目的
railsでアプリケーションにスライドショーを表示させる方法を記述します。
今回はslickを使って実装していきます
大まかなやり方は必要最低限を実装してから拡張しいきます
簡単な拡張だけとなるので、詳しい内容は公式ページ(http://kenwheeler.github.io/slick/)を参照してください
ただし、環境やバージョンによって実装方法が異なると思いますので、あらかじめご了承ください
実装
1. jQueryの導入
gemの追加
gem 'jquery-rails'
bundle install
コンソールからbundle installをしてください
bundle install
jsファイルへの追記
//= require jquery
//= require rails-ujs
下記は消したほうがいいかも?
//= require turbolinks
3. slickの導入
slickをアプリケーションに導入します。
今回はCNDで実装します。
CDNとは簡単に言うとインターネットを通して便利な機能を借りてくるものと考えてもらえればいいかと思います。(gemみたいなもの)
slickの呼び出し
まずはslickを呼び出していきます
今回使用するのはslick.css,slick-theme.css,slick.min.jsの3つです
呼び出すためにapplication.html.erbへ下記を追記します
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
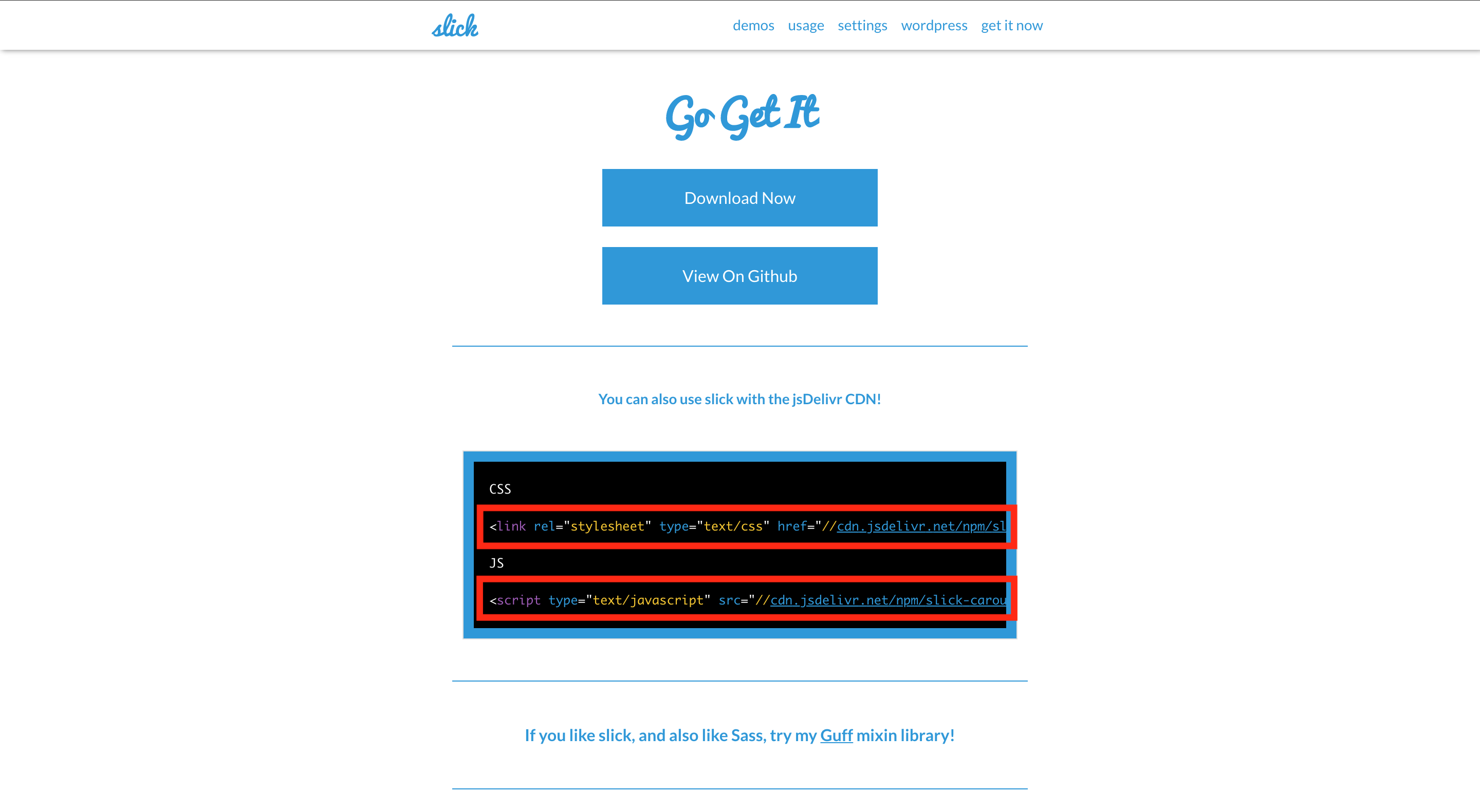
書き方はslickの公式ページ(http://kenwheeler.github.io/slick/)の下記の赤い部分を真似してください
4. アプリケーションの記述
HTML
<div class="a">
<div class="b">1</div>
<div class="b">2</div>
<div class="b">3</div>
</div>
今回は以下のように名前を与えました。
x.html.erb:スライドショーを表示させたいページのビューファイル
a:スライドショーを表示させる部分
b:スライドショーの各要素
js
$(function() {
$('.a').slick({
dots: true,
});
});
上記の内容をjsファイルに追記してください
これで最低限の実装は終わりです
スライドショーの下の点をクリックすると変わリます
点はすごく小さいので見つけてみてください
拡張
スライドを画像にする
スライドショーといえば画像ですよね
app/assets/imagesの中に表示させたい画像を格納してHTMLとcssを変更すれば完了です。
<div class="a">
<div class="b"><img class="c" src="assets/test1.jpg"></div>
<div class="b"><img class="c" src="assets/test2.jpg"></div>
<div class="b"><img class="c" src="assets/test3.jpg"></div>
</div>
test1.jpg,test2.jpg,test3.jpgの部分は各自でファイル名に対応するものに変えてください
.c{
height: 500px;
width :100%;
}
適当に画像のサイズを与えました。
このcssファイルはなくても表示はされます。
これで画像のスライドショーの完成です
オートプレイにする
画像を自動で送るように設定します
これはjsファイルで設定します
$(function() {
$('.a').slick({
dots: true,
autoplay: true,
autoplaySpeed: 1000,
});
});
autoplay: trueでオートプレイを適応させています
autoplaySpeedで各画像の表示時間を設定します
これでオートプレイ完了です
ドットを変更する
スライドショーの下に表示してる点を設定します。
デフォルトは小さすぎて初見では見落としてしまう可能性大です変更してやりましょう
やり方はcssファイルに追加します
.slick-dots {
li {
font-size: 20px !important;
button:before {
content: "★" !important;
font-size: 14px !important;
color: rgb(60, 60, 60) !important;
}
}
}
ドットを星に変えてやりました
マウスオーバーで表示画像を変える
次はかっこいい機能です
jsファイルの内容を以下に変更してください
$(function() {
$('.a').slick({
dots: true,
});
$('.slick-dots li').on('mouseover', function() {
$('.a').slick('goTo', $(this).index());
});
});
マウスオーバーで表示画像を変更できるようになりました
まだまだslickには拡張機能があるみたいなのでどんどん挑戦していきしょう!!
質問、気になるところなどございましたらコメントよろしくお願いします
参考にした記事
Railsで画像スライドのためのslickを使う。(hamlで記述)
https://qiita.com/i__kobe/items/3e0e7f8fa4fd61b72d05
【rails】slickを使ったスライダーの実装
https://qiita.com/milneo/items/3560cb01cba92c2ccb6f