gulpfile.jsの記述、コピペだけで済ましてると何がどうなってるか分からん・・・となったので、私のgulpfileを例に今一度確認します。
sassのコンパイルが出来て、エラーで監視が止まらなくて、デベロッパーでソースマップが出て、
メディアクエリの記述があちこちにバラけてる場合最終的にまとまってくれるタスクです。
↓プラグインはこちら↓
gulp-sass・・・sassのコンパイルをする
gulp-plumber・・・ファイル監視中におかしいとこがあっても監視をストップしない
gulp-sourcemaps・・・スタイルがどこのファイルから当てられてるのか分かるようになる
gulp-combine-media-queries・・・@mediaの記述があちこちに散らばってる場合、後ろの方にまとめてくれる
↓npmで入れられるgulpプラグイン一覧の公式ページ↓
npm install gulp
↓ちなみにターミナルでプラグインの入れ方はこちら↓
$ npm install --save-dev プラグイン名
↓gulpfile.jsの記述↓
var gulp = require('gulp');
var sass = require('gulp-sass');
var plumber = require('gulp-plumber');
var sourcemaps = require('gulp-sourcemaps');
var cmq = require('gulp-combine-media-queries');//@media
gulp.task('sass',function(){
gulp.src('sass/*.scss')
.pipe(sourcemaps.init())
.pipe(plumber())
.pipe(sass({style : 'expanded'}))
.pipe(sourcemaps.write())
.pipe(gulp.dest('css'));
});
gulp.task('cmq', function () {
gulp.src('css/*.css')
.pipe(cmq({
log: false
}))
.pipe(gulp.dest('css'));
});
gulp.task('watch', function () {
gulp.watch('sass/*.scss', ['sass']);
});
gulp.task('default', ['sass','cmq']);
- var
最初にvarを使って変数にします。何故?そういうもんなんです。地球が回ってるのと一緒です。
- gulp.task
gulpを使って処理してほしいことを書きます。
gulp.task('プラグイン名',function(){});
これで囲って中に色々書いていきます!
gulp.src('ディレクトリ名')
実行ファイルの場所を指定して、
.pipe(プラグイン名())
で動作。コンパイルなどでファイルが生成される場合は、
.pipe(gulp.dest('ディレクトリ名'));
では吐き出し先を指定と。
.pipe(sass({style : 'expanded'}))
吐き出しスタイルは指定出来ます!
| 形式種類 | 特徴 |
|---|---|
| nested | ネストされるので階層構造がわかりやすい |
| expanded | 一般的な手書きのCSSに近い |
| compact | セレクタごとに1行にまとめられる |
| compressed | すべてが1行にまとめられる |
最後、default!
タスクがいっぱいあるとgulp実行時に『defaultを指定してー』と言われます。私は言われました・・・。
その時は一番下に
gulp.task('default', ['プラグイン名','プラグイン名']);
のように書いてデフォルト処理を指定すればやってくれます!
最近までこれ分からなくてあーーーーーとなってました・・・。
正直説明見ただけで完璧に理解出来ないので、やってみた方が早いすわ〜。
追記-------------------------------160319
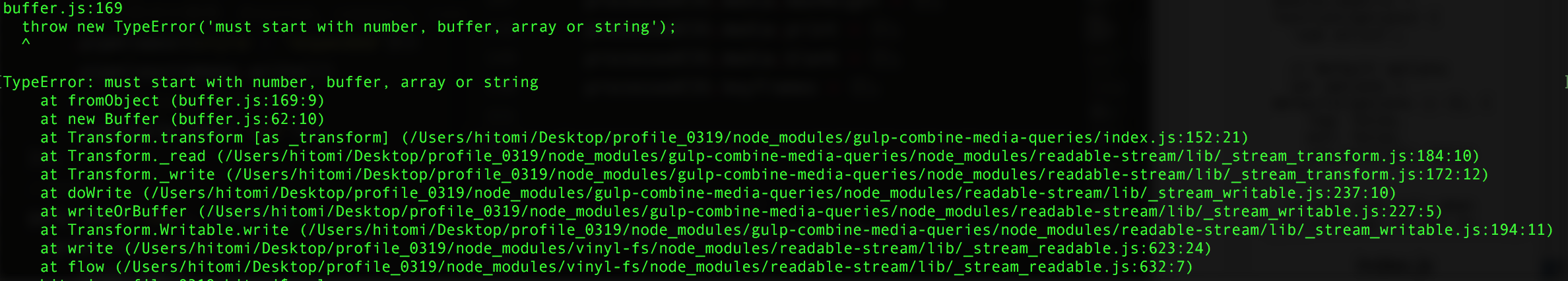
新しいディレクトリ作って上記のプラグイン入れてgulpfile書いてgulp叩いたらエラーになった・・・

記事投稿した後割とすぐだったのでエエエエエエエとなった。
で、エラーの原因はgulp-combine-media-queriesらしかったので、
node_modulesの中のgulp-combine-media-queriesにあるindex.js、152目!
file.contents = new Buffer(cssJson);
を//でコメントアウトします。するとエラーは消えました〜よかった・・・
いずれ解決されるらしい?
追記-------------------------------160402
watchについて触れていなかった・・・
見たまんまですが、保存するたびにgulp叩かなくても自動的に更新してくれるいい奴。
sassディレの中を見てて欲しいので、
gulp.watch('sass/*.scss', ['sass']);
で場所指定するだけ〜
第一引数に監視したいファイルのパス、 第二引数に実行したいタスク名です。
なぜこの説明を忘れていたのか・・・・・。