これは スピカ Advent Calendar 2015 の12日目(12/12)の投稿です。
今回は Android版ネイルブック でも実装している、Twitter のいいね!みたいなアニメーションを実現する方法について書きます。実際に実機で動きを見てみたい場合は、アプリをダウンロードしてみてください(宣伝)。
ただ難しくはなく、これぐらいのアニメーションであれば古くからある View Animation で実現できます。
1. 適当に画像を用意
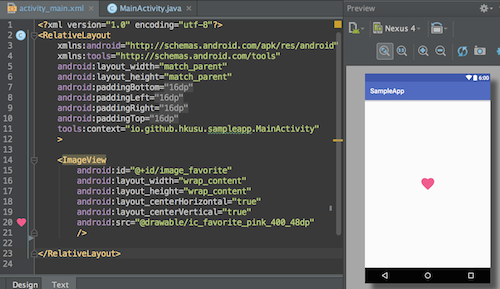
例として Google の Material icon の favorite(ハート画像) で説明します。普通に ImageView として配置します。
ちなみに
Material iconを Android Studio で利用する場合は Android Material Design Icon Generator Plugin を利用すると捗ります。こちらの投稿でも紹介しました。
⇒ 私が利用している Android Studio プラグイン 〜2015年版〜
2. アニメーション用の XML ファイルを用意する
次のような XML ファイルを用意します。Interpolator には OvershootInterpolator を採用します。
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/overshoot_interpolator"
>
<scale
android:fromXScale="0.5"
android:toXScale="1"
android:fromYScale="0.5"
android:toYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:duration="300"
android:fillAfter="true"
/>
</set>
各属性の意味の説明はここでは省きますが、ポイントは fromXScale および fromYScale を 0.5 にしている(つまり一旦、50% に縮小したところからアニメーションを開始している)点です。
3. アニメーションを実行するコードを書く
例えば『ハート画像をクリックしたらアニメーションを実行する』コードは次のようになります。
// ...
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = (ImageView) findViewById(R.id.image_favorite);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.touch);
view.startAnimation(animation);
}
});
}
}
アニメーションを実行している箇所を抜粋すると、たった2行です。
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.touch);
view.startAnimation(animation);
以上で完成です!
この方法でのアニメーションは View 類だけでなくレイアウトにも適用することができます。
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.id.layout_hoge);
relativeLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.touch);
view.startAnimation(animation);
}
});
実行するとこんな感じです。レイアウトの中身も追従してアニメーションしてくれます。
また Interpolator を変えれば、また違ったアニメーション(例えば BounceInterpolator を適用するとバウンドするような動き)が実現できるので、是非いろいろ試してもらえればと思います。その際 Interpolator は上記のように XML ファイルに記載してもよいですし、次のようにコードで指定することもできます。
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.touch);
animation.setInterpolator(new BounceInterpolator());
view.startAnimation(animation);
アニメーションにリスナーをセットして、アニメーション開始/終了時のイベントを拾って何かすることも出来ます。
Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.touch);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
Log.d("animation", "始まったよ");
}
@Override
public void onAnimationEnd(Animation animation) {
Log.d("animation", "終わったよ");
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
view.startAnimation(animation);
おわりに
このように、アニメーションを適用することでインタラクティブで動きのあるアプリが実現できますので是非ためしてもらえればと思います。
それでは良い週末を!