画像を撮影して、ぺたぺたエクセルに張り付けてコメント書いて報告書…とかは超絶面倒な作業。どうせなら楽にしたい
これを解決するアプリをPowerAppsで作ってみる。
「パワポやエクセルと同じような感覚でアプリ作れるよ!」という触れ込みのPowerAppsだけど、そんなに簡単に作れるかな、ということ含めて試してた&備忘録としてまとめた。
大まかな手順はこんな感じ。
- 計画
- SharePointに画像保存用のライブラリーの作成
- PowerAppsで作成#1
- Flow作成
- PowerAppsで作成#2
1.計画
やりたいことをまとめてみる。
・画像を携帯で撮影して、コメントを入れて投稿する、ってのをアプリ上で完結したい。
・複数メンバーが投稿する前提なので、だれが投稿したかわかるようにしたい
・・・ってことは、コメントを入力できることと、投稿ユーザーの取得が必須。
・画像は一覧で見えるようにしたい
・1レコードに画像は1枚でいい。複数枚は今回はやらない。
・・・一覧で見たいので、ライブラリ。画像+属性一覧を見たいので、ドキュメントライブラリではなく、画像ライブラリをつかう。
2.SharePointでライブラリーを作成する
カスタムリストで作成する方法、ライブラリーでやる方法もある。今回は、画像ライブラリーを使うことにした。
コメントはタイトル列を使い、投稿者表示用の列を用意する。
1.任意のSharePointサイトを開いて、アプリの追加→画像ライブラリ。
2.列の追加で、[Comment]列(1行テキスト)を追加。
2.列の追加で、[Sender]列(ユーザー)を追加。
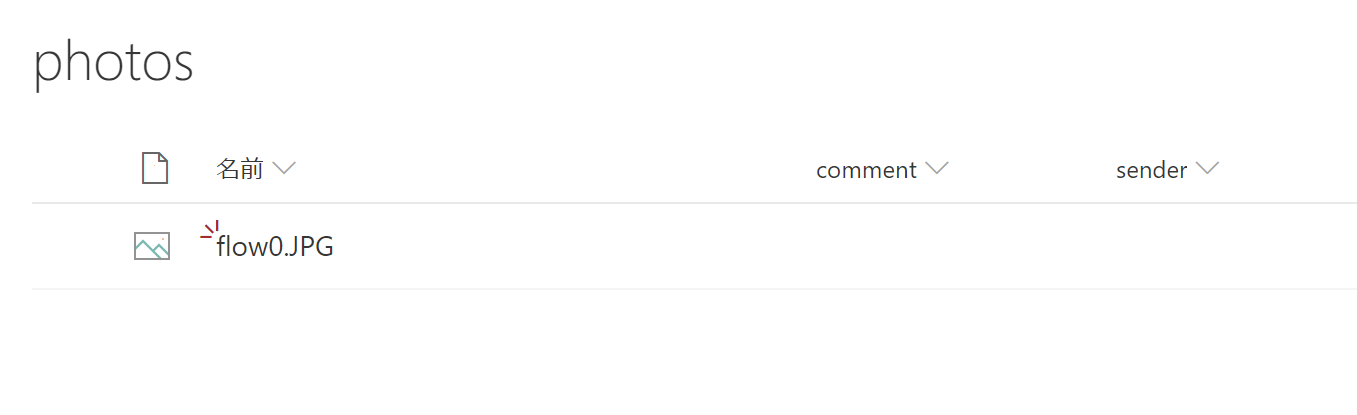
3.ビューで、commnet列とsender列を表示。
3.PowerAppsで作成1
まずは、アプリの画面を作っていく。
トップ画面&コメント入力用の画面(screen1)と
画像を撮影する画面(screen2)を作成する。
PowerAppsを開いて、新規→空のアプリの、携帯電話レイアウトを選択。
3-1Screen1(初期画面&コメント追加&画像アップロード用の画面)を作る
| 領域 | 挿入する対象 | 補足 |
|---|---|---|
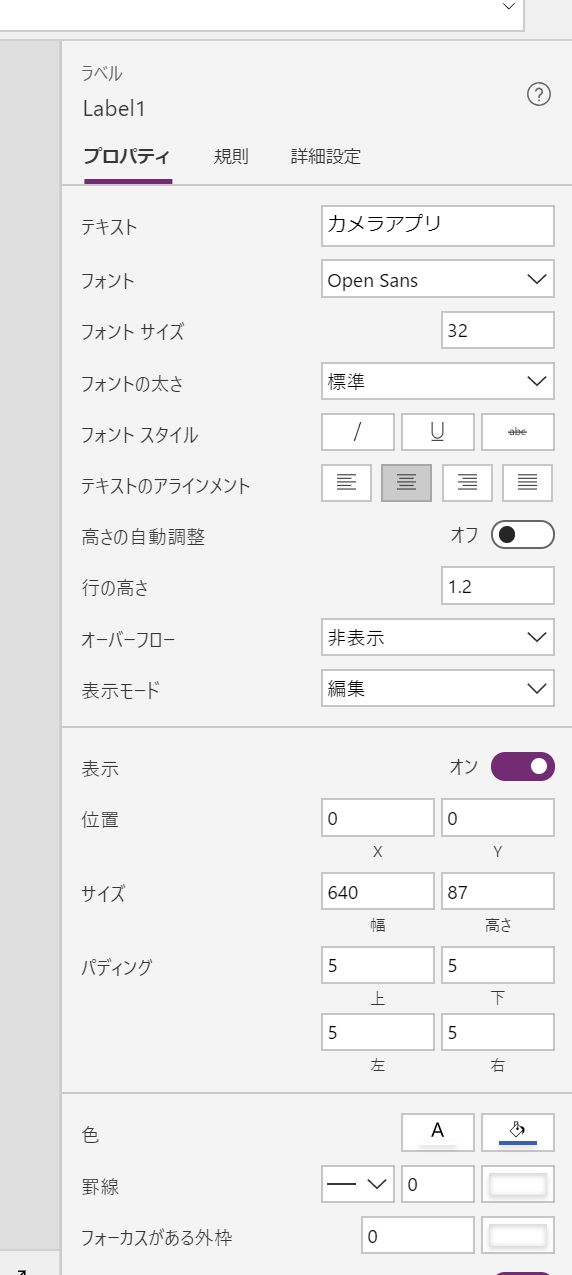
| アプリ画面名表示(Label1) | テキスト/ラベル | Text="カメラアプリ" |
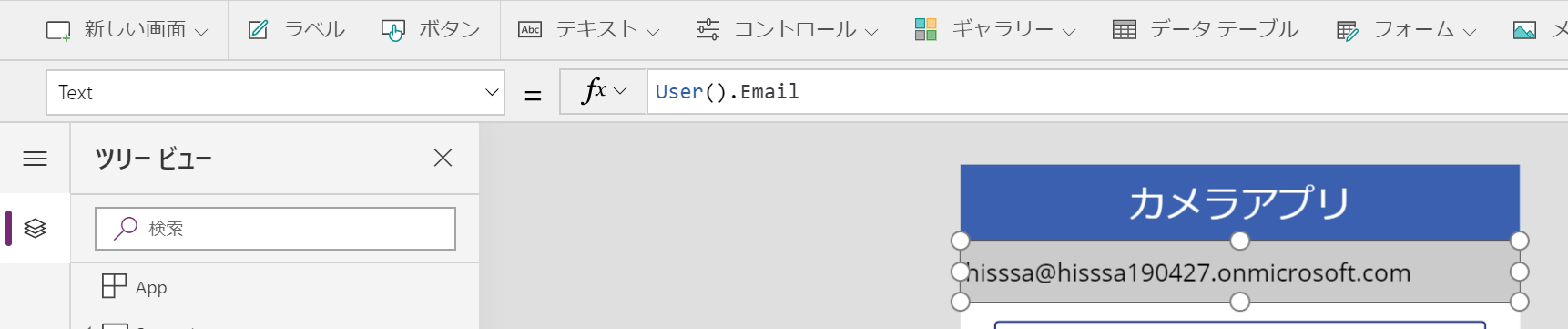
| ユーザー情報(Label2) | テキスト/ラベル | text=User().Email |
| コメント入力するテキストボックス(textInput1) | テキスト/テキスト入力 | Default="コメント入力" |
| カメラで撮影した画像を表示領域する領域(image1) | メディア/画像 | 後述※ |
| Screen2へ移動するボタン(icon1) | アイコン/追加/任意のアイコン | 後述※ |
| 投稿するボタン(icon2) | アイコン/追加/任意のアイコン | PowerAppsで作成2で記載 |
挿入→各パーツでどんどん置いてく&サイズ変える。
-
各種パーツは、パワポ同様に配置していく。
アプリ名は、ユーザーに入力させないし、固定の内容が出ればいい。なので、[ラベル]を使う。フォントや背景などのプロパティは、パワポと同じように設定できる。

-
ユーザー情報は、ユーザーに入力させたいのでラベルを使う。ユーザー情報を自動で取得するのだけど、エクセルと同じように関数で処理する。実行中のユーザーを取得する関数[User().Email]を使う。

3.アイコン、画像表示領域とそれぞれ置いていく。
アイコン、メディア→画像を置いていく。
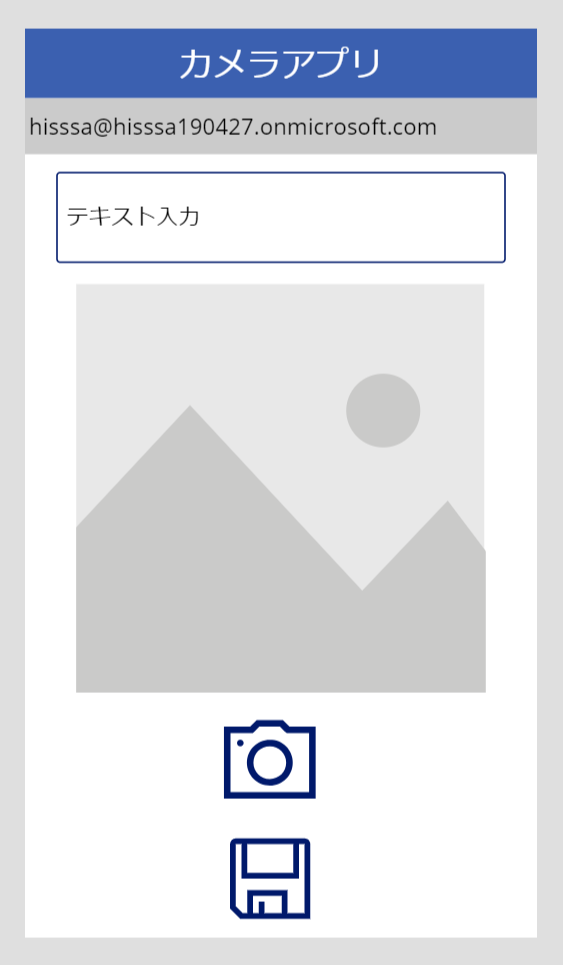
出来姿はこんなレイアウト。実際展開するときは調整するけど、今回はこれで進めてみる。
3-2Screen2(画像撮影用の画面)を作る
新しい画面→[空]とやると、新しい空っぽのスクリーン(screen2)が作成される。
| 領域 | 挿入する対象 | 補足 |
|---|---|---|
| アプリ画面を表示する(Label3) | ラベル | Text="撮影する" |
| カメラを表示す領域(Camera1) | メディア/カメラ | streamsrate=100 |
| Screen1に戻るボタン(icon3) | アイコン/追加/任意のアイコン | OnSelect=Navigate(Screen1) |
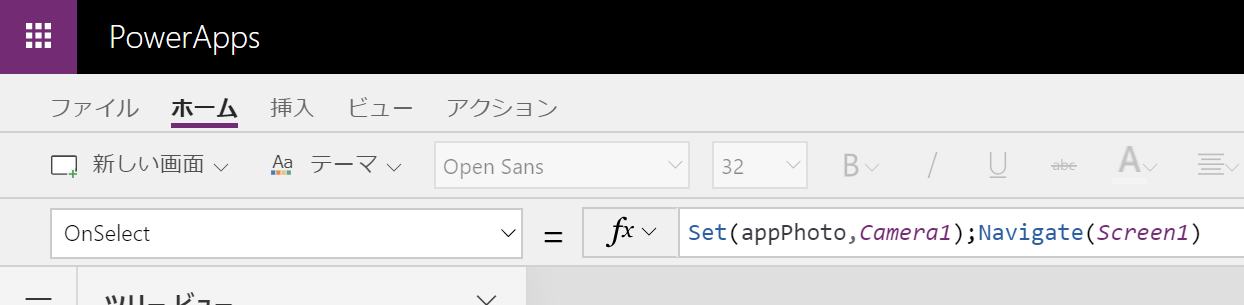
| 撮影ボタン(Circle1) | アイコン/追加/任意のアイコン | OnSelect=Set(appPhoto,camera1);Navigate(Screen1) |
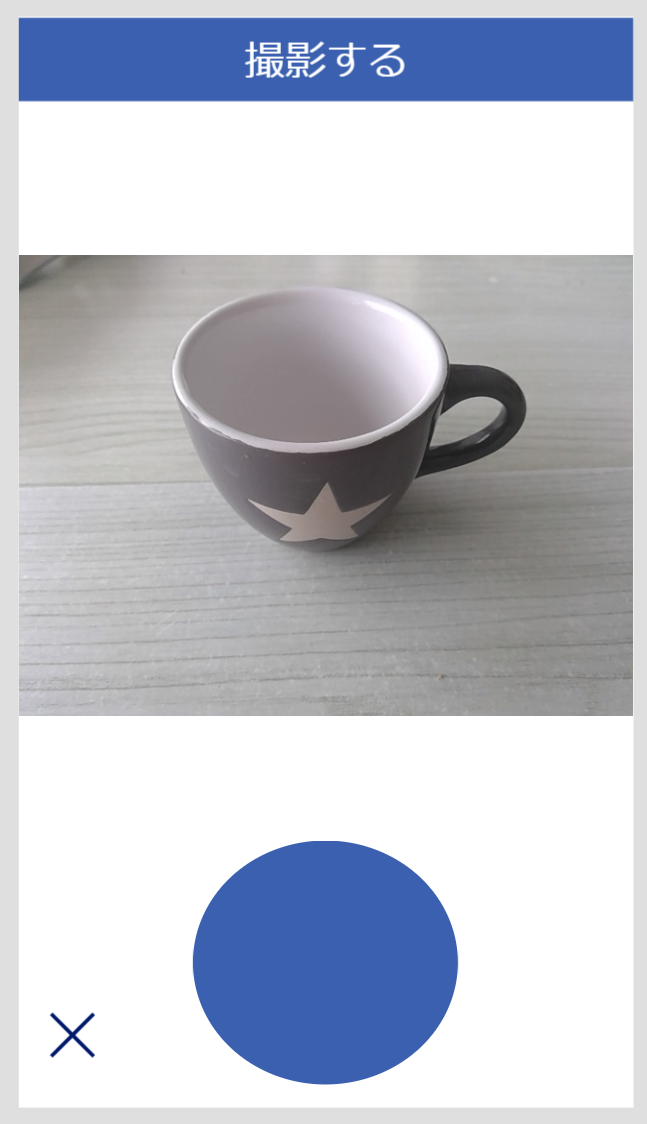
パーツを配置していく。
ラベル、カメラ、ボタン2つを配置。
ボタンを配置したら、各アクションを設定していく。
-
「ボタンを押したら〇〇する」という処理にはプロパティ[Onselect]に関数で処理させる。
Onselectに[Navigate(screen1)]と関数を入れれば、「ボタンを押したらscreen1に画面切り替え」という処理を設定できる。戻るボタンであるicon3、OnSelectはこれを設定。 -
カメラを使うときのお約束で、プロパティ[StreamRate]を設定する必要がある。今回は何も気にせずCamera1のStreamRateに100を入れる。
-
撮影ボタンを押したら、写真を一時的に保持して、これでいいか?を確認したいし、コメントも入れたい。想定している動作は「カメラで撮影した写真を一時的に保持して」「スクリーン1に移動して、そこでコメント入れる」。これも、関数で処理する。
ボタンを押したら、一時的に保持するには[Set]関数を使う。OnSelectに[Set(appPhoto,camera1)]とすれば、ボタンをおしたらカメラ1の画像をappPhoto(という変数)に一時的に保持する処理がつくれる。 -
ついでに、スクリーン1に戻る処理もくっつけたい。その場合は、[;]でつなげられる。OnSelectにとすれば、ボタンを押したら社員を一時的に保持して、screen1に移動する処理を設定できる。
Set(appPhoto,camera1);navigate(screen1)
3-3screen1を再度編集する
| 領域 | 挿入する対象 | 補足 |
|---|---|---|
| アプリ画面名表示 | テキスト/ラベル | Text="カメラアプリ" |
| ユーザー情報 | テキスト/ラベル | text=User().Email |
| コメント入力するテキストボックス | テキスト/テキスト入力 | Default="コメント入力" |
| カメラで撮影した画像を表示領域する領域 | メディア/画像 | Image=appPhoto |
| Screen2へ移動するボタン | アイコン/追加/任意のアイコン | OnSelect=Navigate(screen2) |
| 投稿するボタン | アイコン/追加/任意のアイコン | PowerAppsで作成2で記載 |
太字が編集する箇所。
-
Icon2(Screen2へ移動するボタン)は、さっきのScree1に移動するボタンを同じ。移動先をscreen2にしたいので、OnSelectにNavigate(Screen2)を設定。
-
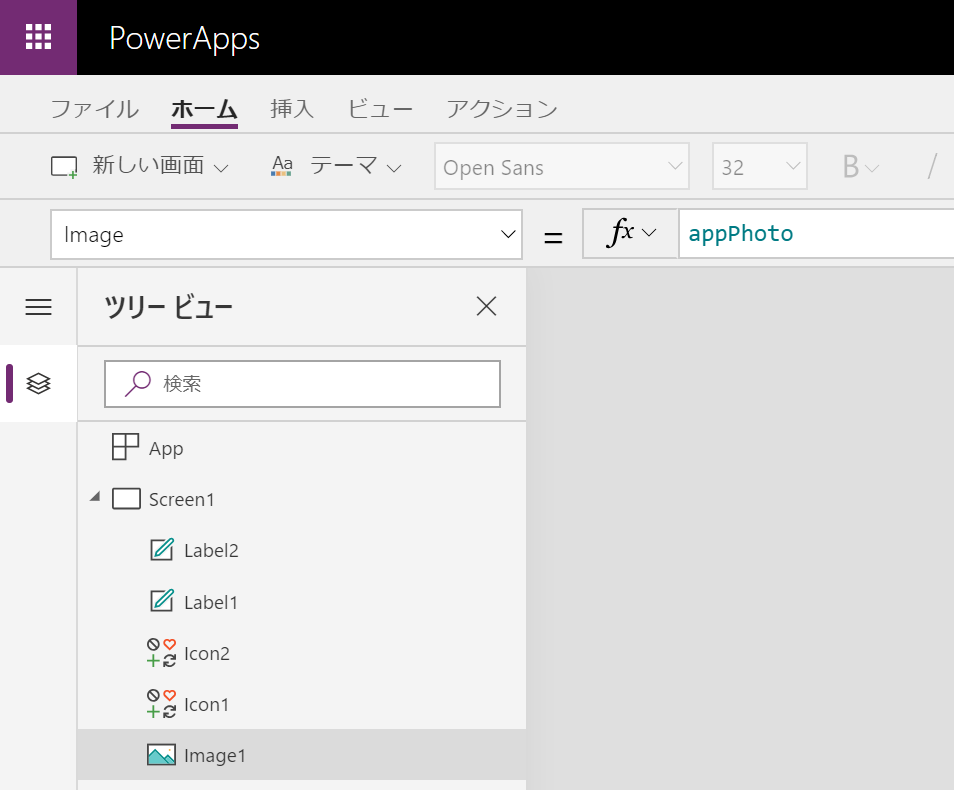
カメラで撮影した画像を表示する領域はScreen2で撮影して一保存している画像を表示したい。変数appPhotoに格納しているデータを表示したい、のでImage1の、プロパティimageに、[appPhoto]を設定する。
3-4エラーがないか確認
ここまでやってら、画面右上の再生ボタンからテストする。。
screen1と2の切り替えがうまくいくか、screen2で撮影した画像がscreen1で表示されるか確認する。
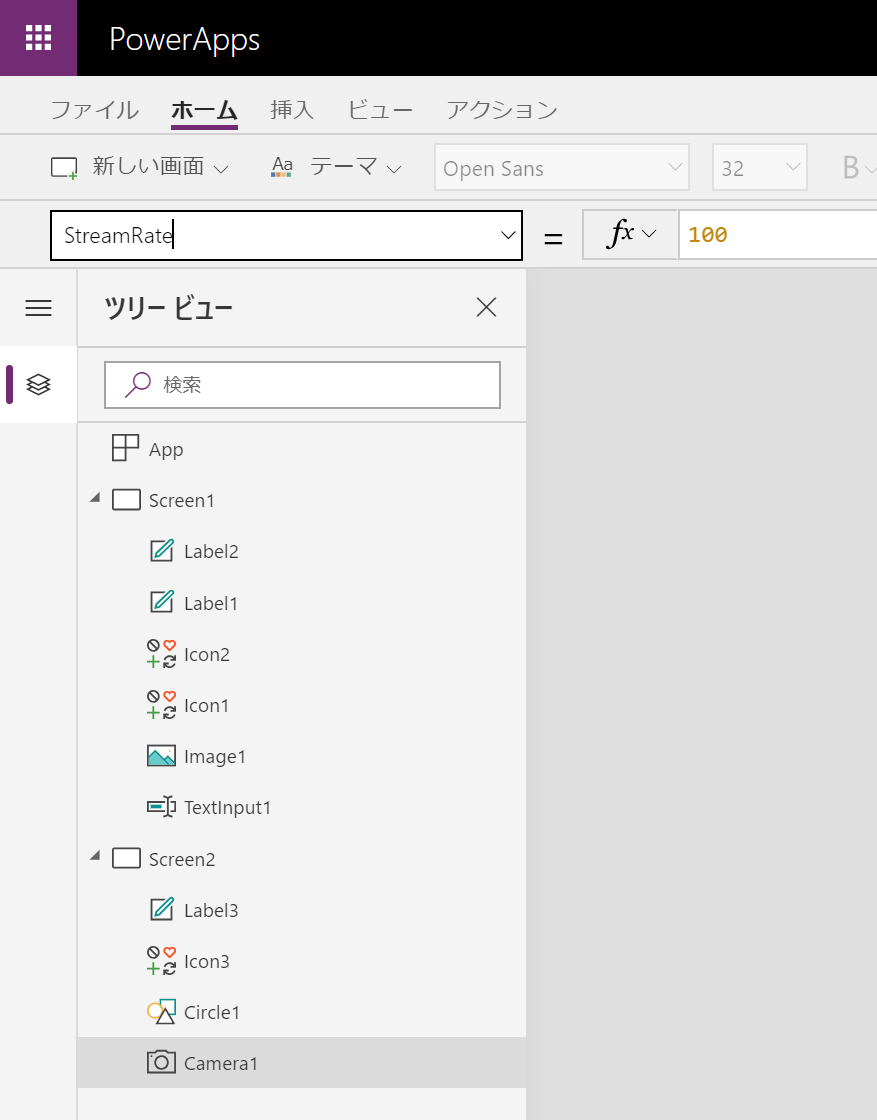
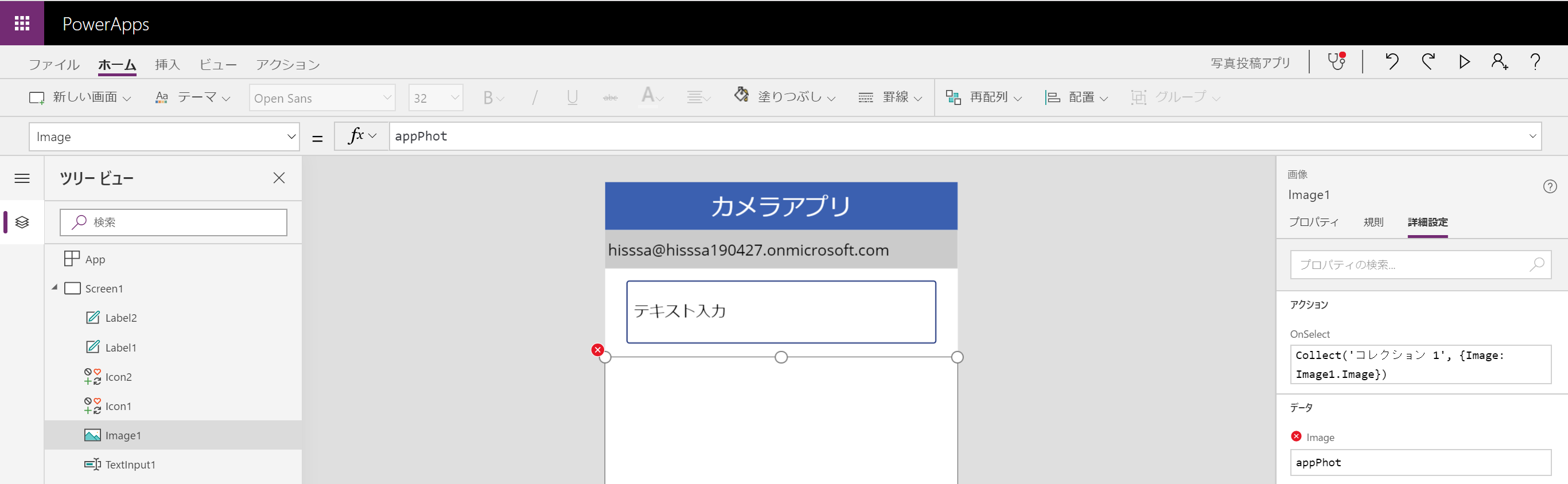
もし何かしらエラーがある場合は、画面右上の[アプリのチェック]にエラー表示である赤いマークがつく。下の画像はエラーがある状態で、image1の領域の左上にも赤いマークがついているので、それを参考に修正する。
この図では、imageの変数が、[appPhoto]ではなく[appPhot]になっている(変数が正しくない)
後編に続く