静的な内容ならS3に置いてWEBホスティングを有効にすればいいのですが、動的にHTMLを生成する場合にLambdaでHTMLを生成してレスポンスする方法です。この方法だとEC2等のサーバを運用する必要がありません。
Lambda
例として適当なHTMLの内容を返すコードは次のとおりです。
exports.handler = (event, context, callback) => {
// もしQueryStringから値を取り出したい場合はevent.queryStringParametersから取得する
// 動的にHTMLの内容を作成
const html = `
<html>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<body>
<h1>Test Page</h1>
こんにちわ!
</body>
</html>`;
// Lambdaプロキシ統合の場合は下記のようなObjectでレスポンスを返せる
const response = {
statusCode: 200,
headers: {
'Content-Type': 'text/html',
},
body: html,
};
callback(null, response);
};
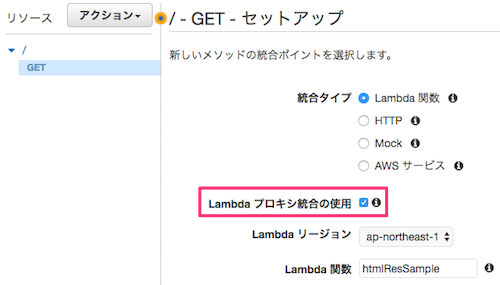
API Gateway
Lambdaプロキシ統合の使用にチェックをつけて、先程 作成したLambdaを指定します。
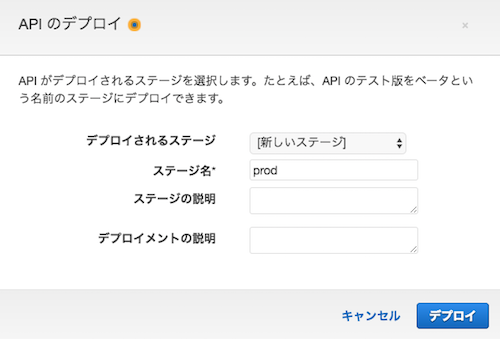
動作確認
上記のAPIをAWSのコンソールからデプロイして、
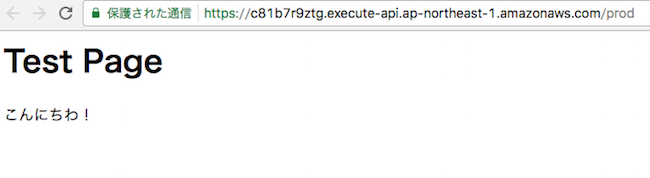
ブラウザでアクセスしてみます。
補足
Lambdaが起動するのに時間がかかるので、実際の運用で利用する場合はAPI Gatewayでキャッシュを設定するか、CloudFront等のCDNを利用するのがよいかと思います。
以上