エラーの発見
- 「いいね」ボタンをAjaxで作ろうとしていた
- jQueryを仕込んでも変化せず、、、
- ターミナルを見るとjs.erbファイルには到達している。
- ブラウザのコンソールを見ると
$ is not defineのエラーログが。
解決策
-
$ is not defineで検索するとrails6ではjQueryの導入方法が変わったとの記事があった。
https://qiita.com/RIN_HM/items/bdbd76f5015b3c15bfe9 - こちらの海外の記事の指示に従って直していく。
https://www.botreetechnologies.com/blog/introducing-jquery-in-rails-6-using-webpacker/
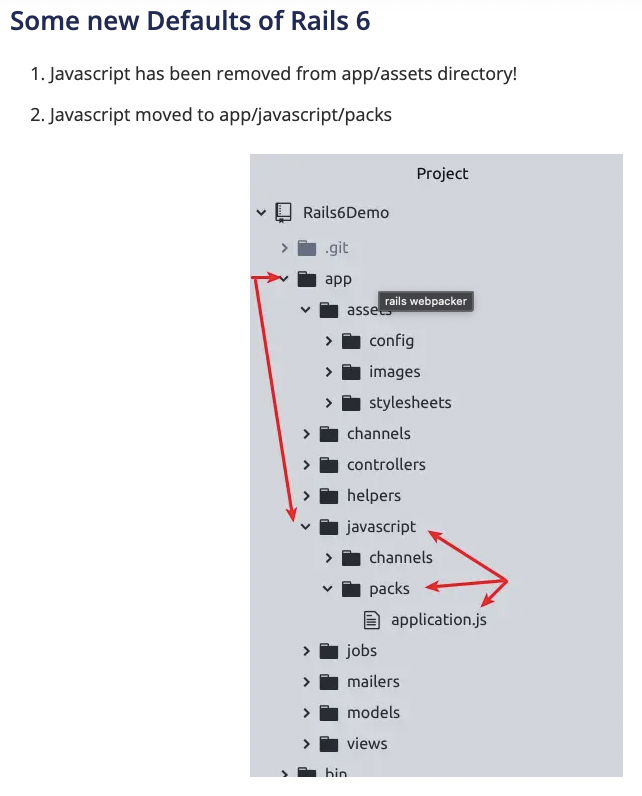
手順1 application.jsファイルを移動する
手順2 gem jquery-rails から置き換える
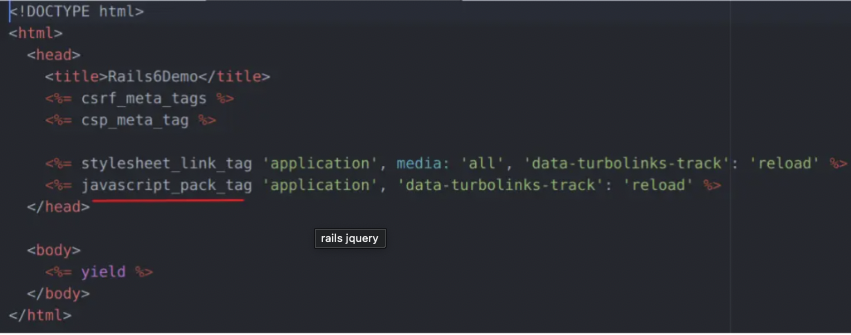
- views/layouts/application.html.erbの
javascript_include_tagをjavascript_pack_tagに置き換える -
gem jquery-railsはもう使わないらしいのでGemファイルから削除してbundle install

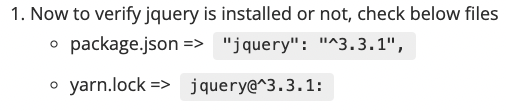
手順3 yarnからjqueryを導入
const { environment } = require('@rails/webpacker')
// ここから
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
})
)
// ここまで追加
module.exports = evironment
手順4 application.jsファイルに追加
- 手順1で移動しさせたapp/javascripts/packsのapplication.jsファイルに
require("jquery")を追加
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require("jquery") <= こいつを追加
以上!お疲れさまでした!
- 調べている感じ初学者の方(自分含めて)が躓いているよう。
- こうやってアウトプットしながら学び合うなんてステキな文化だなあ。