この記事は、Magento Advent Calendar 2017 17日目 です。
はじめに
とあるサービス(リリース前)をMagento1からMagento2(v2.2.1予定)へ移行することになり、
それに伴うフロントスタイル全般の移行担当になりました。
※2017/12/17時点未着手
ゴール
今回はフロントのスタイル移行のみに焦点を当てます。
それに伴うToDoに関し、調べた結果をまとめることがゴールです。
ToDo
- sassからlessへ記法を変換する方法を調べる ( 弊社ではM1の rwdテーマ( scss記法 )を使用していたため )
- magento1系、2系のディレクトリ構成の違いを知る
- magento2系のless適用方法を理解する
sassからlessへ記法を変換する方法を調べる
lessに馴染みがなかったため、lessとsassの記法の違いを調べました。
主なものは以下です。
sassにあり、lessにないもの
sassには for文、while文などの関数が用意されています。
lessはsassと比較してそのような関数が少ないです。
for文、while文はありません。
変数の記載方法の違い
変数の先頭に用いる記号が異なります。
sass : $
less : @
その他記載方法の違い
lessの方がcssに近い記載方であり、
sassにある @mixinのような機能の記法が異なります。
@mixin border-radius($radius: 4px) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-o-border-radius: $radius;
-ms-border-radius: $radius;
-khtml-border-radius: $radius;
border-radius: $radius;
}
.section { @include border-radius; }
.topic { @include border-radius(2px); }
.border-radius(@radius: 4px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-o-border-radius: @radius;
-ms-border-radius: @radius;
-khtml-border-radius: @radius;
border-radius: @radius;
}
.section { .border-radius; }
.topic { .border-radius(2px); }
サンプル引用元:
CSS拡張メタ言語「SCSS(Sass)」と「LESS」の比較
参考:
[SCSS(Sass)とLESSの比較とその結果]
(https://www.wan55.co.jp/column/detail/id=179)
SassとLESSの違い ー CSSプリプロセッサ入門 ー
記法の置換方法
他にも記法の違いはありますが、抜けが出そうだったので、
sassをless記法に置換するツールはないか、探してみましたが、
私のググり力でひっかかるものがなく、、、
ですが!自分で作成されている方がいました。
→ gulpを使ってlessをscssに変換してみた
私が行いたいこととは反対ですが、ここに記載されている点を中心に置換できそうです。
(そして網羅できない部分があったら追加すればいい。。)
magento1系、2系のディレクトリ構成の違いを知る
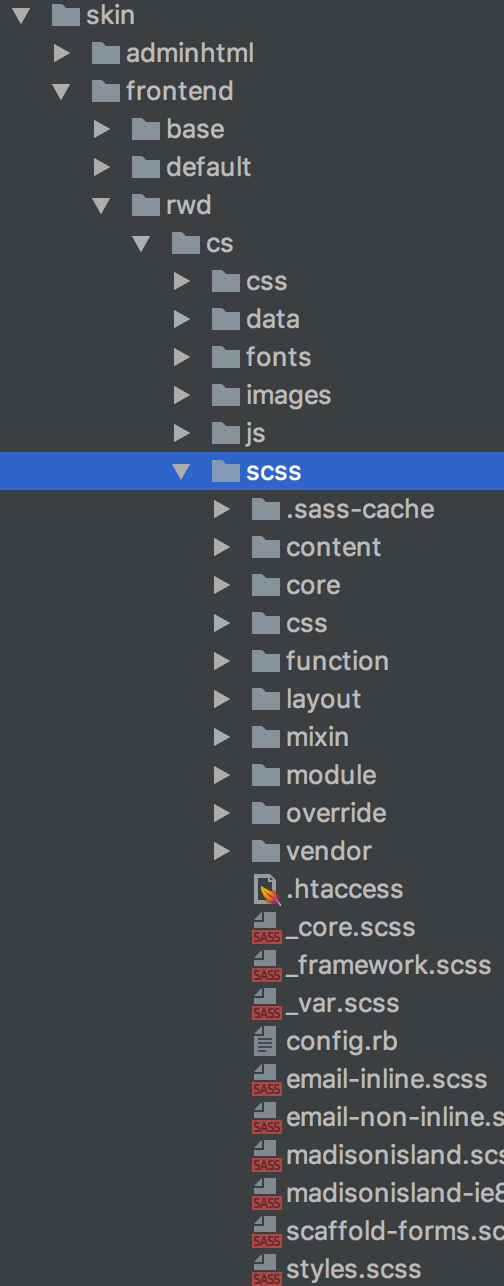
magento1系では.scssファイル群の格納場所は以下でした。
themeの作成方法は割愛いたします。
skin/frontend/{theme}/{custom directory}/scss

magento2では以下のように変更されています。
app/design/frontend/{Vender}/{theme}/web

このweb/cssフォルダの中にフロント関係のソースを入れればいいんですね!
magento2系のless適用方法を理解する
まずmagentoにデフォルトで適用されているlessについての理解するためには
@kzkiq2nd さんがお書きになられた、Magento Advent Calendar 2015の記事[Magento2のスタイル(LESS)変更の方法概要]
(https://qiita.com/kzkiq2nd/items/4a4adaf5544ad5f0d840)がとてもわかりやすいです!
基本は
Magento UI libraryのスタイル + モジュール用のLESS + 独自スタイル
の順に適用されるそうなので、今回の場合、独自スタイルをM1→M2移行後に モジュール用のLESS へ必要部分の書き出しを行えば良さそうです。
独自スタイルの適用方法
上書きではないですが、
新しく作成したcss(less)を読み込むには以下のように記述します。
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="css/custom.css" />
<link src="js/dummy.js"/>
</head>
</page>
/* 変更内容を記載 */
// magento2でjsファイルがないと怒られるバグがあるため、空のjsファイルを作成する
上書き方はまた調べ、追記します。
モジュール用のLESSの上書き方法
公式ドキュメントなどを読むと、
-
app/design/frontend/{Vender}/{theme}/{Vendor_Module}を作成する
2.app/design/frontend/{Vender}/{theme}/{Vendor_Module}/web/css/source/_module.lessを上書きする
ことで、各moduleごとの_module.lessを上書きできるようです。
変更内容の反映方法
-
var/view_preprocessingvar/cachepub/static以下の.htaccsessを除くファイルを削除する -
bin:magento setup:static-content:deployコマンドを叩く
lessのコンパイルのためにnode.jsの設定ファイルを作成して、、、等、不要なのですね!
参考:
[How do you override LESS in a custom theme?]
(https://magento.stackexchange.com/questions/110164/how-do-you-override-less-in-a-custom-theme)
How CSS and LESS files are preprocessed and how to debug them
[Deploy static view files]
(http://devdocs.magento.com/guides/v2.2/config-guide/cli/config-cli-subcommands-static-view.html)
番外編 : 管理画面のスタイル変更の場合
app/design/adminhtml/{Vender}/{theme}を作成すれば、管理画面のstyleも上書きできそうですが、まだ試せていません。。
参考:
[Create an Admin theme]
(http://devdocs.magento.com/guides/v2.2/frontend-dev-guide/themes/admin_theme_create.html)
おわりに
完全なる予習のため、曖昧な点もあり、
移行終了後、記載を直す部分があるかと思います。ご容赦ください。
間違い等ございましたら、ご指摘いただけますと嬉しいです。
駄文ですが、最後までお読みいただきありがとうございました。