はじめに
はじめましてHodaと言います。
都内でWebエンジニアとして活動、現在はVue.jsとGo言語を使って業務系Webアプリケーションの開発支援に従事しています。
現プロジェクトでは当初VS Codeを使ってコーディングしていたのですが、ひょんなことからVimを使うことになったため、まだ使いはじめて日は浅いですが、その経験で得た情報をシェアしたいと思います。
背景
私が現在参画しているプロジェクトでは、セキュリティを確保するために少し強固なプロキシ環境が敷かれています。
これまでは、このプロキシを突破するための設定を個々の開発者で実施して開発環境を構築していましたが、開発の進捗に影響があるため、対策の一つとしてサンドボックスを構築しました。
しかしせっかく構築したサンドボックスに対してVS Codeのリモート接続の設定がうまくいかず、リモート越しでの開発に難がある状態でした。
立ちはだかるプロキシの壁とVSCodeの設定難易度に悩まされる日々ですが、どうにかしてより円滑に開発を進められないかと思い、Vimを試験的に使ってみようというアイディアに行き着きました。
IntelliJやGolandなど有料の高機能エディタを検討する流れもありますが、手っ取り早く試せるので、実際に2週間ほど試した結果をまとめます。
はじめにやったこと
まずはじめに、知っている人に聞いて基本的な使い方を復習しました。
例えばhやjでカーソルを移動するだとか、テキストオブジェクトで単語ごとまとめて操作する方法などです。
私は以前お世話になったインフラの現場で軽く使用していたため、基本的な操作は知っているつもりだったのですが、聞いてみると「こういう機能もあったのか」という新たな気づきがあり、非常に勉強になりました。
- 基本的な操作
「h, j , k, l, w, b」でカーソル移動
「yy」でヤンク(コピー)、「p」で貼り付け...など

- テキストオブジェクト
単語や文字列をまとめて操作できる
例:「diw」...カーソル位置の単語を削除
↑「w」を「”」にすると「”」で囲まれた文字列をまとめて削除可能

- ビジュアルモード
文字単位、行単位、矩形単位で選択し、操作、編集が可能
例:複数行の行頭や行末に一気に文字をいれる...など

- タブ機能
:tabeなどで、複数のファイルをタブとして開ける
タブ間の移動はgtorgTで行う

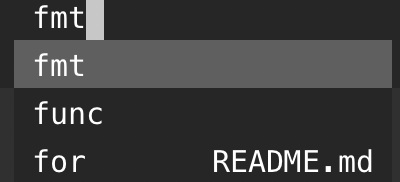
- 入力補完
文字を入力している途中でctrl + pを押すと候補が選択できる
タブを複数開いていると、開いている全てのファイルからも情報を拾ってくれる

数時間ほどコードをいじってみて、基本的な操作とテキストオブジェクト、ビジュアルモードの活用ができるようになると、標準のメモ帳アプリより効率よくコーディングできるレベルになります。
プラグインの導入
ある程度使えるようになってくると、Vimをもっと便利にカスタマイズしたいという欲求が湧いてきます。というわけでプラグインを導入することにしました。
開発用として使うのであれば、少なくとも下記の機能が備わっていると非常に助かります。
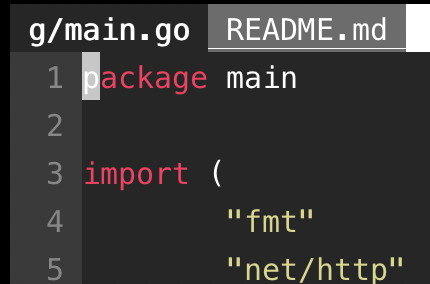
- カラースキーム
- リアルタイム入力補完
- フォーマッター
- リンター
これらの機能は標準では備わっていませんが、ご存知の通り、Vimには先駆者が開発してくれたたくさんのプラグインがありますので、それを使って様々な機能を実現可能です。
ちなみにVimのプラグインは__Vim Awesome__というサイトで探せます。

Dockerを利用したVim専用の環境構築
プラグインを導入するにあたり、専用の環境をDockerで構築することにしました。
現場ではサンドボックスを一つのユーザで共有していたため、他の開発者の作業の邪魔にならないよう、環境を分けることが目的です。
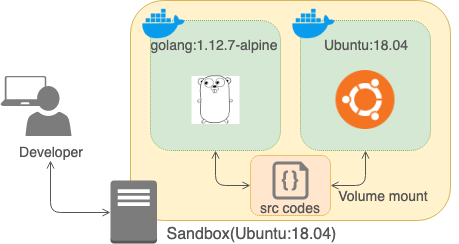
下図は本環境のアーキテクト図です。

Go言語で構築されたアプリケーションの開発を想定し、docker composeでGoのコンテナとVimがインストールされたUbuntuのコンテナを用意しました。
Ubuntuを採用した理由は、Go以外の開発でも応用しやすくて、汎用性が高いと思ったからです。
開発対象のコードはサンドボックスのホスト側に配置して、各コンテナへマウントします。
開発者はssh越しにUbuntuのコンテナへアタッチし、コンテナにインストールされたVimでコードを編集します。コードはGoのコンテナにもマウントされているので、編集内容が即座に反映されます。
Docker環境の詳細についてはこちらのリポジトリをご覧ください。
結果
配色、フォーマッター、リンターが使えてそこそこイケてる感じになりました。リアルタイムでの入力補完は実装できておらず、今後の課題です。

まとめ
Vimの導入は簡単ですが、若干学習コストが高いなと感じました。
しかしリモート越しでの開発、かつ高機能エディタが使えない環境ではEmacsと並んでおそらく最適解なのではないかと思います。
先駆者の作成したプラグインが強力なので、使いこなせれば開発もきっと捗ることでしょう!
そして何より、使っていて楽しい!Vimはいいぞ!
本記事の内容はゴリラ.vimの勉強会で発表させていただきました。
https://speakerdeck.com/hodanov/nazesi-havimwoshi-ukotoninatutafalseka
参加人数が多くて少し緊張していたのですが、終始和やかな雰囲気で、運営の人たちもゴリラさんを筆頭に楽しそうにしていたのが印象的でした。参加型のライブコーディングも新しい。
とても楽しかったです。どうもありがとうございました![]()
参考資料
今回の試験で用意したDocker環境の詳細については下記リポジトリをご覧ください。
Vimの勉強と調査にあたり、下記の記事を参考にさせていただきました。情報を公開してくれているみなさま。どうもありがとうございました。

