前編からの続き。
画像を撮影して、エクセルに張り付けて報告書…とか超絶面倒。簡単に作業できないか、ってことでPowerAppsで試してみた。少々冗長だけど、備忘録としてまとめた。
1~3は前編でやっているので、手順4から再開。
大まかな手順
- 計画
- SharePointに画像保存用のライブラリーの作成
- PowerAppsで作成#1
- Flow作成
- PowerAppsで作成#2
4.Flowを作成する
Flowで実施する処理は大きく2つ。
- PowerAppsで作成した画像は、そのままでは画像ファイルとして使えないので、ファイルとして扱える形式に変換してアップロードする。
- SharePointにアップロードする際、ライブラリの列として書き込みする
この2つを作っていく。
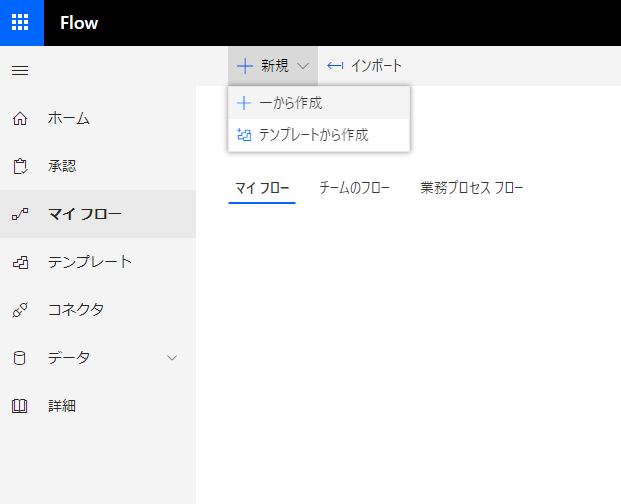
4-1トリガーを作る
さらに、以下の画面で一から作成
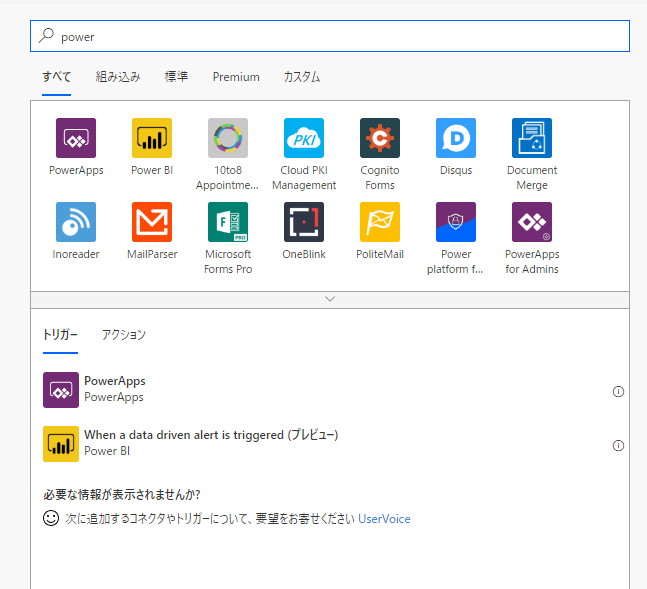
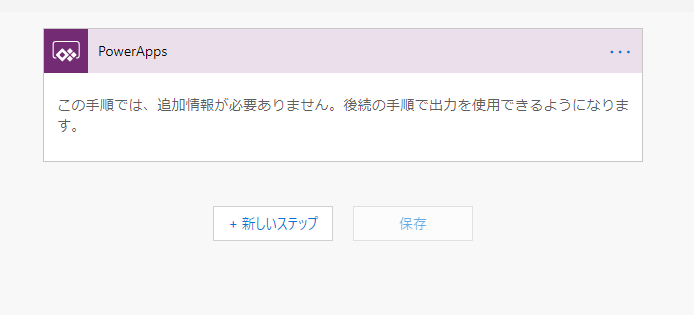
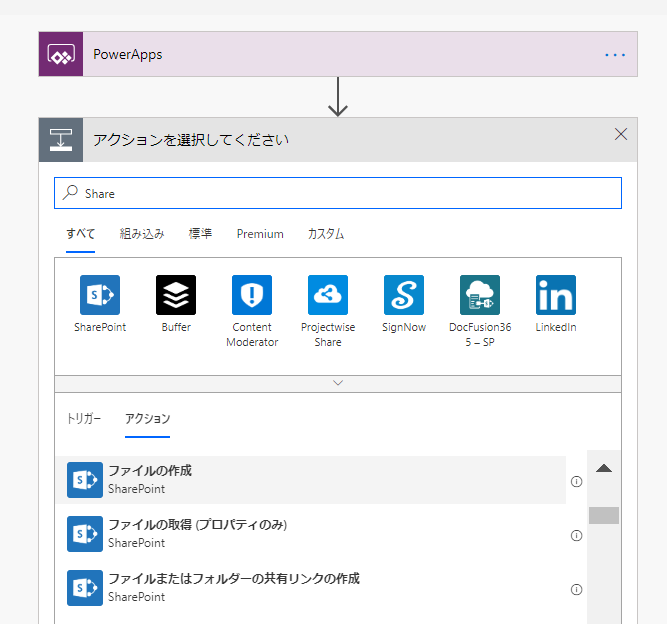
検索窓で、Powerで検索し、トリガーからPowerAppsを選択。
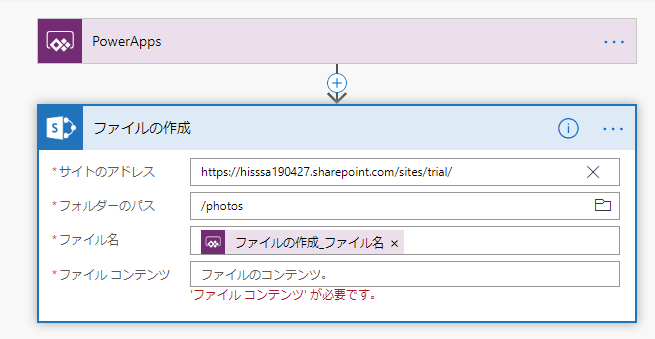
4-2画像に名前を付けてライブラリに作成する処理を作成する
| 項目 | 補足 | |
|---|---|---|
| サイト | 先に作成しているサイト | |
| パス | 先に作成しているライブラリ | |
| ファイル名 | ファイルの作成-ファイル名 | |
| ファイルコンテンツ | 式を入れる | 別途記載 |
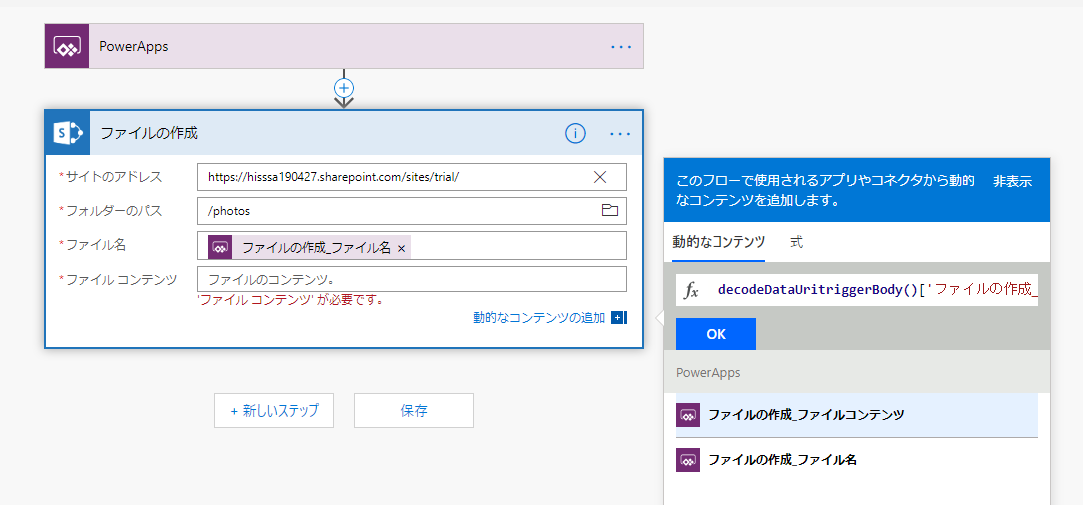
4-2-1まずは、ファイルのアップロード先やファイル名の処理を入れる。
- 検索窓で、Shareで検索→アクションから、[ファイルの作成]を選択。

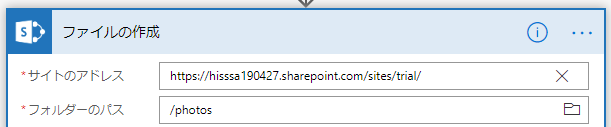
- サイトのアドレスには、サイトのURLを、
パスにはライブラリーを入れる。

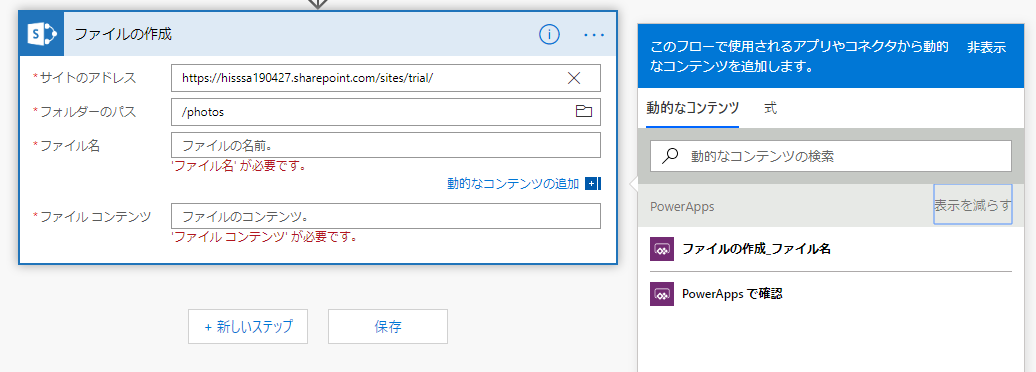
- ファイル名の欄をクリックすると、右側に[PowerAppsで確認]が表示されているのでこれを選択。すると、[ファイルの作成_ファイル名]が表示されるので、これを選択。
※ファイル名は、PowerApps上の関数で作成する予定

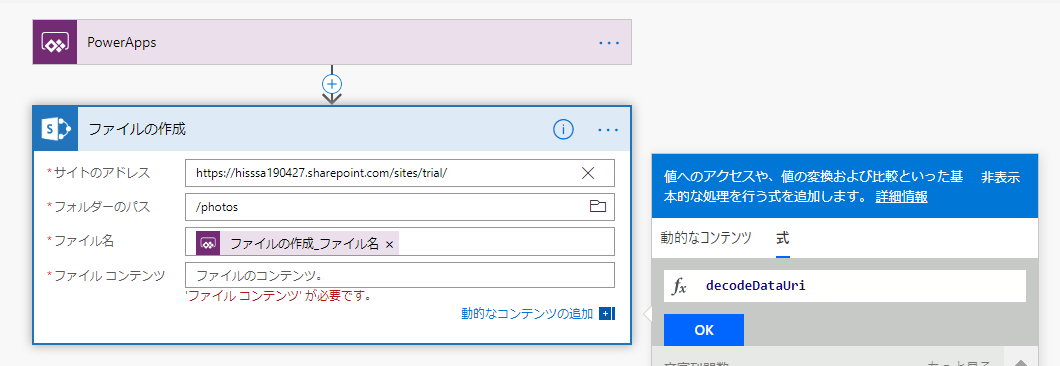
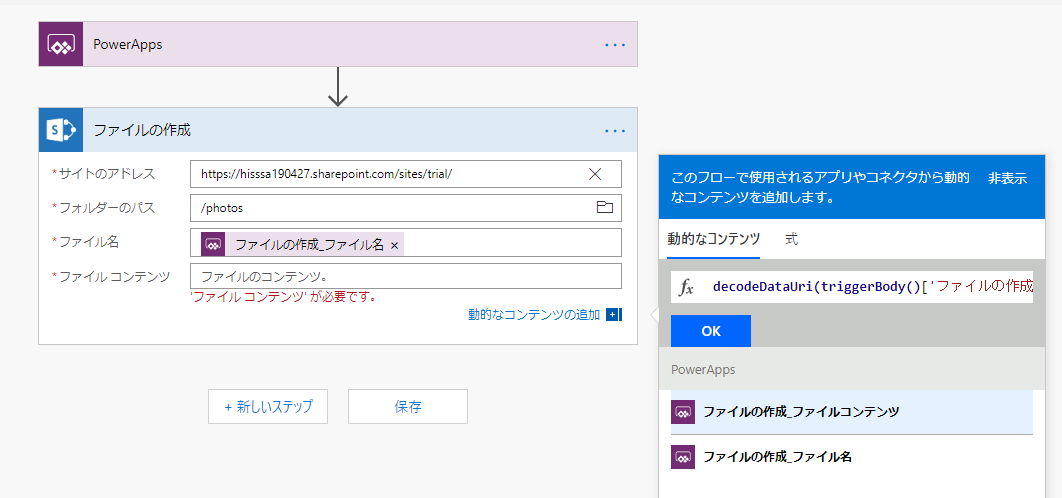
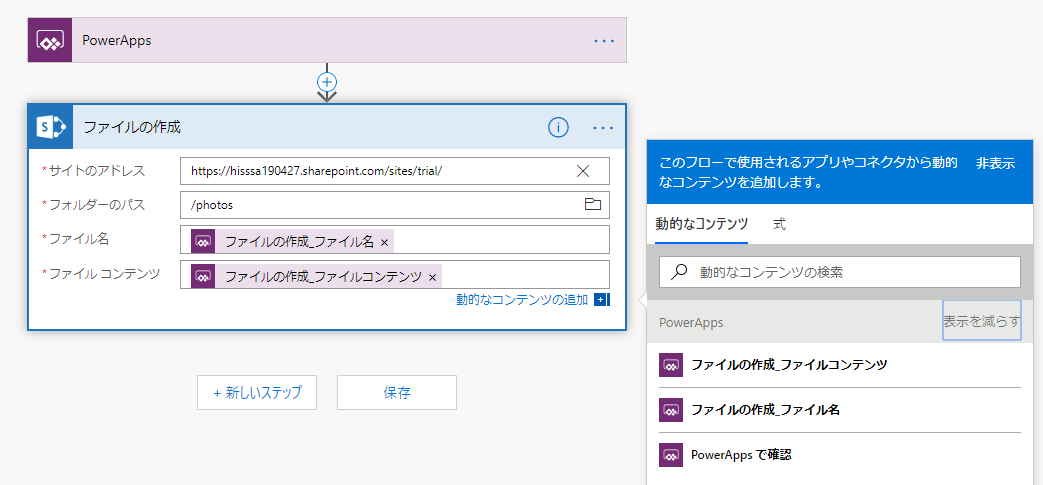
4-2-2ファイルコンテンツに、PowerAppsの画像の指定&画像を変換する式を入れる
-
ファイルコンテンツの欄を選び、PowerAppsで確認を選択。すると[ファイルの作成_ファイルコンテンツ]が出てくるのでこれを選ぶ。

-
数式が変わっているはずなので、OKを選択
decodeDataUri(triggerBody()['ファイルの作成_ファイルコンテンツ'])となってるはず。

-
新しいステップを選択
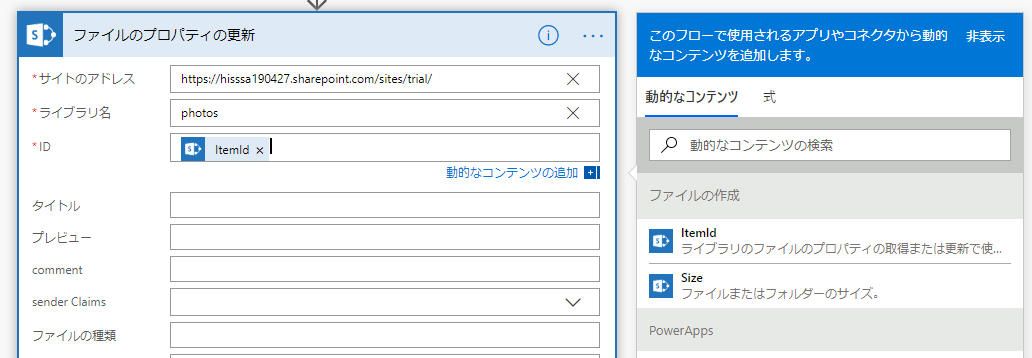
4-3ファイルの属性を書き換える
アクションで、SharePoint→[ファイルのプロパティの更新]を選択。
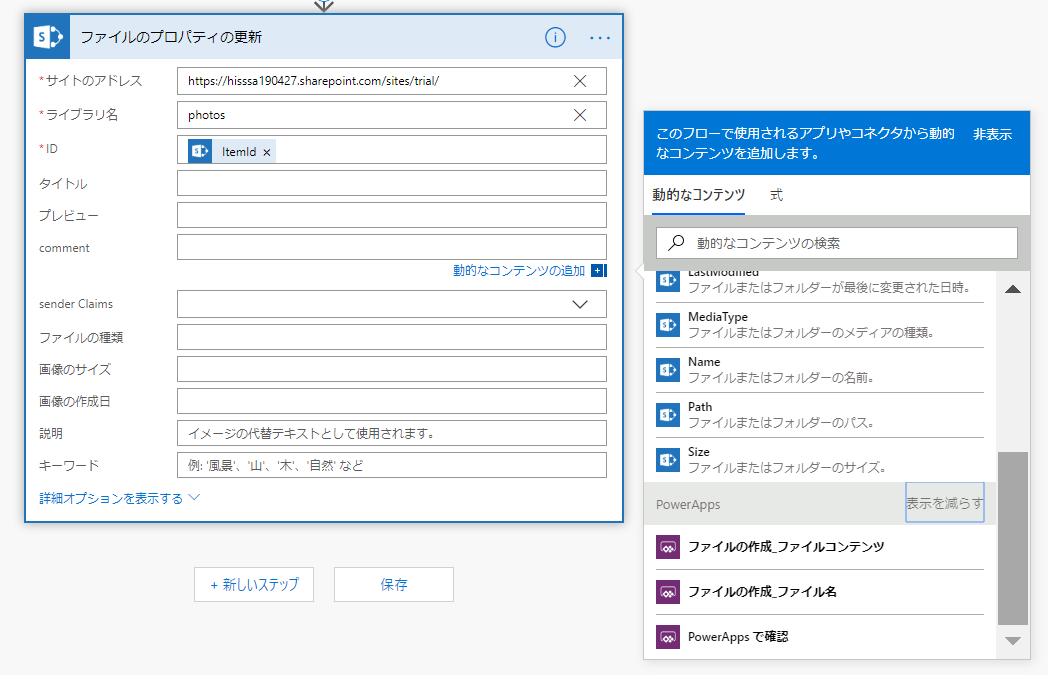
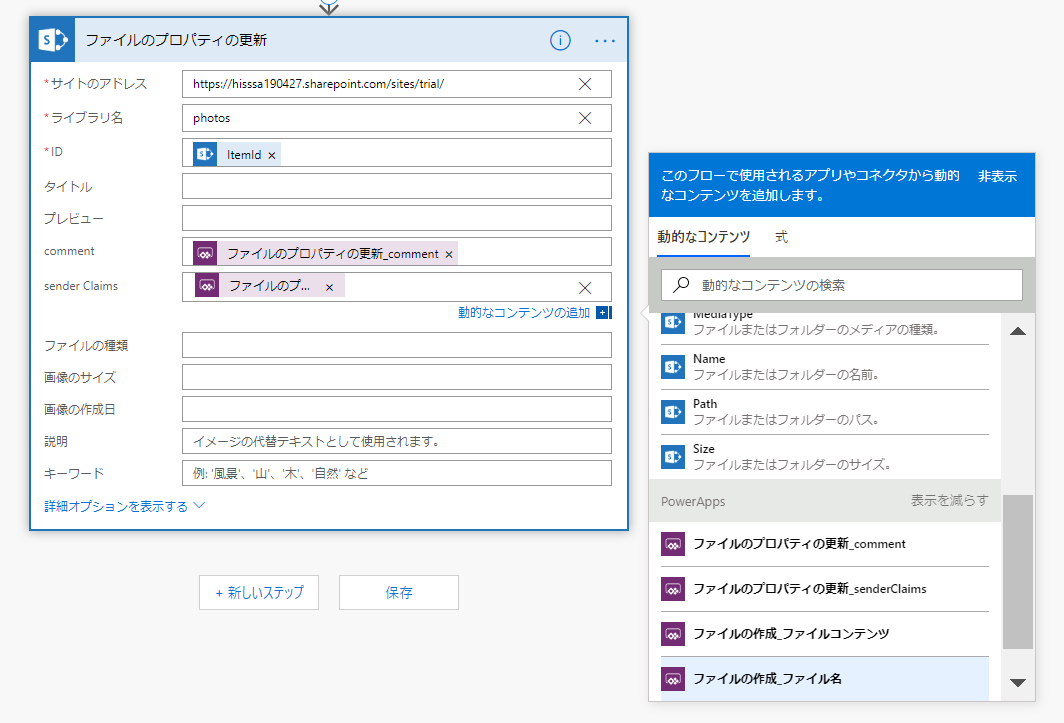
今回入れたいのは、commentとsenderの2つ。
| 項目 | 補足 | |
|---|---|---|
| サイトのURL | サイトURLを入れる。/で閉じる | サイトURL |
| ライブラリ名 | ライブラリの名前(パスじゃない) | ライブラリ名 |
| id | ItemID | ItemID |
| comment | ファイルのプロパティの更新-comment | [PowerAppsで確認]をタップすると出てくる |
| Sender | ファイルのプロパティの更新-SenderClaim | [PowerAppsで確認]をタップすると出てくる |
-
サイトのアドレスと、ライブラリ名を入力。ライブラリのパスではなく、ライブラリ名なので注意。
また、IDには動的なコンテンツからItemIDを選択。

-
commentとsender Claim列に設定する。
それぞれ、入力欄を選んで、動的なコンテンツ→PowerAppsで確認を選択。それぞれ[ファイルのプロパティの更新_comment][ファイルのプロパティの更新_sender claims]になっていればOK


-
ほかの欄は入力しなくてOK
-
名前を付けて保存。
[PhotoApp]とつけて保存。
5.PowerAppsで作成2
Powerappsに戻り、投稿ボタンのコントロールに追記する
5-1Flowに接続して、変数を設定する
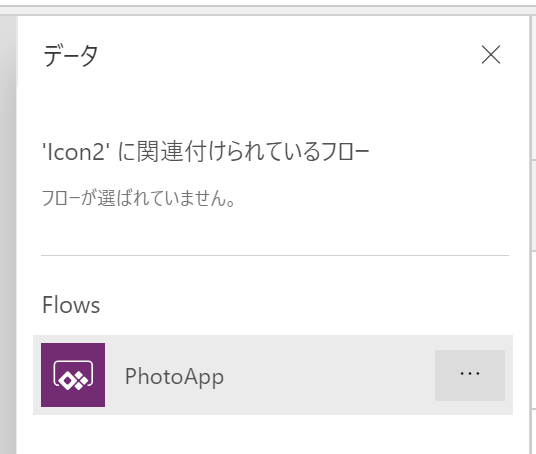
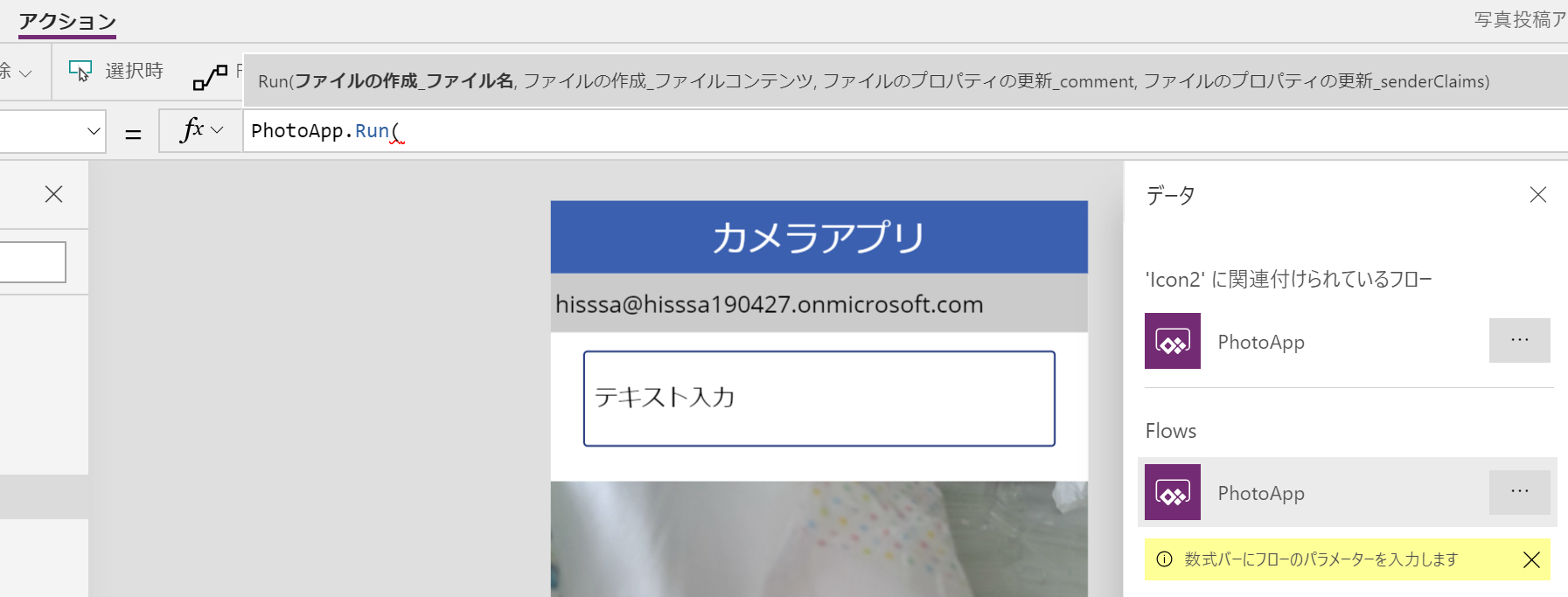
投稿するボタンを選択して、Flowのアイコンを選択。
すると、Flowが表示されるので先ほど作成したFlowを選択。
icon2(投稿するボタン)を選択して、アクション→Flowsを選択

5-2数式に入力する
OnselectにPhotoApp.runで「ボタンを選択すると、FlowのPhotoApp処理を実行する」「変数にはカンマ区切りで順に指定する」という感じ。エクセルの関数と同じで、引数が今回は4個指定するだけ。それぞれ、カンマ区切りで入力する。
-
ファイル名
撮影日時分秒で指定したい。エクセルおなじみNOW関数が使える。そのままでは分までしかとってくれないので、上書きが怖いので秒まで取りたいので以下にする。
Now(),"yyyy/mm/dd hh: mm:ss"
取得した時刻を文字列に変換して使いたいので、
Text(Now(),"yyyy/mm/dd hh: mm:ss")
ファイル名に拡張子つけなきゃいけないので、最終こうなる。Text(Now(),"yyyy/mm/dd hh: mm:ss")&".jpeg"
※hh:とmmの間のスペースは入れないでください。
-
ファイルコンテンツ
カメラで撮影した画像。既に変数に格納されているのでそのまま使う。appPhotoと入力。 -
コメント
texInput1に入力している内容をそのまま使う。TextInput1と入力。 -
送信者
Label2に格納済みの、実行ユーザーのメールアドレスを使う。Label2と入力。
まとめると、こんな具合。
| 引数 | 指定したい内容 | 記入内容 |
|---|---|---|
| ファイルの作成_ファイル名 | ファイル名。月日日時秒。 | Text(Now(),"yyyy/mm/dd hh: mm:ss")&".jpeg" |
| ファイルの作成_ファイルコンテンツ | 一時保存している画像データ。appPhoto | appPhoto |
| ファイルのプロパティの更新_comment | screen1のTextInput1に記載されている内容 | TextInput1 |
| ファイルのプロパティの更新_sender claims | アプリを実行している人。Label2に格納されてるメールアドレス | Label2 |
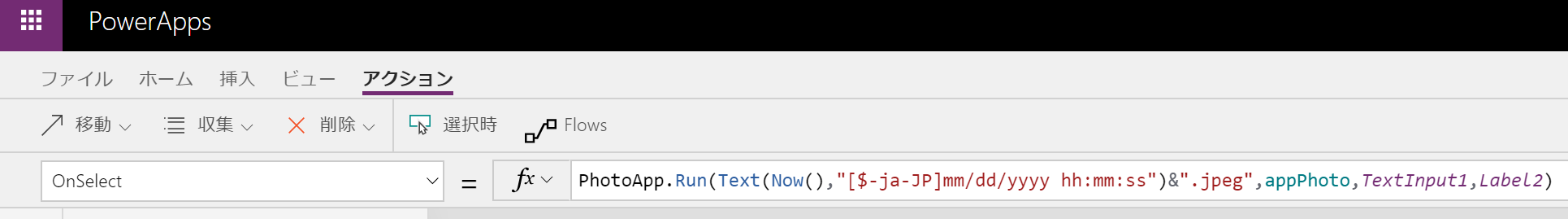
入力すると、時制の文字列が入るけどそのまま使う。
PhotoApp.Run(Text(Now(),"[$-ja-JP]yyyy/mm/dd hh:mm:ss")&".jpeg",appPhoto,TextInput1,Label2)
これで完成!
まとめ
アプリとしてはシンプルなものだけど、これをベースに「BeforeとAfterを比較・報告できるアプリ」にすれば、業務上の使いどころは結構あると思ってる。
また、作るハードルだけど普段からエクセル・パワポで資料作っているひとなら、パーツ配置や関数自体はそんなに難しくない。気になったのはFlowのとっかかりと、パーツの属性の考え方。
Flowは知ってる人なら大したことない内容だけど、Flow自体がどの程度なじんでいるか。ユーザー部門とかで全くの初めての方には、先にFlow知ってもらうほうが先。
とはいえ、2~3ハンズオンをやって、抵抗感薄れたら一気に進むと思う。
まずはユーザーには作るほうは置いといて使ってもらって、ユーザーのリアクションを聞いてみたい。
画像処理の方法について
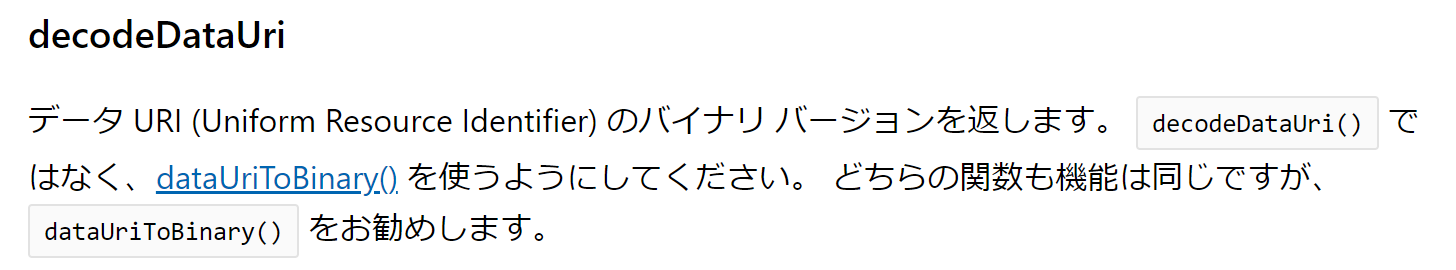
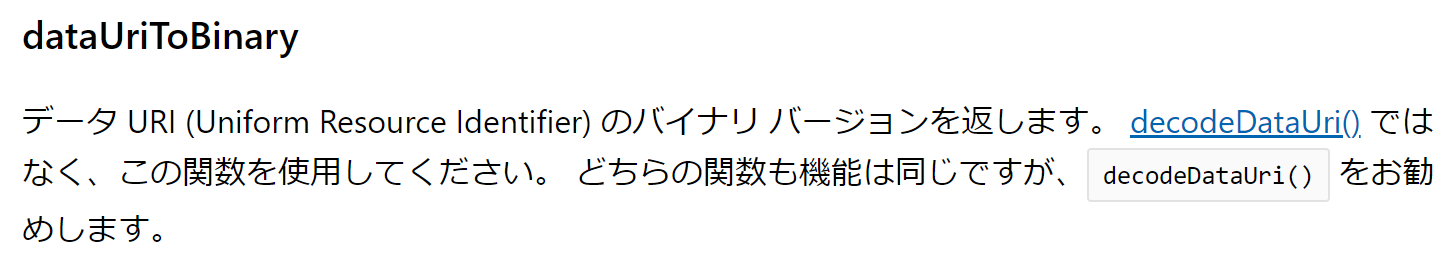
余談だけど、画像データをバイナリとして返す処理についていくつかの記事を当らせてもらったけど軒並みdataUriToBinaryだった。が、調べてみるとdecodeDataUriというのもあるので今回はこちらを使った。
しかし、どちらのリファレンスも「あっちじゃなく、こっちを使ってね。でも、おすすめはあっちです」というわけのわからない説明になっている。
たく丸さんがIssueあげてくださいました。
追加する
ドロップダウンでカテゴリー選べるようにする
BeforeとAfterで比較する画面つくる
Afterの写真撮れるようにする
今回参考にさせてもらったもの
-ひとめでわかるPowerApps
https://www.amazon.co.jp/dp/B07F1L13H2/
-PowerApps – カメラで撮影した写真ファイルをSharePointに保存する方法
https://www.3si.co.jp/2019/03/28/powerapps_camera/
-関数リファレンス
https://docs.microsoft.com/ja-jp/azure/logic-apps/workflow-definition-language-functions-reference
ありがとうございました。