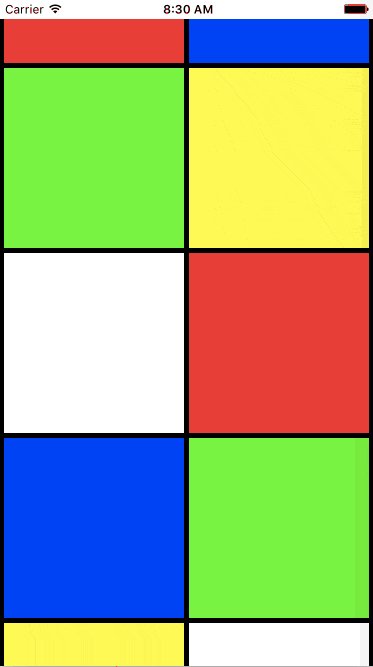
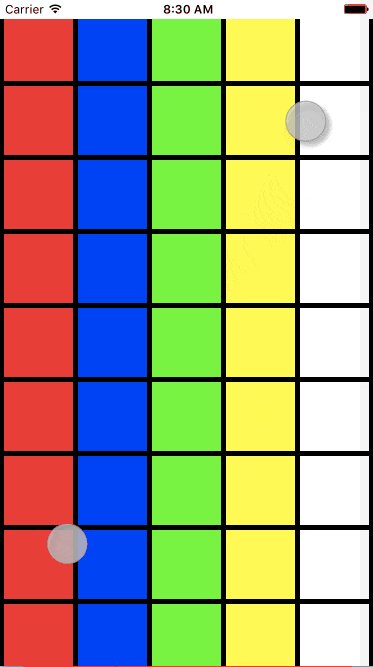
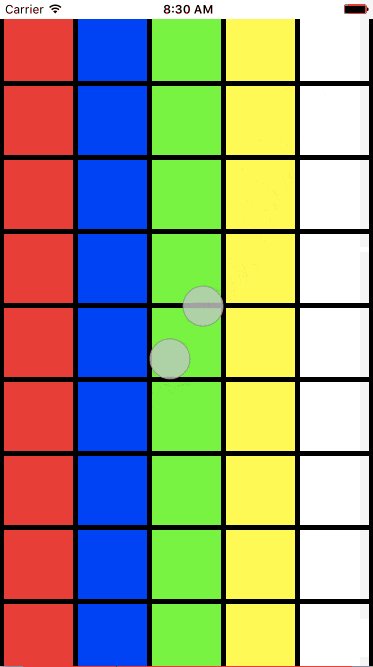
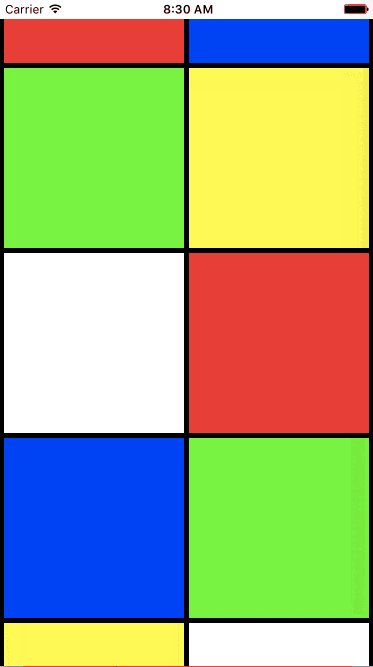
UICollectionViewで表示するセルの数を、ピンチイン・ピンチアウトで変更できるようにしたライブラリを作成しました。
GitHub - ResizableCollectionView
実装は pamingさんの記事 を参考にさせていただきました。
要件
iOS 8.0 以上
使い方
インストール
Carthageを使用する場合
github "chidori-app/ResizableCollectionView"
CocoaPodsを使用する場合
pod 'ResizableCollectionView'
手動の場合
CarthageやCocoaPodsを使用していない場合は、GitHubより
ResizableCollectionView.swift をダウンロードしてください。
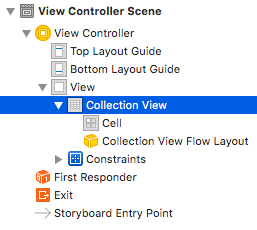
設定手順
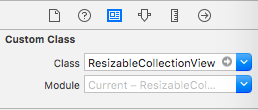
- Carthageを使用してインストールした場合は、Moduleに
ResizableCollectionViewを設定します。
- ResizableCollectionViewのdataSourceを設定します。
- ResizableCollectionViewDataSource を実装します。
(ResizableCollectionViewDataSourceの継承元であるUICollectionViewDataSourceの実装は必須です。)
//MARK: - ResizableCollectionViewDataSource
extension ViewController: ResizableCollectionViewDataSource {
// optional
func minNumberOfCellsInLine(collectionView: ResizableCollectionView) -> Int {
return 2
}
// optional
func maxNumberOfCellsInLine(collectionView: ResizableCollectionView) -> Int {
return 6
}
// optional
func marginOfCells(collectionView: ResizableCollectionView) -> CGFloat {
return CGFloat(5)
}
// optional
func thresholdOfZoom(collectionView: ResizableCollectionView) -> CGFloat {
return CGFloat(0.6)
}
// MARK: - UICollectionViewDataSource
func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
return 1
}
func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 100
}
func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
return collectionView.dequeueReusableCellWithReuseIdentifier("Cell", forIndexPath: indexPath)
}
}
デリゲート
func willPinchIn(collectionView: ResizableCollectionView)func willPinchOut(collectionView: ResizableCollectionView)func didPinchIn(collectionView: ResizableCollectionView)func didPinchOut(collectionView: ResizableCollectionView)