たまに作るのでメモ
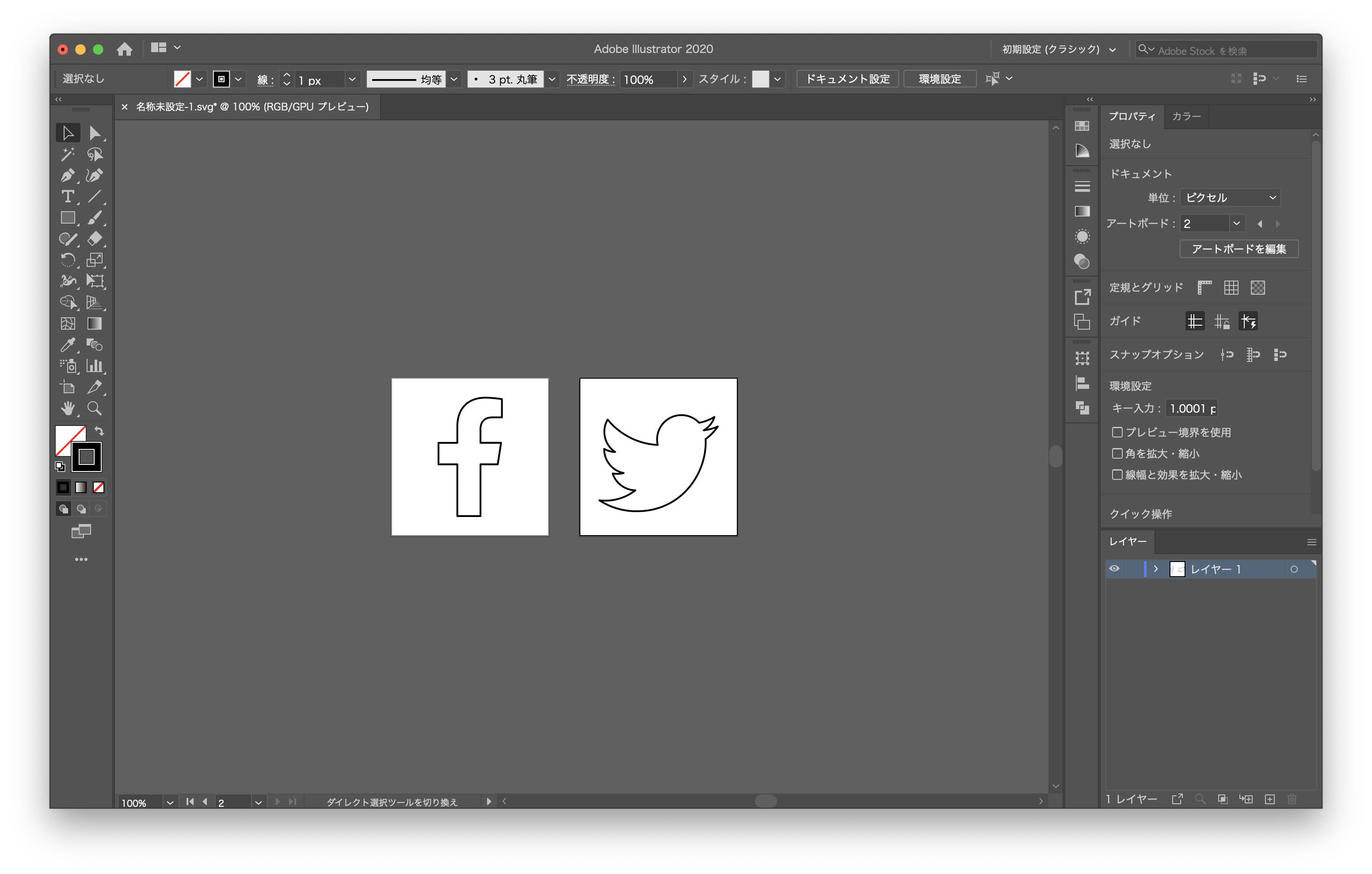
完成形はこんな感じ
完成のコード
<!-- Facebookのアイコン -->
<svg viewBox="0 0 100 100" class="facebook_icon">
<path d="M67.6,54.7l2.1-13.7H56.5v-8.9c0-3.7,1.8-7.4,7.7-7.4h6V13.2c0,0-5.4-0.9-10.6-0.9c-10.8,0-17.8,6.5-17.8,18.4v10.4h-12v13.7h12v33h14.8v-33H67.6z" />
</svg>
<!-- Twitterのアイコン -->
<svg viewBox="0 0 100 100" class="twitter_icon">
<path class="st0" d="M80,38.7c0,0.7,0,1.3,0,2c0,20.4-15.6,44-44,44c-8.4,0-16.7-2.4-23.7-6.9c1.2,0.1,2.5,0.2,3.7,0.2c7,0,13.7-2.3,19.2-6.6c-6.6-0.1-12.4-4.4-14.5-10.7c1,0.2,1.9,0.2,2.9,0.2c1.4,0,2.7-0.2,4.1-0.5c-7.2-1.5-12.4-7.8-12.4-15.2v-0.2c2.1,1.2,4.5,1.9,7,2c-6.8-4.5-8.9-13.6-4.8-20.7c7.9,9.7,19.4,15.5,31.9,16.2C49.2,41.2,49,40,49,38.8c0-8.5,6.9-15.5,15.5-15.5c4.3,0,8.3,1.8,11.3,4.9c3.5-0.7,6.8-1.9,9.8-3.7c-1.2,3.6-3.6,6.6-6.8,8.5c3.1-0.3,6.1-1.2,8.9-2.4C85.6,33.7,83,36.4,80,38.7L80,38.7z" />
</svg>
svg {
width: 100px;
}
svg path {
fill: none;
stroke-linejoin: round;
stroke-dasharray: 500px;
stroke-dashoffset: 500px;
animation: line_animation 3s both;
}
svg.facebook_icon path {
stroke: #3b5998;
}
svg.twitter_icon path {
stroke: #1da1f2;
}
@keyframes line_animation {
0% {
stroke-dashoffset: 500px;
}
100% {
stroke-dashoffset: 0px;
}
}
作り方
IllustratorでSVGを作成
今回はFacebookとTwitterのアイコンをアニメーションさせます。
100px四方のアートボードを作成して、それぞれにアイコンを置きsvgで書き出し

保存方法は以下です
[ファイル] > [別名で保存] > [アートボードごとに作成]にチェック > ファイル形式を[SVG(svg)]
アイコンのダウンロードはこちら
- Facebook(https://ja.facebookbrand.com/facebookapp/)
- Twitter(https://about.twitter.com/ja/company/brand-resources.html)
保存されたSVGを確認
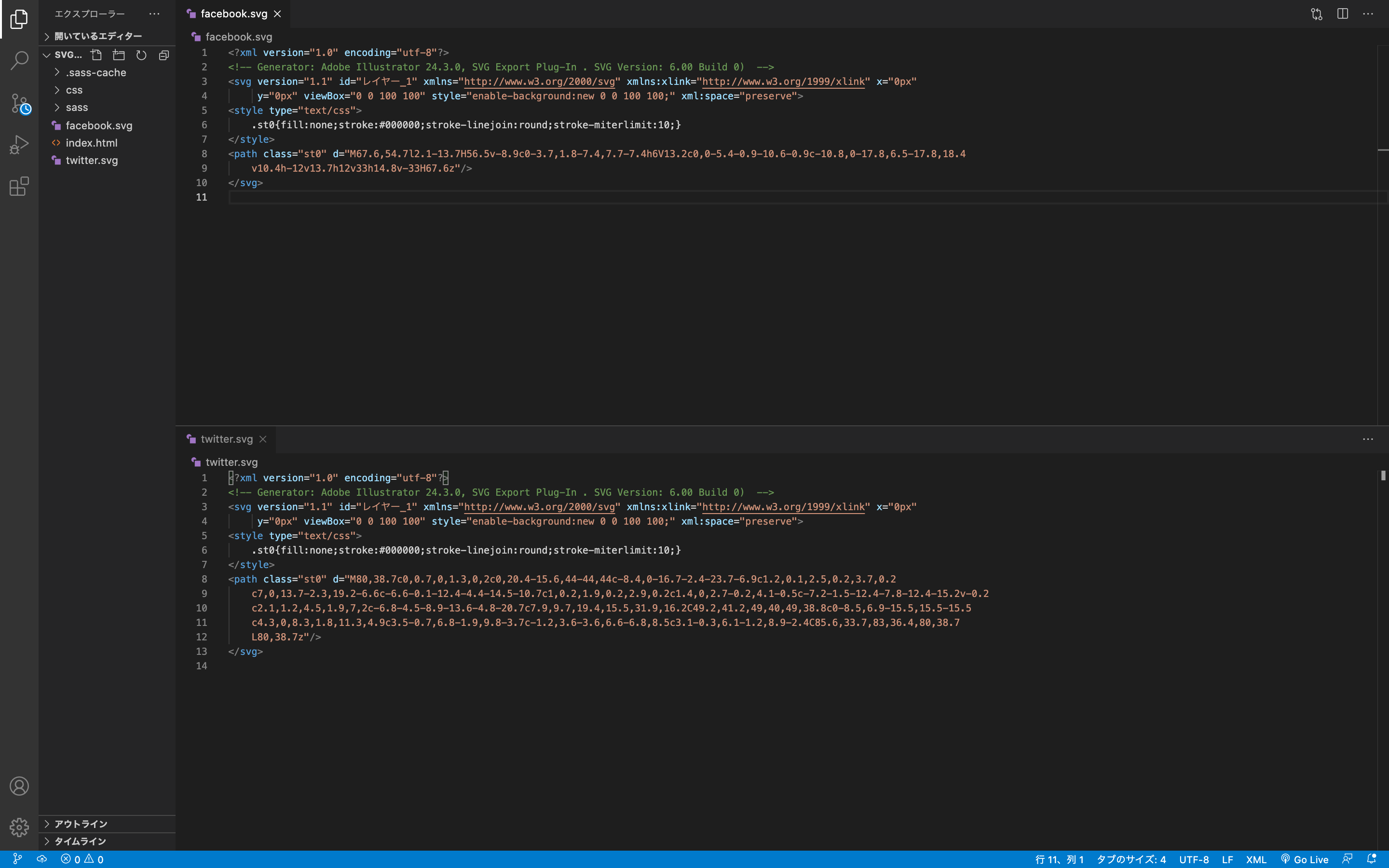
書き出された2つのsvgファイルをエディターで確認すると、このようなコードになっています。
上がFacebookで、下がTwitterです。

不要なコードを削除
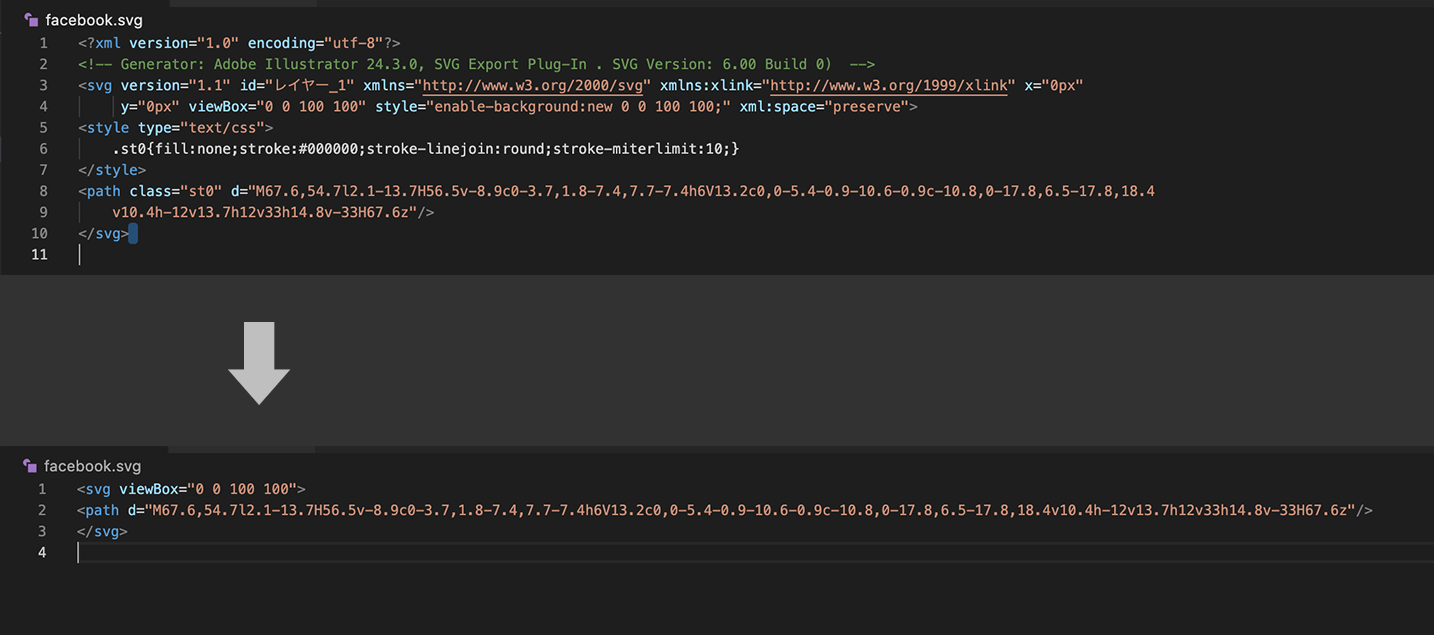
Illustratorから書き出されたsvgには不要なコードがあるので削除します。

必要なコードはこれだけ
Twitterアイコンも同様に不要コードを削除して、htmlにコピペします。
更にcssで見た目を整えます。
<!-- Facebookのアイコン -->
<svg viewBox="0 0 100 100">
<path d="M67.6,54.7l2.1-13.7H56.5v-8.9c0-3.7,1.8-7.4,7.7-7.4h6V13.2c0,0-5.4-0.9-10.6-0.9c-10.8,0-17.8,6.5-17.8,18.4v10.4h-12v13.7h12v33h14.8v-33H67.6z" />
</svg>
<!-- Twitterのアイコン -->
<svg viewBox="0 0 100 100">
<path class="st0" d="M80,38.7c0,0.7,0,1.3,0,2c0,20.4-15.6,44-44,44c-8.4,0-16.7-2.4-23.7-6.9c1.2,0.1,2.5,0.2,3.7,0.2c7,0,13.7-2.3,19.2-6.6c-6.6-0.1-12.4-4.4-14.5-10.7c1,0.2,1.9,0.2,2.9,0.2c1.4,0,2.7-0.2,4.1-0.5c-7.2-1.5-12.4-7.8-12.4-15.2v-0.2c2.1,1.2,4.5,1.9,7,2c-6.8-4.5-8.9-13.6-4.8-20.7c7.9,9.7,19.4,15.5,31.9,16.2C49.2,41.2,49,40,49,38.8c0-8.5,6.9-15.5,15.5-15.5c4.3,0,8.3,1.8,11.3,4.9c3.5-0.7,6.8-1.9,9.8-3.7c-1.2,3.6-3.6,6.6-6.8,8.5c3.1-0.3,6.1-1.2,8.9-2.4C85.6,33.7,83,36.4,80,38.7L80,38.7z" />
</svg>
svg {
width: 100px;
}
svg path {
fill: none;/*# 線の色 */
stroke: #000;/*# 塗りの色 */
stroke-linejoin: round;/*# 角の形状(丸く) */
}
cssでの色の指定はborder-colorとbackground-colorを使いますが、svgでは線をstroke、塗をfillで色の指定します。
基本的なラインアニメーション作り方
プロパティについて
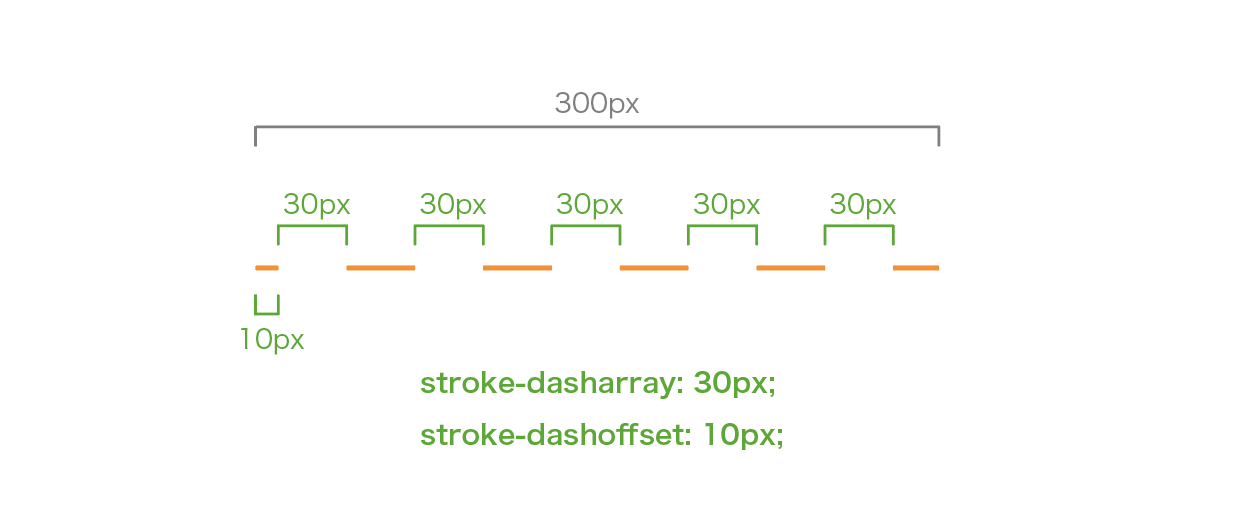
svgのラインアニメーションでは、間隔を指定するstroke-dasharrayと、始まりの位置を指定するstroke-dashoffsetを使います。
試しに300pxのオレンジの線をsvgで作って、間隔を30px、始まりを10pxに指定しました。
アニメーションについて
stroke-dasharrayを300pxに指定して線分の全長と間隔が同じになるように、さらにstroke-dashoffsetも300pxに指定して全長すべてが間隔部分になるように指定する。
これで線が書かれていないように見えます。
次に@keyframesでstroke-dashoffsetを300pxから0pxに指定することで、間隔が無くなり線が書かれてるような動きになります。
svg {
fill: none;
stroke: #ff8d10;
stroke-dasharray: 300px;
stroke-dashoffset: 300px;
animation: line_animation 3s both; /*# 3秒間かけてアニメーションを実行 */
}
@keyframes line_animation {
0% {
stroke-dashoffset: 300px; /*# 0秒では間隔を300px */
}
100% {
stroke-dashoffset: 0px; /*# 3秒後に間隔を0px */
}
}
アイコンをアニメーションさせる
本題に戻って、FacebookとTwitterのアイコンをアニメーションさせます。
アイコンはサイズによって線の全長が変化するため、少し余裕をもった数字を指定します。
今回は100pxのアイコンなので、500pxに指定しました。
svg {
width: 100px;
}
svg path {
fill: none;
stroke: #000;
stroke-linejoin: round;
stroke-dasharray: 500px;
stroke-dashoffset: 500px;
animation: line_animation 3s both;
}
@keyframes line_animation {
0% {
stroke-dashoffset: 500px;
}
100% {
stroke-dashoffset: 0px;
}
}