PowerAppsで、SharePointに投稿した画像を一覧表示する画面をつくる(ギャラリー)で、過去に投稿一覧を表示できる画面を作った。選択したアイテムの詳細を表示する画面を作る。
- スクリーンを作成し、遷移する設定を作る。
- アイテムの詳細を表示するよう設定する
- サムネイルを表示するよう設定する
スクリーンを作成し、遷移する設定を作る。
新しい画面からスクリーンを新規作成する(今回だと、Screen4)。
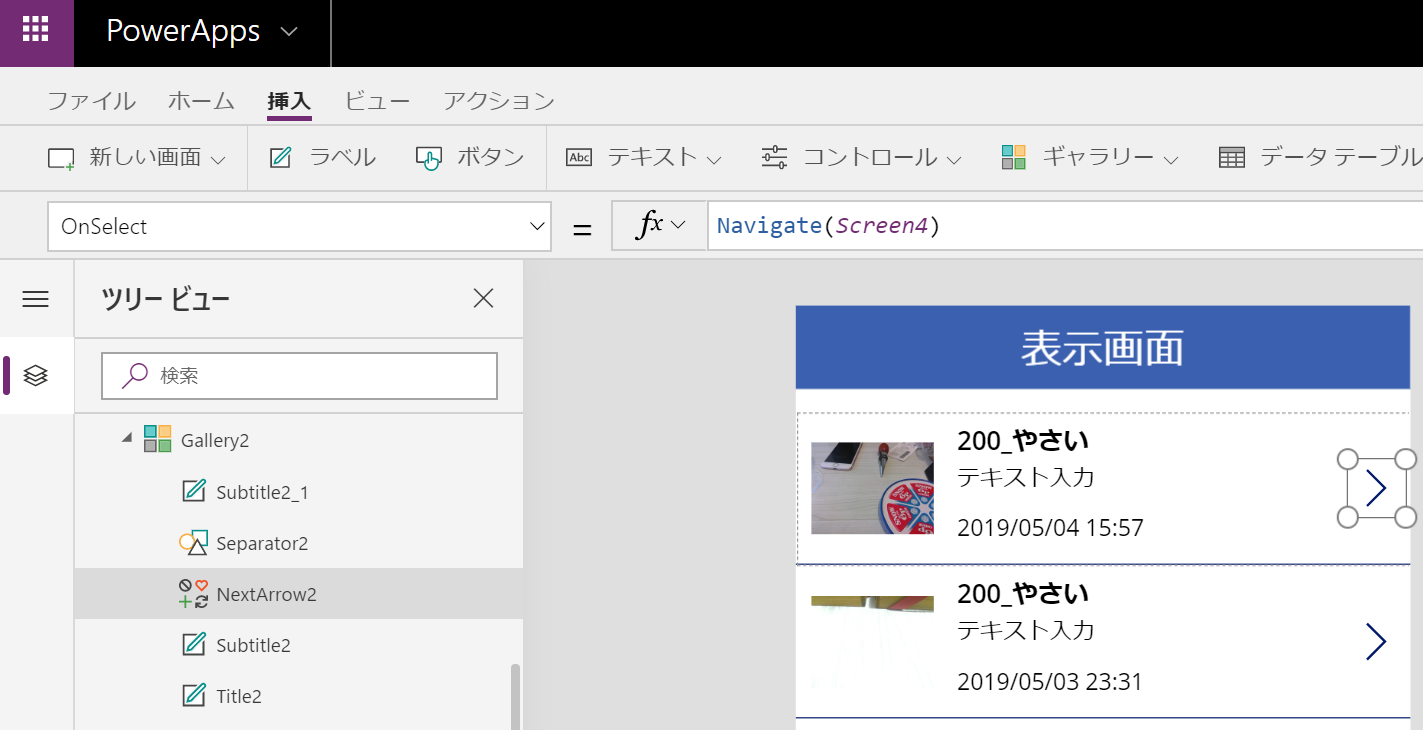
一覧表示の画面に戻り、ギャラリー内の右向き一番矢印を選択する。一番上の枠しか選択できないので注意。そのあと、OnSelect=Navigate(Screen4)と設定。

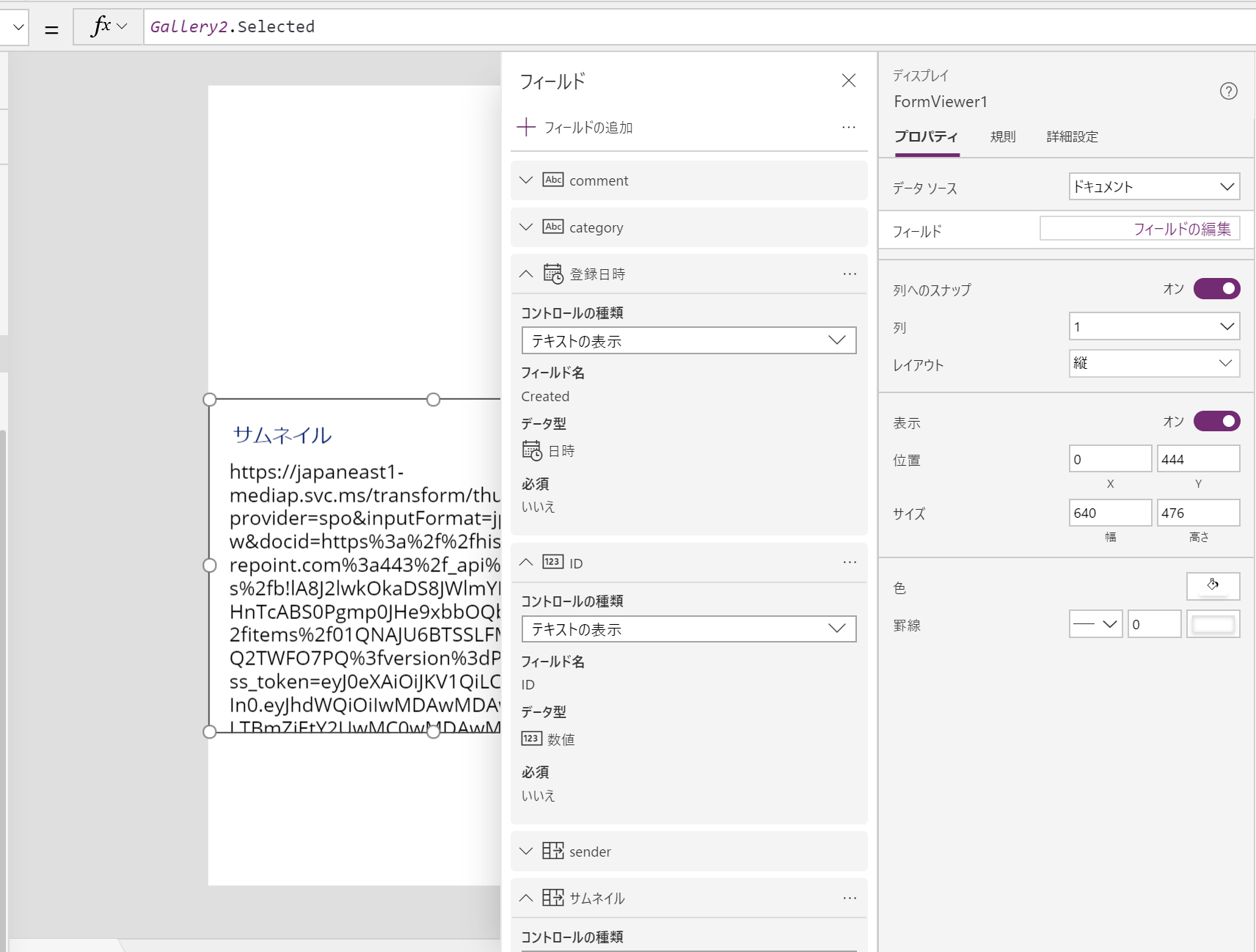
アイテムの詳細を表示するよう設定する。
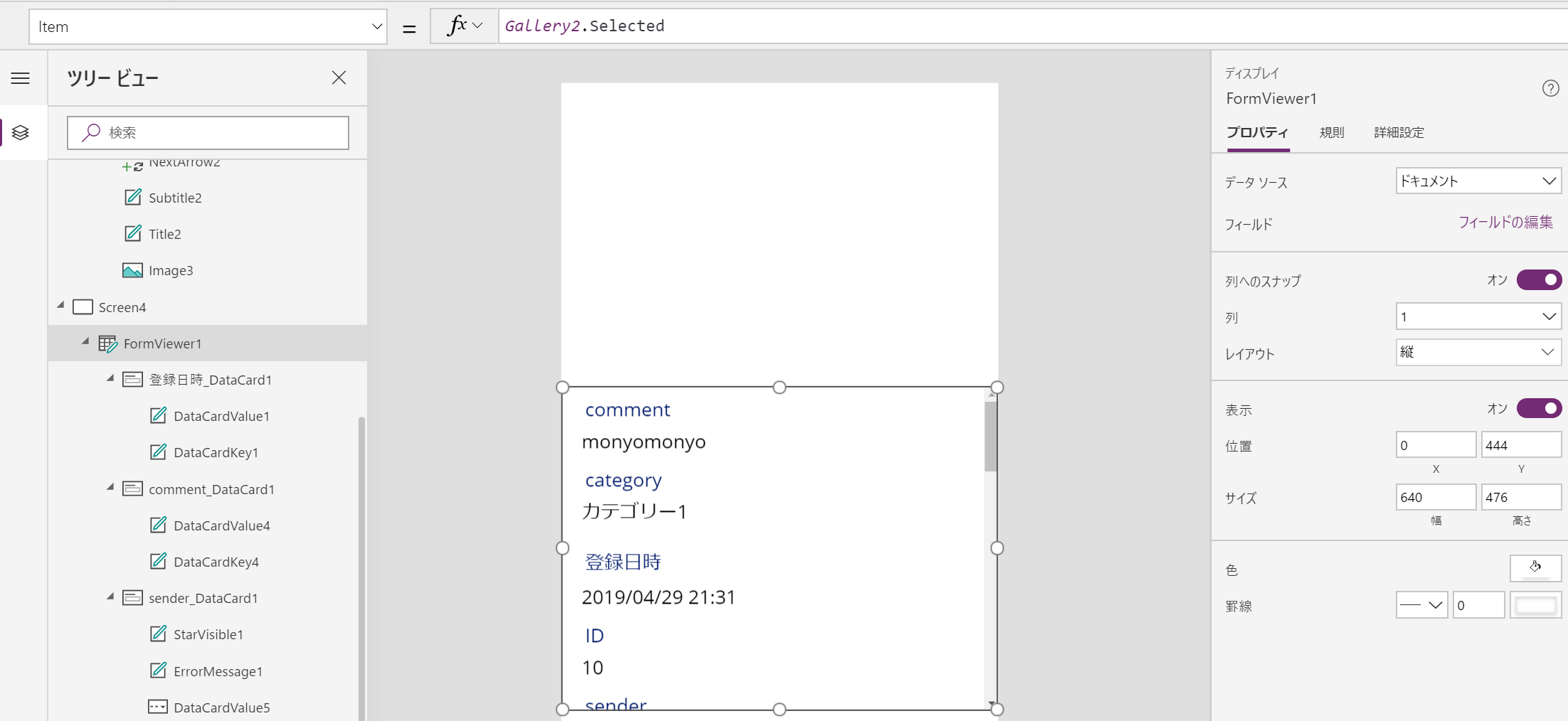
データソースに、写真のアップロード先であるライブラリ(今回はドキュメント)を指定。それから、Itemに、移動元であるGallery2.Selectedを設定。スクリーン内にアイテムのプロパティが表示される。

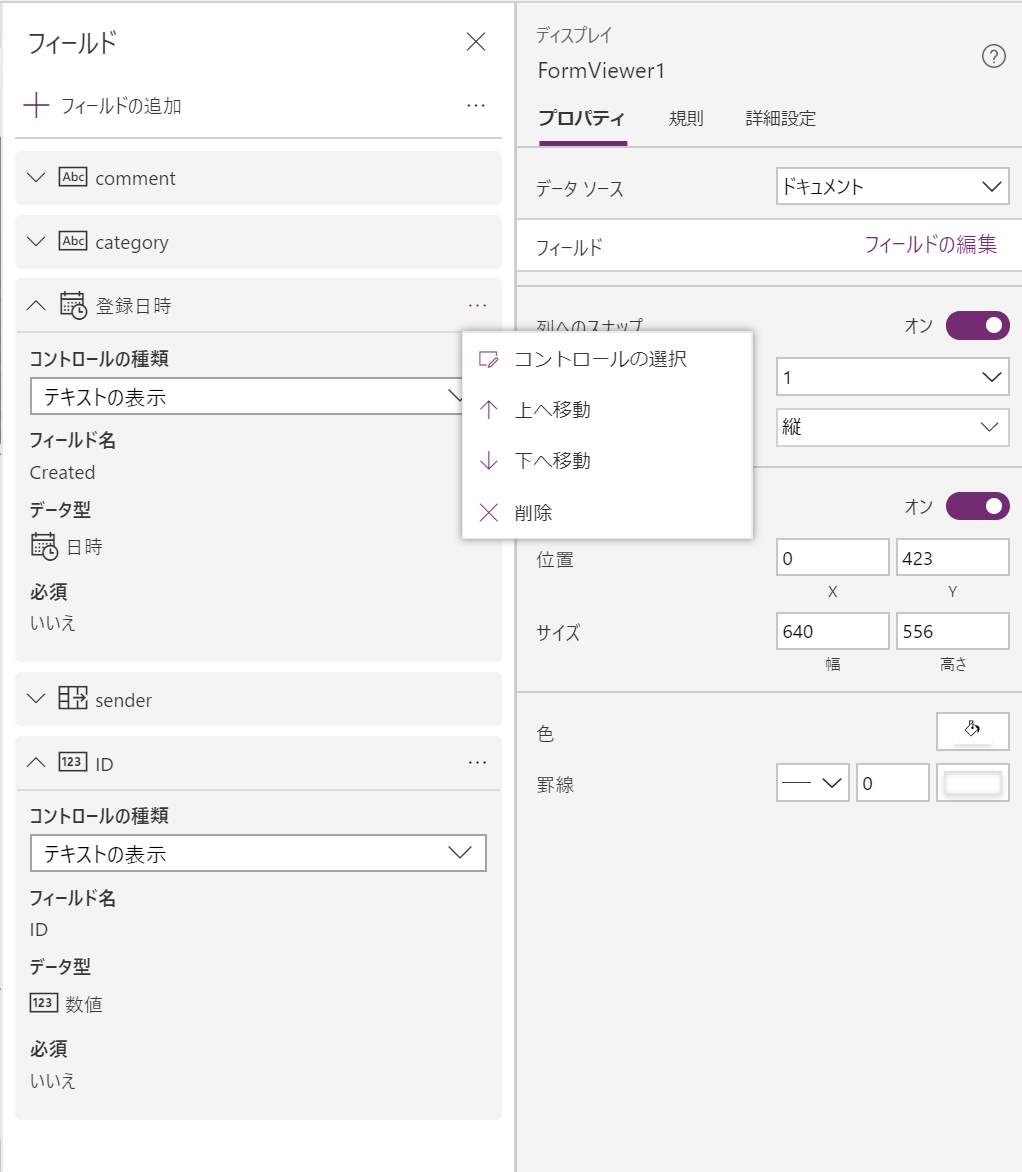
この画面に表示したい情報だけに絞りたい。フィールドの編集を選択して編集。
追加したければ、[フィールドの追加]
削除したければ、属性の右にある[...]から削除。
表示順を変えたい場合は、属性の右にある[...]から上へ移動、下へ移動でOK

ここで画像を表示できればいいのだけど、サムネイルだとダメだった。なので別の方法を使った。

サムネイルを表示するよう設定する
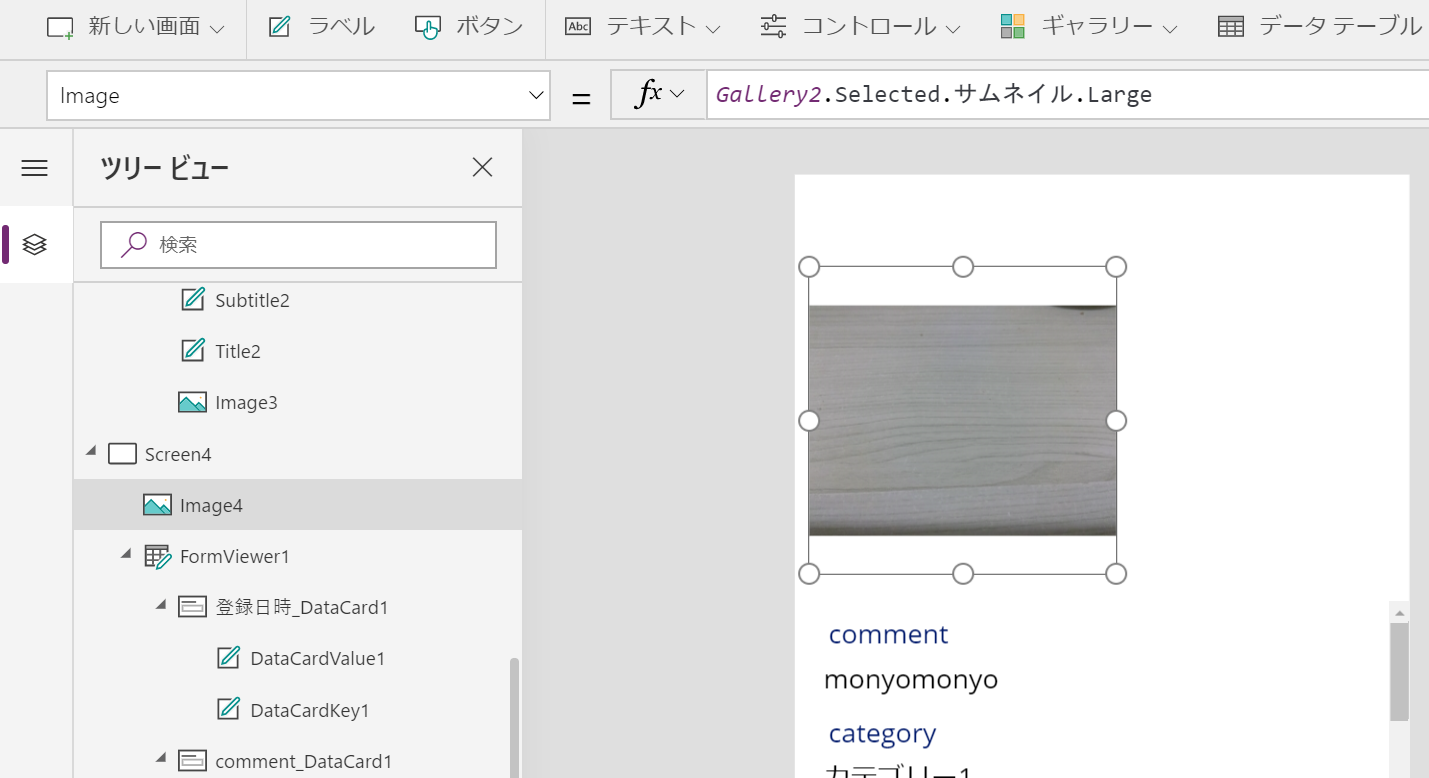
挿入→メディア→画像、を選択。
Image=Gallery2.Selected.サムネイル.Largeと設定。
これでフォームで選択しているアイテムの画像が表示されるようになる。

さっきのフォームの、Itemに指定したものと基本的に同じ。
画像なので、サムネイルを使った。
Largeとしているけど、SmallでもMediumでも可。無駄なトラフィック使いたくないならSmallでいいかも
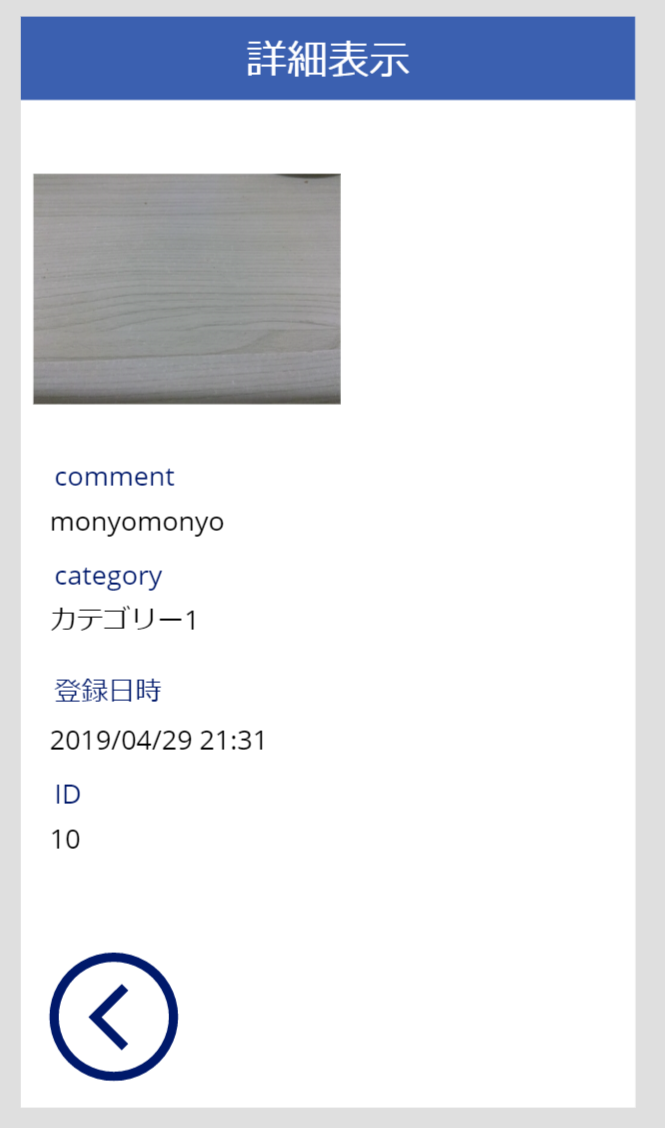
体裁整える
見出し用のラベルつけて、元の画面に戻るアイコンと関数を入れて、今日の範囲はできあがり!

まとめ&このあと
画像が表示されずにはまった…。今回はこの方法でやったけど、別のスマートな方法がないか調べてみる。
また、当初意図していた、「画像にドロップダウンの選択とコメントつけて投稿する」アプリ自体はいったん動くものになった。
というところで、今度はこの画像投稿に対し、Before-Afterで比較したい。ここからAfterの投稿にどう実装するか、ちょっと頭ひねってみます。