前回の投稿(ES6 で書く環境を作る(WebStorm + Babel 編))では Babel を WebStorm から実行しましたが、今回は WebStorm でなく gulp から実行してみます。
(柔軟性を考えると、こちらの方が良いかも。)
前提環境
OS:
Mac OS X 10.9.5
Bable:5.4.7
gulp:3.8.11
gulp-babel:5.1.0
npm:2.7.5
手順
① gulp と gulp-babel をインストール
適当なプロジェクト用ディレクトリを作り、
$ mkdir work
次のコマンドで、このプロジェクトのルート直下に package.json を作成します。(対話インタフェースで色々聞かれますが適当に。)
$ cd work
$ npm init
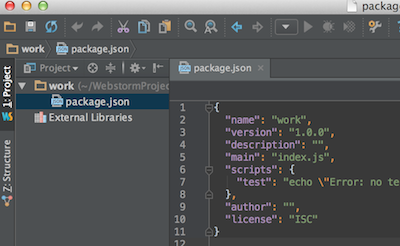
私の場合は次のように作成されました。
package.json が作成されたら、このプロジェクト配下(グローバルでなく)に gulp と gulp-babel をインストールします。
$ npm install --save-dev gulp
$ npm install --save-dev gulp-babel
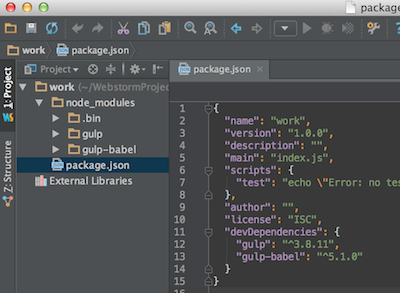
すると node_modules ディレクトリに gulp と gulp-babel がインストールされ、package.json は次のようになりました。
package.jsonの作成は必須ではないのですが、後で本環境を$ npm installで再現できるようになるので、作成することをオススメします。また通常、node_modulesディレクトリは Git の管理から外します(package.jsonから再現できるものなので)。
② gulp のタスクを作成
このプロジェクトのルート直下に gulp 用の設定ファイル gulpfile.js を新規に作成し、
次のように記載します。
var gulp = require("gulp");
var babel = require("gulp-babel");
gulp.task('babel', function() {
gulp.src('./*.es6')
.pipe(babel())
.pipe(gulp.dest('./'))
});
gulp.task('watch', function() {
gulp.watch('./*.es6', ['babel'])
});
gulp.task('default', ['babel', 'watch']);
このプロジェクトのルート直下の
.es6ファイルを Babel で変換する、という内容です。gulp.watchで、ファイルの変更を監視しています。
変換してみる
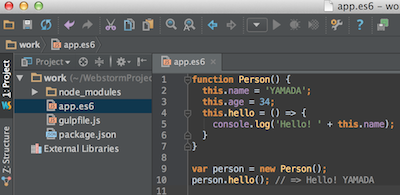
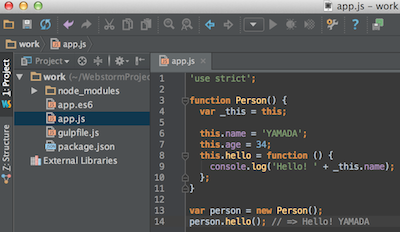
適当に ES6 の記法でスクリプトを書き、
gulp を実行すると、
$ cd work
$ gulp
次のように変換されます。
gulp のタスクによりファイルの変更が監視されているので、スクリプトを保存する度に自動的に変換されます。
動作確認
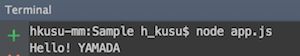
ブラウザで動作確認してもいいのですが、console.log 程度なら次のようにコマンドでも確認できます。
ほか
gulp でソースマップも出力する方法は Babelの公式ページ に書いてあります。
あと gulp 自体の使い方は ドットインストール の gulp入門 あたりが分かり易かったです。
(今回はいろいろ省きましたが、ちゃんとやれば gulp でもっと色々できそう。)