前編ではユーザーがボタンをぽっちとしたら、エクセルファイルに記録する処理まで作成した。後編では、PowerBIレポートに出してみる。
レポートでは、「地図上にプロット」「ユーザー別で絞りたい」「日付でフィルターしたい」「ある程度の期間で動きを見たい」を実現したい。
記録しているエクセルファイルを、データソースとして指定する
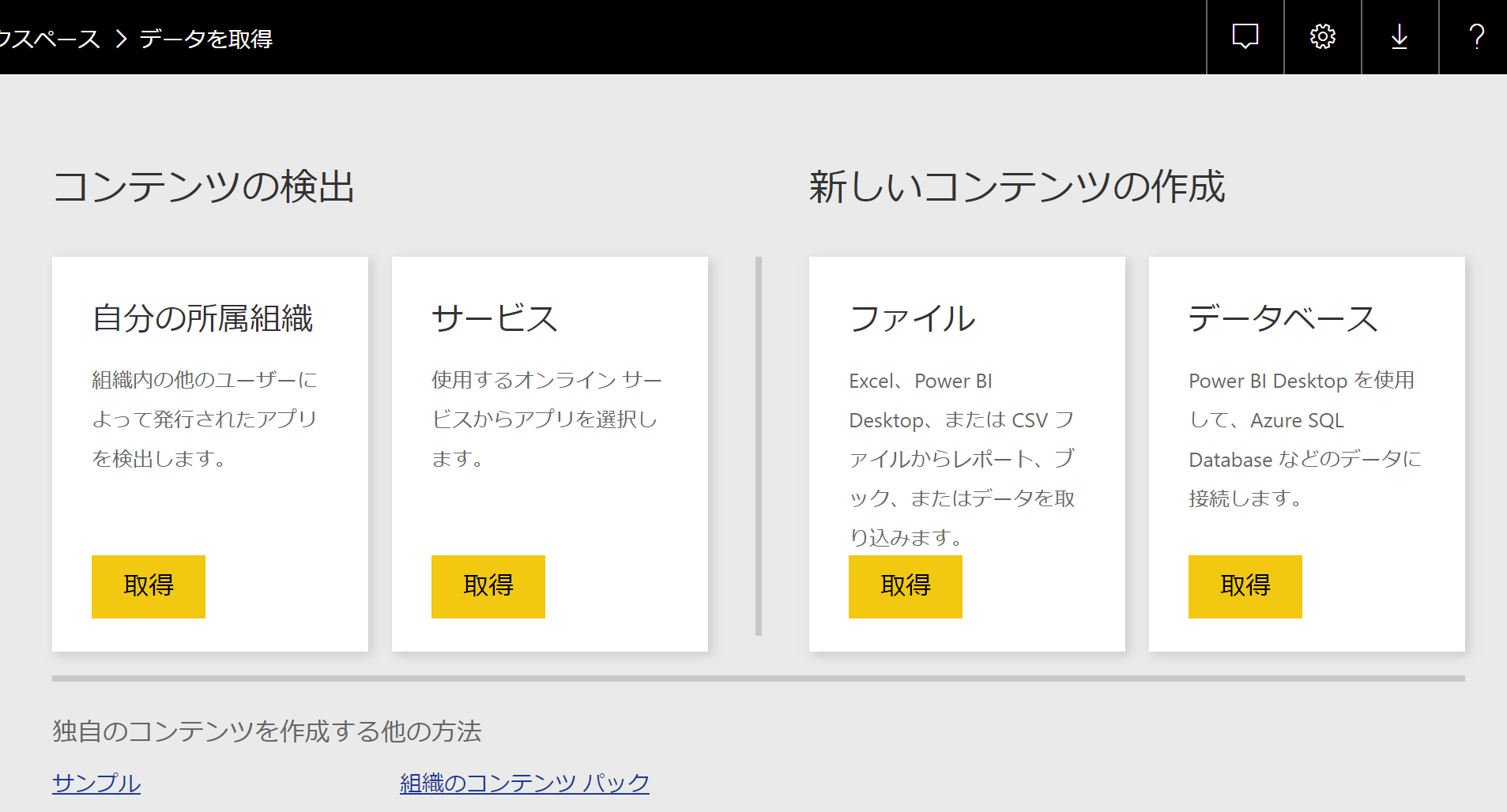
PowerBIを開いて、[マイ ワークスペース]→[作成]→[データソース]と進めると、以下のような画面になる。今回はエクセルファイルなので、ファイルの[取得]をクリック。
エクセルファイルの保存先を選んで、ファイルを指定したら、[接続]をクリック。以下の画面になったら、今回は、インポートでOK。
少し待てば、先ほどの[データソース]に追加される。ここまで来たら、あと半分。
データソースをもとに、レポートを作成する1(地図を置く)
[マイ ワークスペース]→[作成]→[レポート]と進めると、データソースを聞いてくる。先ほど作成したデータソースを選択して、[作成]をタップすると、全く白紙のレポートが表示される。
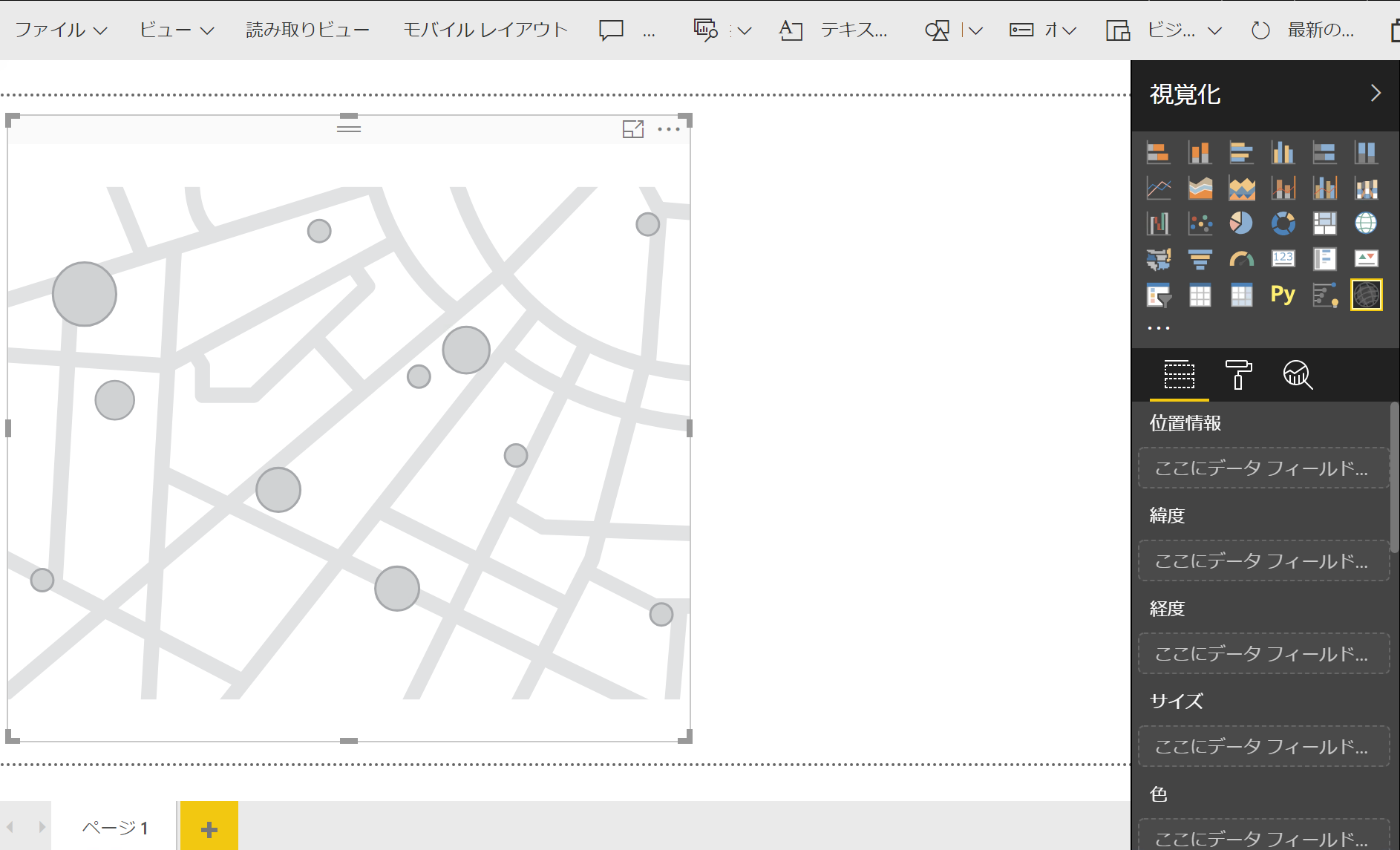
地図にプロットしたいから、まずはレポートに地図を置く。[ArcGIS MAP for Power BI]のアイコンをドラッグする。サイズはあとからでも変更できるので適当なサイズに拡大。

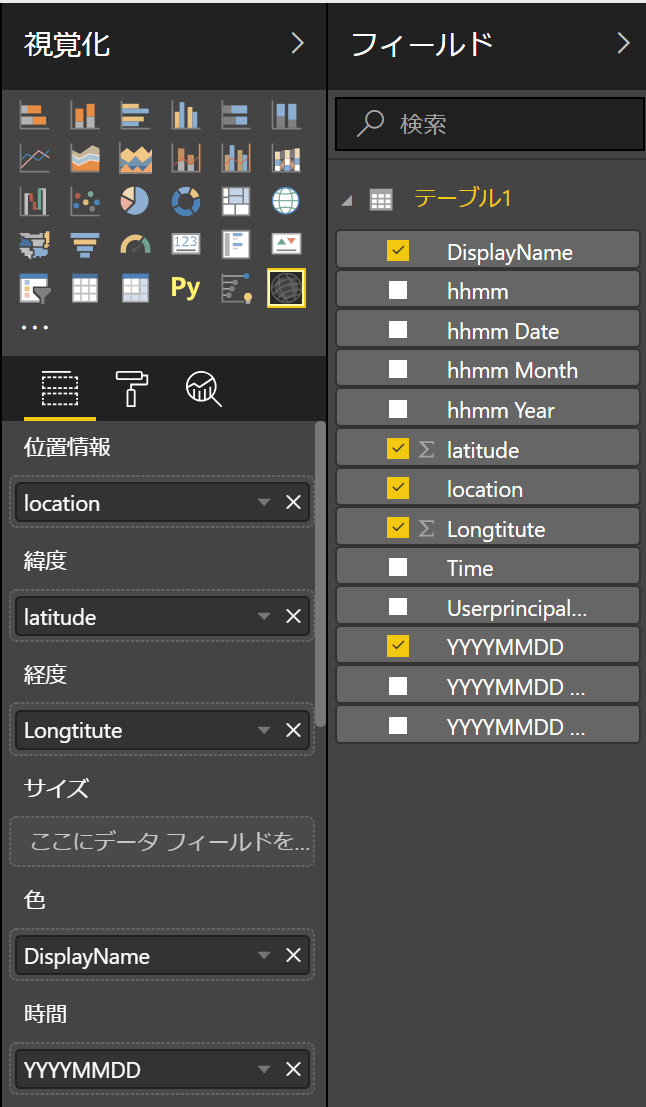
「視覚化」の各項目に、フィールドの項目を置いていく。ドラッグすればOK。
位置情報を置くと、地図に表示される。ちょっとうれしい。
緯度と経度は、ドラッグしたままだと平均になっているので、[集計しない]に変える。
色は、ユーザー。あとから見るときわかりやすいので。
時間は、日付で。
これだけで位置情報の動きをアニメーションさせたり、位置情報も拾えるようになっている。
データソースをもとに、レポートを作成する2~スライダーを置く~
この2つやっておくと、使い勝手が良い。
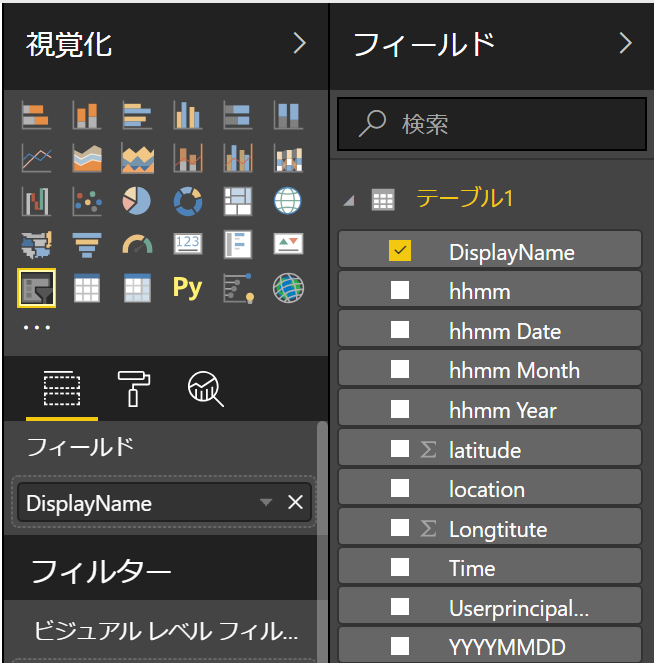
ユーザー別で絞りたいので、「スライダー」を置く。キャンバスにスライダーをドラッグして、大きさを適当に変えて、フィールドにはDisplayNameをドラッグ。
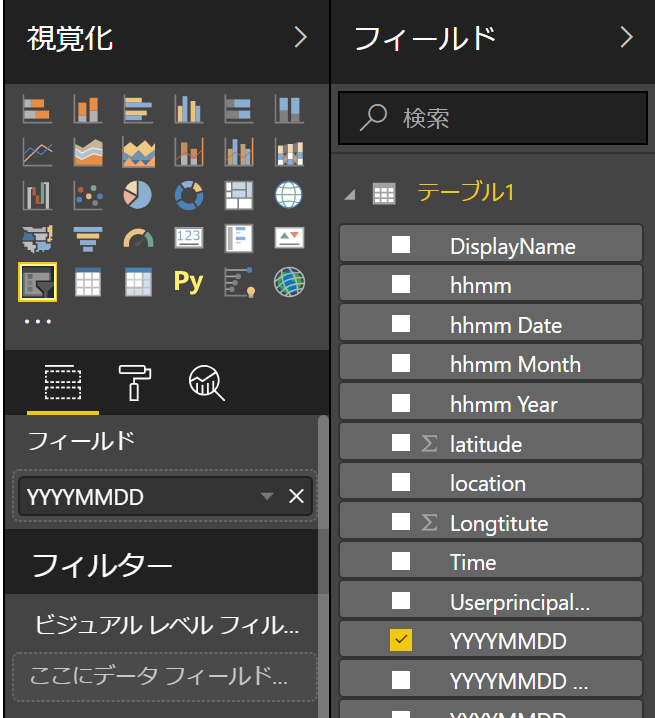
期間で絞りたいので、また「スライダー」を置く。キャンバスにスライダーをドラッグして、大きさを適当に変えて、フィールドにはYYYYMMDDをドラッグ。
日付スライダーは地図の中にもあるんだけど、あとから「任意の期間で、動きを追いたい」時に選択しやすいので、置くのがおススメ。
あとはいい感じにリサイズして、名前を付けて保存。
ここまできたら、レポートは作成完了。
使ってみましょう
Flowの実行ユーザーにユーザーを追加して、使ってもらう。
まとめ
今回は位置情報はスマホでぽちってするだけ、としてる。IoTセンサーで自動車や自転車の位置情報を取って使う、ってことも同じようにできる。
これぐらいのレポートなら、ユーザー部門でも簡単にできるのでお試しあれ。