以前からconcrete5というPHPのCMSでクライアントのWEBサイトをいくつか運用してました。
そろそろサーバーも寿命でお引っ越しが必要なんだけどせっかくなのでGoogle App Engine(GAE)/php&Google Cloud SQLで動かしちゃおうか!! って流れでちょっと頑張ってみたのですが、あっさり玉砕しました。(´・ω・`)
Cloud SQLの接続は順調に行ったのですが、ファイルアクセス周りをGCS使う様に修正するのがかなりしんどかったです。。
てなわけで、GAE/Goで一からCMS作っちゃうことにしました!!\(^o^)/
GAEで作るメリット
GAEはCMSに以下の点でとても向いています。
- データ構造がシンプルなのでDatastore(KVS)と相性がよい
- ハードの寿命とか気にする必要がない
- オートスケールするからある日突然ヤフトピに載っても大丈夫!
- edge cacheと相性がよい。相当大量なアクセスが来ても(たぶん)安い!
方針
- ブラウザ上から行う機能はユーザーにとって使用頻度の高いものに絞ってシンプルにする
- たまにしか行わない設定変更などは直接ファイル修正して再デプロイ
- 既存WEBサイトやテンプレートの移行を簡単にできる様に
- エディタはTinyMCE
- 管理画面はAngularJSでつくる
- ユーザーのページはhtml/templateでサーバー側レンダリング。ユーザーの使うCSSやJSライブラリと極力競合しないようにする
- ファイルはGCSに保存。GAEアプリ作ると無料のdefault bucket作られる
つくった\(^o^)/
自分一人で作ったわけではないです。JSエディタ(TinyMCE)組み込みは弊社メンバーマツウラさん、サーバー側は主に私と中国の王さんがつくりました。あとんす(^^)
まだα版です。。
テストも全然書いてないし、githubのREADMEも真っ白です(=_=;
いちおう動作はしていると思いますが、まだまだbuggyだと思います。
ほんとはもう少しちゃんとしてから公開しようと思っていたのですがAdvent Calendarのネタに困ったので公開しました。。スンマセン。。
脆弱性とか見つけてくれた人にはGAE/Go飯おごります(^^)
使い方
※GAE/Go SDKのインストール、GOPATHの設定は割愛しますm(_ _)m
FYI: GAE/GoのGOPATH設定
git cloneする
$ cd <好きな場所>
$ git clone https://github.com/knightso/caterpillar.git <お好きなディレクトリ名>
静的コンテンツの配置
src/staticディレクトリに下に静的なコンテンツ(html, JS, cssなど)をどかっとコピーします。
このディレクトリがアプリケーションルートになってデプロイされた時はそのまま公開されます。
テンプレートの作成
src/staticディレクトリ内(サブディレクトリもOK)に、テンプレートhtmlファイルを作成します。既存htmlをコピーして作ってもOKです。
ファイル名を、xxxx.leaf.htmlとします。xxxxは好きな文字列でよいですが、これがテンプレート名になりますのでよく考えてつけて下さい。
現状テンプレートファイルはUTF-8しかサポートしていません。出力もUTF-8のみです。
SJISとかEUC-JPの既存サイトを移行するときは・・・全部コンバートしちゃいましょう!\(^o^)/
テンプレートファイルに、編集可能としたい領域を設定します。
編集可能領域にはプロパティと、エリアの二種類があります。
プロパティは単純な文字列の設定、エリアはWYSIWYGなエディタで編集が可能です。
プロパティはタグの属性内やJS、CSS内などどこにでも記述できます。
エリアはdivになるイメージです。
プロパティもエリアもブラケット二個で囲みます。
プロパティ定義例
[[.keyword ページキーワード]] [[.Keyword 共通キーワード]]
最初にドットで始まるプロパティ名。スペースで区切って別名を記述します。
小文字開始のプロパティ名はページ毎のプロパティ、大文字開始のプロパティはグローバルプロパティで全ページ共通のプロパティになります。
エリア定義例
[[content コンテンツ]]
[[Footer 共通フッタ]]
エリアの定義方法はプロパティと殆ど同じです。プロパティとの違いはドットがないことです。
やはり小文字開始はページ毎のエリア、大文字開始はグローバルエリアになります。
ここまで出来たら準備完了です!
ローカルサーバーで動かす
ローカルサーバーで動作させてみましょう。
起動
$ dev_appserver.py src
※ 2019/10/01: dev_appserver.py の不具合で API が 404 になります。
https://github.com/knightso/caterpillar/issues/17
編集機能と管理画面は現在chromeでしか動作確認してません。エンドユーザーに公開されるページはサーバーサイドレンダリングなのでどのブラウザでも大丈夫(用意するテンプレート次第)です。。
ブラウザで http://localhost:8080/ にアクセスします。
GAEの認証画面(ローカルサーバー用ダミー)が出ます。
プロダクション環境ではGoogleの認証画面が表示されます。
Catepillarの編集には管理者である必要あります。
「Sign in as Administrator」にチェックしてログインします。
※ログイン画面は http://localhost:8080/caterpillar/login というURLでいつでもアクセス出来ます。
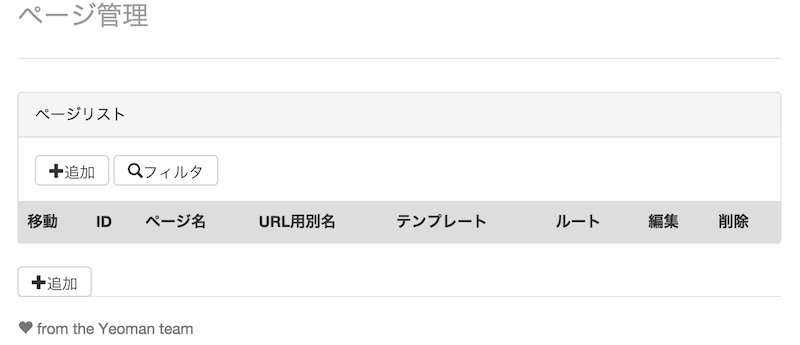
管理画面が表示されます。
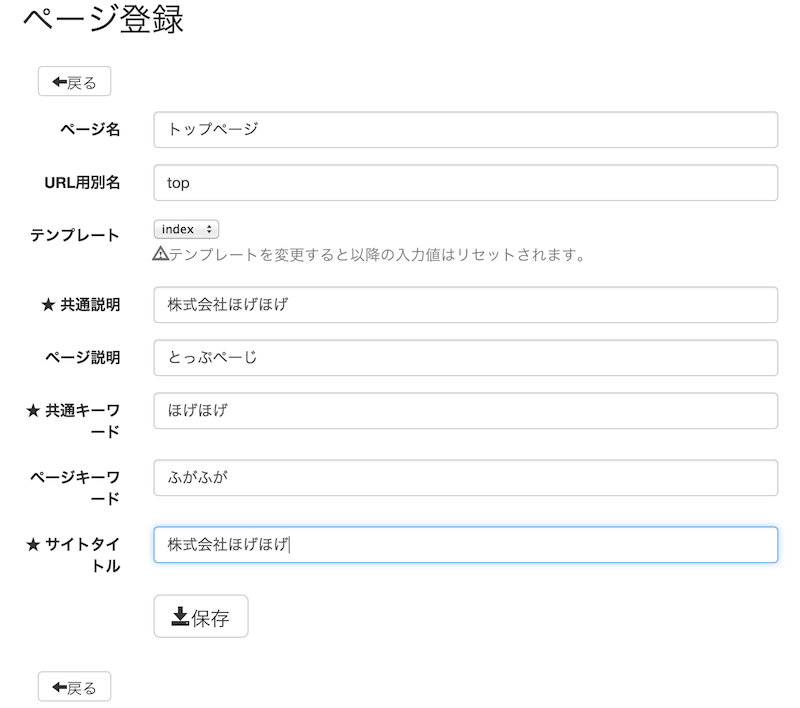
ページ登録
「追加」ボタンをクリックして最初のページを登録します。
ページ名とURL用別名を入力して、プルダウンからテンプレートを選択します。
以降にはテンプレート内に定義したプロパティフィールドが表示されます。★がついているフィールドはグローバルプロパティで、修正すると他のページにも反映されます(この辺のUIはまだあまり固まってません・・・)。
値を入力したら「保存」ボタンをクリックして保存します。
戻るボタンで管理画面に戻ると、ページが一行追加されていると思います。
ページの編集
ページの行の左端の「移動」ボタンをクリックします。
そのテンプレートで生成されたページへジャンプします。
最初は表示モード(通常のページ表示)になっています。
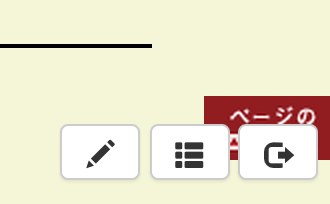
管理者としてログインした状態だとページ右下に小さなメニューが表示されます。
左から、「編集」、「管理画面へ」、「ログアウト」です。
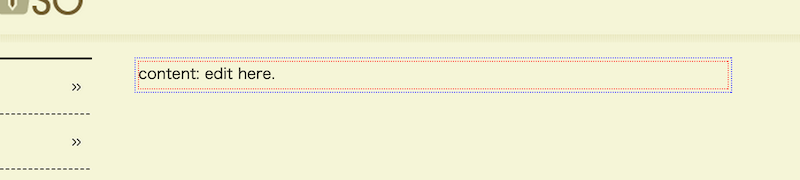
「編集」ボタンをクリックすると編集モードに切り替わります。
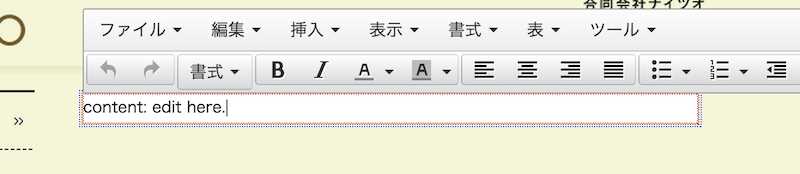
赤い点線で囲まれている部分が、先ほどテンプレートに定義したエリアです。
クリックするとエディタが開いて編集出来ます。
編集モード中は、右下メニューが「保存」と「変更破棄」ボタンに変わります。
「保存」をクリックすれば変更が保存されます!\(^o^)/
まとめ
〆切まであとわずかなので、今回はこの辺で。。m(_ _)m
もう少し詳しい使い方は近いうちにgithubのREADMEかwikiの方にまとめます!
まだα版なので互換性のない修正が入る可能性は非常に大きいです。。悪しからず。。
でも興味のある方は動かしてもらってフィードバック頂けると非常に嬉しいです(^^)
ではでは。よいお年を〜。