以下の悩みを持つ読者におすすめ
・「JAMstackって何?」
・「そもそも一般的なWebサイトの構成とはどう違うの?」
1. 新たなWebのスタイル「JAMstack」とは何か
JAMstack(ジャムスタック)とは新たなWebアプリケーションアーキテクチャで、「JAM」は各用語の先頭アルファベットを取った略語です。
JavaScript × API × Markup
簡単に言えば、JavaScriptフレームワークを動かしてAPIを叩き、サイト閲覧者には静的コンテンツのみを配信します。
(参考)JAMスタック公式
サイト閲覧者から見たらデータベースを介さずにWebサイトにアクセスできるため、表示速度やセキュリティの面から大変パフォーマンスが良いです。
余談ですが、「JAM」という名前は従来のWebアーキテクチャの一つ「LAMP」に対抗するために名付けられました。
2. なぜ近年JAMstackが注目を浴びているのか
JAMstackはなぜ昨今、注目を浴びているのでしょうか。
現在のフロントエンド界隈では、UI/UXを高めるためにシームレスな画面遷移を実現したSPA(エスピーエー)でのサイト構築が主流となりつつあります。
SPAとは?
Single Page Applicationの略。
単一ページで構成されたアプリケーション。
静的なHTML + JavaScriptで実現したもので、各ページをJavaScriptがレンダリングする。
アプリのような滑らかな画面遷移が実現されるため、サイト閲覧者にとっては極力ストレスを感じさせない動きになる。
SPAの流行にあわせて、Googleも2021年6月に「Core Web Vitals」というWebパフォーマンス指標を検索アルゴリズムに反映しています。
「Core Web Vitals」には、UX(より良いユーザー体験)を追求しているサイトを評価するということが書かれています。
(参考)Core Web Vitals の指標のしきい値の定義
しかし、SPAはJavaScriptを実行してから画面を作るので、SEOの観点からGoogleのクローラーがHTMLを読み込むのに時間がかかり正確にSEO評価してくれなかったり、OGPタグが読み込めなかったりと不安要素が残っています。
Webサイト管理者にとっては、SEOとサイトパフォーマンスの両立は是非実現したいです。
そんな中で登場したのがJAMstackです。
JAMstackで開発したWebサイトは「静的サイトジェネレーター(SSG)」というものが全ページ分の静的ファイル(HTMLやCSS)を事前に配信するため、サイト閲覧者側ではページ遷移したときにあらかじめ配信されたファイルを読み込むだけです。
あらかじめ配信されたHTMLを読み込むだけなのでSEOやOGPタグの懸念はなく、むしろ高速かつセキュリティ性が高いWebサイト構築が実現できます。
(参考) Jamstack | 2022 | The Web Almanac by HTTP Archive

上記グラフからも分かる通り、年々JAMstackを採用するサイトが増えています。
(参考)国内でJAMstackを使ったサイト事例| microCMS (ページ下部)
3. JAMstackの基本構成とは?
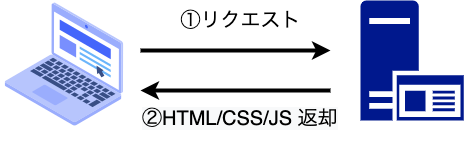
従来サイト(LAMP等使用の場合)
リクエストごとにサーバー側でDBにアクセスしてコンテンツを表示させるため、パフォーマンスや表示速度にムラが出てしまいます。
一般的なWebサイトはこれにあたります。
SPAなサイト
あらかじめ静的なHTMLとCSSファイルを読み込み、APIを通じて動的にコンテンツを取得するためパフォーマンスは上がりますが、Googleクローラーが正確に読み取ってくれないのでSEOの観点で懸念が残ります。
JAMstackなサイト
「え・・?これだけ・・?」と思うかもしれませんが、これだけです。静的ファイルを読み込んで終わりです。
動的コンテンツの表示も上記で対応しています。
実は裏側でごちゃごちゃ動いていて、APIからデータを事前に読み込み、それを埋め込んだ静的ファイルを作成しています。
つまりJAMstackの決定的な特徴は、
サイト閲覧者はあらかじめ設置されたファイルをただ読み込むだけとなるので、表示速度やセキュリティで常に高いパフォーマンスを保つことができます。
4. 導入を手軽に可能にするツール
JAMstackの基本的な構成はイメージできましたか?
- 「パフォーマンスが良いのは分かったけど、結局ビルドとかSSGとかよく分からないし導入のハードルが高いんじゃないの?」
- 「運用が面倒くさそうだから今のままでいいや・・」
- 「でも、お高いんでしょう〜?」
といったことを気にしている方も多数いらっしゃると思います。
ですが、JAMstackはハードルの高いものではありません。
「ヘッドレスCMS」「静的サイトジェネレーター」「ホスティングサービス」
これらを使えば、全て手軽に解決できます。
今回は数多くある中からおすすめなサービスをピックアップします。
ヘッドレスCMS
簡単に言えば、管理画面とAPIだけを提供してくれるCMSです。
管理画面からコンテンツを投稿すると、json形式でAPIを配信してくれます。
自由にAPIパラメータも設定できるので、柔軟な設計が可能かつ管理画面からAPIの追加削除が出来るため管理もしやすいのが特徴的です。
基本的には会員登録さえすれば、無料で使用できます。(有料プランも勿論あります)
■ microCMS
- 初心者向け
- 純国産のためドキュメントが日本語対応
- UIが分かりやすく非ITの方にも操作しやすい
- 小規模なサイトの場合無料プランで事足りるが、大規模だとスペックが物足りない
- UIテンプレートあり microCMSテンプレート
■ Contentfull
- とにかく自由にカスタマイズしたい人向け
- 無料枠で出来ることが多い
- 最も知られているヘッドレスCMSのため有志のモジュールなんかもある
- 他と比べ有料枠のコスパ最強
静的サイトジェネレーター(SSG)
ヘッドレスCMS等で配信されたAPIをJavascriptベースのテンプレートに埋め込み、静的なHTMLを作成するライブラリです。
これのおかげで静的なHTMLにも関わらず動的なコンテンツを配信することが可能になります。
Javascriptのフレームワークが用いられており、ReactやVueがベースとなるものがほとんどです。
近年ではNext.js、Gatsbyの使用率が高いようです。

(参考) Jamstack | 2022 | The Web Almanac by HTTP Archive
■ Gatsby
- Reactベースのフレームワーク
- GraphQLを使用しており、プラグインも豊富
■ Next.js
- Reactベースのフレームワーク
- 静的サイト以外にもSPAやサーバーサイドレンダリングも使用可能
- 後述する「Vercel」との親和性が高い
■ Astro.js
-
No JavaScriptを謳っており必要最低限のモジュールのみをビルドすることにより、軽量かつ高速化を実現 - ReactやVue.jsなどのJSフレームワークを使用して開発もできる
■ Nuxt.js
- Vueベースのフレームワーク
- 名前から分かる通り、Next.js を意識して作られた。
ホスティングサービス
静的なHTMLをCDNを通して配信してくれるサービスです。
中には、GitHub 等と連携することでソースをプッシュしたタイミングで自動的にSSGを動かしてビルドまでしてくれるものもあります。

(参考) Jamstack | 2022 | The Web Almanac by HTTP Archive
■ GithubPages
- 言わずもがなGithub製のホスティングサービスのため、リポジトリがあれば導入ハードルは低い
- Githubリポジトリから「Jekyll」を利用してビルド・公開する
- 「Jekyll」以外のSSGを使用している場合は「GitHub Actions」 を作成して、サイトをビルドして公開することができる
- 商用利用には注意が必要
GitHub Pages は、オンライン ビジネス、eコマース サイト、主に商取引の円滑化またはサービスとしての商用ソフトウェア (SaaS) の提供のどちらかを目的とする、その他の Web サイトを運営するための無料の Web ホスティング サービスとしての使用を意図したものではなく、またそのような使用を許可するものでもありません。 GitHub Pages サイトは、パスワードやクレジットカード番号といった機密情報のやりとりに使うべきではありません。
■ Netlify
- 無料プランで商用利用が可能
- 日本にも拠点があるため、高速なコンテンツ配信を実現
- お問い合わせ周りの機能も提供してくれる
- GitHubと連携するとソースをプッシュしたタイミングでビルドからホスティングまで行ってくれる
■ Vercel
- 無料プランが豊富だが、商用利用するには有料プランが必要
- Netlifyと同様にGitHubやGitLabとの連携が可能
- Next.jsとの親和性が高い
5. JAMstackを導入しないほうが良いケース
ここまでJAMstackの魅力をお伝えしてきましたが、導入するべきかの判断は状況によって変わります。
開発体制が必要
WordPressのようにあらかじめテンプレートを読み込んで管理画面を使ってレイアウトを組み替えることが出来ないので、画面を自前で用意する必要があります。
ただ、開発者側にとっては画面のみを作成するだけなので、通常のWebサイトを構築するより格段に作業工数の圧縮が可能です。
よって開発者は必要ですが、もし開発体制が整っているならばJAMstack導入はおすすめです。
動的なサイトを開発したい時
JAMstackはあくまでも静的なHTMLを配信するのみです。
そのためユーザーによって動的に画面を変えるWebサイトには不向きです。
ただ、ページごとに導入することは可能です。
例えば、LPはJAMstackで構築して、他はSPAやSSRを使用するなど柔軟な導入も可能です。
プラグインの物足りなさ
ヘッドレスCMSには、WordPressのような細かなSEO対策設定が出来るプラグインやプレビュー機能を持つサービスが限られています。
Contentfullのように有志がプラグインを提供しているものもありますが、まだ歴史が浅いためプラグインの物足りなさは否めません。
ただ、JAMstack構成が増えている近年の現状を見るに、これらに対応するプラグインがリリースされたり、新たなヘッドレスCMSが登場する可能性は大いにあります。
6. 最後に
メリットもデメリットもあるJAMstackですが、Webサイトを作成する時の選択肢として有力なのは変わりありません。
近年ではmicroCMSのように国内産のCMSサービスも登場しており、国内外Web開発の主流になっています。
私個人としても、Next.jsを使用した開発やVercelを利用したデプロイは、一昔前のHTML/CSSをレンタルサーバーにFTPでアップロードすることに比べるとだいぶ楽に関してます。また、インフラのことをあまり考えずに開発に専念できるのも大きなメリットと感じております。
是非、この機会に皆様も普段の開発手法にJamstackを取り入れてみてください。
参考