はじめに
AngularJS の学習を始める場合、書籍やネットを読むだけだとなかなか頭に入りません。なので、手元で動かしてみるのが良いかと思いますが、その際は AngularJS を動作させる環境を構築する必要があります。
単純にJavaScirptライブラリをダウンロードして利用したり、CDNから読み込んでもいいのですが、それだとパッケージ管理やコンパイル、ビルド、テストなど、昨今のフロントエンド周辺環境は別に用意する必要が出てきます。
ですので、最初は Yeoman という、フロントエンドの環境一式を構築してくれるツールを利用するのがお手軽かと思います。Yeoman の公式ジェネレータとして AngularJS プロジェクトの雛型も用意されているので、その雛型のソースコードを見てみるのも、イメージを掴む良い教材となるかと思います。
今回は、Macが前提ですが、最低限の環境を構築する手順を紹介します。
前提
- OS:
Mac OS X (Mavericks) - Yeoman と、Yeoman の AngularJS雛型ジェネレータ を使います。
-
もし Yeoman が Mac に入っていなければ、こちらを参考にインストールしてください。
-
もし雛型ジェネレータが Mac に入っていなければ、次のようにインストールしてください。
$ npm install -g generator-angular
-
環境の構築手順
① プロジェクト用の適当なディレクトリを作りジェネレータを起動
$ mkdir hoge
$ cd hoge
$ yo angular
※ もし CoffeeScript で書きたい場合は --coffee オプションを指定してください。
ちなみに昔は
--minsafeオプション(ファイルを縮小しても動かすようにするオプション)があったのですが、最近のジェネレータでは無くなったようです。
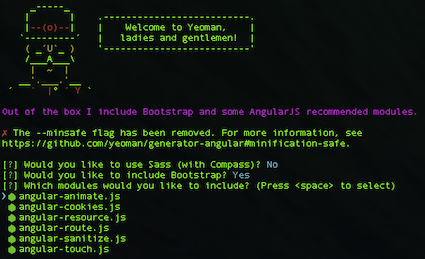
② 対話インタフェースが起動⇒最初の質問(SASS)だけ No を選択
SASS は CSS の代替言語です(実際にはCSSへコンパイルされる)。ややこしいので今回は外しておきます。
Twitter Bootstrap は最低限の見栄えを実現するために選択しておきます。
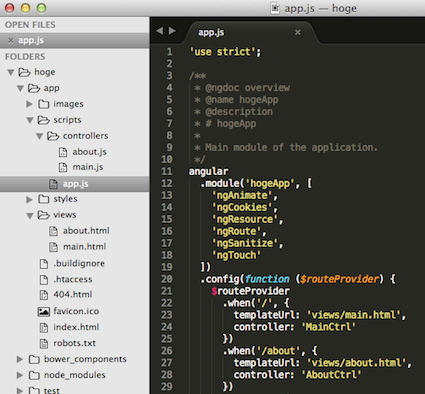
③ ジェネレータによる生成が終わると、ファイルが展開される
主要なファイルをピックアップすると、
-
app/scripts/controllers/main.js- メインページのコントローラです。手元でコードを書いて動作確認するなら、このファイルを利用するのが良いかと思います。
-
app/scripts/app.js- ここで全体に関わる設定を行います。初期は利用するモジュールの定義と、URLのルーティングが記載されています。
-
app/views/main.html- メインページのビューです。手元でいろいろ試すなら、このファイルを利用。
-
app/index.html- シングルページアプリケーションの基準となるHTMLです。新しくJavaScriptファイルやCSSファイルを読み込みたい場合は、このファイルを修正します。
-
bower_components フォルダ- 利用する JavaSciptライブラリが格納されています。パッケージ管理は Bower の担当です。
-
node_modules フォルダ- Grunt(タスクランナー)が利用するモジュールが格納されています。
-
test フォルダ- テストコードはここに書きます。
-
bower.json- Bower の設定ファイルです。利用するJavaScriptライブラリが定義されています。
-
Grunt.js- Gruntのタスク定義ファイルです。タスクを追加/修正する場合は、このファイルを。
-
package.json- Grunt の設定ファイルです。利用するGruntのモジュールが定義されています。
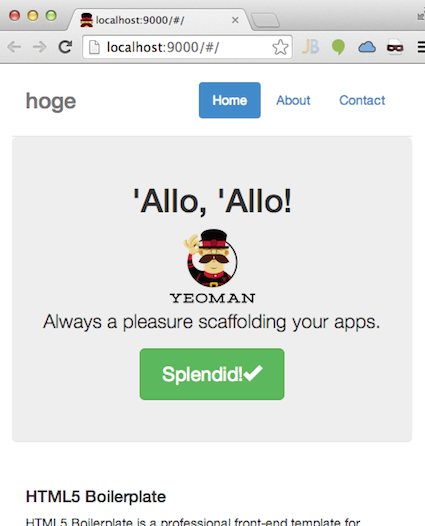
コマンドラインで $grunt serve と入力すると、Macのデフォルトに設定したブラウザが起動し動作確認することができます。
あとは、ソースを読むなり、書いて動かしてみるなりすると良いかと思います。
もしフィルターやサービス等の雛型を追加したい場合は、ジェネレータのコマンドをご覧ください。
⇒ https://github.com/yeoman/generator-angular
そのほか参考情報
- AngularJSの書籍
- AngularJSの本体ソースと公式リファレンス
- Qiitaの投稿
- (知らなければ)まずJavaScriptについて知る
おわりに
もしモバイルで使う場合ではどうか、という観点で、こちらにも投稿しました。
⇒ 『AngularJSでのモバイルフロントエンド開発』というタイトルで発表してきた
モバイルで AngularJS を利用することを検討されている方は、よろしければご覧ください。