巷ではテスト結果をスクリーンショットをEXCELに貼る、というお仕事があるらしいので、スクリーンショットネタを。
CasperJS を利用して、スクリプトからWEB画面のスクリーンショットをとってみます。スクリプトなので、自動化することも出来ます。
環境構築の方法
前提
- 環境は Mac OS X (Mavericks) とします。
- インストールには npm を使います。
環境構築の手順
これで環境構築は完了。
スクリーンショットをとってみる
CasperJSのAPIドキュメントを参考に、CoffeeScriptで書いてみます。
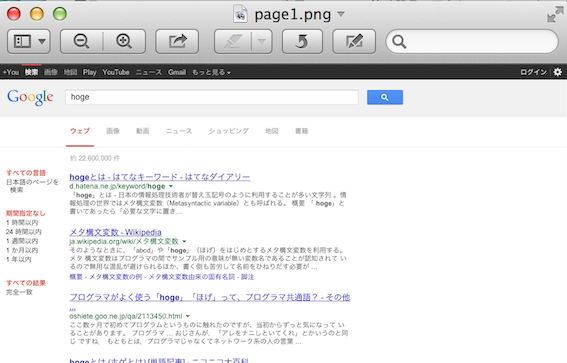
http://google.com を開き、検索ワード hoge で検索を実行(ここでキャプチャ)、検索結果の最初のリンクをクリックしてまたキャプチャ、という内容です。
casper-test.coffee
casper = require("casper").create()
casper.start()
casper.open("http://google.com")
casper.then ->
@fill "form[action='/search']", q: "hoge", true
casper.then ->
@capture "page1.png"
casper.then ->
@click("h3.r a")
casper.then ->
@capture "page2.png"
casper.run()
スクリプトを保存して、次のように実行。
$ casperjs casper-test.coffee
結果:
ほか
- なぜか画面幅(ViewPort)の設定が上手くいかなかった。端末のWebKitのバージョンによる?
- 本当は E2E テストで利用したいので^^; 次回はテストについて投稿します。