公式サイトからhonokaをDL

中はこんな感じ
honoka/
├bootstrap.html
├css/─bootstrap.css
│ └bootstrap.min.css
│
├ js/─bootstrap.build.js
│ ├bootstrap.build.min.js
│ ├bootstrap.js
│ └bootstrap.min.js
├LICENSE
└ README.md
bootstrap.min.cssとbootstrap.min.jsを使う
rails_app/
├app/
│ └assets/
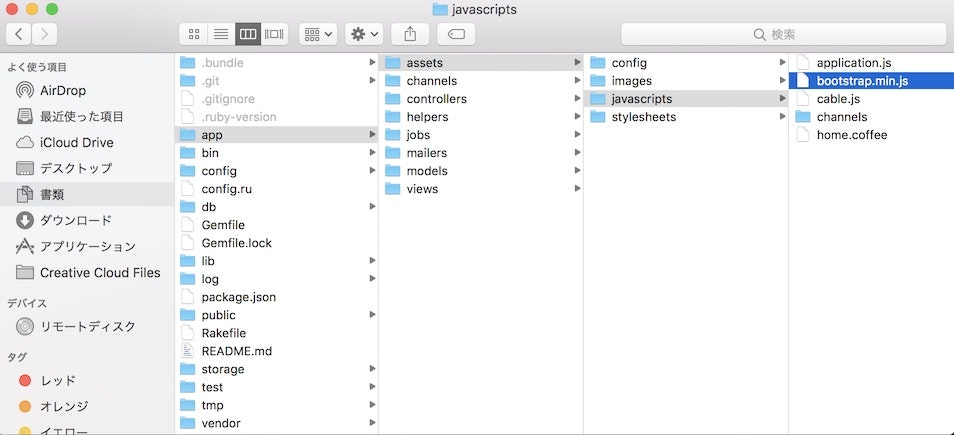
│ ├javascripts/ <- bootstrap.min.jsを追加する
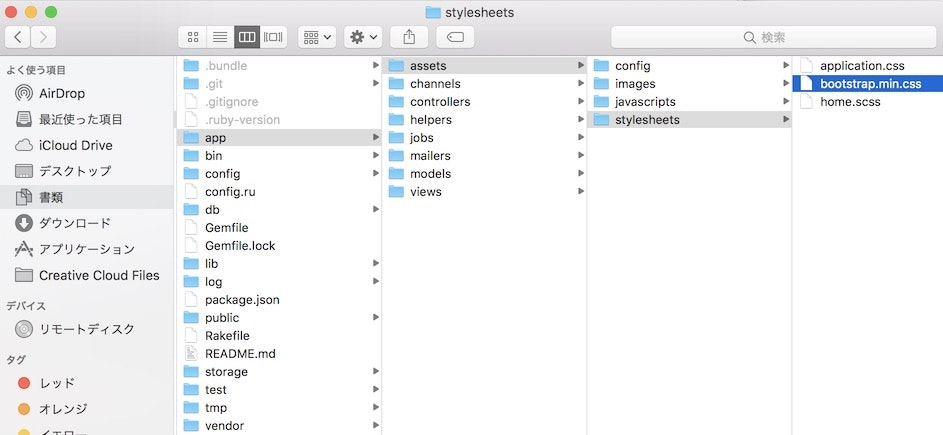
│ └stylesheets/ <- bootstrap.min.cssを追加する
├bin/
├config/
├db/
...
bootstrap.min.jsを追加

application.jsでbootstrap.min.jsを使えるようにする
rails_app/app/assets/javascripts/application.js
// This is a manifest file that'll be compiled into application.js, which will include all the files
// ...
// about supported directives.
//
//= require bootstrap.min <- 追記
//= require ...
//= require ...
...
//= require_tree .
bootstrap.min.cssを追加

application.cssでbootstrap.min.cssを使えるようにする
rails_app/app/assets/stylesheets/application.css
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
...
*
*= require bootstrap.min <- 追加
*= require_tree .
*= require_self
*/
デモページを試す
rails g controller honoka demo
rails_app/app/views/honoka/demo.erb.html
の中身を honoka/bootstrap.html で上書きする
rails s
localhost:3000/honoka/demoをひらく
確認が済んだら消去する
rails g destroy controller honoka