はじめに
こんにちは。株式会社バカンでハードウェアエンジニアをしているヒロトです。
この投稿は、バカン (Vacan) Advent Calendar 2019の16日目(12/16)の投稿です。
最近、デスクトップアプリを使ってマイコンとPCをシリアル通信でやり取りさせ、吸い上げたデータをPC側で保存する、という操作が必要になる機会がありました。
PCから操作できるとより直感的にマイコン扱える分、幅が増えて面白いな?と思ったので、今回はNode.jsとelectronを使って「PCアプリ上からボタンを押して、マイコンにつないだLEDを点滅させる(Lチカ)する」ということをやってみたいと思います。
構成
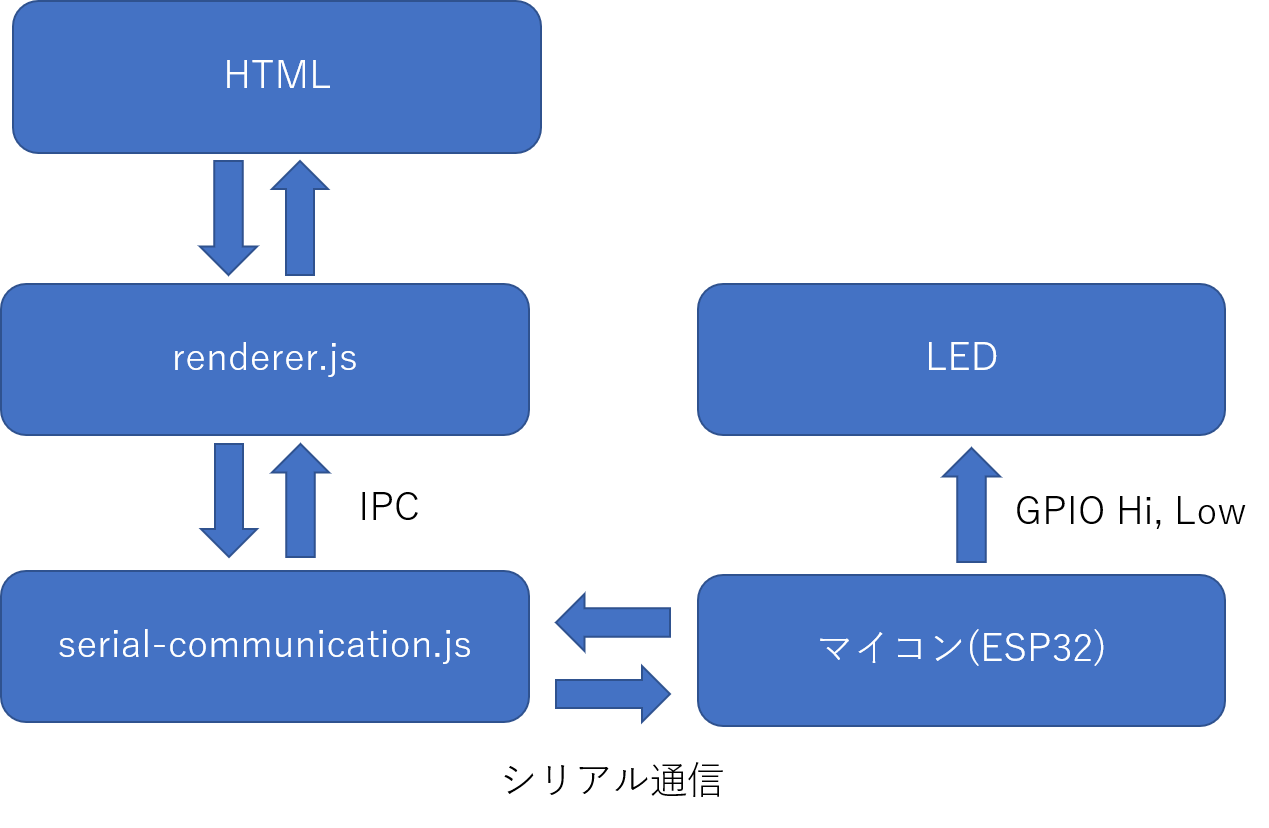
electronはweb技術で作ったものをデスクトップアプリとして扱えるようにしてくれるフレームワークです。なので、UIはHTMLとCSSを使って作成します。今回は、LEDを点灯させるONボタンと、OFFボタンを配置するだけです。
HTMLでは、rendrer.jsというスクリプトを呼び出します。
rendrer.jsは、HTML内の要素を参照して、ボタンが押された際に「LEDをONにして!」または「LEDをOFFにして!」という情報を取ってきます。その情報をPCから受けたマイコンがLEDをON,OFFするという仕組みですが、PCとマイコンを会話させる「シリアル通信」をおこなうためにNode.jsのserialportというパッケージを使います。
具体的には、マイコンとシリアル通信を行う処理はserial-communication.jsに配置し、ボタンクリックの情報を受けるrendrer.jsからserial-communication.jsにはIPC通信でコマンドを投げます。
全体の構成は以下のような図です。
やってみる
electronの使い方等については、丁寧に説明してくれている記事が多数ありますので、コードなどもそちらを参考にしていただいて今回はやってみた結果を共有したいと思います。
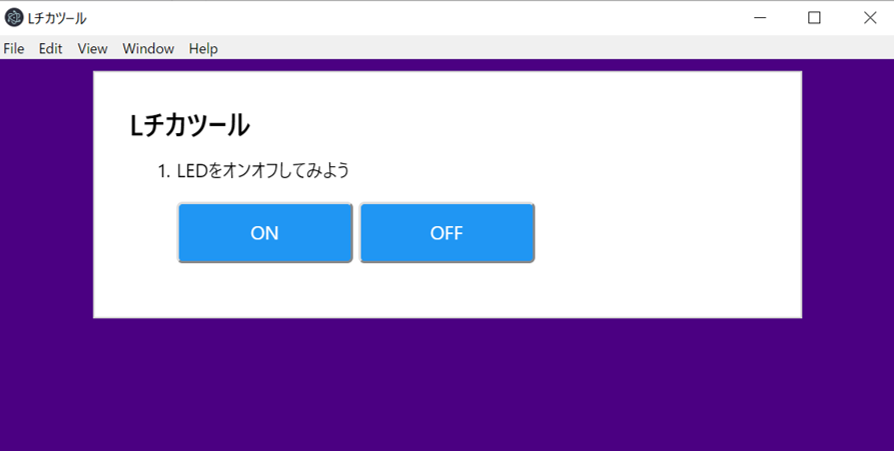
まず、UIは以下のようなものを用意しました。HTMLでボタンを配置して、色を少しいじっただけの超シンプルなものです。

上記のONボタンを押すと、serial-communication.jsに書かれた処理が「a」という文字をシリアルに出力します。逆にOFFボタンが押されると「b」という文字を出力します。
マイコンの中には、「a」を受け取るとGPIOの値をHiにする、「b」を受け取るとGPIOの値をLowにする、というプログラムが書かれているので、結果としてLEDが点灯・消灯します。
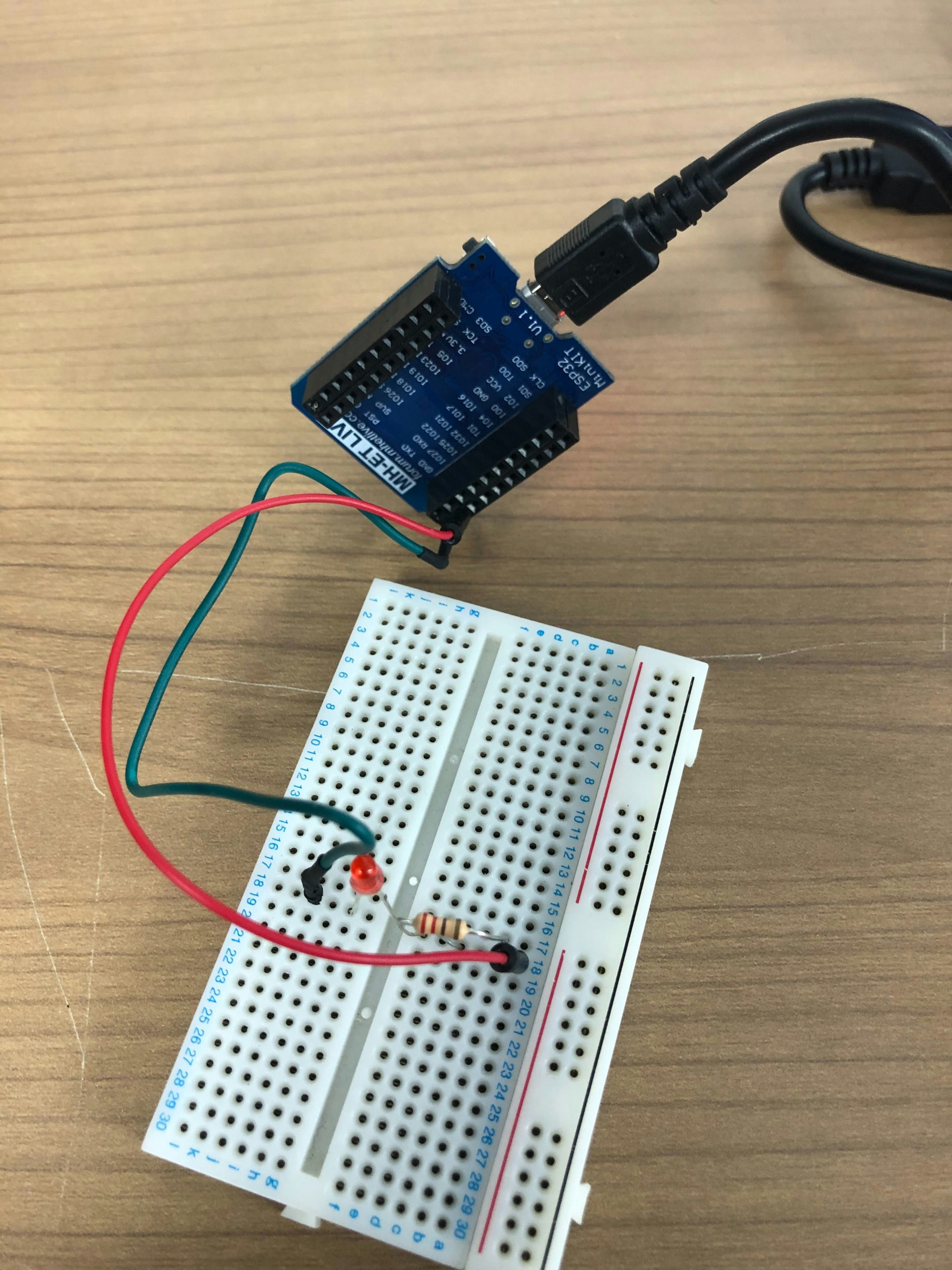
以下がマイコンの配線です。USBケーブルでPCと接続し、電源供給とシリアル通信を行います。
LEDは間に抵抗を挟んで、GPIOとグラウンドに繋いであります。

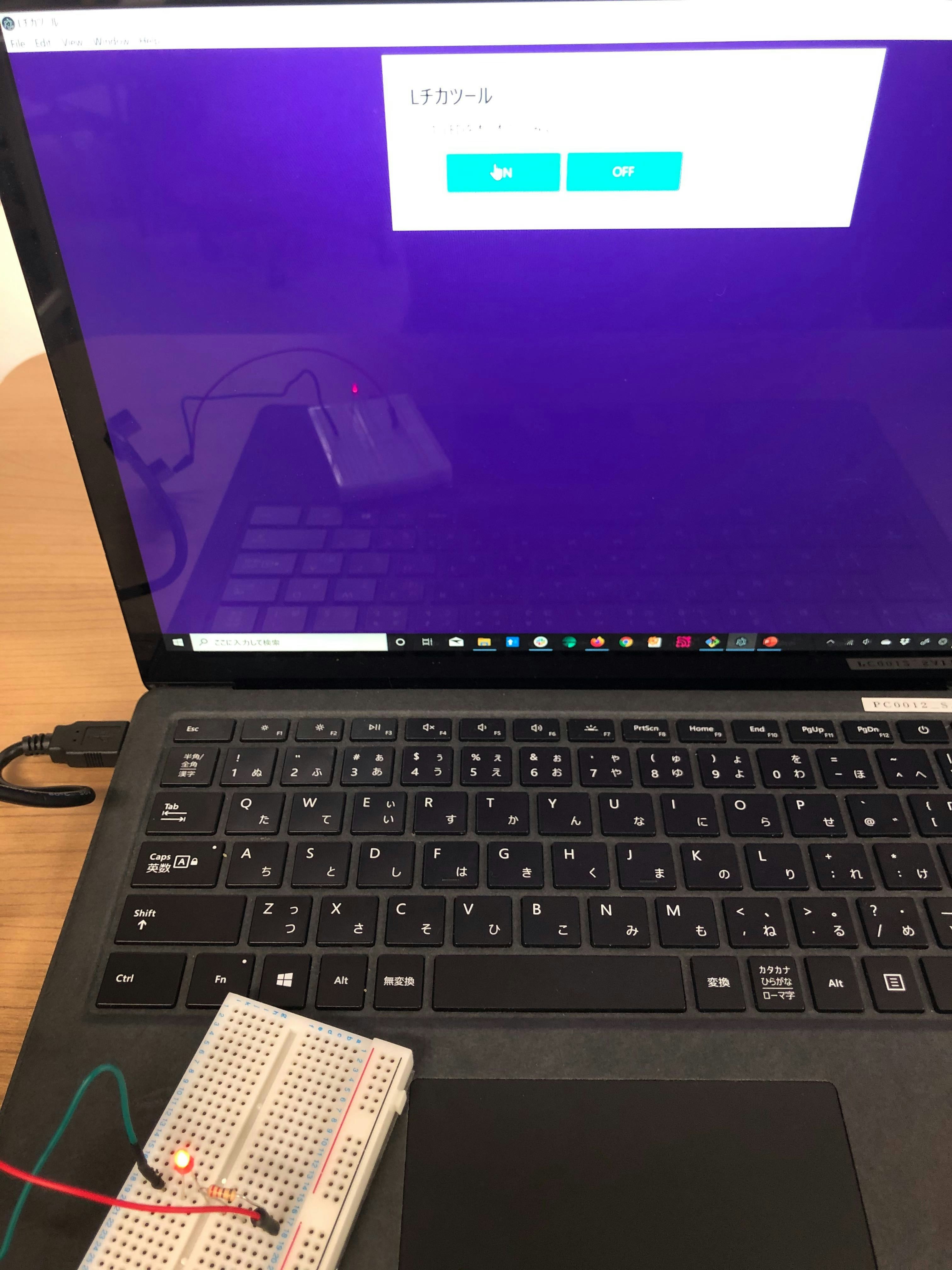
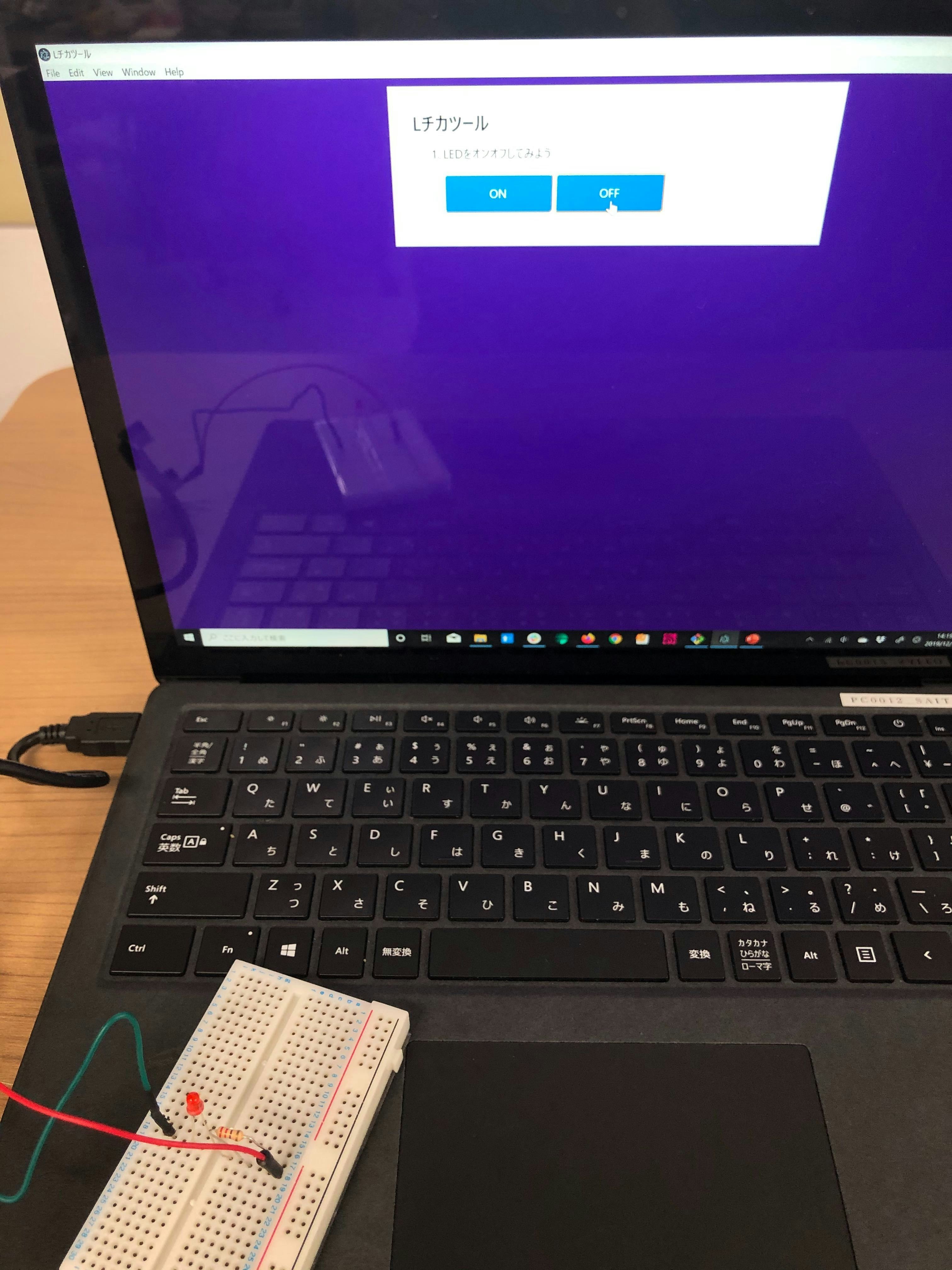
以下がONを押した時の様子です。LEDが点灯します。
改めてみると地味かつ「そりゃそうだろ!」という気がしてしまいますが、初めて動かしたときには結構感動するものです(笑)

今更載せるまでもないかもしれませんが、OFFにすると消灯します。

終わりに
今回は、electron,Node.js,Arduinoを使って、PCからLEDを点灯・消灯するということをやってみました。
見た目的には地味な内容になりましたが、操作する部分をLEDから変えてみるともう少し見栄えがするものが作れるかと思います。
例えば、LEDの代わりに車を操作してみてはどうでしょうか?
アプリ上に「直進」、「右」、「左」のボタンを設け、操作する対象をLEDからモーターに変えてやれば有線のラジコンを操作することができます。その場合のハードウェアやマイコン側のプログラムは、ライントレーサーを自作している方々が記事を充実させてくれているので、それを参考にすればすぐにできそうです。
(余談ですが、最近ではWiFiを積んだマイコンも多いので、シリアル通信ではなく、HTTPに変えてやれば無線のラジコンも作れます!)
自分はカレンダー担当日までにラジコンまでは作れませんでしたが、年末・年始のお休みにチャレンジしてみようかなと思っています。(すぐ忘れるやつ)
今回は大分ゆるい記事になりましたが、弊社のアドベントカレンダーにはがっつりなGitの講座、ハードウェアの品質の解説(Qiitaでは多分珍しい!)をはじめとした技術情報、インターン生の奮闘日記など、幅広く面白い情報が目白押しですので、ぜひそちらも見ていただけると嬉しいです。
また、会社に興味を持たれた方は下記の各種リンクを参照にしてくださると幸いです。
それでは!