Randstad Advent Calendar 2018、5日目の記事です。まずはお断りから、、私はランスタッドでマーケティングの仕事をしており、今回の企画では唯一ITメンバーではないものです。が、前職では3年間のエンジニア経験があって、(少し強引)この企画に参加させていただきました。
この記事は誰に向けて書いているか?
正規表現は知らないが作業効率を上げたい方や、正規表現は少し知っているが仕事上ではなかなか活用できていない方々です。正規表現のプロには向いていませんので、あらかじめご了承ください。
自己紹介
Web制作会社でWebエンジニア3年、Webコンサルタント3年間を経験しました。Webエンジニア時代では、以下の言語やサービスを触ったことがあります。
- プログラミング言語:PHP、Perl
- データベース言語:MySQL、PostgreSQL
- サーバ:Linux、Windows Server
- Webサイト制作:HTML、CSS、JavaScript
- CMS:Movable Type(PowerCMS)、NOREN、HeartCoreなど
ではでは、本題に入ります~
正規表現とはなにか?
正規表現(せいきひょうげん)とは、文字列の中に見つかる「パターン」を表現する記述方法です。パターンを記述することによって、複数の文字列の集合を一通りで表現することができます。
よく使う正規表現の例
私が前職のエンジニア時代と現職のマーケターとして、よく使う正規表現五つを、キャプチャーを使いながらご紹介します。
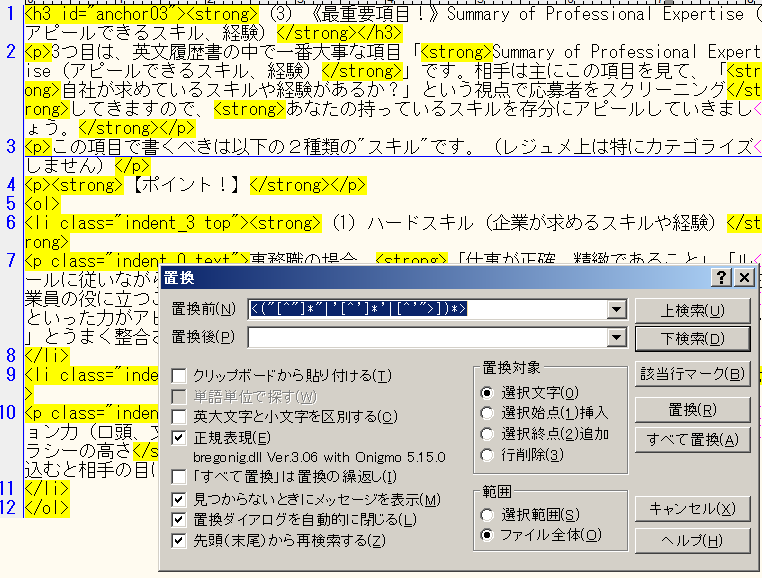
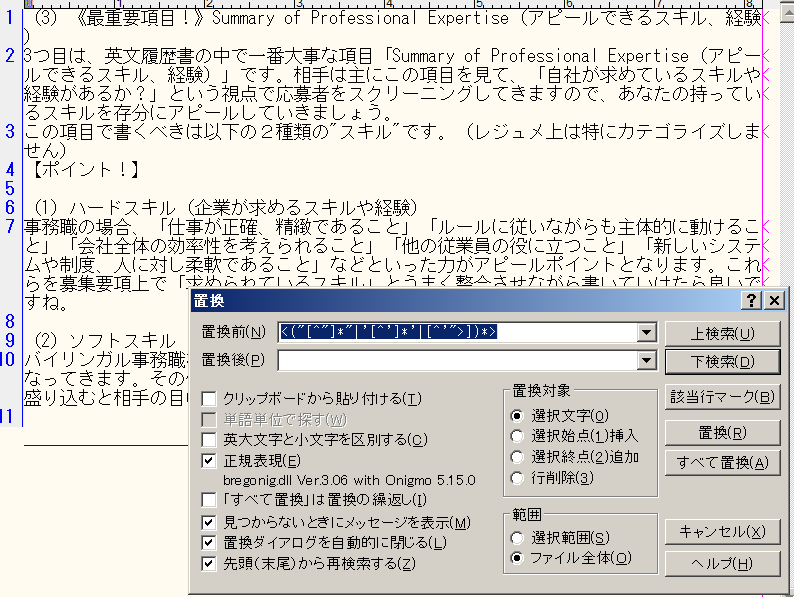
HTMLソースが混ぜられた文章から文章だけを残したいタグ
置換前:<("[^"]*"|'[^']*'|[^'">])*>
置換後:※空白
置換前
置換後
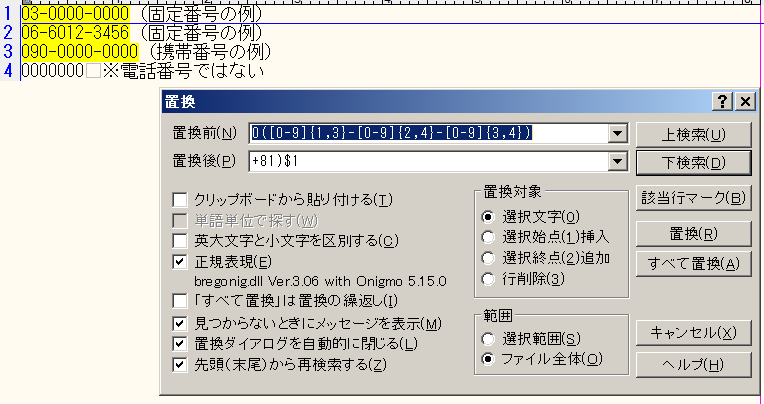
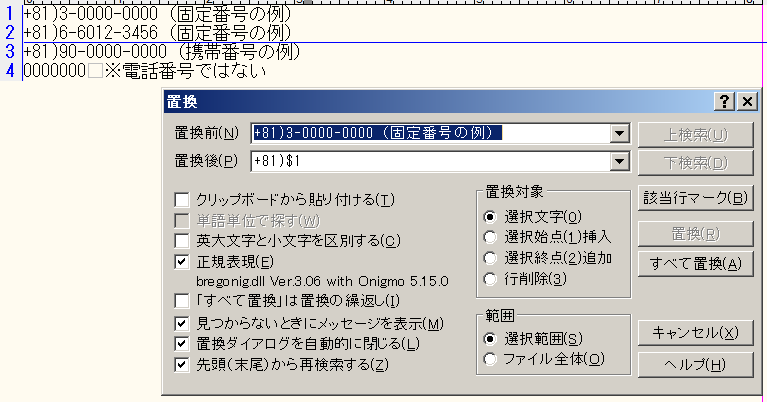
電話番号の先頭に、国番号を一括で入れる
置換前:0([0-9]{1,3}-[0-9]{2,4}-[0-9]{3,4})
置換後:+81)$1
置換前
置換後
文章中のスペース(半角、全角)を全部削除したい
置換前:[ ]
置換後:※空白
置換前
置換後
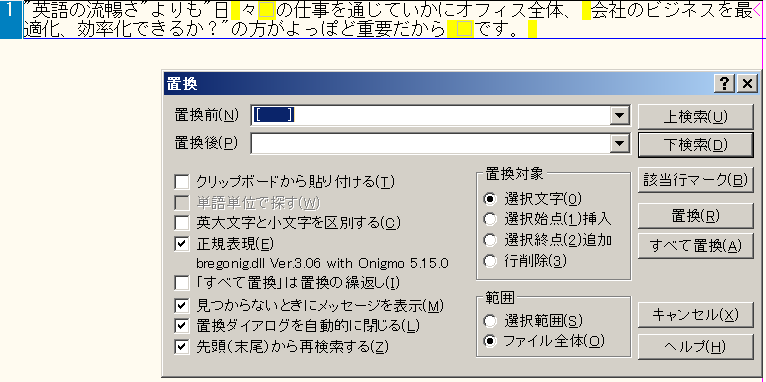
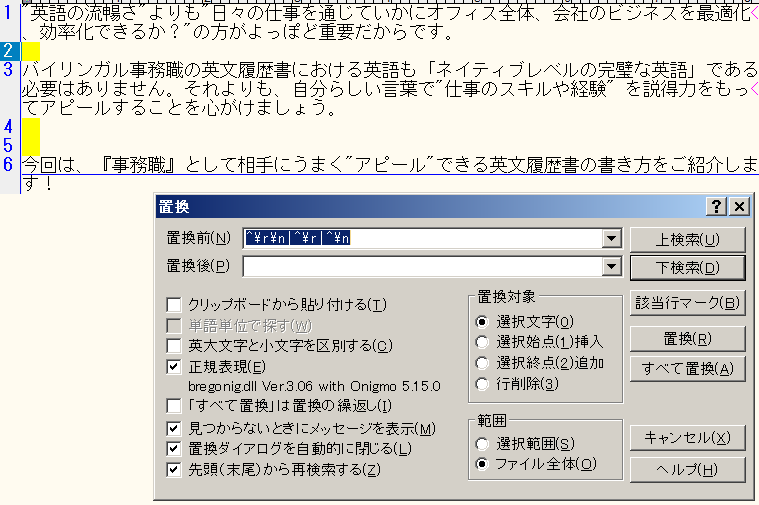
文章中の不要な改行を除く
置換前:^\r\n|^\r|^\n
置換後:※空白
※Windowsとmac両方を対応
置換前
置換後
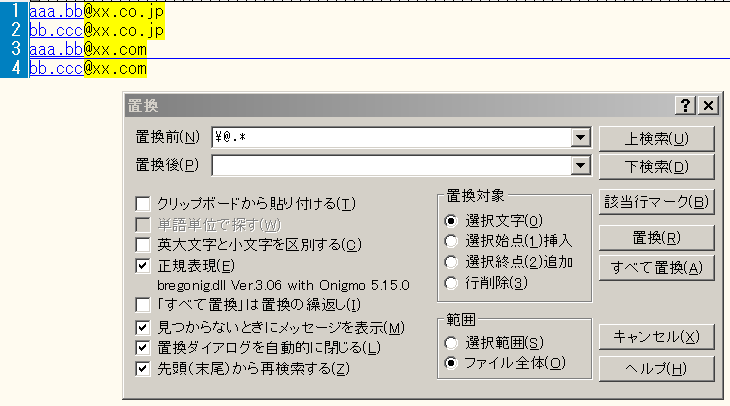
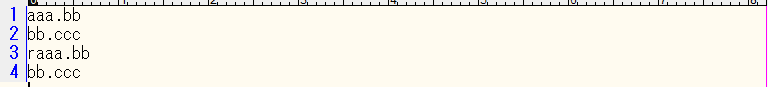
メールアドレスから@前半の文字列を取り出したい
置換前:\@.*
置換後:※空白
置換前
置換後
正規表現を活用するには便利なエディタ、サイト
まずはエディタから。
サクラエディタを7年以上愛用しています!すこし宣伝を~
https://sakura-editor.github.io/download.html
次は正規表現が正しいかをチェックできるサイトをご紹介します。
PHPとJavaScriptには対応していますので、便利です。
http://okumocchi.jp/php/re.php
だたし、正規表現はプログラミング言語によって少し違うこともありますので、利用する際には、ご注意ください。
まとめ
正規表現を一旦身につければ、非常にパワフルで、幅広く利用でき、エンジニア、マーケティング、データ分析などの業務に関わる方には、大いに役立つことは間違いありません。
最後で少し余談ですが、今までの私の経験で、正規表現を知らない同僚に正規表現を教えて、それが彼らの仕事効率UPにつなげる場合は、本当に感謝の言葉をたくさんもらっています。格好付けのスキルにもなりますので、ぜひこの記事を機に勉強してみてはいかがでしょうか~