はじめに
久しぶりにがっつり趣味でプログラムを書いてみました。
成果物はこちら
https://hiyoko3.github.io/splat-capsule-simulator/
背景
スプラトゥーン3内にあるガチャ機能でどうしても1等が出ず、シミュレーターで我慢しようとしていたのですが、探しても見つからなかったので作りました。
(ぱっとググっただけなのでちゃんと探せばあったかも)
設計
実際にガチャシミュレーターを作る上でロジックやデータ構造が複雑になりそうだったので事前に簡単な設計を行いました。
論理モデル設計
スプラのガチャを実装するためには以下の仕様を満たす必要があります。
- ガチャを引くとカプセルが出る(ex. 金銀銅赤青紫)
- カプセルの色によって排出するアイテムが決まる(ex. 期間限定、フードチケット、二つ名)
- アイテムの中にはさらに抽選が必要なものがある(ex. 二つ名であれば「激レアの」「天然記念物」と2つ出力される)
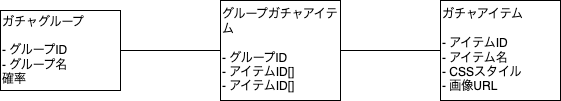
以上から、下記のような論理モデルを設計しました。
※ 時間をかければより洗練されたものにできるかと思いますが、そこまでのモチベはなかったのでひとまず仕様を満たせばOKというテンションです。
- ガチャグループ: カプセルの中身になります。ここで期間限定プレートや二つ名と言ったマスターデータを持ちます。
- ガチャアイテム: 実際の出力するアイテムのマスターデータです。
- グループガチャアイテム: ガチャグループとガチャアイテムを紐付けるモデルです。カプセルの色でどのガチャアイテムを排出するかはこのモデルから算出します。
ガチャシステム
確率分布
カプセルの出力ロジック
これを参考に実装しました(というかこれで大体網羅できてた)。
function gacha(config, rval) {
let accum = 0;
for (const item of config) {
accum += item.prob;
if (rval < accum) return { id: item.id };
}
throw new Error('should not reach here');
}
アイテムの出力ロジック
こちらは偏りのないランダム出力なので乱数を用いて値を決定します。
const random = Math.floor(Math.random() * (max - min + 1)) + min;
return itemList[random];
実装
設計ができたので実際に作ってみます。
利用技術
- Vue 3
- Vite
- typescript
アセットについて
基本的にCSVとSVG画像として管理しています。
元データは以下のページに配置しています。
画像
途中までは draw.io を利用して作成していましたが、モチベが尽きた & あまりのデザインセンスの無さに絶望したので攻略サイトの画像URLをそのまま引用させてもらいました。
二つ名や各種オブジェクトのテキストなど
画像同様モチベがつき(ry
攻略サイトを参考にしています。
シミュレーター用のデータ(JSON)を作成
シミュレーターではJSON形式のデータを読み込むため、CSVにまとめたデータをJSON形式に変換する必要があります。
手作業で一つ一つ行うのは手間なのでJSONに変換するスクリプトを作りました。
# 実行例
$ node script/CSV2Json.js 'CSVファイル' '任意のID'
プログラム
スパゲティコードになったので割愛。
ソースコード見てください。
終わりに
制作時間は合計20時間ぐらいです。
久しぶりに頑張りました。楽しかったです :)