はじめに
この記事はAuth0の構成情報をGitHubとCircleCIを利用してAuth0の複数テナント間で構成情報を共有する手順をまとめています。Auth0の無料アカウントが必要なため、取得がまだの方はこちらの記事を参照の上ご準備をお願いします。
PCの環境
この記事で検証したPCの環境です。
-
OS :
macOS Mojave 10.14.6 -
node :
10.15.3 -
npm :
6.12.0 -
Git :
2.23.0
手順
GitHubとCircleCIとAuth0の環境準備
Repositoryの作成手順は割愛しています。作成後、ローカルのPCにクローンし開発用Branchを作成します。
$ git branch development
$ git checkout development
Chromeでhttps://circleci.com/signup/にアクセスしてCircleCIにGitHubのアカウントでサインアップします。

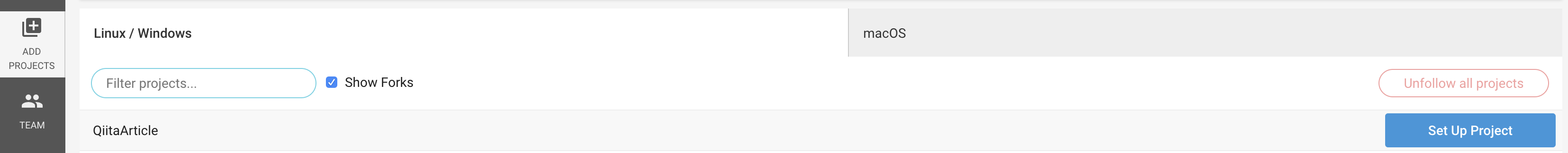
左ペインから"ADD PROJECTS"をクリック、作成したGitHubのRepositoryで"Set Up Project"を押します。

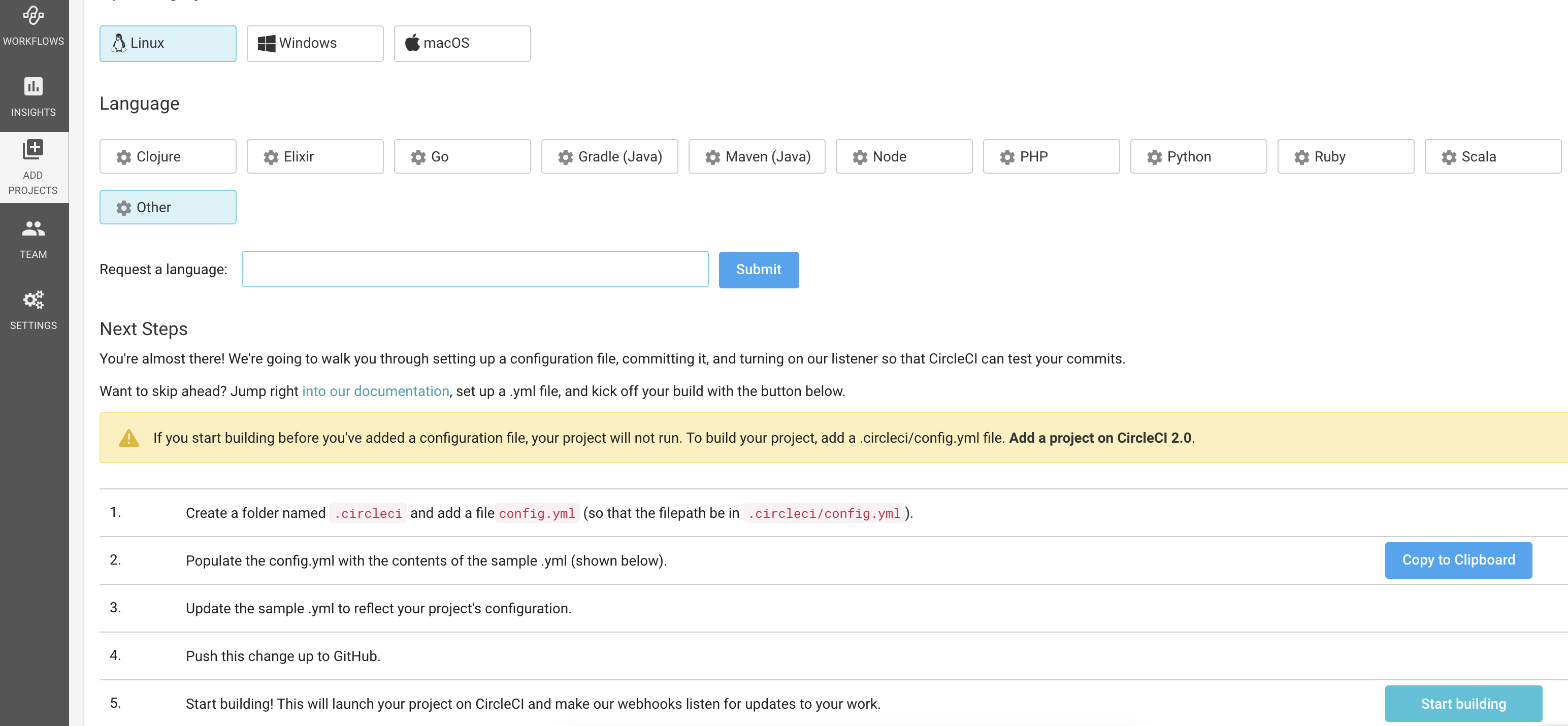
全てデフォルトのまま"Start Building"を押します。
まだビルドスクリプトを定義していないためFailedになりますが気にせず進めます。

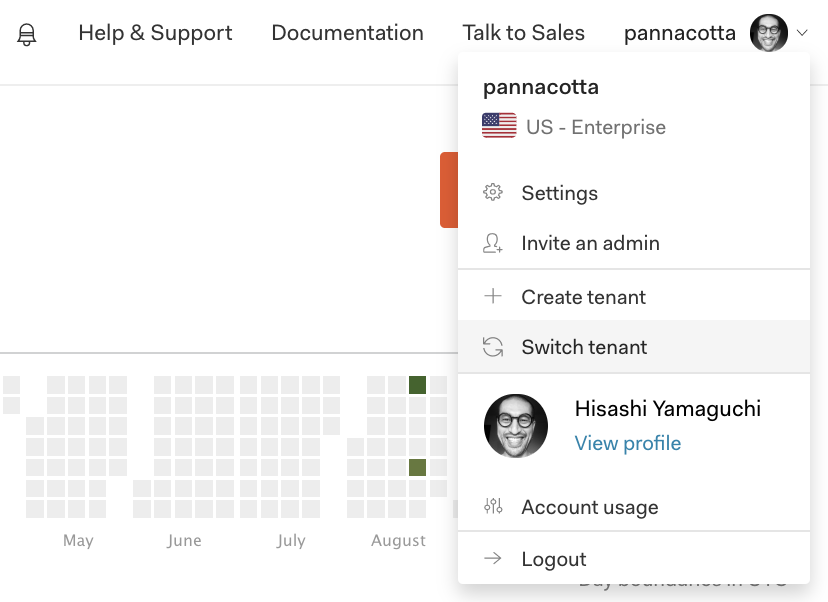
Auth0のアカウントをサインアップ後、右上の顔写真の右下矢印をクリックして"Create tenant"を選択します。

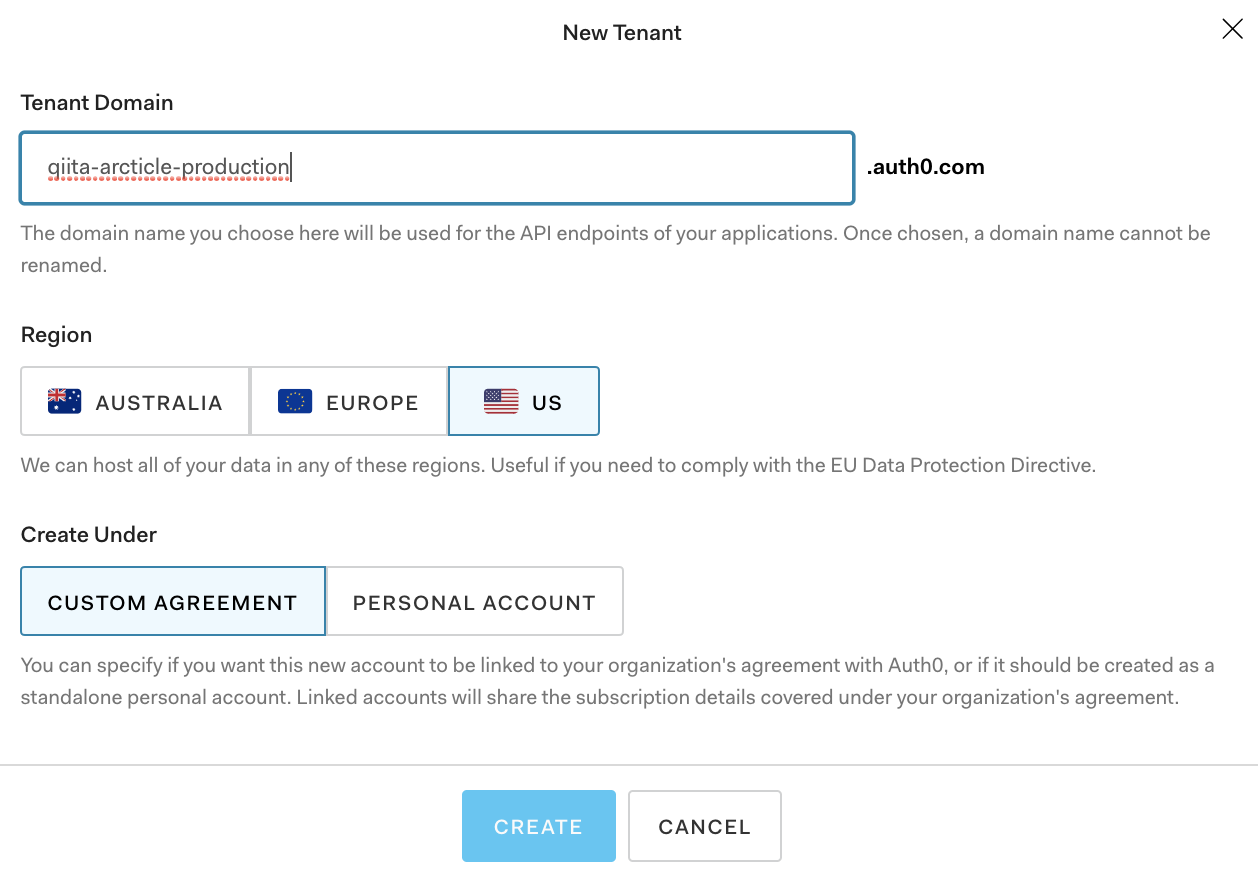
Tenant Domainに任意の名前を入力して他はデフォルトのまま"CREATE"を押します。
この記事では開発と本番の2つのテナントを作成します。同様の手順で2つ目のテナントを作成します。

"Swithc tenant"を選択して開発テナントに切り替えます。

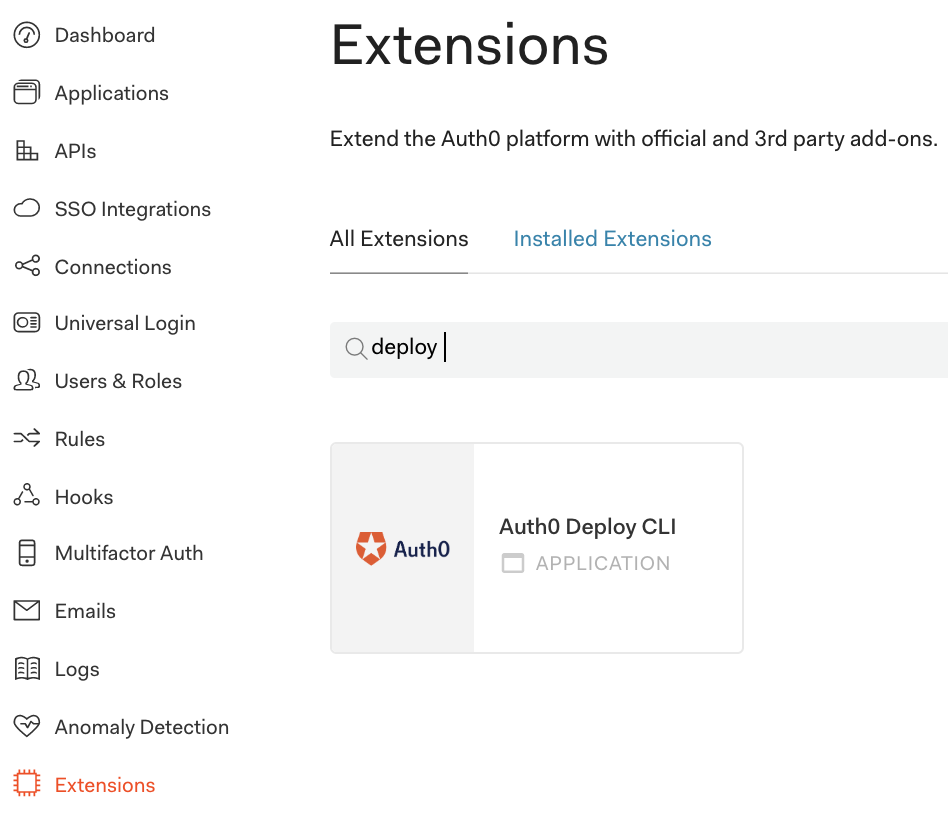
左ペインの"Extensions"をクリック、"Auth0 Deploy CLI"を選択して画面下の"INSTALL"を押します。
Auth0 Deploy CLIツールはAuth0テナントの構成情報をyaml形式のファイルに出力するツールです。このExtensionはAuth0 Deploy CLIツールを利用する際に必要になります。


左ペインの"Applications"をクリックして"auth0-deploy-cli-extension"をクリックします。

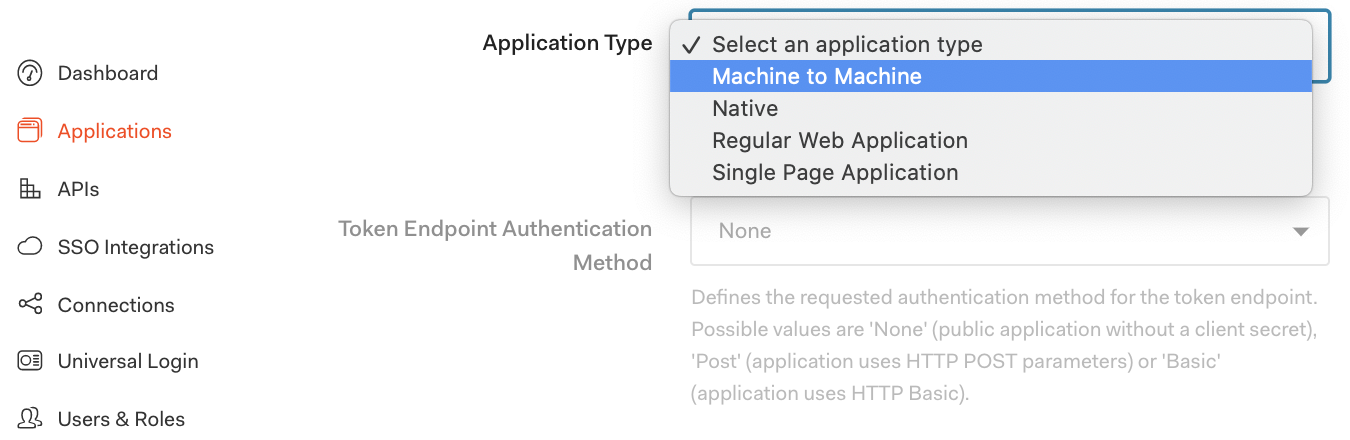
"Application Type"で"Machine to Machine"を選択、画面下の"SAVE CHANGES"を押します。

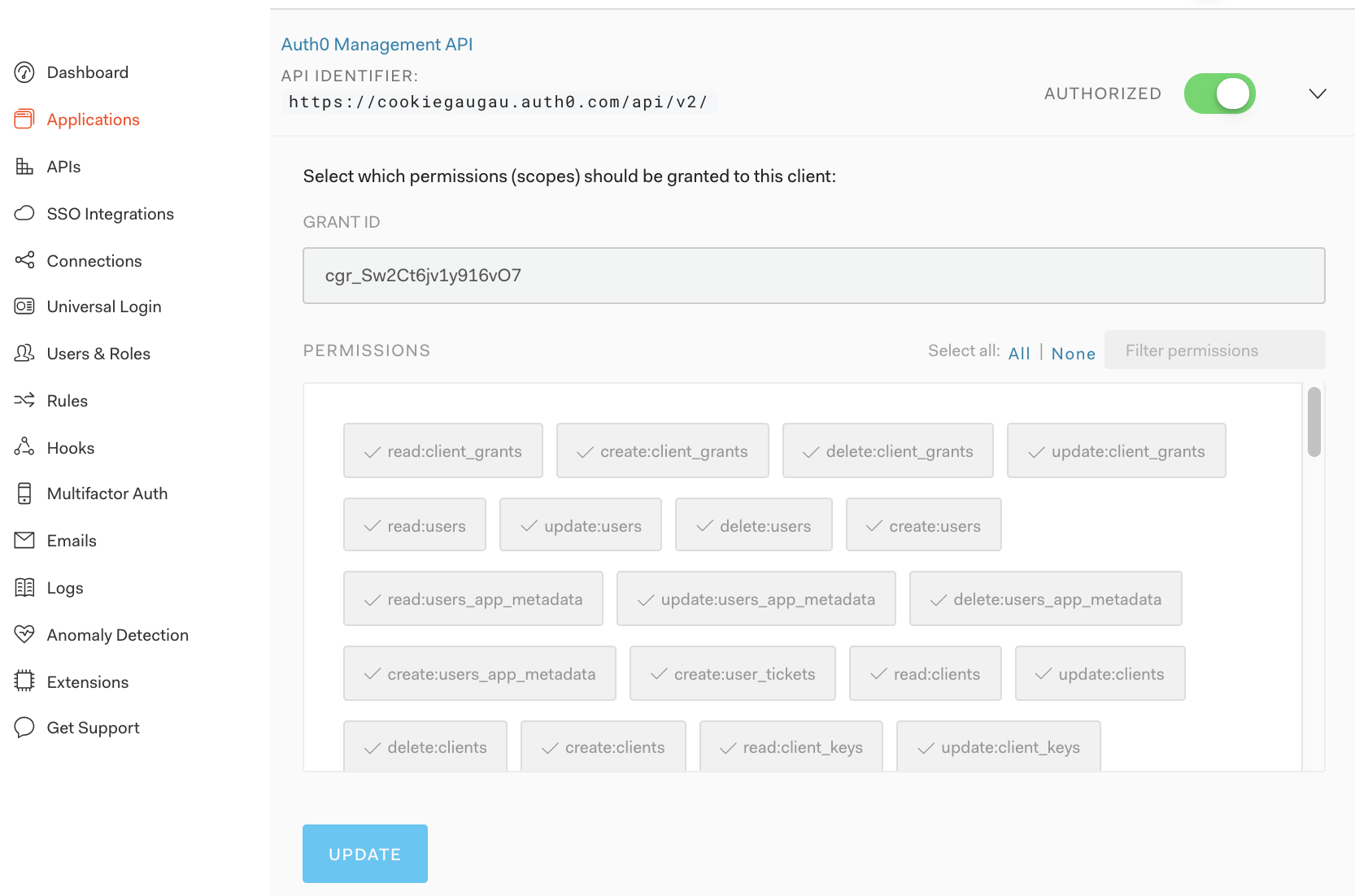
"API"タブをクリック、"Auth0 Management API"の矢印を展開して"All"をクリックして全てのパーミッションを有効化して"UPDATE"を押します。
Auth0 Deploy CLI ExtensionはAuth0 Management APIを利用してテナントの構成情報を出力します。

同様の手順で本番テナントにもAuth0 Deploy CLI Extensionをインストールして設定します。
PC環境の準備
Auth0 Deploy CLIをインストールします。
$ npm i -g auth0-deploy-cli
GitのRepositoryに移動してDeploy CLIツールのconfigを作成します。
"AUTH0_CLIENT_ID", "AUTH0_CLIENT_SECRET"は"Applications"->"該当のApplication"->"Settings"から確認できます。
$ cd qiita-article
$ touch dev.json prod.json
{
"AUTH0_DOMAIN": "qiita-article-development.auth0.com",
"AUTH0_CLIENT_ID": "xxxx",
"AUTH0_CLIENT_SECRET": "xxxx",
"AUTH0_ALLOW_DELETE": true
}
{
"AUTH0_DOMAIN": "qiita-article-production.auth0.com",
"AUTH0_CLIENT_ID": "xxxx",
"AUTH0_CLIENT_SECRET": "xxxx",
"AUTH0_ALLOW_DELETE": true
}
CircleCIのビルドスクリプトを作成します。
この記事ではmaster branchにプッシュされた時だけAuth0の本番テナントに構成情報をディプロイするワークフローを定義しています。適宜CircleCIの環境変数を利用して汎用性を持たせるようにして下さい。
$ mkdir .circleci
$ touch .circleci/config.yml
version: 2.0
jobs:
build:
docker:
- image: node:12
steps:
- checkout
- run:
name: Install Auth0 Deploy CLI
command: npm i -g auth0-deploy-cli
- run:
name: Push all changes to Auth0 development tenant
command: a0deploy import -c dev.json -i ./tenant/tenant.yaml
deploy-master:
docker:
- image: node:12
steps:
- checkout
- run:
name: Install Auth0 Deploy CLI
command: npm i -g auth0-deploy-cli
- run:
name: Push all changes to Auth0 production tenant
command: a0deploy import -c prod.json -i ./tenant/tenant.yaml
workflows:
version: 2
build-and-deploy-master:
jobs:
- build
- deploy-master:
requires:
- build
filters:
branches:
only: master
動作確認
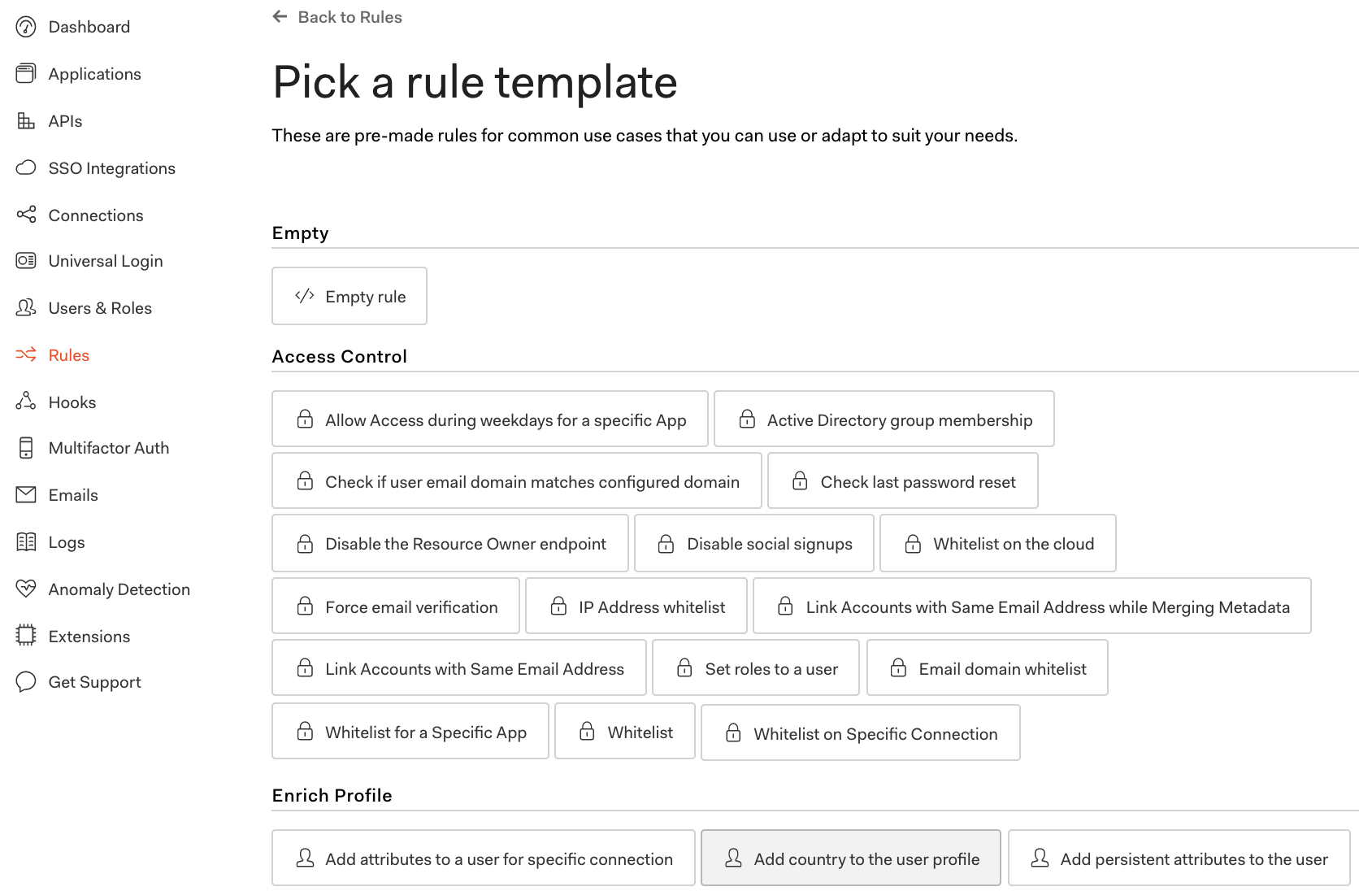
Auth0の開発テナントで構成情報を追加して、Deploy CLIツールでPCに開発テナントの構成情報をExportしてみます。例としてRuleを追加してみます。開発テナントで左ペインの”Rules”をクリック、右上の"CREATE RULE"を押して任意のRuleを選択、画面下の"SAVE CHANGES"を押します。


PCのターミナルでbranchがdevelopmentになっていることを確認してDeploy CLIツールで開発テナントの構成情報をExportします。-oフラグで出力するディレクトリを指定しています。
$ cd qiita-article
$ git branch
* development
master
$ a0deploy export -c dev.json -f yaml -o ./tenant
--省略--
2019-11-21T05:51:34.160Z - info: Export Successful
$ ls -ls
--省略--
drwxr-xr-x 5 hisashiyamaguchi staff 160 11 21 14:51 tenant
ローカルRepositoryでコミットします。
$ git add .
$ git commit -m "initial commit."
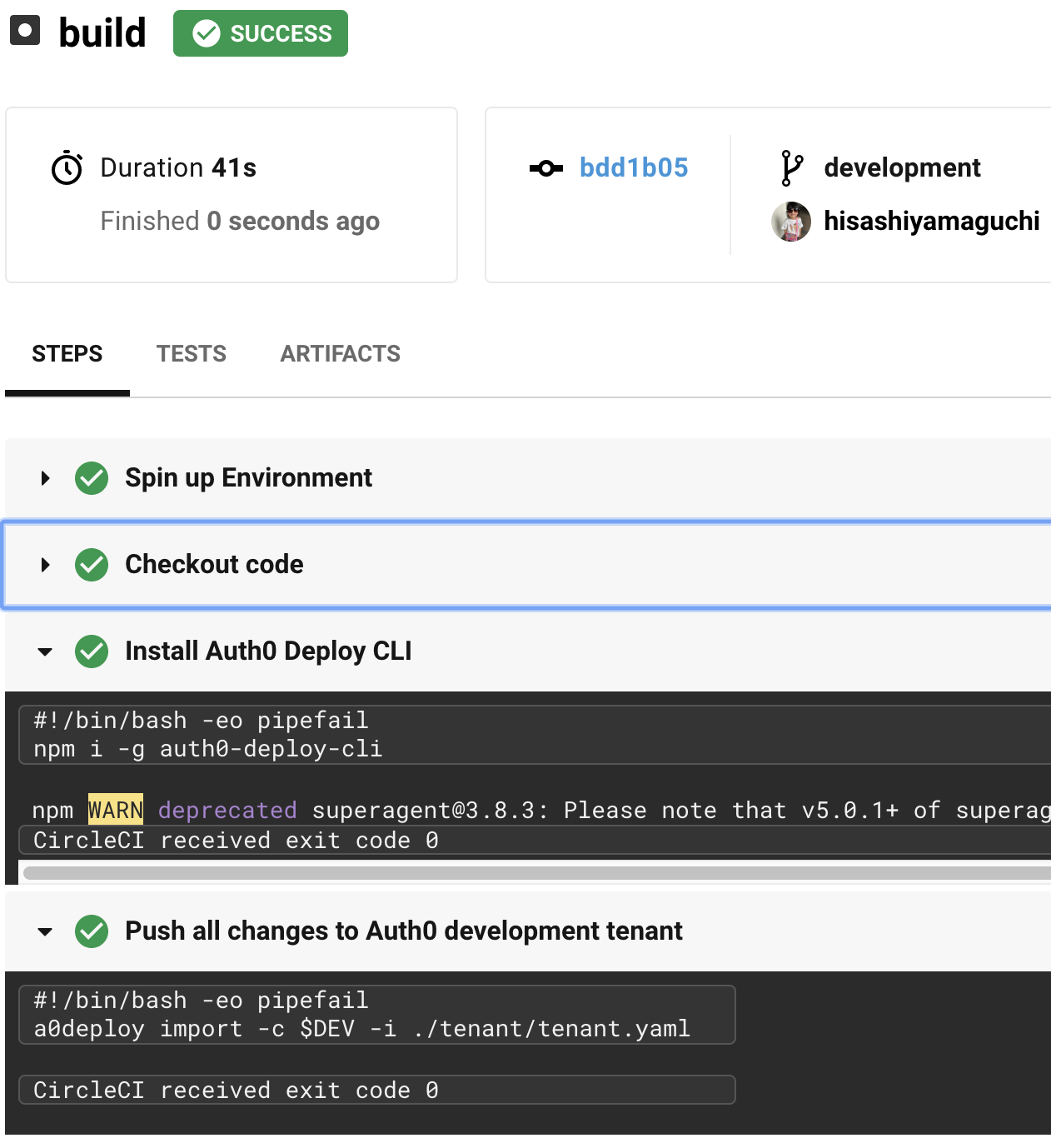
ローカルのコミットをリモートRepositoryにプッシュします。CircleCIのワークフローが発動してビルドスクリプトが実行・正常終了することを確認します。
$ git push origin development
Counting objects: 100% (9/9), done.
Delta compression using up to 12 threads
Compressing objects: 100% (5/5), done.
Writing objects: 100% (5/5), 463 bytes | 463.00 KiB/s, done.
Total 5 (delta 3), reused 0 (delta 0)
remote: Resolving deltas: 100% (3/3), completed with 3 local objects.
To github.com:hisashiyamaguchi/qiita-article.git
6946de3..bdd1b05 development -> development

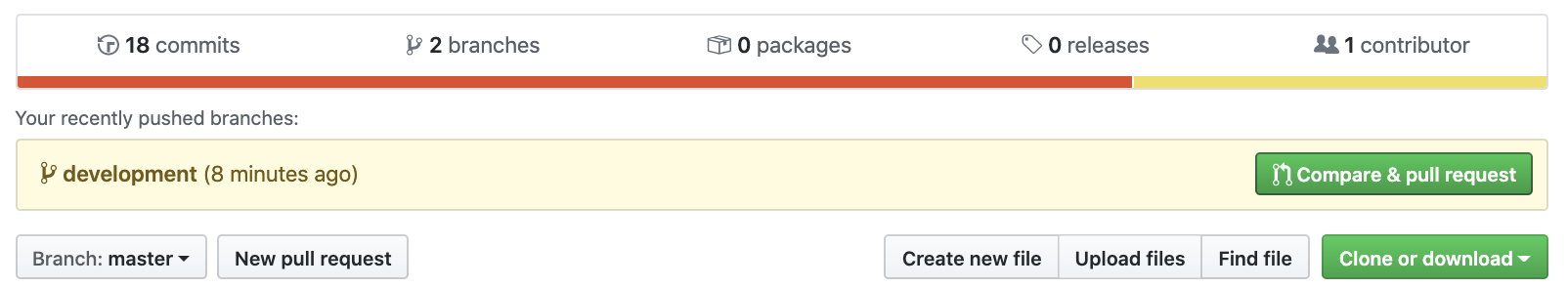
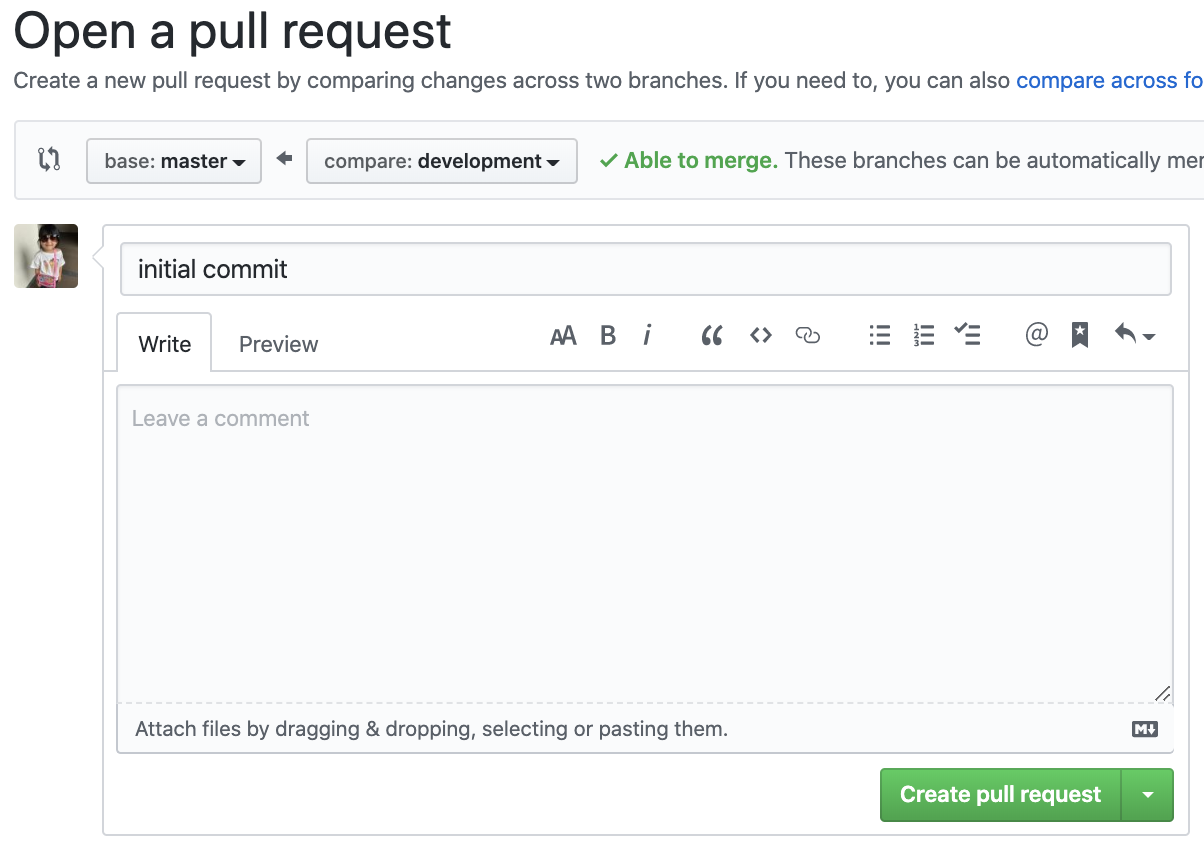
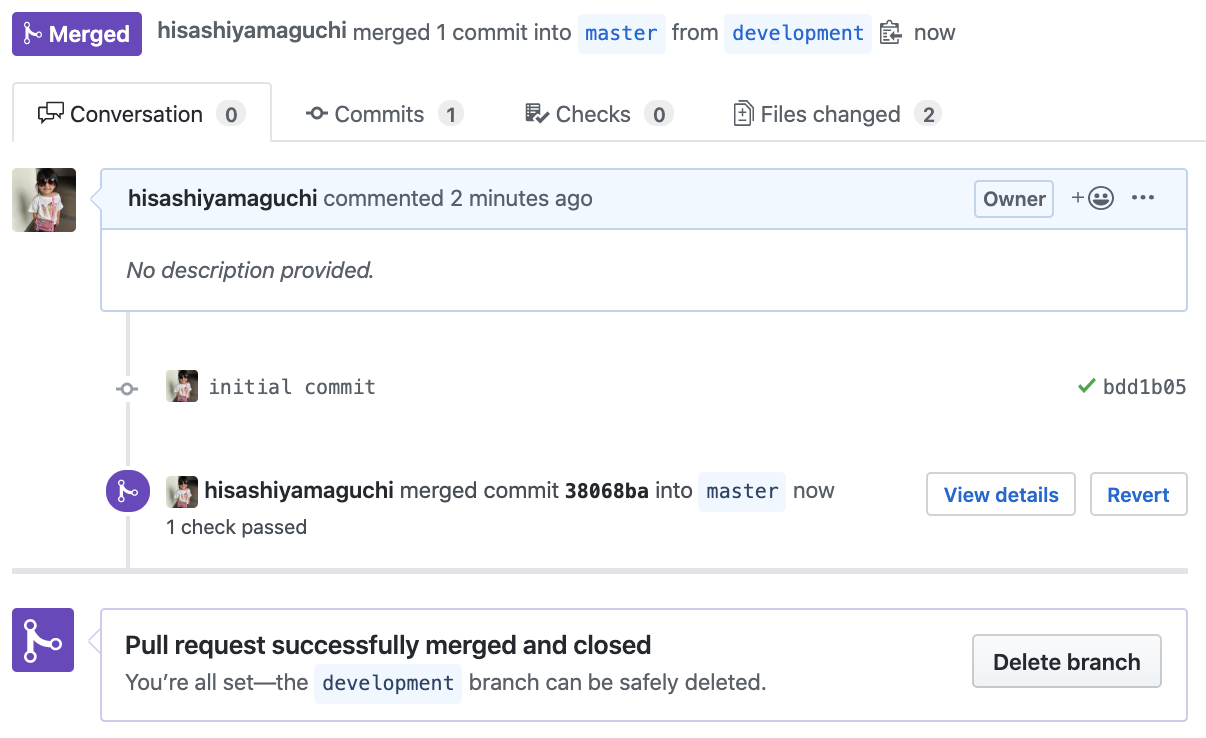
GitHubでdevelopmentとmasterブランチをマージしてdevelopmentにコミットされた構成情報をAuth0の本番テナントにディプロイします。





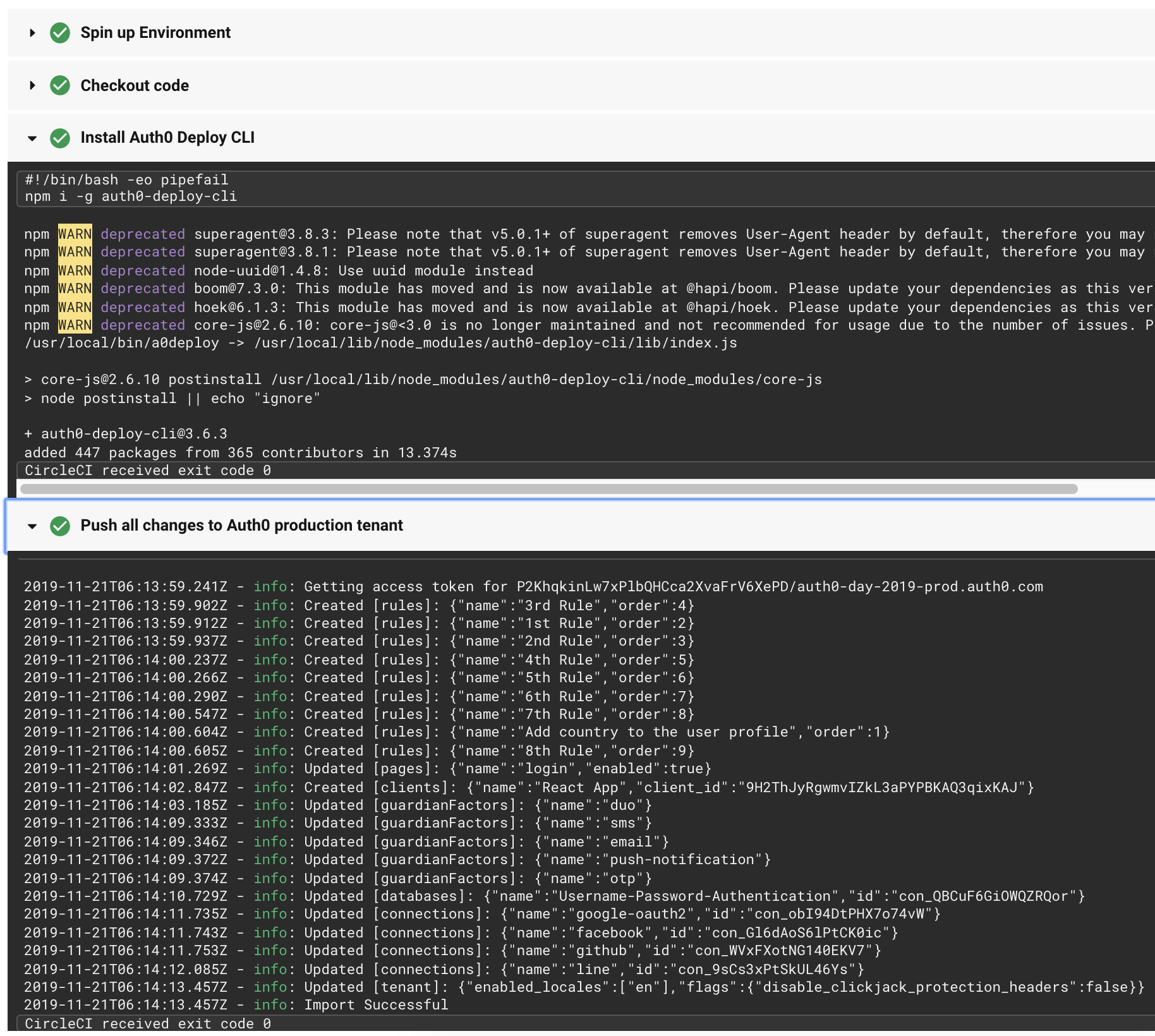
CircleCIのワークフローが発動してビルドスクリプトが実行・正常終了すること、Auth0の本番テナントに開発テナントの構成情報がディプロイされていることを確認します。

おわりに
"Every company is now a software company"と言われる昨今、スタートアップ企業様のみならず全ての業種・規模の企業様にとってSoftwareがますます重要な位置付けになってきました。Application開発者の方はビジネスを支えるサービス開発に注力したいはずにもかかわらず、認証・認可の実装やソフトウェアのバージョン管理・ビルド・テスト・ディプロイ作業のようなノンコアな作業に多くの時間を割いているのが実情かと思います。ノンコア作業は世に出回っているSaaSに任せて本来のサービス開発に集中頂きたいですね。