VS Code上でDrupalのコーディング規約を検出/整形するためには、
の二つの作業が必要。(VS Codeの設定ファイルでphpcs/phpcbfの実行パスを入力する必要があるため)
Composerで必要なライブラリをインストールする
Drupalのコーディング規約をPHP CodeSnifferで検出するために、drupal/coderをインストールする。
$ composer global require drupal/coder
drupal/coderをインストールすると、依存関係としてsquizlabs/php_codesnifferも一緒にインストールされていることがわかる。
$ composer global show -P
dealerdirect/phpcodesniffer-composer-installer /Users/hikarumaruyama/.composer/vendor/dealerdirect/phpcodesniffer-composer-installer
drupal/coder /Users/hikarumaruyama/.composer/vendor/drupal/coder
phpstan/phpdoc-parser /Users/hikarumaruyama/.composer/vendor/phpstan/phpdoc-parser
sirbrillig/phpcs-variable-analysis /Users/hikarumaruyama/.composer/vendor/sirbrillig/phpcs-variable-analysis
slevomat/coding-standard /Users/hikarumaruyama/.composer/vendor/slevomat/coding-standard
squizlabs/php_codesniffer /Users/hikarumaruyama/.composer/vendor/squizlabs/php_codesniffer
symfony/deprecation-contracts /Users/hikarumaruyama/.composer/vendor/symfony/deprecation-contracts
symfony/polyfill-ctype /Users/hikarumaruyama/.composer/vendor/symfony/polyfill-ctype
symfony/yaml /Users/hikarumaruyama/.composer/vendor/symfony/yaml
squizlabs/php_codesnifferによってphpcs/phpcbfコマンドが提供される。
便利そうなので、phpcs/phpcbfコマンドが使えるようにパスを通す。
$ export PATH="$PATH:$HOME/.composer/vendor/bin" # 実際は.zshrcファイルに追記
$ phpcs -h # パスが通っているか確認
$ phpcbf -h # パスが通っているか確認
インストール済みの規約一覧の中に、Drupal、DrupalPracticeが含まれているか確認する。
$ phpcs -i
The installed coding standards are MySource, PEAR, PSR1, PSR2, PSR12, Squiz, Zend, Drupal and DrupalPractice
phpcsコマンドを実行する際のオプションを、設定ファイルとしてphpcs.xml.distに書き起こすことができる。例えば、*.moduleファイルはデフォルトでは無視されてしまうため、--extensionsオプションで指定する必要がある。phpcs.xml.distファイルはDrupalのプロジェクトルート直下に配置する。
<?xml version="1.0" encoding="UTF-8"?>
<ruleset name="myproject">
<description>PHP CodeSniffer configuration for myproject development.</description>
<file>.</file>
<arg name="extensions" value="php,module,inc,install,test,profile,theme,css,info,txt,md,yml"/>
<rule ref="Drupal"/>
<rule ref="DrupalPractice"/>
</ruleset>
VS Codeでの設定
二つの拡張機能をVS Codeにインストールする。
VS Codeの設定ファイルで次のように設定する。ユーザー設定で事故ると怖いのでワークスペース内で設定して挙動を確認することにする。ワークスペースで設定を上書きするには、Drupalのプロジェクトルートディレクトリ直下に .vscode/settings.json ファイルを作成して行う。
{
// ...省略...
// phpcs. see https://www.drupal.org/docs/develop/development-tools/configuring-visual-studio-code#s-drupal-code-standards-configuration
"phpcs.enable": true,
"phpcs.standard": "Drupal,DrupalPractice",
"phpcs.executablePath": "/Users/hikarumaruyama/.composer/vendor/bin/phpcs",
// phpcbf
"phpcbf.standard": "Drupal,DrupalPractice",
"phpcbf.executablePath": "/Users/hikarumaruyama/.composer/vendor/bin/phpcbf",
"[php]": {
"editor.defaultFormatter": "persoderlind.vscode-phpcbf"
},
// ...省略...
}
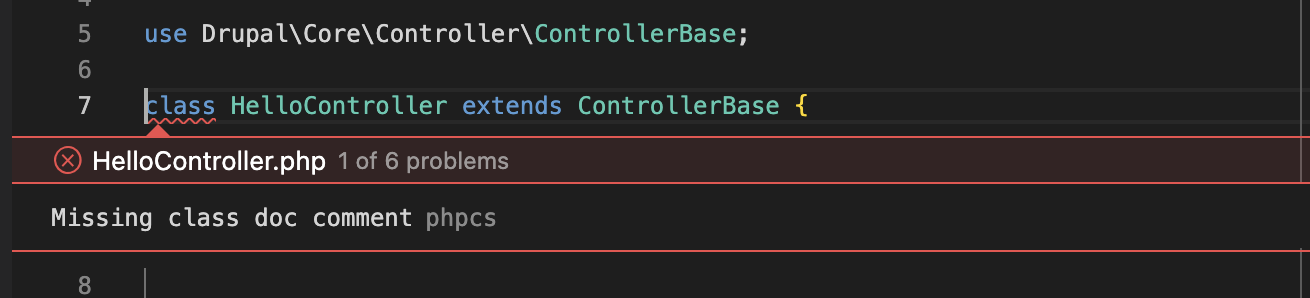
これで設定完了。VS Codeを再起動して、コーディング規約から外れた記述を行なった際に、ハイライト赤く表示されていればOK。自動整形は Shift + Option + Fのショートカットキーで行える。

参考
- https://www.drupal.org/docs/contributed-modules/code-review-module/installing-coder-sniffer
- https://www.drupal.org/docs/contributed-modules/code-review-module/php-codesniffer-command-line-usage
- https://github.com/pfrenssen/coder#store-settings-in-a-phpcsxmldist-file
- https://www.drupal.org/docs/develop/development-tools/configuring-visual-studio-code
- https://www.mochiya.ad.jp/blog/drupal_knowledge/detail/drupal-coding-standards