パスワードを自動生成したい
ポートフォリオの投稿機能にパスワード機能を設定したのですが、
パスワードを自動的に生成、入力までしてくれる機能あったら便利じゃん。
ということで作っていきましょう!
この記事のゴール
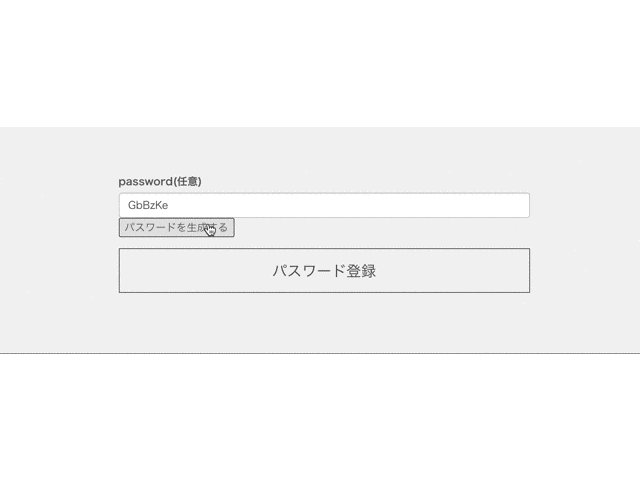
「パスワードを生成する」ボタンをクリックして
自動的に入力できるようにしましょう!

前提
rails:5.2
ruby:2.6.3
bootstrap
jquery
パスワードを生成する
まずはコントローラーでランダムの英数字を作れるようにします。
topics_controller.rb
def new
@topic = Topic.new
@password = SecureRandom.alphanumeric(6)
-> ランダムの英数字(A-Z, a-z, 0-9)を生成
(6)は6桁、指定なしの場合は16桁
end
ボタンクリックでフィールドに入力できるようにする
次に先ほど作したパスワードをpassword_field(今回はtext_fieldにしています)に
入力できるようにします。
new.html.erb
<div class="topic-new-wrapper" >
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<%= form_for @topic do |f| %>
<div class="form-group">
<%= f.label :password, 'password(任意)' %>
<%= f.text_field :password, class: 'form-control', id: 'password' %>
<%= button_tag 'パスワードを生成する', id: 'auto-fill-link' %>
</div>
<%= f.submit 'パスワード登録', class: 'btn btn-black btn-block' %>
<% end %>
</div>
</div>
</div>
</div>
<script>
$(function(){
autoFill();
function autoFill() {
$('#auto-fill-link').click(function(){
$('#password').val("<%= @password %>");
});
}
})
</script>
"auto-fill-link"というidを含むリンクがクリックされると、"password"というidを含む
fieldに@passwordが入力されます。
ただこれだとbutton_tagがクリックされたときにsubmitされてしまうため、
ただのボタンとして利用する際は以下のコードを追加してあげます。
type: "button"
new.html.erb
<div class="topic-new-wrapper" >
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<%= form_for @topic do |f| %>
<div class="form-group">
<%= f.label :password, 'password(任意)' %>
<%= f.text_field :password, class: 'form-control', id: 'password' %>
この行-> <%= button_tag 'パスワードを生成する', id: 'auto-fill-link', type: "button" %>
</div>
<%= f.submit 'パスワード登録', class: 'btn btn-black btn-block' %>
<% end %>
</div>
</div>
</div>
</div>
<script>
$(function(){
autoFill();
function autoFill() {
$('#auto-fill-link').click(function(){
$('#password').val("<%= @password %>");
});
}
})
</script>
まとめ
パスワードの生成から入力までしてくれる機能を作成しました。
簡単なので上記のコードぜひ使ってくださいね。