この記事は、「【連載】初めてのReact Native + Expo開発環境構築入門」の子記事です。環境などの条件は、親記事をご覧ください。
ExpoではSnackというブラウザ版IDEを使って開発することもできますが、ここではローカルPCでVisual Studio Codeを使ってコーディングする方法を取ります。前回は実行環境までが整ったので、今回は前回作ったHello Worldのプロジェクトの編集に必要な環境を作ります。
基本概念
編集環境といっても、React同様にプロジェクト構成ファイルはほとんどテキストファイルだし、実行やパブリッシュはExpoのCLIでコマンドを打ち込むことになるので、Windowsならメモ帳とPowerShellで開発を進めることもできます。
なぜVisual Studio Codeを使うかというと、以下のようなお手軽便利機能を使いたいからです。
- Debugしやすい
- Lintingしてくれる
- オートインデントなど自動整形してくれる
- オートコンプリートしてくれる
- gitなどと統合して使いやすい
Chromeのインストール
デバッグなどでChromeが使われるため、先にChromeをインストールしておきます。
Chromeのインストーラ
Visual Studio Codeのインストール
React Native編集で最もよく使われている(と思われる)エディタ、Visual Studio Codeをインストールします。
Visual Studio Codeのサイトを開けて、Downloadをクリック。

ローカルPCのOSにあったインストールボタンをクリック。この記事ではWindowsを選択。

ダウンロードしたインストーラを実行し、ウィザードに沿って進む。終わったら立ち上げてみる。

前回作ったHello Worldプロジェクトを開いてみます。
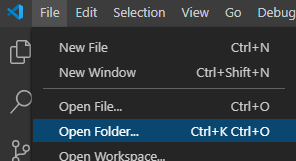
[File]-[Open Folder]

hello-worldフォルダを指定し、[Select Folder]

Visual Studio Code画面からプロジェクトを実行
Visual Studio CodeはIDEではないので、プロジェクトの実行はPowerShellからになります。ただし、別ウィンドウにPowerShellを開ける必要はなく、Visual Studio Code上にPowerShellを統合して扱うことになります。
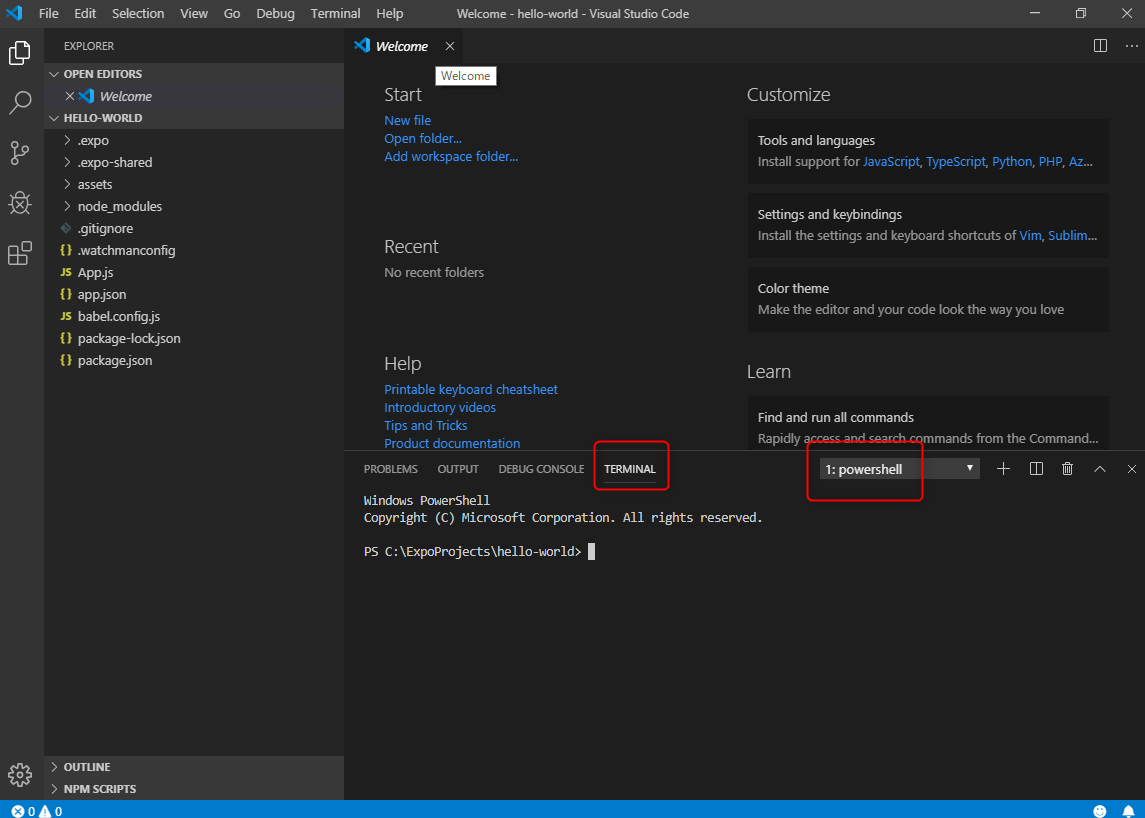
キーボードで Ctrl+@ して、Terminalを起動。念のため、PowerShellが選択されていることを確認。

プロジェクトを開いた状態からTerminalを起動すると、カレントフォルダが自動的にプロジェクトフォルダになってるはずです(C:\ExpoProjects\hello-world)。
では実行してみましょう。
> expo start
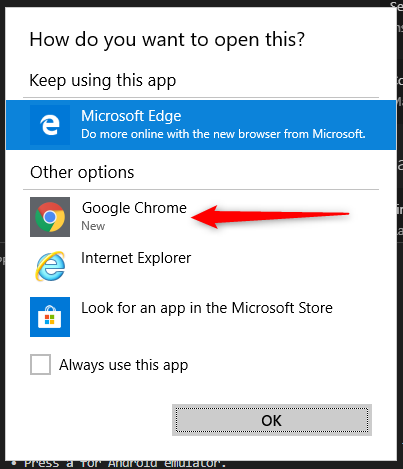
Chromeをインストールしたことで、ブラウザの選択を求められる場合があります。Chromeを選択。

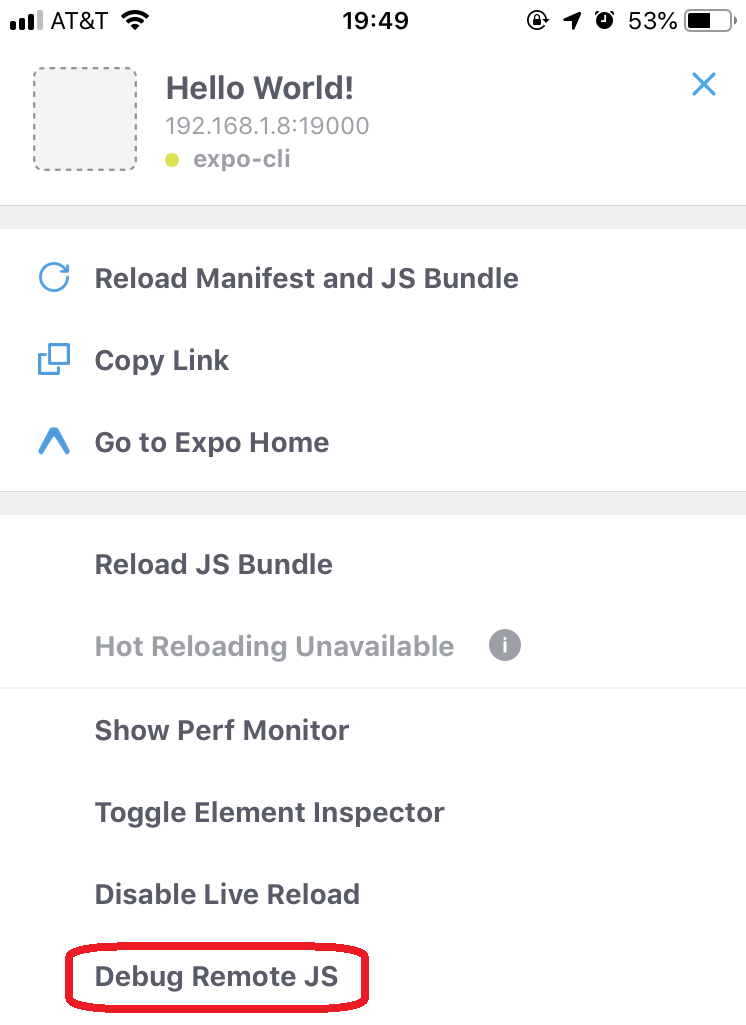
モバイル実機のカメラでバーコードを読んでExpo Clientを開始、さらにモバイルを振って[Debug remote JS]でリモートデバッグをスタート。

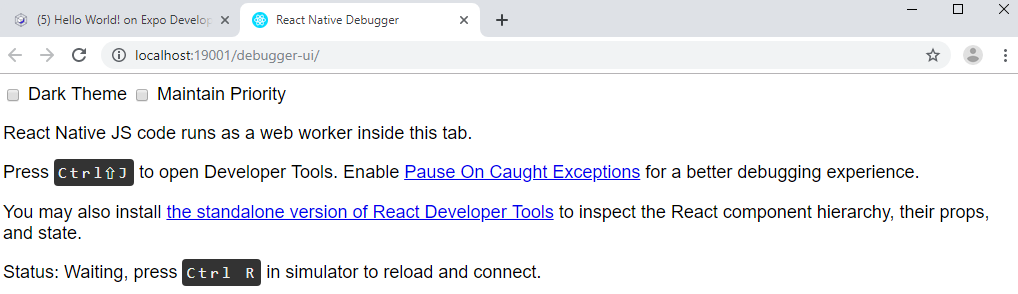
以下のようにReact Native Debuggerが開くので、指示に従う。

-
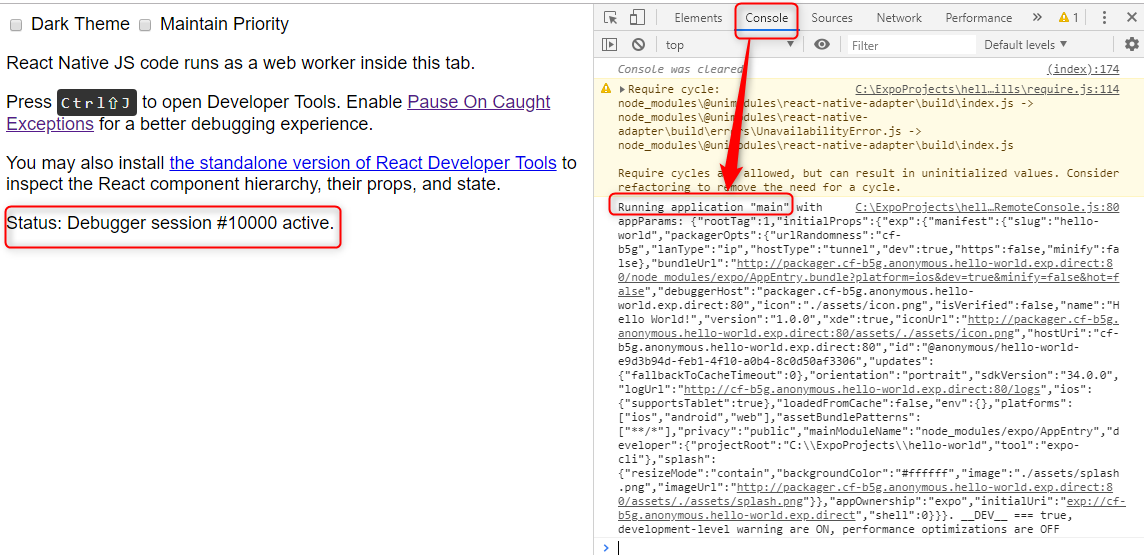
Ctrl + Shit + Jでデバッグコンソールを開く。 - Sourcesタブの[Pause On Caught Exceptions]をオンにする。このチェックボックスはデフォルトで隠れているので、下のスクリーンショットで赤枠したボタンでチェックボックスを出す。
- 実機側でQRコードを読み込んで実行する。
うまくいくと、Chromeに Status: Debugger session #10000 active. などと表示されます。また、コンソールにアプリの実行状況が詳しく吐き出されます。

うまくいかない場合、一度モバイル実機のExpoを閉じてQRコードを読むところからやり直してみてください。LANじゃなくてTunnelでやってるとうまくいかないことが多いような気が・・・。
編集してみる
これでVisual Studio Codeでの編集実行環境がとりあえず動いたので、モバイルの画面に出ているようにApp.jsをいじってみましょう。
以下のようにテキストを1行追加して、Hello World!を表示してみましょう。
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Hello World!</Text>
</View>
);
App.jsを保存するとすぐにモバイル実機のほうにも結果が反映されるはずです。
もし編集を間違えてエラーになったら、Chromeのデバッガーにいろいろ出てくるので、よく読んで修正しましょう。

自動整形ツール Prettier を入れる
VS Codeでコーディングするときに、「よしなに」自動整形してくれるようにするため、Prettierを入れます。
VS CodeのExtensionsタブを開いて、Prettierを検索し、Prettier - Code formatterを[Install]。

手動で整形実行
Prettierを使って手動で整形実行するのは、デフォルトでは Shift+Alt+F。部分的に整形したい場合は、先に対象テキストを選択してから、Ctrl+K Ctrl+F。これらはPrettierではなくVS Codeのショートカット設定なので、変更したい場合は設定の editor.action.formatDocument や editor.action.formatSelection を変更します。
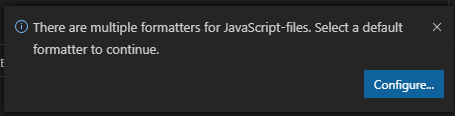
初回の整形実行で、以下のようなポップアップが出るかもしれません。

この場合、Prettierで整形してほしいので[Configure]からPrettierを選択しましょう。

保存時に自動整形
テキストを保存するときに整形を自動実行することも可能です。このスイッチは設定の editor.formatOnSave です。必要ならオンにしましょう。
この設定をオンにする方法はいくつかありますが、私の場合は以下のようにWorkbenchの設定でオンにしています。



