これは クローラー/Webスクレイピング Advent Calendar 2015 の22日目(12/22)の投稿です。
私は最近は Android エンジニアをやっていまして、現在は Android版ネイルブック の開発に携わっています。
今回は CasperJS を利用して、Google Play に新しいバージョンの Android アプリをアップロードした際に、Google Play へ反映されたか確認する方法について紹介します。
背景として、Google Play に Android アプリのバイナリ(*.apk)をアップロードしても反映というか全ユーザが見えるよう伝搬するまで数時間かかる、という事情があります。
ちなみに CasperJS はサーバサードで動作する PhantomJS のラッパーで、任意のWEBサイトをスクレイピングすることができます。画面キャプチャも撮れる他に、内部に WebKit を内蔵しているので、JavaScriptで動的に描写されているWEBサイトのスクレイピングが可能です。過去にも何本か、環境構築等の記事を Qiita に書いたので宜しければ。
方法
環境構築の方法はググるか上記の Qiita の投稿を見てもらうとして、こちらが CasperJS 向けのスクリプトです。
var casper = require('casper').create();
var url = casper.cli.get(0); // コマンドライン引数からスクレイピング対象のURLを取得
var results = [];
casper.start(url, function() {
// 対象のURLにアクセスし条件に一致するタグの中身を取得
results = this.evaluate(function() {
var elements = document.querySelectorAll('.content[itemprop=\"softwareVersion\"]');
return Array.prototype.map.call(elements, function(e) {
return e.innerHTML;
});
});
// 余分な半角スペースを削除
var i, length = results.length;
for (i = 0; i < length; i++) {
results[i] = results[i].replace(/\ /g,"");
}
//this.capture('foo.png'); // もしキャプチャ画像もとる場合
});
casper.run(function() {
this.echo(results.join(' ')); // 複数ある場合は半角スペースでつなぐ
this.exit(); // 終了
});
何をやっているかというと、スクレイピング対象(Google Play)のページから「バージョン」の文字列をスクレイピングして抜き出しています。
このスクリプトを、対象の Android アプリの Google Play 上の URL を引数にして実行します。
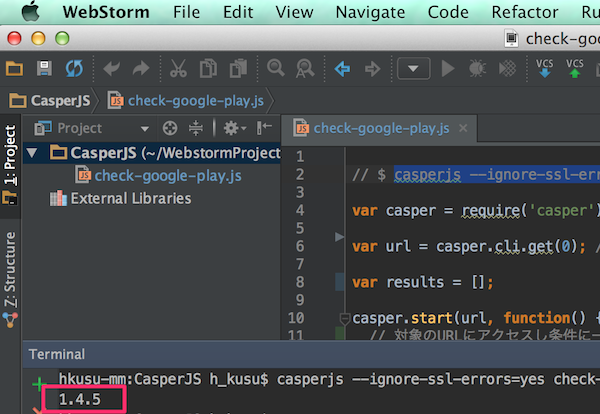
$ casperjs --ignore-ssl-errors=yes check-google-play.js https://play.google.com/store/apps/details?id=jp.nailbook
スクレイピングの対象が
https://のサイトだとエラーになるので--ignore-ssl-errors=yesという風にエラーを無視するようにしています。
成功すると次のように「バージョン」が出力されます。
おわりに
この程度なら Google Play をブラウザで見にいった方が早いだろ、という感じがするかもですが、コード化しておくことが重要で、任意のツールと組み合わせることが出来るかなと思います。
あと Google Play の HTML の仕様が変わるとスクレイピングできないので^^; 注意ください。