前置き
今回かなり手こずったrailsでのslickの使用方法について説明します。環境によっては作成方法が違いますので、ご理解頂けますと幸いです。
今回作成したスライダーのGIFが下記URLに添付しております。(課題の成果物となります)
カルーセル・サンプル
かなり初心者向けに作成していますので、「こんにゃの知ってるにゃ!」
と思われる方々向けに作成していません。
slickとは
jQueryのプラグインです。様々なスライダーを実装する事ができるので、カルーセル機能の定番としてよく使用されます。
なので、いろんな開発環境でも使用できるように、設置が簡単かつシンプルで便利なのが特徴だと思いました。
何より素晴らしのが、レスポンシブに対応している事だと思います。
作成前の確認しておく事項
今回作成するスライダーの機能
・ 矢印をクリックする事で次のページに飛べるようにする
・ 下部分の丸をクリックする事でそのページに飛べるようにする
・ 自動スライダーを実装する
・ 横にスライドさせる
とこんな感じになります。
公式サイトとREADMEとこちらのサイトを今回は参考にしています。
slick
slick README
http://uzurea.net/explanation-of-jquery-slider-slick/
スライダーの実装
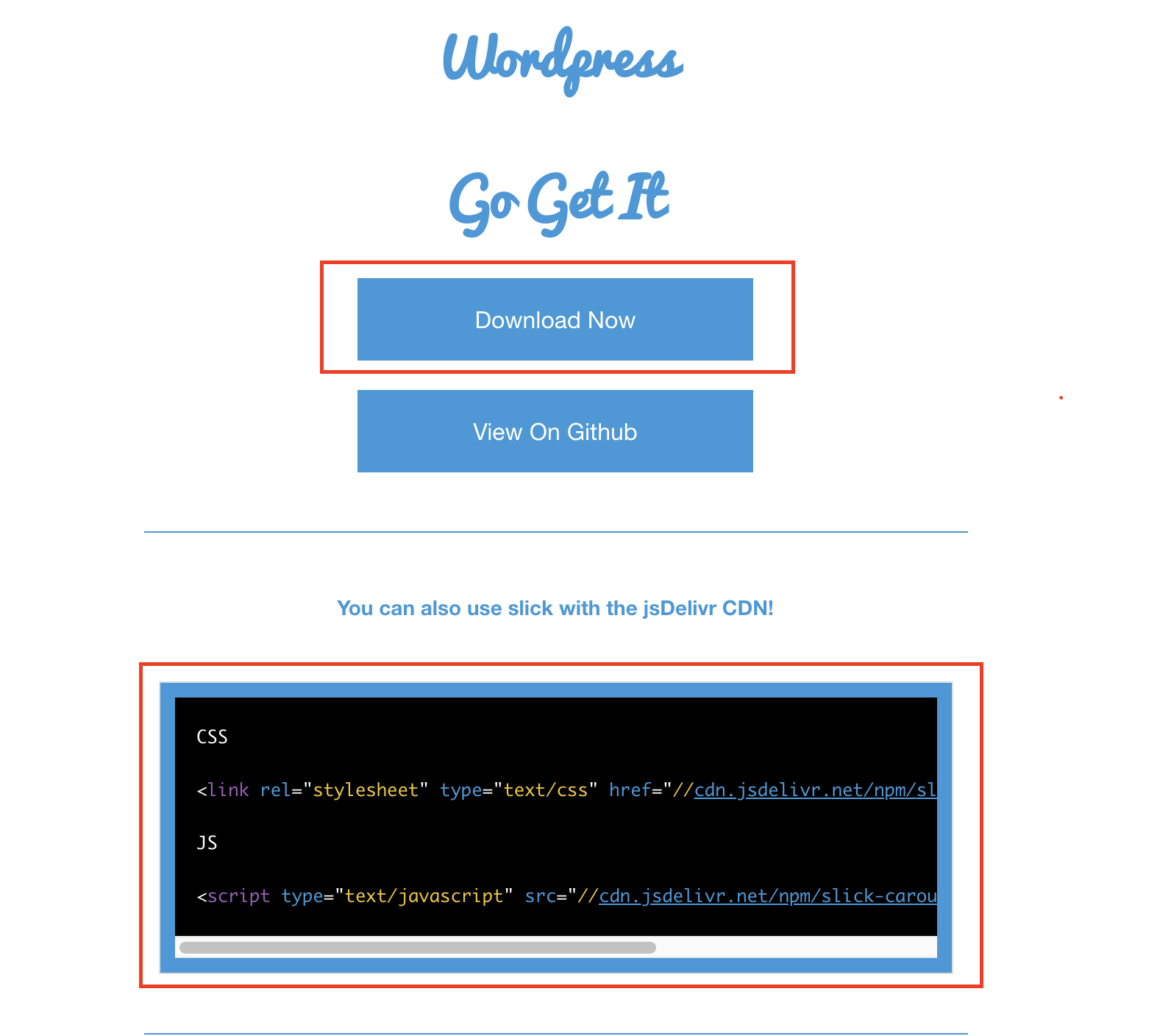
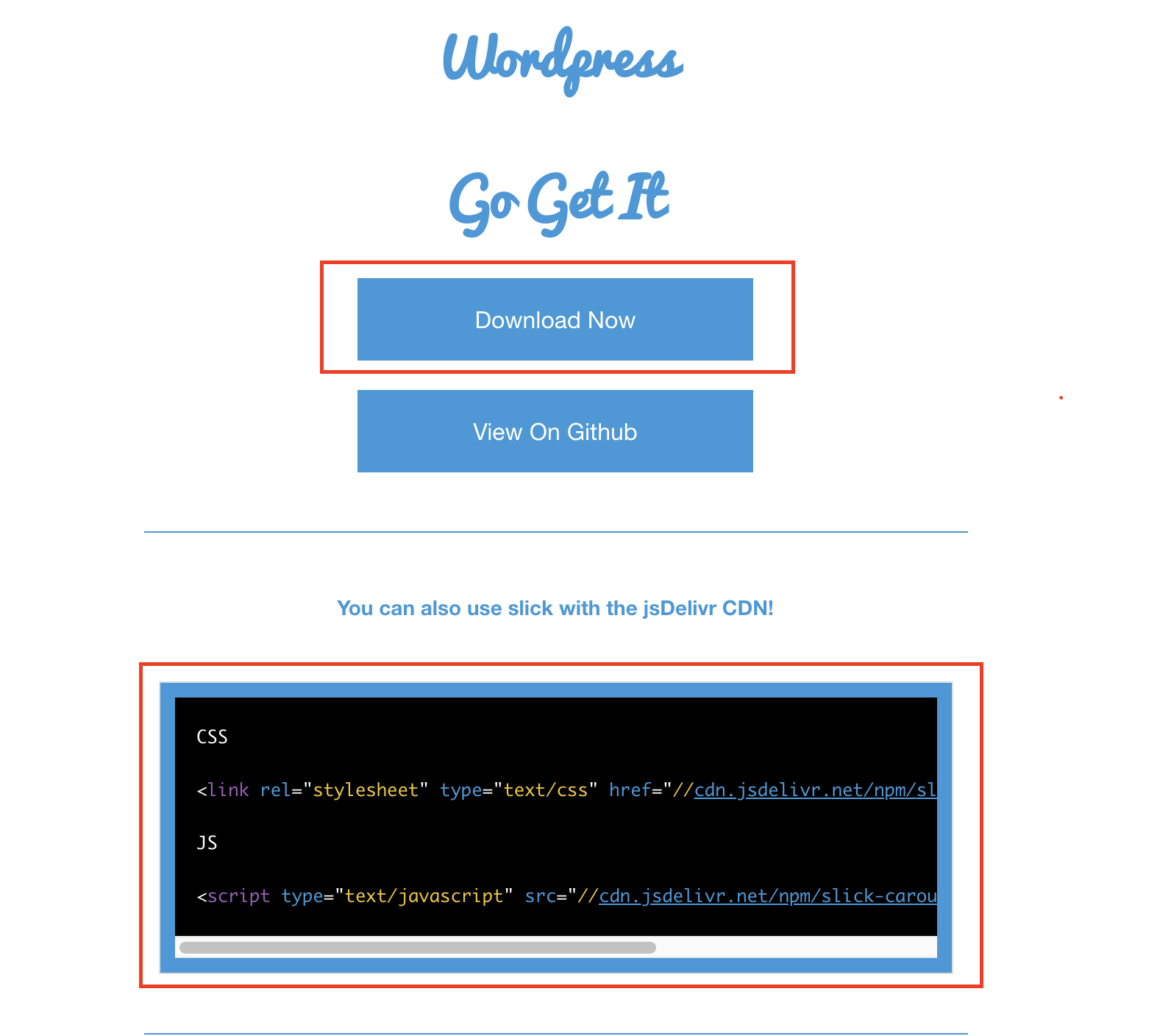
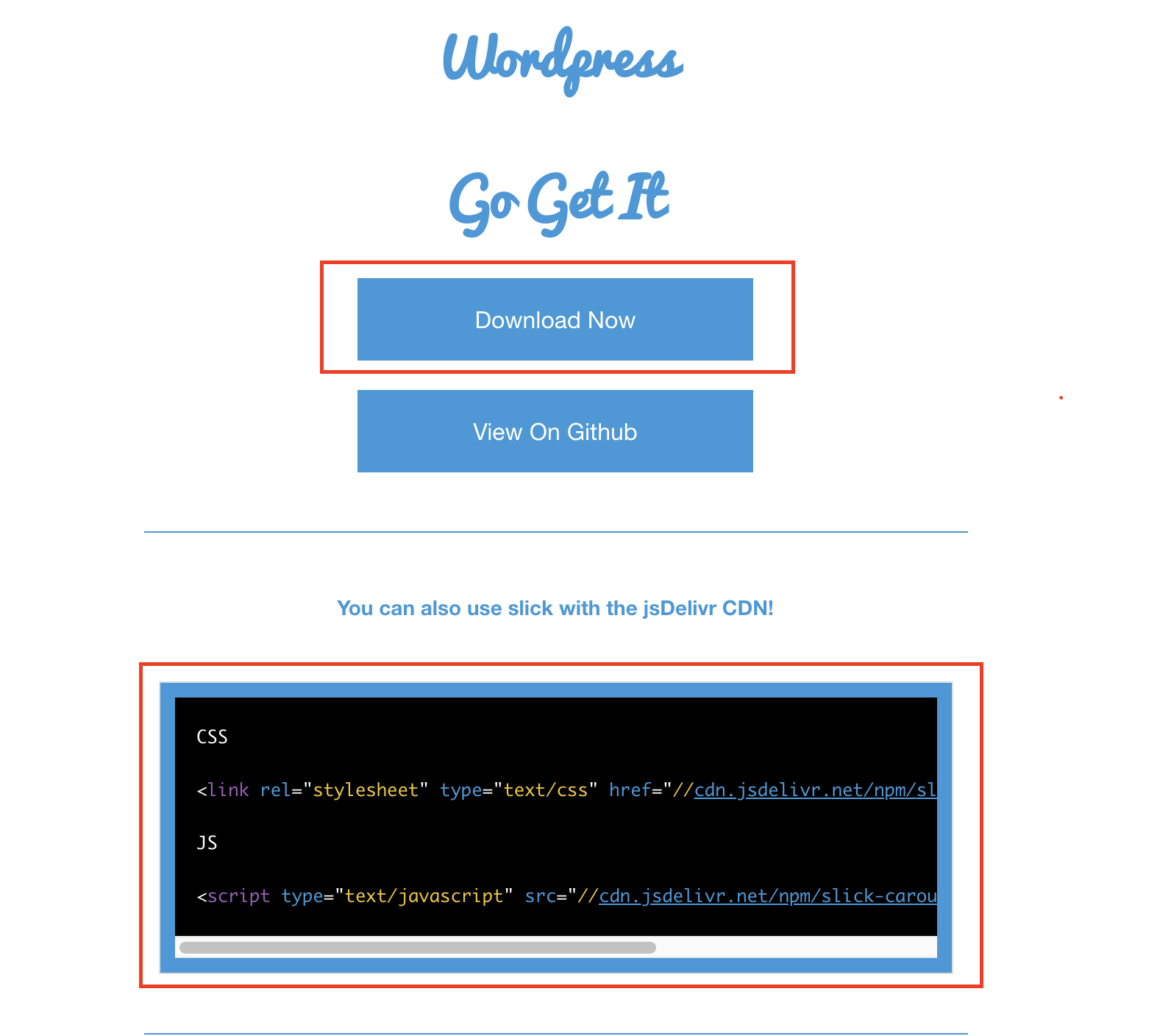
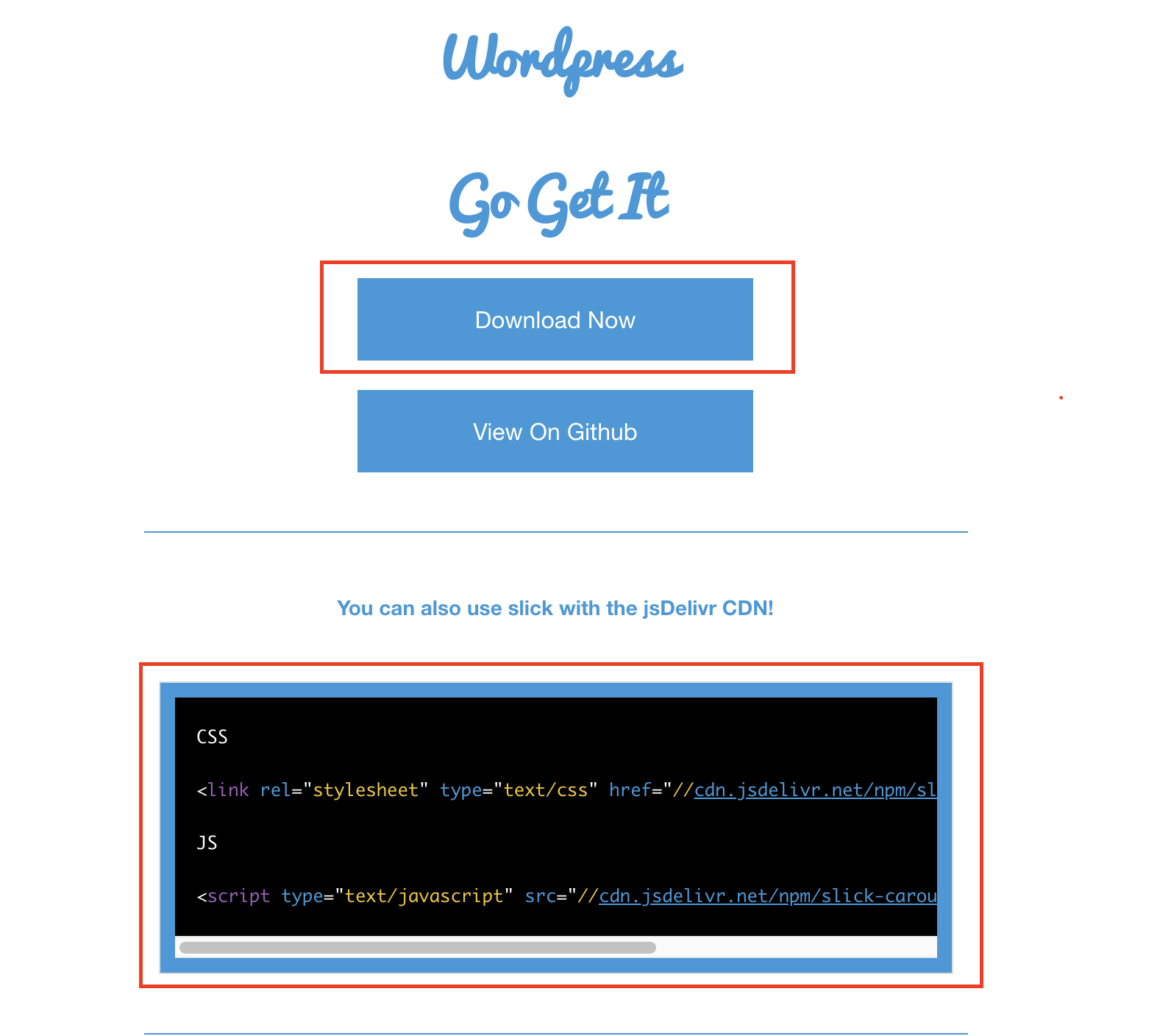
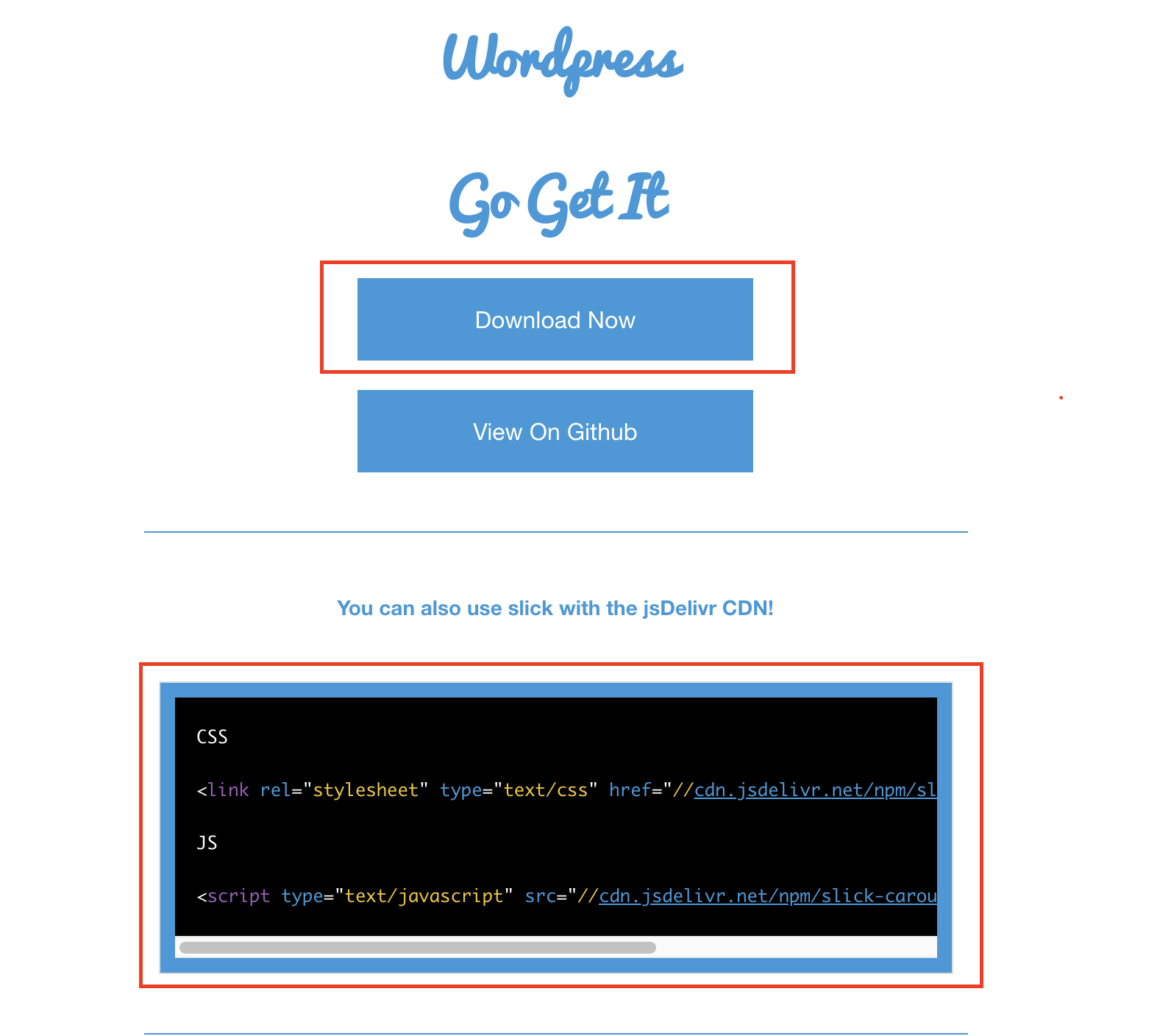
slick
公式サイトの

赤枠部分を使用します。まずファイルをダウンロードしてください。
ファイルの中身は(2019-05-12)の時点でこんな感じです

今回はこの赤枠の[slick]ファイルを使用します。

その中の赤枠ファイルを使用します。
ファイルの格納場所
slick-theme.scss
slick.scss
は、これから使用する、Slider・Icons・Arrows・Dots のcssの設定が入っています。
app/assets/stylesheets
の中に格納してください。
slick.min.js
には動作の設定が入っているので
app/assets/javascripts
に格納してください。
読み込み準備
app/views/layoutsに先ほどの

の下部分の赤枠のコードを貼り付けます。
application.html.haml
!!!
%html
%head
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
%link{href: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css", rel: "stylesheet", type: "text/css"}/
= javascript_include_tag 'application', 'data-turbolinks-track': 'reload'
%script{src: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js", type: "text/javascript"}
%body
= yield
次にjqueryを使用する為に
gemを作成します。既に作成している場合は飛ばしてくださいませ〜
gem 'jquery-rails'
application.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree . ←これが一番後ろにこないと、うまく動きません
scssのインポートを忘れずに
application.scss
@import "slick-theme";
@import "slick";
*作成する物が常に動的に更新される想定でしたら、CDNを勉強する事をお勧めします。
ビューの編集
スライダー部分の簡略した書き方が下記になります
index.html.haml
%div.slick
%div
%h3 1
%div
%h3 2
%div
%h3 3
%div
%h3 4
%div
%h3 5
%div
%h3 6
jsの編集
jqの描き方は下記のようになります
carousel.js
$(document).on('turbolinks:load', function(){
$('.slick').slick({
autoplay:true, ←自動再生
dots:true, ←ドットの描写
});
});
これだけで、最低限必要な実装が作成されます。
buttonとか作成しなくても勝手に作成してくれます。
「便利にゃ〜」
上記で基本は作成できました。
最終調整
次に、現在の画面では、矢印(今回はpreviousとnextの部分)やドットの表示が画面外にあるので、画面の中に配置する調整を行います。
この時気をつけて頂きたいことがあります。
application.scss
@import "slick-theme";
@import "slick";
@import "carousel";
編集するscssはダウンロードファイルより後ろに作成してください。
cssは、上書き方式なので、ダウンロードファイルより前にインポートすると
反映されません。
先ずは・・・
slick-theme.scss
を見てください。
slick-theme.scss
/* Arrows */
.slick-prev,
.slick-next {
position: absolute;
display: block;
height: 20px;
width: 20px;
line-height: 0px;
font-size: 0px;
cursor: pointer;
background: transparent;
color: transparent;
top: 50%;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
padding: 0;
border: none;
outline: none;
&:hover, &:focus {
outline: none;
background: transparent;
color: transparent;
&:before {
opacity: $slick-opacity-on-hover;
}
}
&.slick-disabled:before {
opacity: $slick-opacity-not-active;
}
&:before {
font-family: $slick-font-family;
font-size: 20px;
line-height: 1;
color: $slick-arrow-color;
opacity: $slick-opacity-default;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
}
.slick-prev {
left: -25px;
[dir="rtl"] & {
left: auto;
right: -25px;
}
&:before {
content: $slick-prev-character;
[dir="rtl"] & {
content: $slick-next-character;
}
}
}
.slick-next {
right: -25px;
[dir="rtl"] & {
left: -25px;
right: auto;
}
&:before {
content: $slick-next-character;
[dir="rtl"] & {
content: $slick-prev-character;
}
}
}
長いですが、この部分が矢印のscssになります。
[dir="rtl"]
は属性セレクターです。指定された属性が存在するかどうかや、その値に基づいて要素を選択します。上記は、HTMLのdir属性がrtlの時を選択します。
私は今回矢印を作成せずに実装する事にしています。なので、コンソールからコードを見てもらうとわかるのですが、擬似要素の::beforeは作成されていません。

矢印を作成したやり方でも問題ないのですが、私の場合はコードを短くしたかった・・・
ちなみに、、、slick.jsファイルのオプションの箇所に下記のように記述すれば好きな画像をarrowsに設定できます。
詳しくはこちらのサイトを参考にしてください。
実証していないので、不確かなのですが、css側でも下記の様に変更できるそうなので。試してみるのも良いかもしれません。詳しくはこちら
slick.js
$(function(){
$("#slider").slick({
prevArrow: '<img src="前への矢印画像のパス" class="slide-arrow prev-arrow">',
nextArrow: '<img src="次への矢印画像のパス" class="slide-arrow next-arrow">'
});
});
carousel.scss
.slick-prev{
left: 50px;
height: 80px;
width: 80px;
background-image: image-url("hidari.png");
z-index: 100;
background-size: 30px;
background-repeat: no-repeat;
background-position: center;
}
私の場合は矢印を背景画像で表示する編集をしました。left: 50px;で画面の中に表示できる様になるので、先ずは先に・・・その後諸所調整した感じです。.slick-next も同様に調整してください。
HTMLを追加してimage_tagで対応する方法もあります。
&:hover, &:focus,&:before は今回は使用しないので削除しました。
上記ができれば、ドット部分も簡単に調整できます。
私の作成したコードを添付します
carousel.scss
.slick-dots {
bottom: 25px;
li button{
&::before{
height: 15px;
width: 15px;
background-color: rgb(116, 116, 116);
border-radius: 50%;
}
}
}
私は、、、こんな感じで作成したので、、
参考までに・・・参考にしないでくださいw
ヒント集
矢印の位置がうまく行かない時は
・position: relative;とposition: absolute;がどうなっているか確認すること。
・display: block;になっているか確認すること
・z-index: 100;が適応されていない可能性があるので、position: relative;から、z-index: 100;に至る間に、position: absolute;が全てに適応されているか確認すること。
既存の「←」を消すには
・content: "";
何か間違っている箇所ございましたらコメントくださると大変助かります。
slick.scss
は、これから使用する、Slider・Icons・Arrows・Dots のcssの設定が入っています。
app/assets/stylesheets
の中に格納してください。
slick.min.js
には動作の設定が入っているので
app/assets/javascripts
に格納してください。
読み込み準備
app/views/layoutsに先ほどの

の下部分の赤枠のコードを貼り付けます。
application.html.haml
!!!
%html
%head
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
%link{href: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css", rel: "stylesheet", type: "text/css"}/
= javascript_include_tag 'application', 'data-turbolinks-track': 'reload'
%script{src: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js", type: "text/javascript"}
%body
= yield
次にjqueryを使用する為に
gemを作成します。既に作成している場合は飛ばしてくださいませ〜
gem 'jquery-rails'
application.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree . ←これが一番後ろにこないと、うまく動きません
scssのインポートを忘れずに
application.scss
@import "slick-theme";
@import "slick";
*作成する物が常に動的に更新される想定でしたら、CDNを勉強する事をお勧めします。
ビューの編集
スライダー部分の簡略した書き方が下記になります
index.html.haml
%div.slick
%div
%h3 1
%div
%h3 2
%div
%h3 3
%div
%h3 4
%div
%h3 5
%div
%h3 6
jsの編集
jqの描き方は下記のようになります
carousel.js
$(document).on('turbolinks:load', function(){
$('.slick').slick({
autoplay:true, ←自動再生
dots:true, ←ドットの描写
});
});
これだけで、最低限必要な実装が作成されます。
buttonとか作成しなくても勝手に作成してくれます。
「便利にゃ〜」
上記で基本は作成できました。
最終調整
次に、現在の画面では、矢印(今回はpreviousとnextの部分)やドットの表示が画面外にあるので、画面の中に配置する調整を行います。
この時気をつけて頂きたいことがあります。
application.scss
@import "slick-theme";
@import "slick";
@import "carousel";
編集するscssはダウンロードファイルより後ろに作成してください。
cssは、上書き方式なので、ダウンロードファイルより前にインポートすると
反映されません。
先ずは・・・
slick-theme.scss
を見てください。
slick-theme.scss
/* Arrows */
.slick-prev,
.slick-next {
position: absolute;
display: block;
height: 20px;
width: 20px;
line-height: 0px;
font-size: 0px;
cursor: pointer;
background: transparent;
color: transparent;
top: 50%;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
padding: 0;
border: none;
outline: none;
&:hover, &:focus {
outline: none;
background: transparent;
color: transparent;
&:before {
opacity: $slick-opacity-on-hover;
}
}
&.slick-disabled:before {
opacity: $slick-opacity-not-active;
}
&:before {
font-family: $slick-font-family;
font-size: 20px;
line-height: 1;
color: $slick-arrow-color;
opacity: $slick-opacity-default;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
}
.slick-prev {
left: -25px;
[dir="rtl"] & {
left: auto;
right: -25px;
}
&:before {
content: $slick-prev-character;
[dir="rtl"] & {
content: $slick-next-character;
}
}
}
.slick-next {
right: -25px;
[dir="rtl"] & {
left: -25px;
right: auto;
}
&:before {
content: $slick-next-character;
[dir="rtl"] & {
content: $slick-prev-character;
}
}
}
長いですが、この部分が矢印のscssになります。
[dir="rtl"]
は属性セレクターです。指定された属性が存在するかどうかや、その値に基づいて要素を選択します。上記は、HTMLのdir属性がrtlの時を選択します。
私は今回矢印を作成せずに実装する事にしています。なので、コンソールからコードを見てもらうとわかるのですが、擬似要素の::beforeは作成されていません。

矢印を作成したやり方でも問題ないのですが、私の場合はコードを短くしたかった・・・
ちなみに、、、slick.jsファイルのオプションの箇所に下記のように記述すれば好きな画像をarrowsに設定できます。
詳しくはこちらのサイトを参考にしてください。
実証していないので、不確かなのですが、css側でも下記の様に変更できるそうなので。試してみるのも良いかもしれません。詳しくはこちら
slick.js
$(function(){
$("#slider").slick({
prevArrow: '<img src="前への矢印画像のパス" class="slide-arrow prev-arrow">',
nextArrow: '<img src="次への矢印画像のパス" class="slide-arrow next-arrow">'
});
});
carousel.scss
.slick-prev{
left: 50px;
height: 80px;
width: 80px;
background-image: image-url("hidari.png");
z-index: 100;
background-size: 30px;
background-repeat: no-repeat;
background-position: center;
}
私の場合は矢印を背景画像で表示する編集をしました。left: 50px;で画面の中に表示できる様になるので、先ずは先に・・・その後諸所調整した感じです。.slick-next も同様に調整してください。
HTMLを追加してimage_tagで対応する方法もあります。
&:hover, &:focus,&:before は今回は使用しないので削除しました。
上記ができれば、ドット部分も簡単に調整できます。
私の作成したコードを添付します
carousel.scss
.slick-dots {
bottom: 25px;
li button{
&::before{
height: 15px;
width: 15px;
background-color: rgb(116, 116, 116);
border-radius: 50%;
}
}
}
私は、、、こんな感じで作成したので、、
参考までに・・・参考にしないでくださいw
ヒント集
矢印の位置がうまく行かない時は
・position: relative;とposition: absolute;がどうなっているか確認すること。
・display: block;になっているか確認すること
・z-index: 100;が適応されていない可能性があるので、position: relative;から、z-index: 100;に至る間に、position: absolute;が全てに適応されているか確認すること。
既存の「←」を消すには
・content: "";
何か間違っている箇所ございましたらコメントくださると大変助かります。
app/assets/stylesheetsの中に格納してください。
slick.min.js
には動作の設定が入っているので
app/assets/javascripts
に格納してください。
読み込み準備
app/views/layoutsに先ほどの

の下部分の赤枠のコードを貼り付けます。
application.html.haml
!!!
%html
%head
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
%link{href: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css", rel: "stylesheet", type: "text/css"}/
= javascript_include_tag 'application', 'data-turbolinks-track': 'reload'
%script{src: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js", type: "text/javascript"}
%body
= yield
次にjqueryを使用する為に
gemを作成します。既に作成している場合は飛ばしてくださいませ〜
gem 'jquery-rails'
application.js
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree . ←これが一番後ろにこないと、うまく動きません
scssのインポートを忘れずに
application.scss
@import "slick-theme";
@import "slick";
*作成する物が常に動的に更新される想定でしたら、CDNを勉強する事をお勧めします。
ビューの編集
スライダー部分の簡略した書き方が下記になります
index.html.haml
%div.slick
%div
%h3 1
%div
%h3 2
%div
%h3 3
%div
%h3 4
%div
%h3 5
%div
%h3 6
jsの編集
jqの描き方は下記のようになります
carousel.js
$(document).on('turbolinks:load', function(){
$('.slick').slick({
autoplay:true, ←自動再生
dots:true, ←ドットの描写
});
});
これだけで、最低限必要な実装が作成されます。
buttonとか作成しなくても勝手に作成してくれます。
「便利にゃ〜」
上記で基本は作成できました。
最終調整
次に、現在の画面では、矢印(今回はpreviousとnextの部分)やドットの表示が画面外にあるので、画面の中に配置する調整を行います。
この時気をつけて頂きたいことがあります。
application.scss
@import "slick-theme";
@import "slick";
@import "carousel";
編集するscssはダウンロードファイルより後ろに作成してください。
cssは、上書き方式なので、ダウンロードファイルより前にインポートすると
反映されません。
先ずは・・・
slick-theme.scss
を見てください。
slick-theme.scss
/* Arrows */
.slick-prev,
.slick-next {
position: absolute;
display: block;
height: 20px;
width: 20px;
line-height: 0px;
font-size: 0px;
cursor: pointer;
background: transparent;
color: transparent;
top: 50%;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
padding: 0;
border: none;
outline: none;
&:hover, &:focus {
outline: none;
background: transparent;
color: transparent;
&:before {
opacity: $slick-opacity-on-hover;
}
}
&.slick-disabled:before {
opacity: $slick-opacity-not-active;
}
&:before {
font-family: $slick-font-family;
font-size: 20px;
line-height: 1;
color: $slick-arrow-color;
opacity: $slick-opacity-default;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
}
.slick-prev {
left: -25px;
[dir="rtl"] & {
left: auto;
right: -25px;
}
&:before {
content: $slick-prev-character;
[dir="rtl"] & {
content: $slick-next-character;
}
}
}
.slick-next {
right: -25px;
[dir="rtl"] & {
left: -25px;
right: auto;
}
&:before {
content: $slick-next-character;
[dir="rtl"] & {
content: $slick-prev-character;
}
}
}
長いですが、この部分が矢印のscssになります。
[dir="rtl"]
は属性セレクターです。指定された属性が存在するかどうかや、その値に基づいて要素を選択します。上記は、HTMLのdir属性がrtlの時を選択します。
私は今回矢印を作成せずに実装する事にしています。なので、コンソールからコードを見てもらうとわかるのですが、擬似要素の::beforeは作成されていません。

矢印を作成したやり方でも問題ないのですが、私の場合はコードを短くしたかった・・・
ちなみに、、、slick.jsファイルのオプションの箇所に下記のように記述すれば好きな画像をarrowsに設定できます。
詳しくはこちらのサイトを参考にしてください。
実証していないので、不確かなのですが、css側でも下記の様に変更できるそうなので。試してみるのも良いかもしれません。詳しくはこちら
slick.js
$(function(){
$("#slider").slick({
prevArrow: '<img src="前への矢印画像のパス" class="slide-arrow prev-arrow">',
nextArrow: '<img src="次への矢印画像のパス" class="slide-arrow next-arrow">'
});
});
carousel.scss
.slick-prev{
left: 50px;
height: 80px;
width: 80px;
background-image: image-url("hidari.png");
z-index: 100;
background-size: 30px;
background-repeat: no-repeat;
background-position: center;
}
私の場合は矢印を背景画像で表示する編集をしました。left: 50px;で画面の中に表示できる様になるので、先ずは先に・・・その後諸所調整した感じです。.slick-next も同様に調整してください。
HTMLを追加してimage_tagで対応する方法もあります。
&:hover, &:focus,&:before は今回は使用しないので削除しました。
上記ができれば、ドット部分も簡単に調整できます。
私の作成したコードを添付します
carousel.scss
.slick-dots {
bottom: 25px;
li button{
&::before{
height: 15px;
width: 15px;
background-color: rgb(116, 116, 116);
border-radius: 50%;
}
}
}
私は、、、こんな感じで作成したので、、
参考までに・・・参考にしないでくださいw
ヒント集
矢印の位置がうまく行かない時は
・position: relative;とposition: absolute;がどうなっているか確認すること。
・display: block;になっているか確認すること
・z-index: 100;が適応されていない可能性があるので、position: relative;から、z-index: 100;に至る間に、position: absolute;が全てに適応されているか確認すること。
既存の「←」を消すには
・content: "";
何か間違っている箇所ございましたらコメントくださると大変助かります。
app/assets/javascriptsに格納してください。
app/views/layoutsに先ほどの
の下部分の赤枠のコードを貼り付けます。
!!!
%html
%head
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
%link{href: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css", rel: "stylesheet", type: "text/css"}/
= javascript_include_tag 'application', 'data-turbolinks-track': 'reload'
%script{src: "//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js", type: "text/javascript"}
%body
= yield
gemを作成します。既に作成している場合は飛ばしてくださいませ〜
gem 'jquery-rails'
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require_tree . ←これが一番後ろにこないと、うまく動きません
@import "slick-theme";
@import "slick";
%div.slick
%div
%h3 1
%div
%h3 2
%div
%h3 3
%div
%h3 4
%div
%h3 5
%div
%h3 6
$(document).on('turbolinks:load', function(){
$('.slick').slick({
autoplay:true, ←自動再生
dots:true, ←ドットの描写
});
});
buttonとか作成しなくても勝手に作成してくれます。「便利にゃ〜」
上記で基本は作成できました。
この時気をつけて頂きたいことがあります。
@import "slick-theme";
@import "slick";
@import "carousel";
cssは、上書き方式なので、ダウンロードファイルより前にインポートすると
反映されません。
slick-theme.scss
を見てください。
slick-theme.scss
/* Arrows */
.slick-prev,
.slick-next {
position: absolute;
display: block;
height: 20px;
width: 20px;
line-height: 0px;
font-size: 0px;
cursor: pointer;
background: transparent;
color: transparent;
top: 50%;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
padding: 0;
border: none;
outline: none;
&:hover, &:focus {
outline: none;
background: transparent;
color: transparent;
&:before {
opacity: $slick-opacity-on-hover;
}
}
&.slick-disabled:before {
opacity: $slick-opacity-not-active;
}
&:before {
font-family: $slick-font-family;
font-size: 20px;
line-height: 1;
color: $slick-arrow-color;
opacity: $slick-opacity-default;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
}
.slick-prev {
left: -25px;
[dir="rtl"] & {
left: auto;
right: -25px;
}
&:before {
content: $slick-prev-character;
[dir="rtl"] & {
content: $slick-next-character;
}
}
}
.slick-next {
right: -25px;
[dir="rtl"] & {
left: -25px;
right: auto;
}
&:before {
content: $slick-next-character;
[dir="rtl"] & {
content: $slick-prev-character;
}
}
}
長いですが、この部分が矢印のscssになります。
[dir="rtl"]
は属性セレクターです。指定された属性が存在するかどうかや、その値に基づいて要素を選択します。上記は、HTMLのdir属性がrtlの時を選択します。
私は今回矢印を作成せずに実装する事にしています。なので、コンソールからコードを見てもらうとわかるのですが、擬似要素の::beforeは作成されていません。

矢印を作成したやり方でも問題ないのですが、私の場合はコードを短くしたかった・・・
ちなみに、、、slick.jsファイルのオプションの箇所に下記のように記述すれば好きな画像をarrowsに設定できます。
詳しくはこちらのサイトを参考にしてください。
実証していないので、不確かなのですが、css側でも下記の様に変更できるそうなので。試してみるのも良いかもしれません。詳しくはこちら
slick.js
$(function(){
$("#slider").slick({
prevArrow: '<img src="前への矢印画像のパス" class="slide-arrow prev-arrow">',
nextArrow: '<img src="次への矢印画像のパス" class="slide-arrow next-arrow">'
});
});
carousel.scss
.slick-prev{
left: 50px;
height: 80px;
width: 80px;
background-image: image-url("hidari.png");
z-index: 100;
background-size: 30px;
background-repeat: no-repeat;
background-position: center;
}
私の場合は矢印を背景画像で表示する編集をしました。left: 50px;で画面の中に表示できる様になるので、先ずは先に・・・その後諸所調整した感じです。.slick-next も同様に調整してください。
HTMLを追加してimage_tagで対応する方法もあります。
&:hover, &:focus,&:before は今回は使用しないので削除しました。
上記ができれば、ドット部分も簡単に調整できます。
私の作成したコードを添付します
carousel.scss
.slick-dots {
bottom: 25px;
li button{
&::before{
height: 15px;
width: 15px;
background-color: rgb(116, 116, 116);
border-radius: 50%;
}
}
}
私は、、、こんな感じで作成したので、、
参考までに・・・参考にしないでくださいw
ヒント集
矢印の位置がうまく行かない時は
・position: relative;とposition: absolute;がどうなっているか確認すること。
・display: block;になっているか確認すること
・z-index: 100;が適応されていない可能性があるので、position: relative;から、z-index: 100;に至る間に、position: absolute;が全てに適応されているか確認すること。
既存の「←」を消すには
・content: "";
何か間違っている箇所ございましたらコメントくださると大変助かります。
/* Arrows */
.slick-prev,
.slick-next {
position: absolute;
display: block;
height: 20px;
width: 20px;
line-height: 0px;
font-size: 0px;
cursor: pointer;
background: transparent;
color: transparent;
top: 50%;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
padding: 0;
border: none;
outline: none;
&:hover, &:focus {
outline: none;
background: transparent;
color: transparent;
&:before {
opacity: $slick-opacity-on-hover;
}
}
&.slick-disabled:before {
opacity: $slick-opacity-not-active;
}
&:before {
font-family: $slick-font-family;
font-size: 20px;
line-height: 1;
color: $slick-arrow-color;
opacity: $slick-opacity-default;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
}
.slick-prev {
left: -25px;
[dir="rtl"] & {
left: auto;
right: -25px;
}
&:before {
content: $slick-prev-character;
[dir="rtl"] & {
content: $slick-next-character;
}
}
}
.slick-next {
right: -25px;
[dir="rtl"] & {
left: -25px;
right: auto;
}
&:before {
content: $slick-next-character;
[dir="rtl"] & {
content: $slick-prev-character;
}
}
}
[dir="rtl"]は属性セレクターです。指定された属性が存在するかどうかや、その値に基づいて要素を選択します。上記は、HTMLのdir属性がrtlの時を選択します。
私は今回矢印を作成せずに実装する事にしています。なので、コンソールからコードを見てもらうとわかるのですが、擬似要素の
::beforeは作成されていません。
矢印を作成したやり方でも問題ないのですが、私の場合はコードを短くしたかった・・・
ちなみに、、、slick.jsファイルのオプションの箇所に下記のように記述すれば好きな画像をarrowsに設定できます。
詳しくはこちらのサイトを参考にしてください。
実証していないので、不確かなのですが、css側でも下記の様に変更できるそうなので。試してみるのも良いかもしれません。詳しくはこちら
$(function(){
$("#slider").slick({
prevArrow: '<img src="前への矢印画像のパス" class="slide-arrow prev-arrow">',
nextArrow: '<img src="次への矢印画像のパス" class="slide-arrow next-arrow">'
});
});
.slick-prev{
left: 50px;
height: 80px;
width: 80px;
background-image: image-url("hidari.png");
z-index: 100;
background-size: 30px;
background-repeat: no-repeat;
background-position: center;
}
left: 50px;で画面の中に表示できる様になるので、先ずは先に・・・その後諸所調整した感じです。.slick-next も同様に調整してください。&:hover, &:focus,&:before は今回は使用しないので削除しました。私の作成したコードを添付します
.slick-dots {
bottom: 25px;
li button{
&::before{
height: 15px;
width: 15px;
background-color: rgb(116, 116, 116);
border-radius: 50%;
}
}
}
参考までに・・・参考にしないでくださいw
・display: block;になっているか確認すること
・z-index: 100;が適応されていない可能性があるので、position: relative;から、z-index: 100;に至る間に、position: absolute;が全てに適応されているか確認すること。