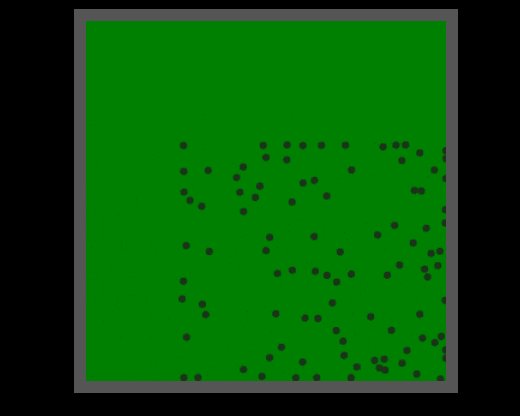
場合②(結合、分離)

これは一見3つのルールを適用したボイドと似ていますが、整列していない所為で群れ全体にまとまりがないですね。群れの外側の個体を見ると違いが分かりやすいです。
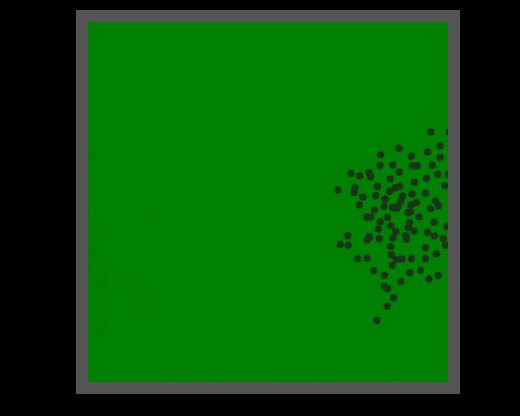
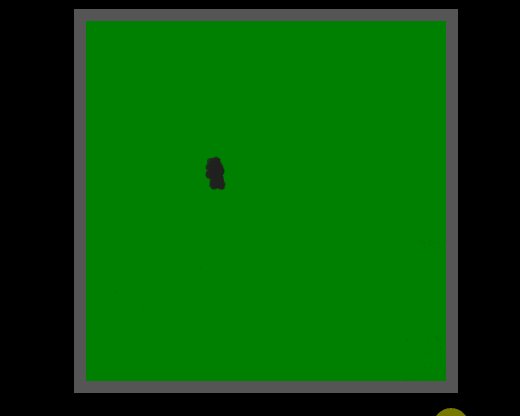
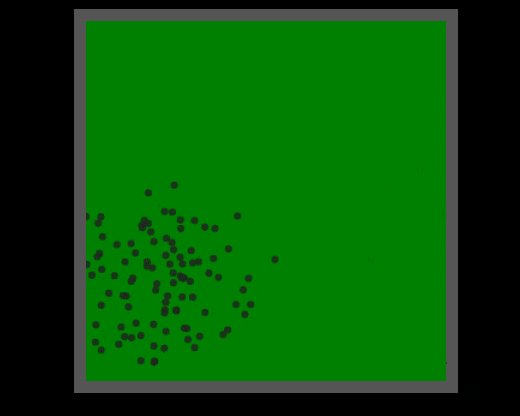
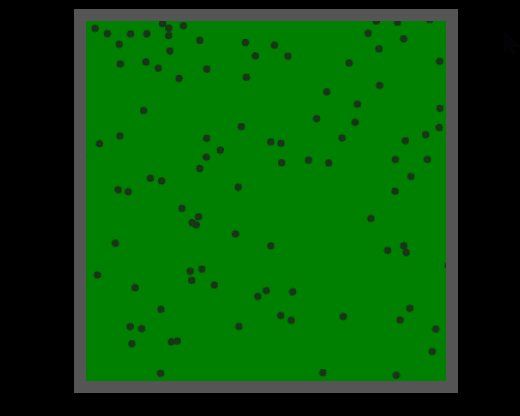
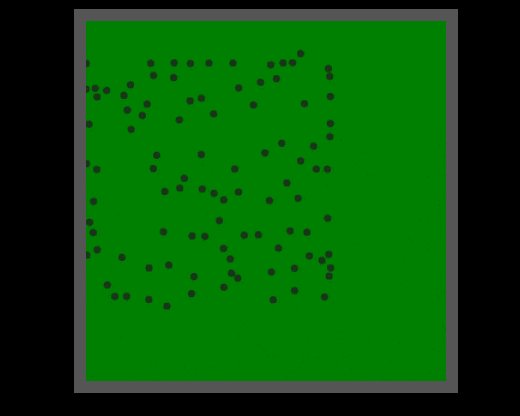
場合③(分離)

分離ルールは言ってしまえば、ボールとボールの当たり判定と同じ意味のため、ただボールが他のボールとぶつかったら反射するという動きを繰り返していますね。もはや、群れを形成出来ていないです。
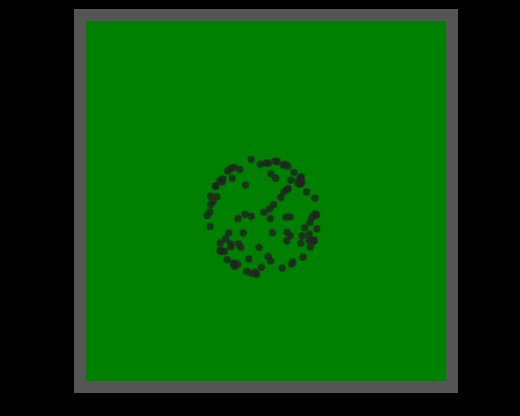
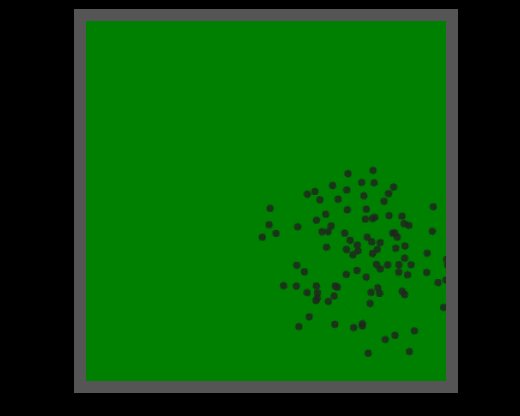
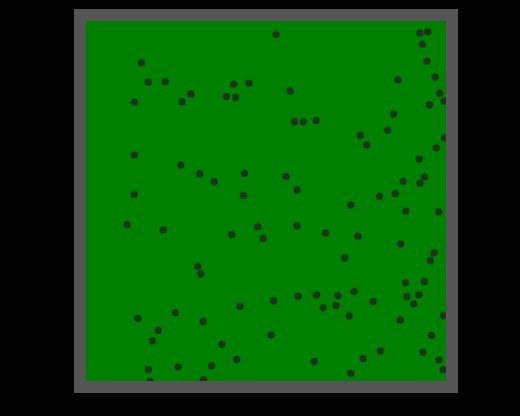
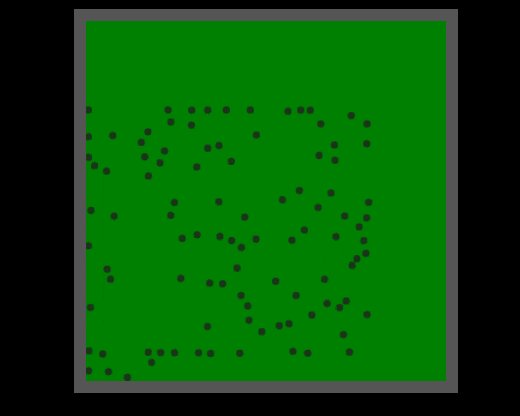
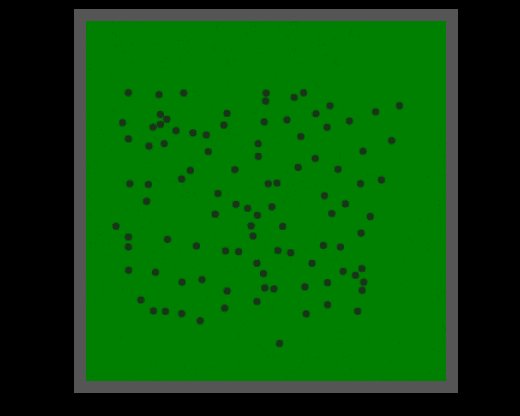
場合④(分離、整列)

群れ全体が外枠である正方形型になっていますね。整列のおかげで群れ全体の速度ベクトルは合わせられているので、群れとしての形は成しています。外枠が円とかだったら円形の群れを形成するのかな?
最後に
ボイドはゲームなどでも群れを再現するために使われていたりするそうです。そのぐらい現実の鳥の群れの動きに近いのでしょうね。
駄文ですが、読んで頂きありがとうございました。