展示やイベントなどでTouchDesignerを使う際に、
ここらへんの設定をしておくと便利だよ。という内容は、各々が秘伝のタレとして持っていると思うのですが、あまり記事としてはまとまってないような気もしたので、僕の中でこれは便利かもと思った項目を書き出してみました。
もしこれを見た方で、こうゆうのもあるよ!などあれば気軽に教えて貰えたら嬉しいです。
それと今回は主にWindows10を対象に書いていますので、Macの方は適宜読み替えつつご覧頂ければと思います。
※免責とまでは言わないのですが、環境によってはうまく動作しなかったりする可能性もあるので確認・テストは各自できちんと行ってください。![]()
目次
-
- 1-1. 監視用exeをPythonで作る
- 1-2. Restart on Crashに登録する
-
- 3-1. Slackでアプリを作成
- 3-2. Webhookを送る
上記1,2,3のテストファイルは下記のリポジトリに.toeなどが入っているので、参考にしてみてください。
https://github.com/hisahayashi/TD_Exhibition_Template/
0. マシン側の事前準備
まず現場でマシンを動かす前に各種設定を行っておきます。
こちらの記事に現場機で行うべき設定などは全てまとまってるので、一通り見てみると良い気がします。
https://github.com/laserpilot/Installation_Up_4evr#tldr-quick-checklist
TL; DRクイックチェックリスト(システム環境設定)
推奨:
- スクリーンセーバーを「しない」に設定する
- 自動ソフトウェア更新を無効にする
- コンピューターとディスプレイのスリープを「しない」に設定する
- デスクトップの背景を黒一色に設定
- 「自動ログインを無効にする」のチェックを外します
- 利用するユーザーの自動ログインを有効にする
オプション:
- 画面共有とファイル共有を有効にする
- Bluetoothセットアップアシスタントを無効にする
- 通知センターを無効にする/サイレントモードを24時間に設定する
あとは、リモートアクセスの設定や再起動のスケジュール設定などを行っておきます。
Windows10を指定時刻にシャットダウン/再起動する方法
1. TDのプロジェクトを自動立ち上げ&死活監視
営業時間中常にプロジェクトを起動していたい場合は、下記の動作を行う必要があるかと思います。
- PC起動後すぐにTDのプロジェクトファイルを起動
- クラッシュ時にTDのプロジェクトファイルを再起動
これらを行う際によく使うツールが「Restart on Crash」です。(Windowsのみ)
これはアプリの死活監視をして起動していなかった場合に自動で起動してくれるのと、クラッシュ時に所定の時間が経過したらアプリを再起動してくれるというツールです。
ただし、対象にできるアプリは.exeなどの単独実行ファイルのみで、TouchDesignerの.toeファイルはツールに登録することができません。
なので、監視用に簡易的な.exeを作成します。
1-1. 監視用exeをPythonで作る
ということで、TDのプロジェクトファイルを監視する用の.exeを作成します。
pythonをインストールし、プロジェクトファイルと同じ階層にruntoe.pyを作成します。(Pythonのバージョンは3.7.6で確認しています)
import subprocess
import psutil
dict_pids = {
p.info['pid']: p.info['name']
for p in psutil.process_iter(attrs=['pid', 'name'])
}
if 'TouchDesigner.exe' in dict_pids.values():
# print('Run TouchDesigner.')
pass
else:
# print('Stop TouchDesigner.')
filepath = r'./[TOEファイルのパス].toe'
subprocess.Popen(['start', filepath], shell=True)
# print('Restarted TouchDesigner.')
次に Pyinstallerを使って上記の.pyを実行ファイルとして書き出します。
$ pip install pyinstaller
$ python runtd.py
8661 INFO: Building EXE from EXE-00.toc completed successfully.
と出たら成功です。
するとdistフォルダにruntoe.exeが出来上がるので、これを一つ上の階層に移動して実行します。
上で指定した.toeが開き、開いた後に実行しても開かない、という動作をしたらOKです。
1-2. Restart on Crashに登録する
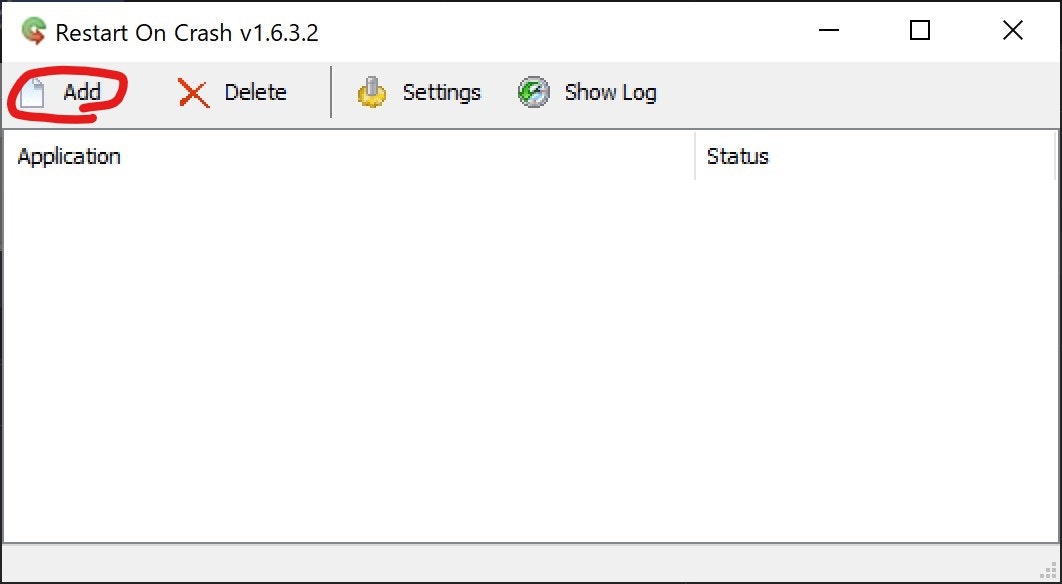
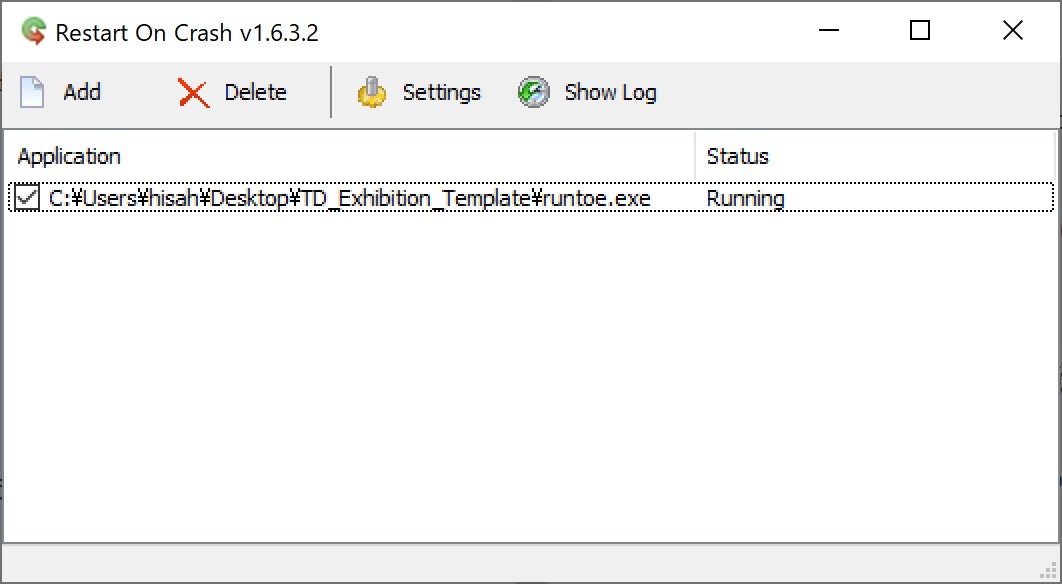
上で作成したruntoe.exeをRestart on Crashに登録します。
このときに、Restart on CrashをProgram Filesなどに置くと、セキュリティの関係でうまく動かないので、デスクトップなどに置いておくと良いと思います。

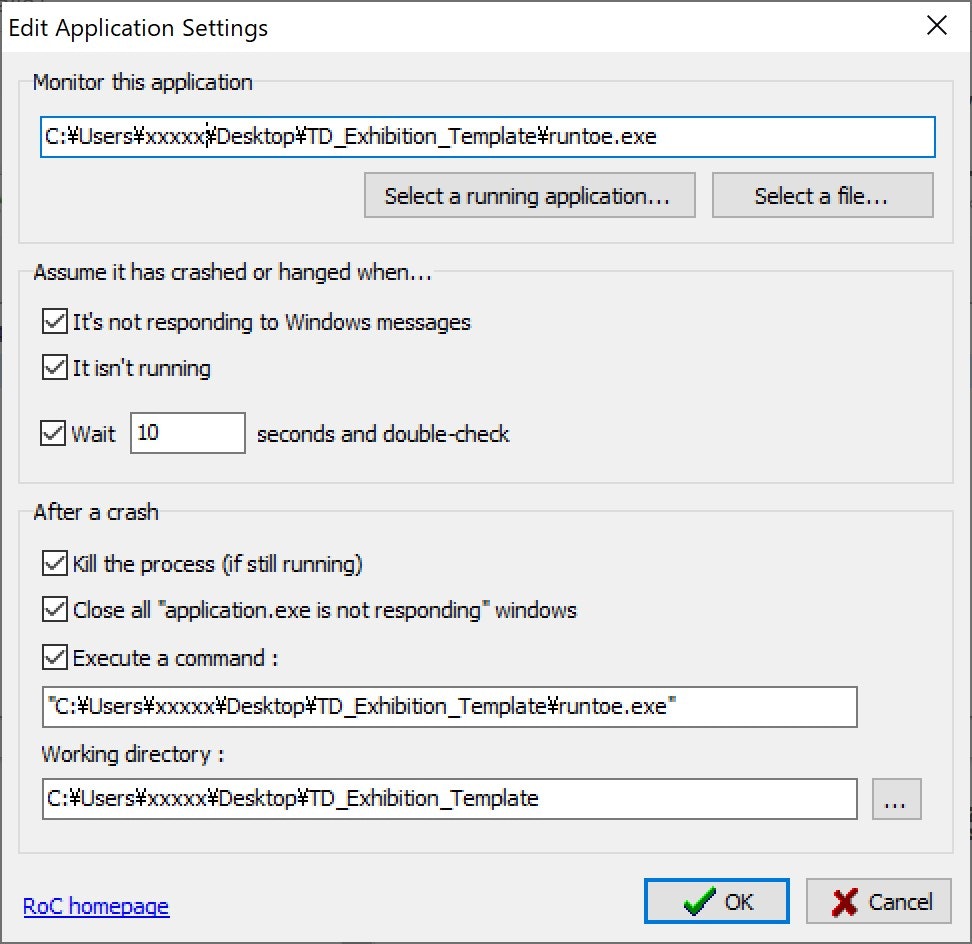
モニタリングするアプリとクラッシュした後に実行するコマンドを実行する箇所に先程のexeを登録します。
また、ワーキングディレクトリは念の為、exeを置いている場所を設定します。

これで、toeファイルが自動で立ち上がるようになれば Restart on Crash での設定は完了です。
最後にRestart on Crash自体をWindowsのスタートアップに追加すれば、マシンの起動中は常に所定のtoeファイルが起動する仕組みが完成します。
2. Production/Developでパラメータを変更する
これは地味にめんどくさいけど最初にやっておくと後々便利な設定なのですが、
プロジェクトファイルと同階層とかにJSONを置いておき、それをリポジトリの監視から外しつつ起動時に読み込むようにしておくと現場PCと開発PCとでパラメータを変えた状態で開発が行えるので結構便利です。
こうしておくことで、デバッグ機能のON/OFFや解像度の変更などを変え忘れるミスなどが減ります。
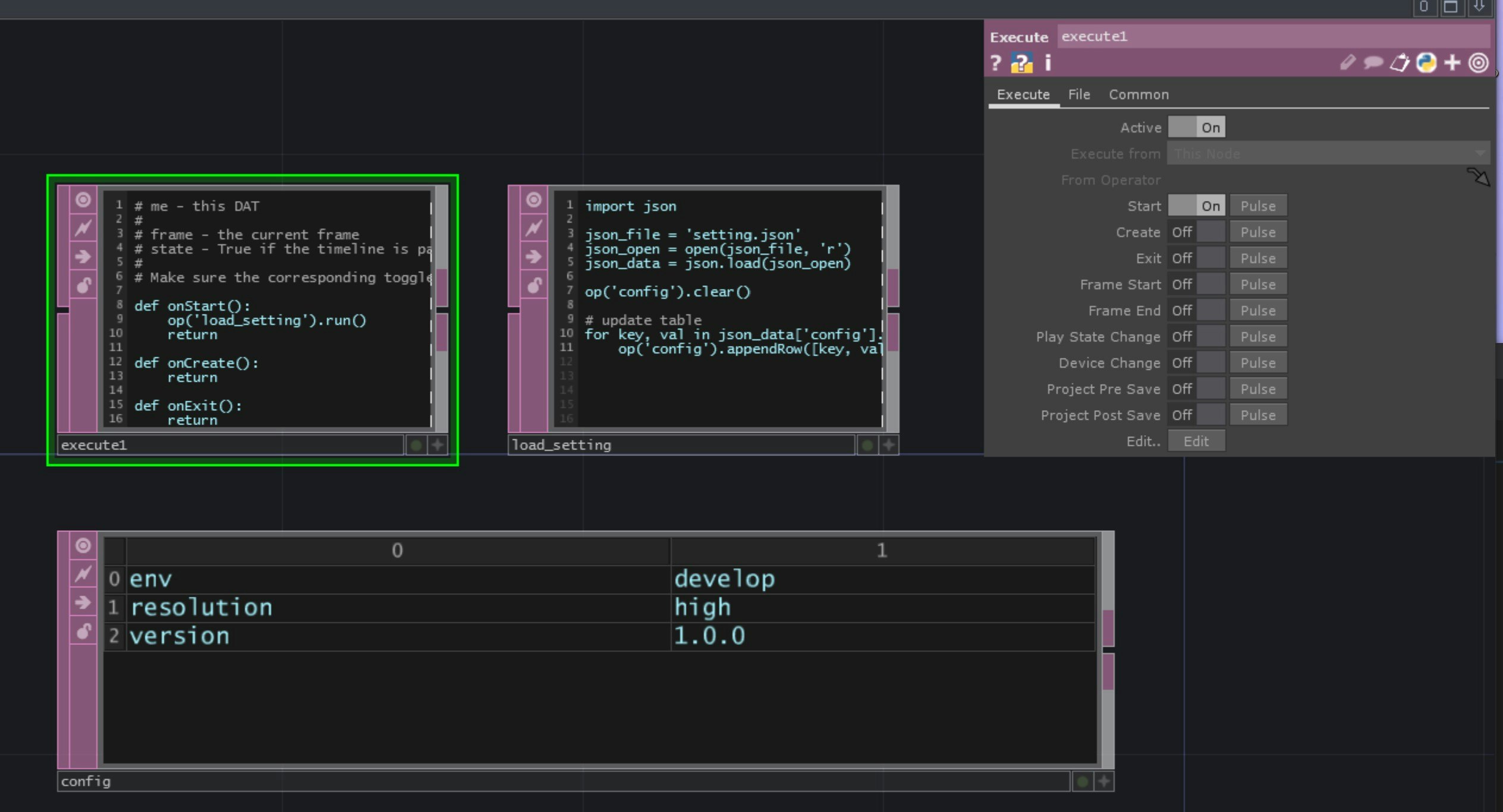
具体的には下図のように、Execute DATのStartフラグをOnにして、起動時にJSONを読み込みTable DATに書き出す処理を実行しているだけです。
- execute1: Execute DAT
- load_setting: Text DAT
- config: Table DAT
...
def onStart():
op('load_setting').run()
return
...
import json
json_file = 'setting.json'
json_open = open(json_file, 'r')
json_data = json.load(json_open)
op('config').clear()
# update table
for key, val in json_data['config'].items():
op('config').appendRow([key, val])
あとは値を見つつお好きな処理をどうぞ!
3. WebhookでSlackに状態を送る
特に納品したてやテスト期間中の現場機の状態って気になりますよね?
そういった時にWebhookでSlackに今のマシンやアプリの状態を送ってあげると心の安定が保てます。
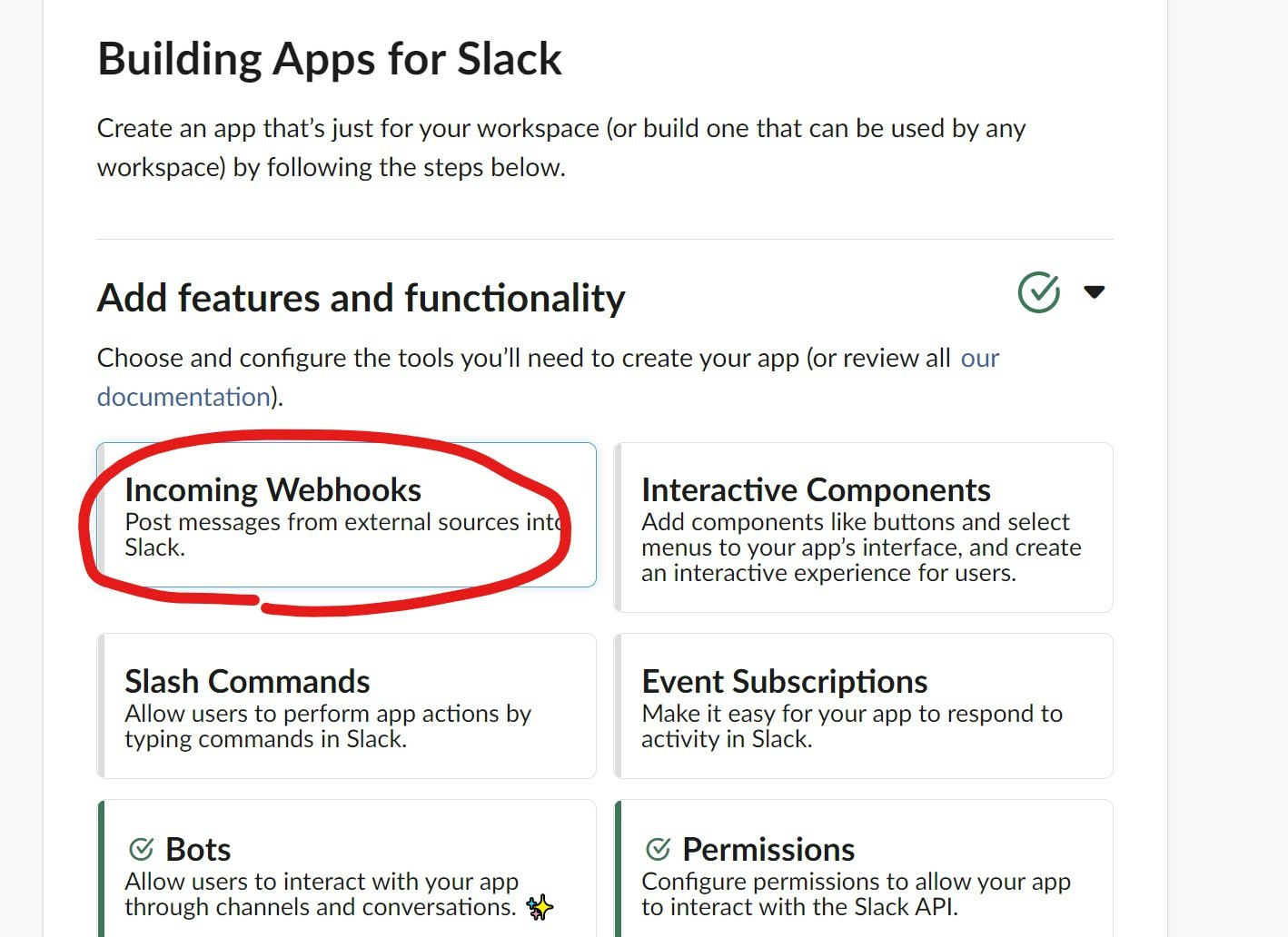
3-1. Slackでアプリを作成
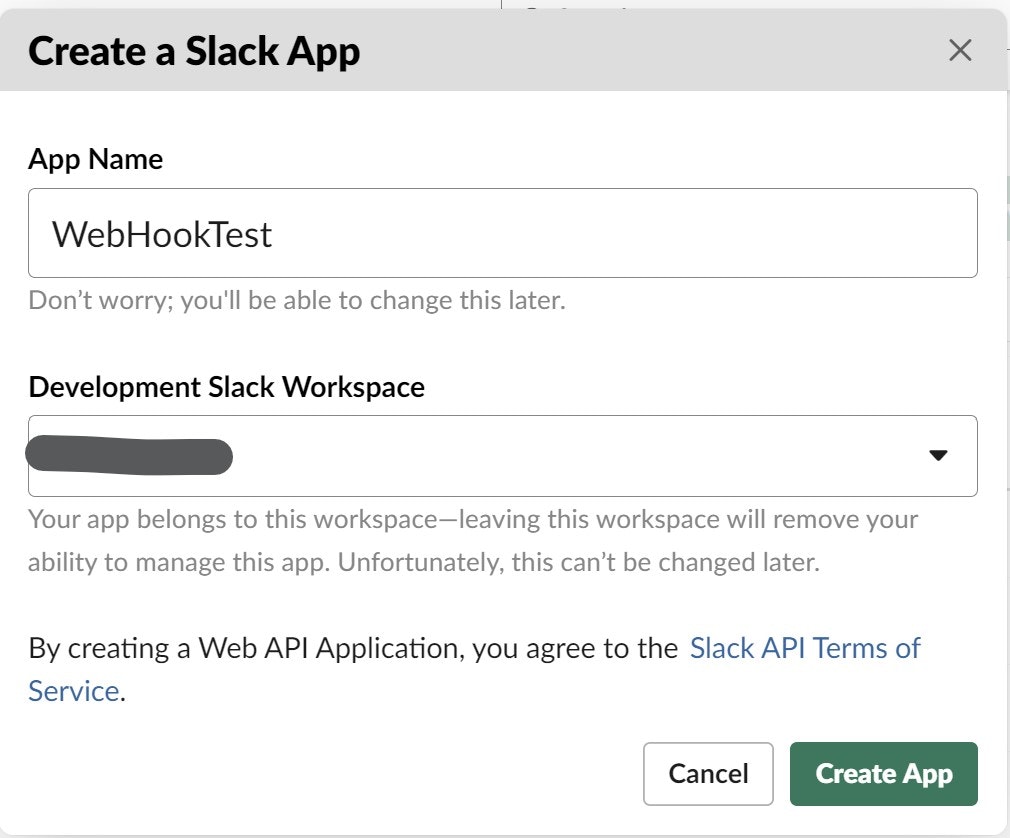
まずは https://api.slack.com/apps/new にアクセスをして、「Create New App」からアプリを作成します。

追加したいワークスペースを選択して「Create App」を押します。

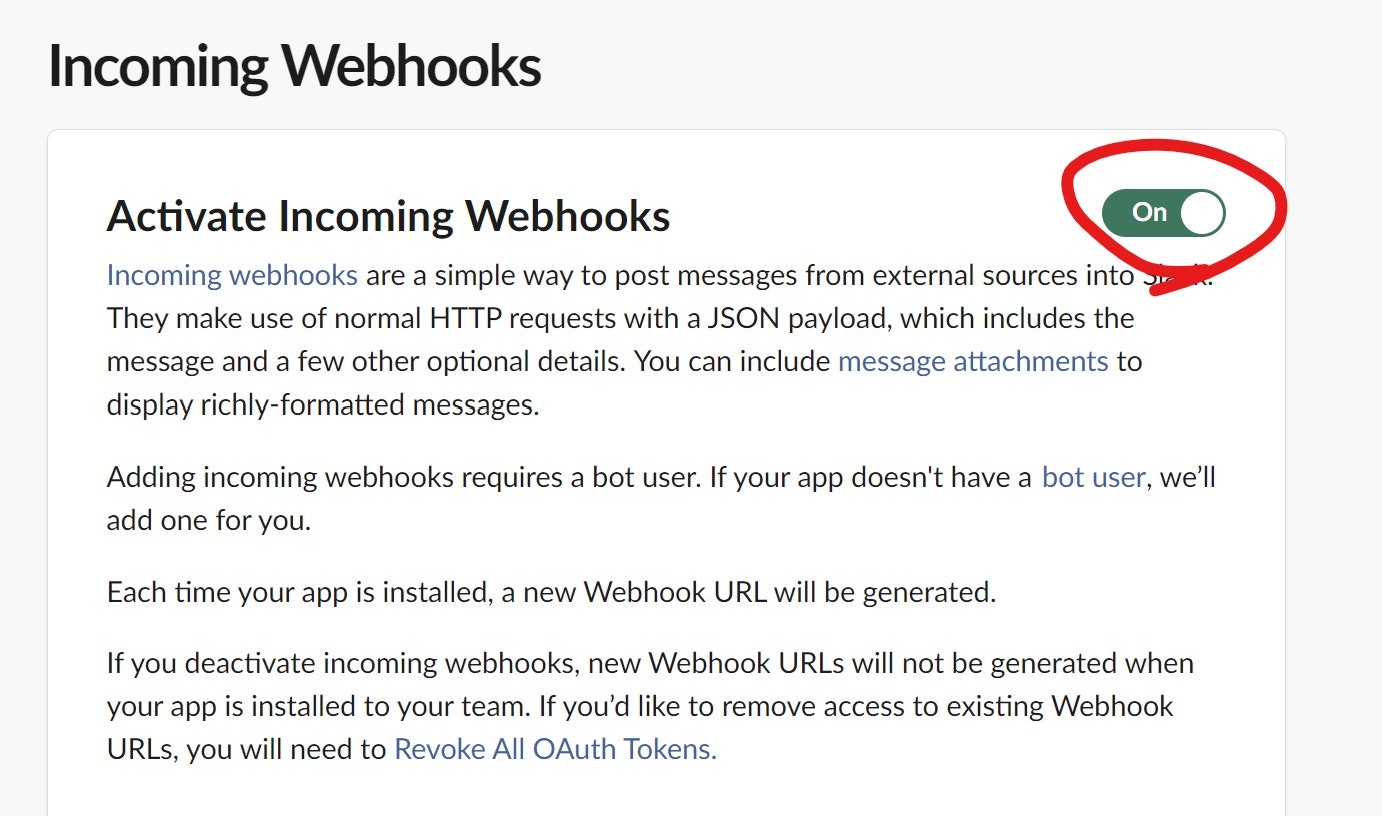
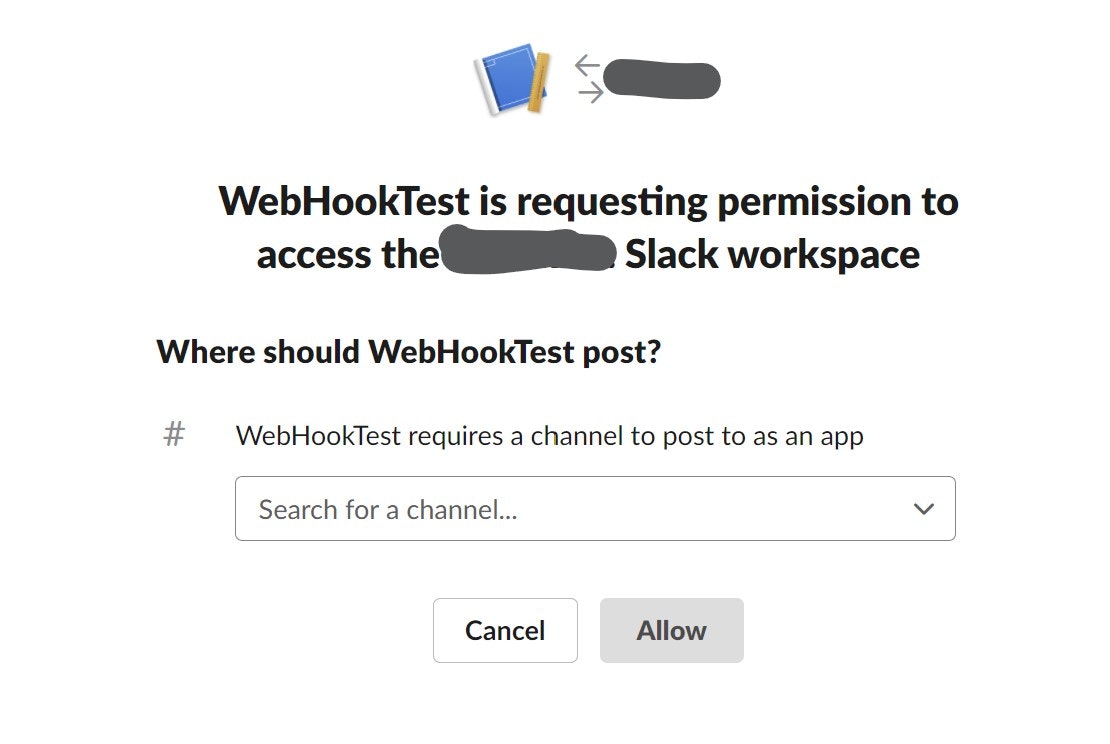
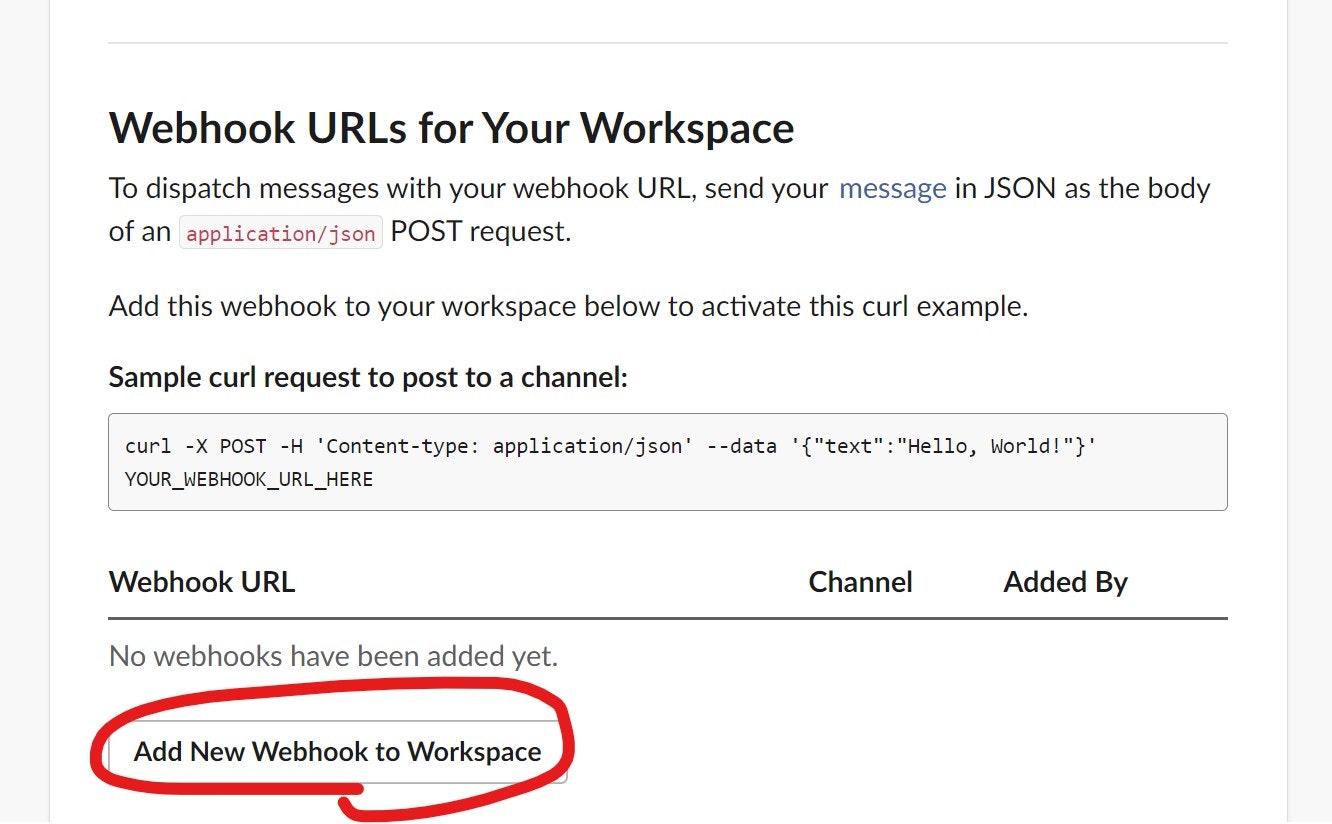
すると、Webhookが追加できるようになるので、「Add New Webhook to Workspace」を押します。

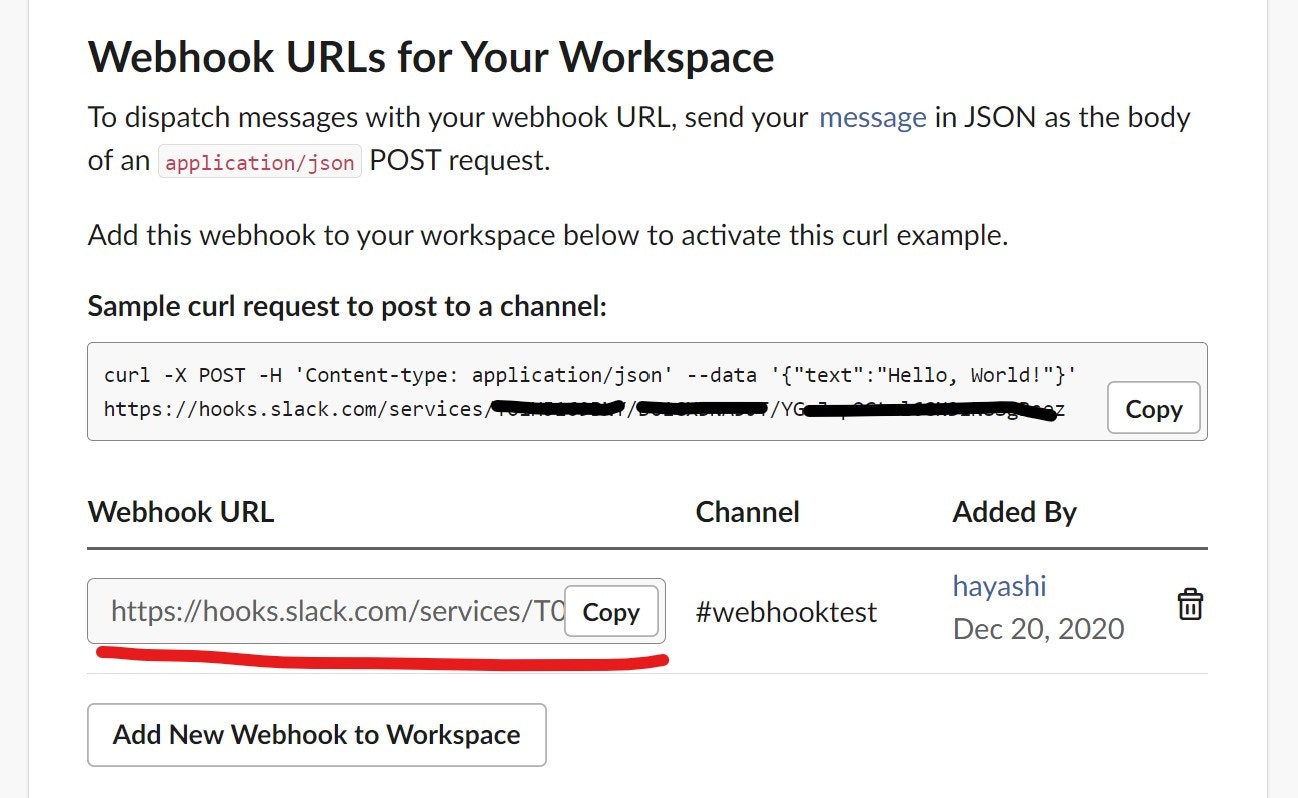
すると、Webhook URLが生成されるので、Touch DesignerでこのURLを使いPOSTします。
3-2. Webhookを送る
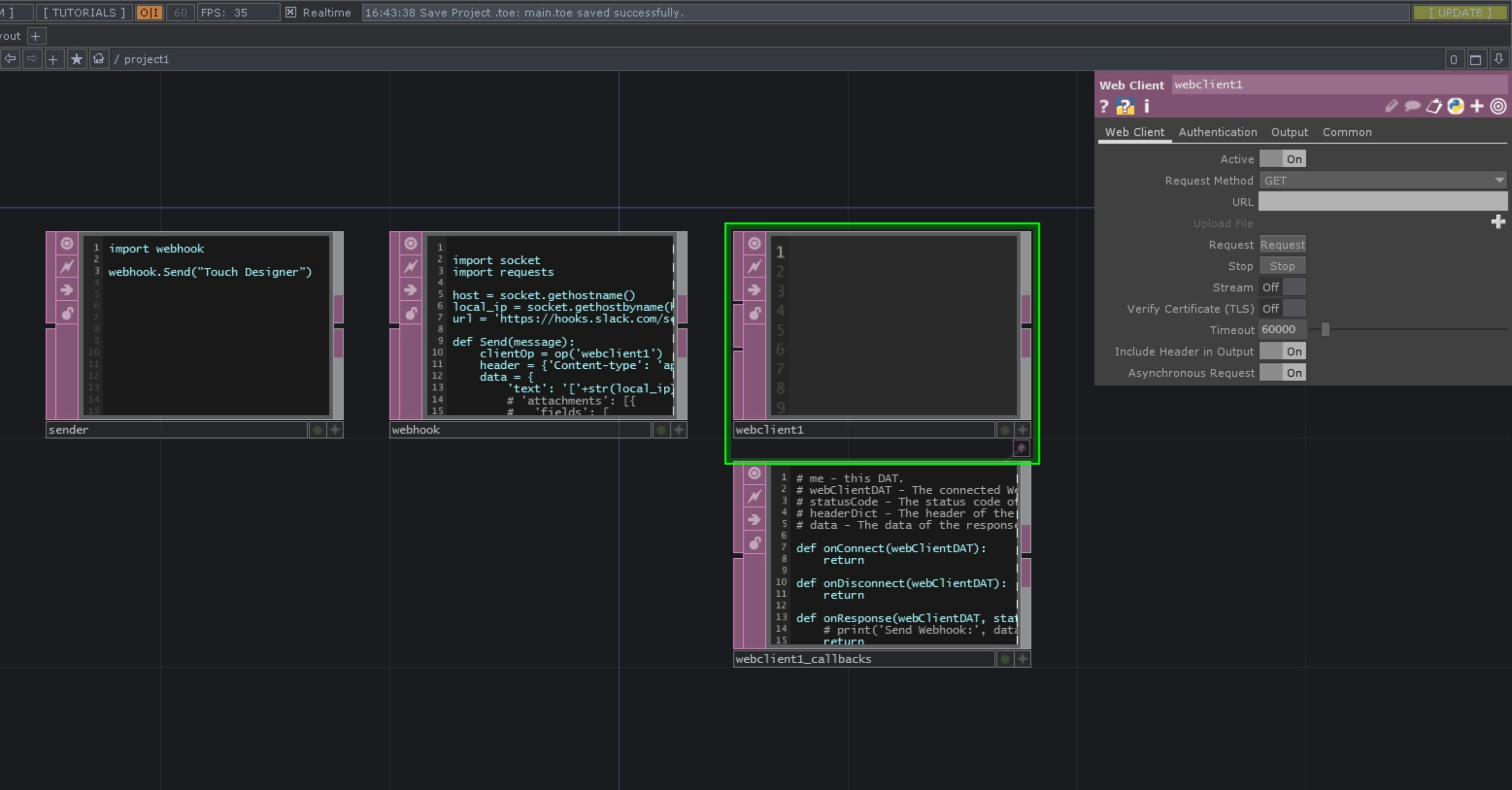
- sender: Text DAT
- webhok: Text DAT
- webclient1: Web Client DAT (Mthod: GET)
import webhook
post_webhook.Send("Touch Designer")
import socket
import requests
host = socket.gethostname()
local_ip = socket.gethostbyname(host)
url = 'https://hooks.slack.com/services/xxxx/yyyy/zzzz'
def Send(message):
clientOp = op('webclient1')
header = {'Content-type': 'application/json'}
data = {
'text': '['+str(local_ip)+'] ' + str(message),
# 'attachments': [{
# 'fields': [
# {
# 'title': '',
# 'value': '',
# }],
# 'image_url': ''
# }]
}
clientOp.request(url, 'POST', header=header, data=str(data))
6行目のurlを前項で作成したWebhookのURLに置き換えます。
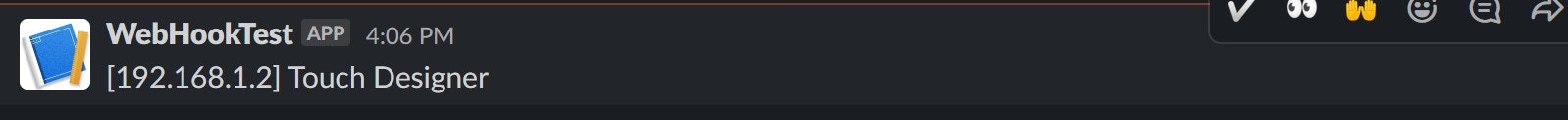
そして、senderを実行すると、下記のような感じでSlackにメッセージが投稿されます。
Perfome CHOPなどでマシンの状態を送って置くと、異常状態のデバッグなどに役立つかもしれません。

要素が多くなってしまいましたが、少しでも参考になれば幸いです。
それでは良いTouch Designerライフを!