注意点
React Native >= 0.50.3だと導入できないみたいです。
あまり当てはまるケースは少ないと思いますが・・・
導入
ReactNativeで実装する際、UIコンポーネントって選ぶのにどれがいいかなーって迷いますよね
そこでReact-native-paperをおすすめします
特徴以下です。
・ReactNativeのUIコンポーネントの一つ
・マテリアルデザインのライブラリ
・テーマの一括変換が可能(流行りのダークモード等の設定が楽)
・多くのコンポーネントが用意されている
詳しくは他の方の記事を参考にしてください(めんどくさい)
公式DOCもあるので参考にしてください。
公式DOC
Expoのプロジェクト作成
expo init paperSample
React-Native-Paperの導入
以下、コマンドを入力してください
yarn add react-native-paper
npmでインストールする場合は以下
npm install react-native-paper
軽く動作確認
expo start
親画面となる画面を呼び出す際は、<PaperProvider>で囲む必要があるので囲みます。
import React from 'react';
import HomeScreen from './screens/HomeScreens';
import { Provider as PaperProvider } from 'react-native-paper';
export default function App() {
return (
<PaperProvider>
<HomeScreen />
</PaperProvider>
);
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function HomeScreen() {
return (
<View style={styles.container}>
<Text>WelCome HomeScreen</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
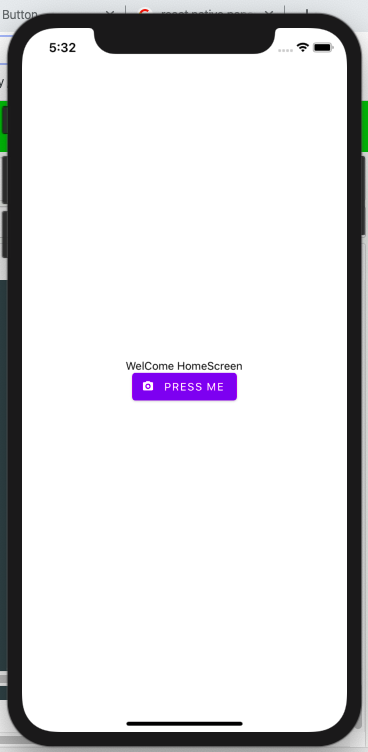
react-native-paperが提供しているボタンでも配置してみます。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { Button } from 'react-native-paper';
export default function HomeScreen() {
return (
<View style={styles.container}>
<Text>WelCome HomeScreen</Text>
<Button icon="camera" mode="contained" onPress={() => console.log('Pressed')}>
Press me
</Button>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
できました。これで導入終わりです。
まとめ
他にもいろんなコンポーネントがあるので使ってみてください!
どんなUIがあるか調べたい方はexpoのスマホアプリで確認できるので参考までに。
またいろんなreact-native-paperについては記載します!
では!
expoサンプル
公式DOC