要するに
AWSのapi gatewayを使ったCORSをしている最中に、
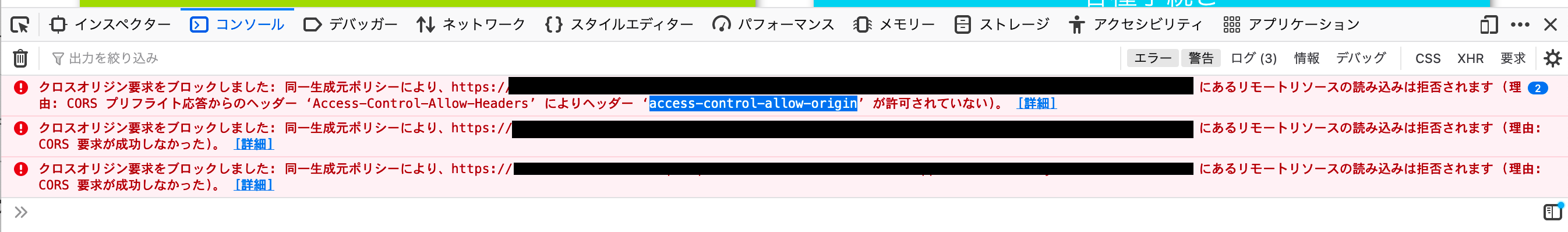
FireFox(個人的にやりやすかった)で「○○がない」と拒否されたら

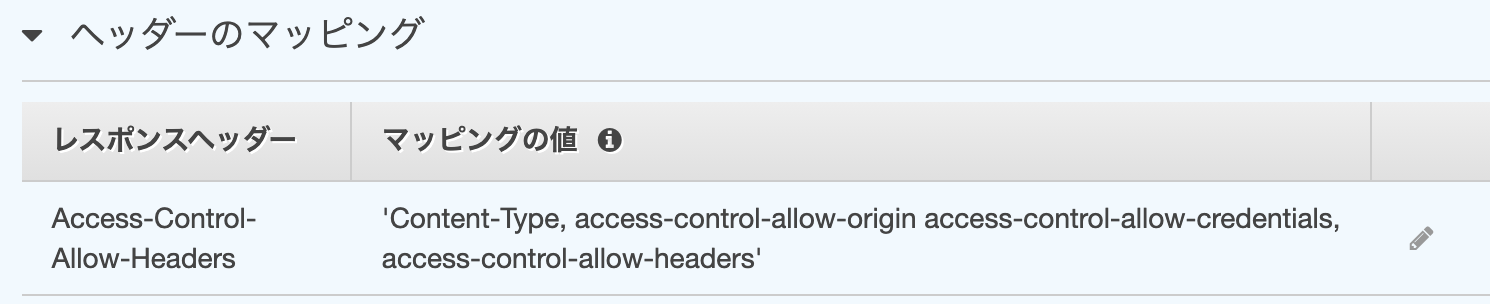
素直にapi gatewayのoptionメソッドのレスポンスヘッダーに追加しましょう。

小文字「access-control-allow-origin」を要求されているので、
キャメルケース「Access-Control-Allow-Origin」を追加しても意味ないよ。
用語解説
・api gateway
AWSのAmazon Api Gatewayを指す。
ApiGatewyへのリンク
・オリジン
オリジン = プロトコル + ドメイン + ポート番号
ttp://aaa.com:80 = ttp:// + aaa.com + :80
異なったオリジン間でのデータソース共有を指す。
| CORSの例 | オリジンが 同じ/違う |
|---|---|
| ttp://aaa.com/index.html ttp://aaa.com/search.html |
同じ |
| ttp://aaa.com ttp://bbb.com |
ドメインが違うから、オリジンも違う |
| ttp://localhost:80 ttp://localhost:8080 |
ポート番号が違うから、オリジンも違う |
・CORS
クロスオリジンリソースシェアリング(Cross Origin Resource Sharing)
オリジンが異なる場合の、データ共有の方法を指す。
異なったオリジンのリソースをシェアして使いたいときに使う技術。外部APIの利用など。