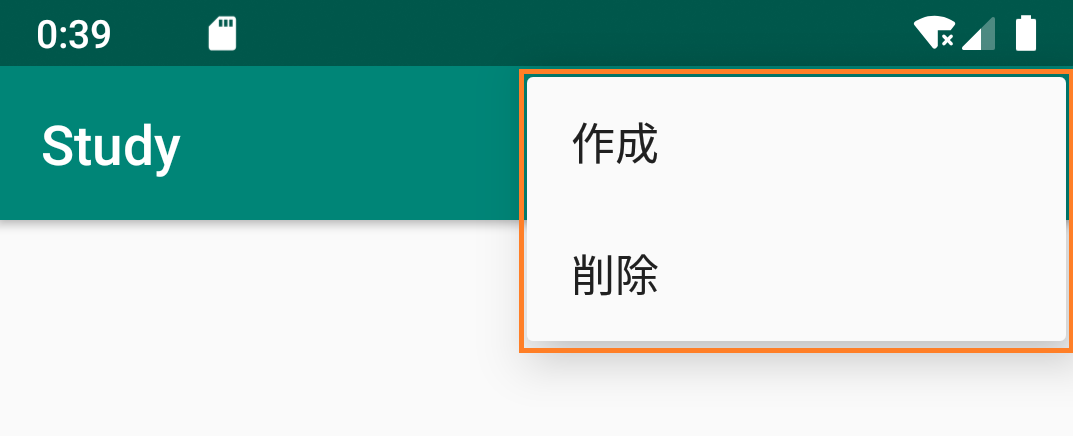
Androidアプリ(Kotlin)でメニューを作成する方法
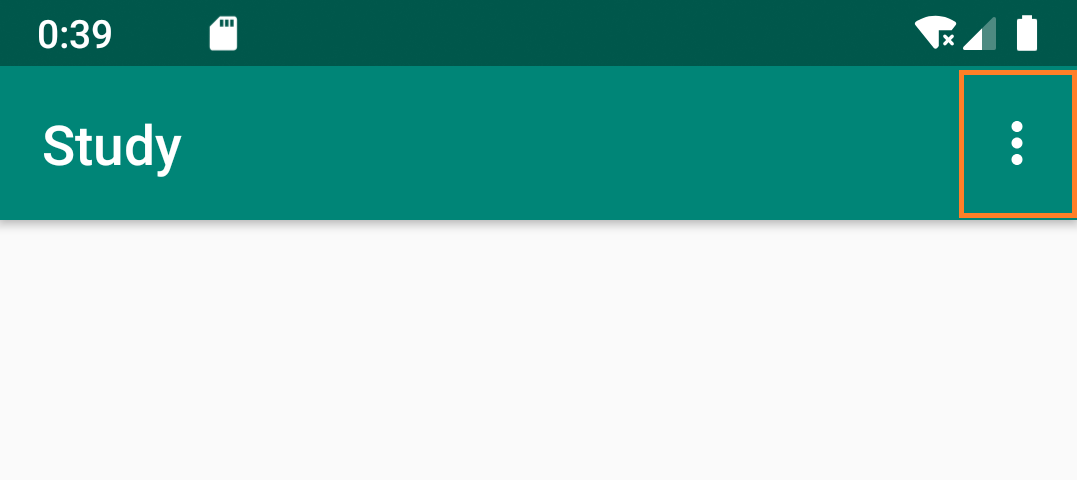
右上にあるメニューの作成方法がよくわからなかったので忘れないようにまとめたメモ
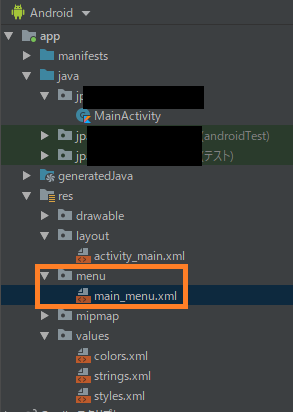
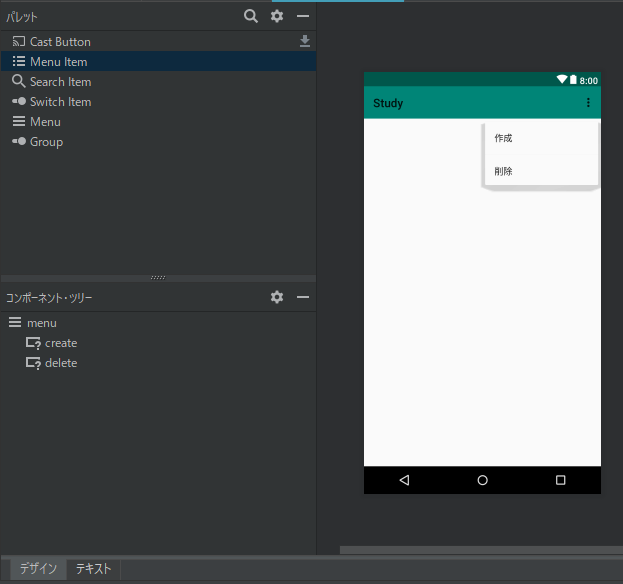
メニューリソースの作成
main_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/create"
android:title="@string/create" />
<item android:id="@+id/delete"
android:title="@string/delete" />
</menu>
メニューの埋め込み
Activityに埋め込む
MainActivity.kt
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import android.widget.AdapterView.AdapterContextMenuInfo
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
//メニュー表示の為の関数
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
super.onCreateOptionsMenu(menu)
val inflater = menuInflater
//メニューのリソース選択
inflater.inflate(R.menu.main_menu, menu)
return true
}
//メニューのアイテムを押下した時の処理の関数
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when (item.getItemId()) {
//作成ボタンを押したとき
R.id.create -> {
return true
}
//削除ボタンを押したとき
R.id.delete -> {
return true
}
else -> return super.onOptionsItemSelected(item)
}
}
}
↑関数名に一部ミスがあったため修正しました。