これは AngularJS Advent Calendar 2014 の24日目(12/24)の投稿です。クリスマス・イブですね。
ionic は 公式ページ で紹介されているとおり、モバイル向けの AngularJS ベースの CSS/JavaScript ライブラリです。(要は Bootstrap 的なものと思ってもらえれば。)
Cordova と連携して、ネィティブアプリにパッケージできます。WebStorm をお使いの方は、バージョン9の更新情報で、ionic がサポートされた、というのをご存知かと思います。
この ionic ですが、アプリにパッケージしなくても、この CSS/JavaScript ライブラリを モバイル向けWEBサイト の用途として利用するのもいいんじゃないか、と思っています。もしくはネィティブアプリの一部機能を、ionic で作って、アプリの WebView を通してユーザに提供するとか。WEBなので、iOS/Android で動作しますし。
今回は ionic を利用する手順と、簡単なデモとして Qiita の新着投稿を表示する単純なEBサイトを作ってみたので紹介したいと思います。
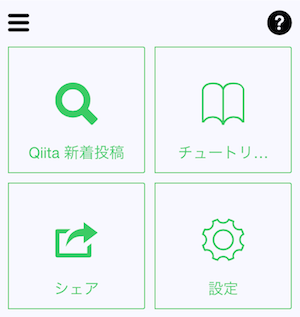
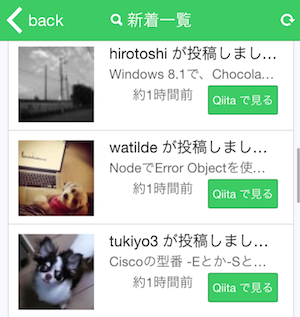
デモ(モバイル向け)
⇒ http://hkusu.github.io/ionic-website-demo/dist
※ 手持ちの iPhone 5S 向けにしか最適化していません..
私はデザインや CSS が出来ないので^^; 見た目に関する部分は全て ionic が提供するもので構成しました。画像も一切、利用していません。このあたりが出来ると、もっとリッチな見せ方ができるかと思います。
今回の方針
ionic を Cordova からのネィティブアプリとして利用するのではなく、純粋な JavaScript ライブラリとして扱います。その場合、Yeoman のジェネレータとして Ionic Framework generator(generator-ionic) がありますが、プロジェクトによってはこのジェネレータで作成される構成が合わないこともあります。
ionic は Bower で JavaScript ライブラリとして導入することも出来ます(GitHubはこちら)ので、今回は generator-gulp-angular の構成に Bower で ionic を導入する、という手順でいきます。
もしサーバサイドの API を Node.js(Express) で用意するなら AngularJS Full-Stack(generator-angular-fullstack) の構成が便利です。こちらに書きました。
⇒ Node.js(Express) と MongoDB で RESTful な API サーバを作る
今回の前提環境
私の手元の環境は次のとおりです。
OS:
Mac OS X 10.9.5
Node.js:0.10.32
YEOMAN(yo):1.3.2
gulp:3.8.10
Bower:1.3.12
もし Node.js や Yeoman の環境がなければ、こちらを参考に導入ください。
⇒ Mac で Yeoman の環境を構築する手順
gulp は $ npm install -g gulp で導入できます。
また今回の手順で、結果的に導入された主要なモジュールのバージョンは次のとおりです。
generator-gulp-angular:
0.7.3
AngularJS:1.3.7
ionic:1.0.0-beta.14-nightly-924
angular-ui-router:0.2.13
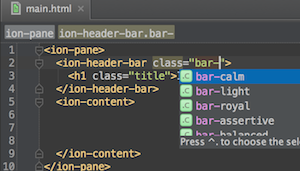
IDE は何でもいいですが、ionic やるなら WebStorm がオススメです。バージョン9から ionic の補完が効くようになりました。
ローカル環境の構築
generator-gulp-angular がまだ入ってなければ導入します。
$ npm install -g generator-gulp-angular
適当なディレクトリを作り、ジェネレータを起動します。
$ mkdir mobile_demo
$ cd mobile_demo
$ yo gulp-angular
いろいろ聞かれるので、自身のプロジェクトに合わせてオプションを選択していってください。(最低限、Bootstrap は ionic と CSS が競合するので外してください。)
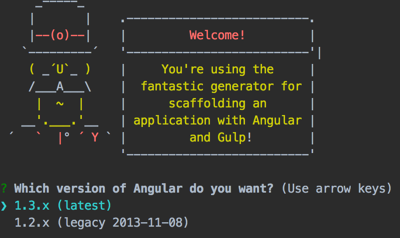
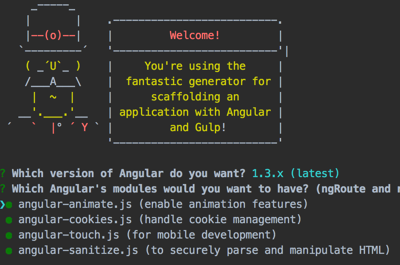
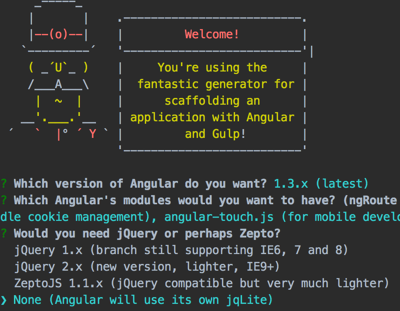
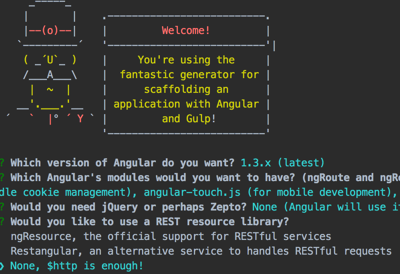
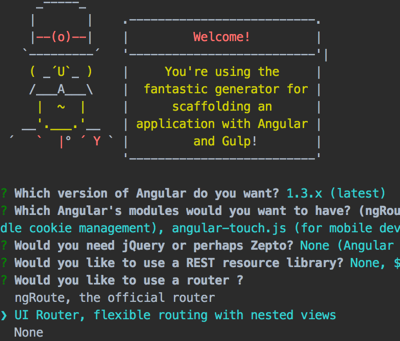
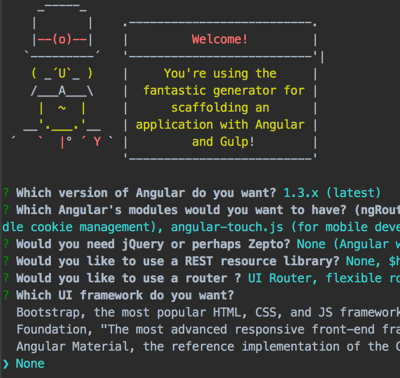
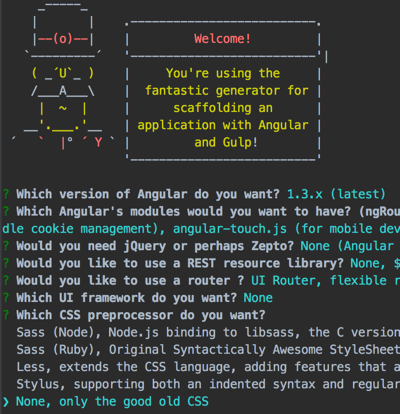
参考までに私が今回、選択したオプションは次のとおりです。
↑ AngularJS は最新バージョンを選択
↑ リスト表示された AngularJS のサブモジュールは全て導入
↑ jQuery は特に用途がないので導入しない
↑ 特に REST をサポートするサブモジュールはいれない
↑
UI Routerを選択。これは SPA で便利なので、いれておいた方がいいです
↑ CSS フレームワークは後で ionic をいれるので、何も選択しない
↑ CSS は生の CSS で書く。でも好みに応じて Sass を選択してもいいかと
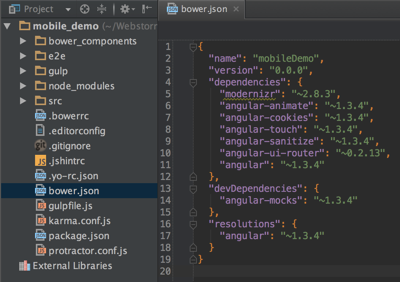
ジェネレータでの生成が終わると、次のようにファイルが展開されます。
一旦、ここで動作確認します。$ gulp serve します。
続いて ionic を Bower で導入します。
$ bower install driftyco/ionic-bower#master --save
$ bower install ionicだと AngularJS のバージョンが合わなかったので、上記のように最新の ionic を導入しました。
次のコマンドにより index.html に Bower で導入したライブラリを読み込む記述が自動で追記されます。
$ gulp wiredep
※ ただ、なぜか私の環境だと CSS が読まれなかったので、次の記述を事前に index.html に追記しました。
<!-- build:css(client) app/vendor.css -->
<!-- bower:css -->
<!-- endbower -->
<!-- endbuild -->
結果的に、追加したモジュールは index.html は次のように記載されます。
〜
<!-- build:css(client) app/vendor.css -->
<!-- bower:css -->
<link rel="stylesheet" href="../bower_components/ionic/css/ionic.css" />
<!-- endbower -->
<!-- endbuild -->
〜
<script src="../bower_components/ionic/js/ionic.js"></script>
<script src="../bower_components/ionic/js/ionic-angular.js"></script>
〜
ついでに、モバイル用に viewport を修正しておきます。
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
また ionic のアイコンを使いたいので ionicons も導入します。CDN の URL がここで公開されているので、
⇒ http://ionicons.com/#cdn
それを index.html に追記します。
<link rel="stylesheet" href="http://code.ionicframework.com/ionicons/2.0.0/css/ionicons.min.css">
Bower でも ionicons を導入できるのですが、minify するとアイコンが表示されませんでした.. またファイルをコピーしてプロジェクトに配置してもよかったのですが、
wiredepの仕組みや gulp のタスクを修正する必要があり、今回は説明を簡単にするために CDN を利用することにします。
次に、AngualrJS に ionic を組み込みます。(ionic を追記)
'use strict';
angular.module('mobileDemo', ['ngAnimate', 'ngCookies', 'ngTouch', 'ngSanitize', 'ui.router', 'ionic'])
.config(function ($stateProvider, $urlRouterProvider) {
$stateProvider
.state('home', {
url: '/',
templateUrl: 'app/main/main.html',
controller: 'MainCtrl'
});
$urlRouterProvider.otherwise('/');
})
;
既存の main.css はデフォルトページ用の CSS が記載されているので、中身を空にします。次に main.html を ionic のタグで書いてみます。
<ion-pane>
<ion-header-bar class="bar-energized">
<h1 class="title">タイトル</h1>
</ion-header-bar>
<ion-content>
Hello!
<i class="ion-social-octocat"></i>
</ion-content>
</ion-pane>
http://localhost:3000 にアクセスして、このように表示されればOKです。
以上で導入は完了です^^
ionic で作る
下記あたりのリファレンスと睨めっこしながら開発をしていきます。ロジックは普通に AngularJS で書きます。(ぶっちゃけ ionic の CSS だけ利用するなら、AngularJS でなくてもたぶんいけると思う。)
- http://ionicframework.com/docs/api/
- http://ionicframework.com/docs/components/
- http://ionicframework.com/html5-input-types/
- http://ionicons.com/
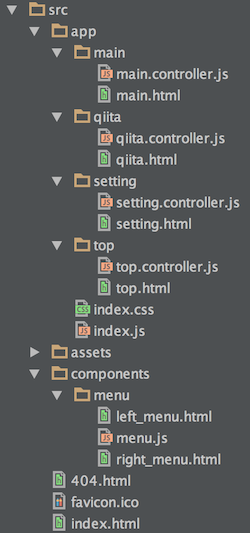
冒頭のデモの場合だと、ソース構成はこんな感じです。
※ ソースは GitHub に置きました。必要に応じて参照ください。
⇒ https://github.com/hkusu/ionic-website-demo
ルーティングには AngularUI Router を使っていて、state(状態)に対して、Controller と View を紐付けています。
〜
$stateProvider
.state('main', {
url: '/main',
templateUrl: 'app/main/main.html',
controller: 'MainCtrl'
})
.state('main.top', {
url: '/top',
views: {
'menuContent': {
templateUrl: 'app/top/top.html',
controller: 'TopCtrl'
}
}
})
.state('main.qiita', {
url: '/qiita',
views: {
'menuContent': {
templateUrl: 'app/qiita/qiita.html',
controller: 'QiitaCtrl'
}
}
})
〜
SPA(シングルページアプリケーション)のページを切り替えるタグはこんな感じ。上記の state(状態) を切り替えます。リンク時に引数も渡そうと思えば渡せます。
<a ui-sref="main.qiita">
Qiita のデータ取得には Qiita API (v1) を利用してます。次のようにたった3行です。
$http.get('https://qiita.com/api/v1/items?per_page=30').success(function(items) {
$scope.items = items;
});
前に v2 の API を確認したところ、クロスドメイン制約でひっかかる感じだった。いまは違うかもしれない。
あとポイントとしては、Bootstrap臭 ではないのですが ionic 臭が出ないようにすることでしょうか。ionic デフォルトのナビゲーションバーを隠したり、class="row" class="col" でページの構成をし直したり、背景色を変えたりしています。class="button-bar" を使うと、大きいアイコンボタンが作れたりします。モーダル表示は一箇所でしか使ってない(チュートリアルのところ)のですが、なんとなくモーダルはスマホと相性がいいのうな気がするので、うまく使うと UX が高まるかと思います。
リリース用にビルドする場合は $ gulp build とすると dist フォルダにデプロイ用のファイルが展開されます。
おわりに
今回のものはデモ用途なので多くの機能はありませんが、WEB でも SPA構成にする & ionic のようなライブラリを利用することで、それなりのものが実現できるかと。もちろん UI/UX はネィティブアプリに劣りますが、簡単なものなら WEB で実現できるし、ネィティブアプリの形式が良ければ Cordova を利用してパッケージするか、部分的にアプリの WebView から表示する、というのも手かなあと思います。もしくは静的なWEBサイトを、この構成にしてもいいですね。
また、下記は ionic でなく Oonsen UI を利用して作ってみたデモです。よろしければこちらもご覧ください。(手順は、もし需要があったら後日、書きたいと思います。)
⇒ http://hkusu.github.io/gp-kao-catalog (こちらもモバイル向け)
では良いクリスマスを^^