はじめに
WEBエンジニアのためのロードマップ(https://roadmap.sh)が2020版に更新されていたので2019版と合わせてざっとですがまとめます。
1つ1つの説明はしないので画像の図を読んでいただくか、2019版を詳しくまとめてくださっている記事を拝読するとよいかもです。
Introduction
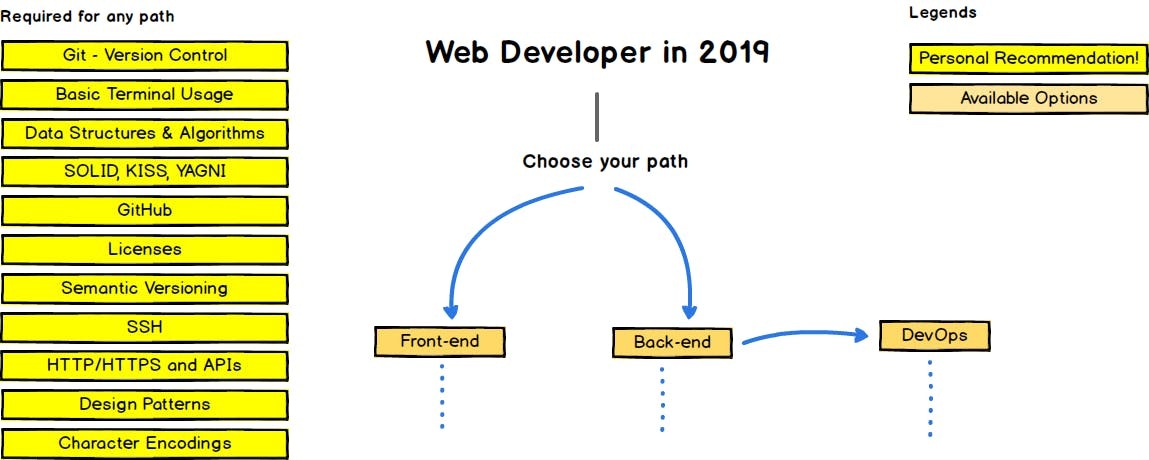
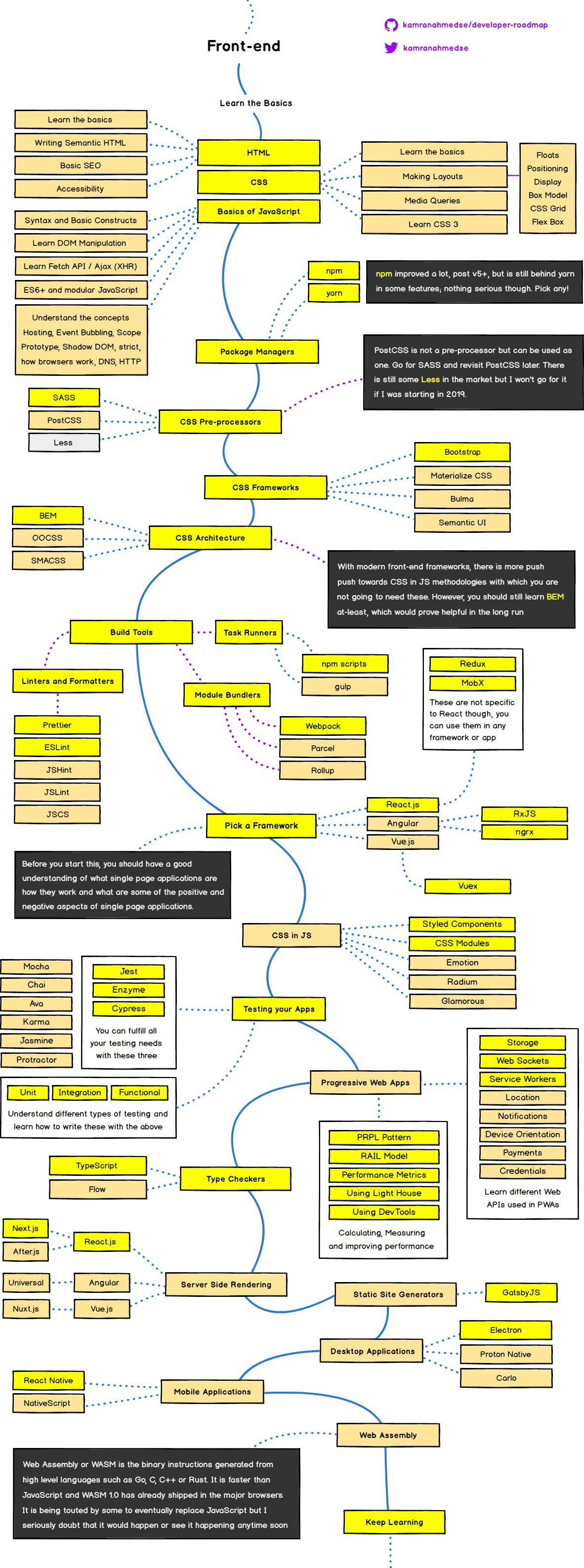
2019
2020
Choose your path は昨年と変わらずですが、SOLID, KISS, YAGNIが消えています。
個人的には大事なことだよなーと思ったのですがなくなってしまったようです。
あとは色の説明がなくなっていますが色分けはされているので意味は去年のままという認識です。
- 黄色→ 作者のおすすめ
- オレンジ → その他の選択肢など
- グレー → 非推奨
Frontend Roadmap
Internet
2020版から追加されました。たしかに今までなぜなかったんだという感じ。
インターネットの挙動、HTTPとは、ブラウザの挙動、DNSなど基本的なことを学びましょうということです。
ただ学ぶ順番は自由でいいよーとのことです。知っていると絶対にいいのですが、必要に迫られてやる機会はあまりない気もするので早めに時間取ってやるのがいいと思います。
HTML
HTMLには「フォームとバリデーション」と「慣例とベストプラクティス」が加わりました。
CSS
CSSでは「メディアクエリ」が「レスポンシブデザインとメディアクエリ」になりました。
また当たり前だろうということなのか、CSS3が消えました。
Version Control System
JSの次にバージョン管理システムが追加されました。
GitとGithubの使い方をこの時点で学べよということみたいです。
Web Security Knowledge
上のバージョン管理システム同様、新しく追加された項目です。
HTTPS、CSP、CORS、OWASPの上げているリスク項目が上げられています。
CSS in JS
中の項目は変わらずですが、CSS in JS が黄色に。
Web Components
新しく加わった項目です。
中には「HTMLテンプレート」、「カスタム要素」、「Shadow DOM」があります。
ただこちらは黄色ではないようです。
CSS Framework
CSS FrameworkはJSベースのものも加わりました。
加わったフレームワークは下記でどれも黄色です
- Reactstrap
- Material UI
- Tailwind CSS
- Chakra
Type Checkers
Type Checkers では「TypeScript」は変わらずですが「Flow」が非推奨になりました。
また細かいですが次のPWAと順番が入れ替わっています。
PWA
ここ最近話題のPWAが黄色に変わりました。中の項目はそのままです。
Server Side Rendering
こちらも黄色になりました。中身に大きな変化はありませんが、After.jsがグレーになりました。
GraphQL
こちらも新規追加。
Apollo と Relay Modern が項目としてあります。
2つの比較はこちら
Back-end Roadmap
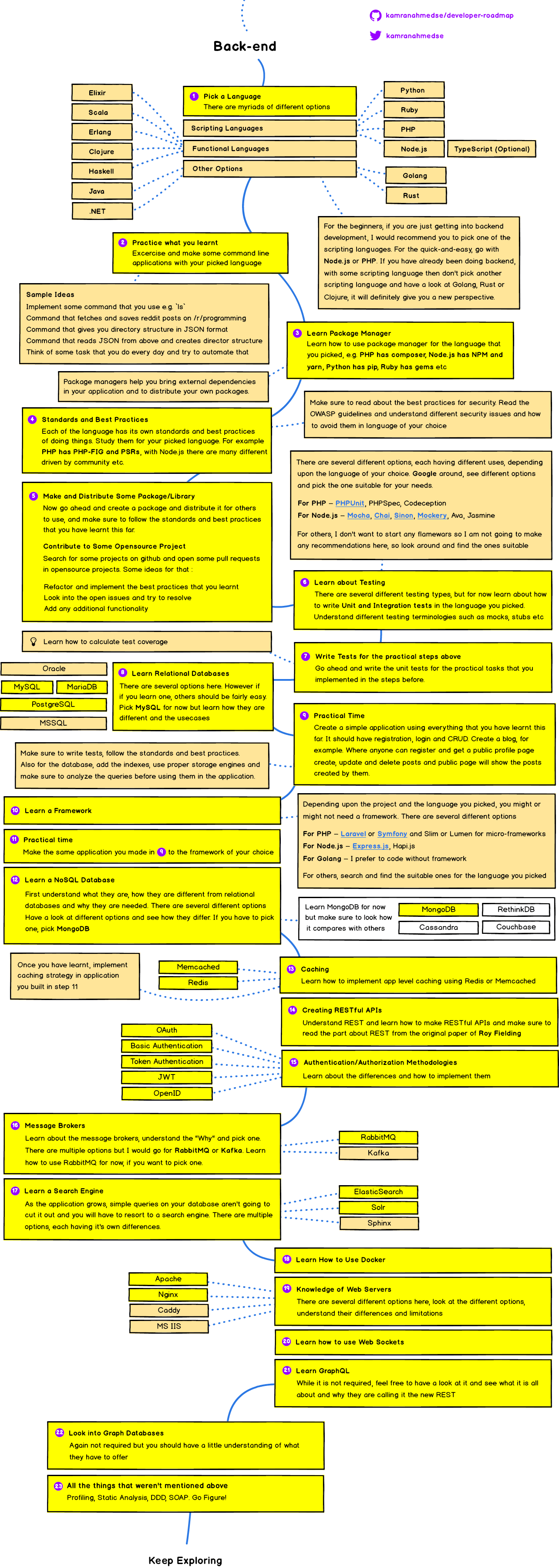
2019
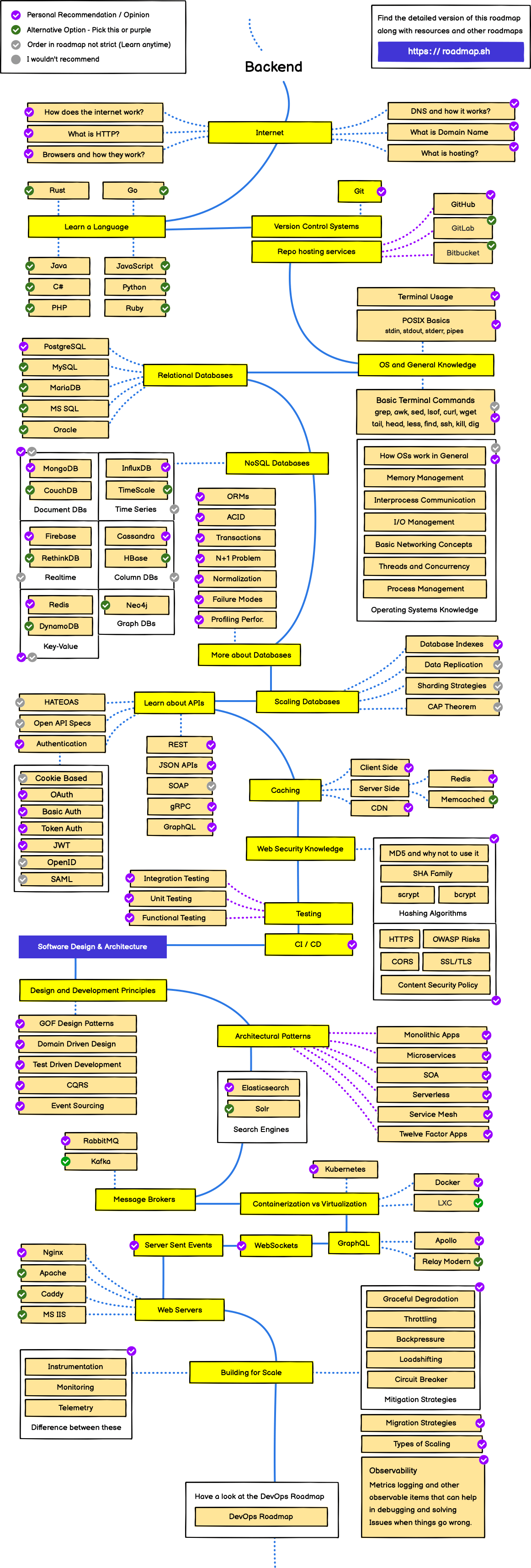
2020
大きな変化なし
と思ったら1/17に更新されたようです。また追って書きます。
一旦画像だけ新しいものに貼り直します。
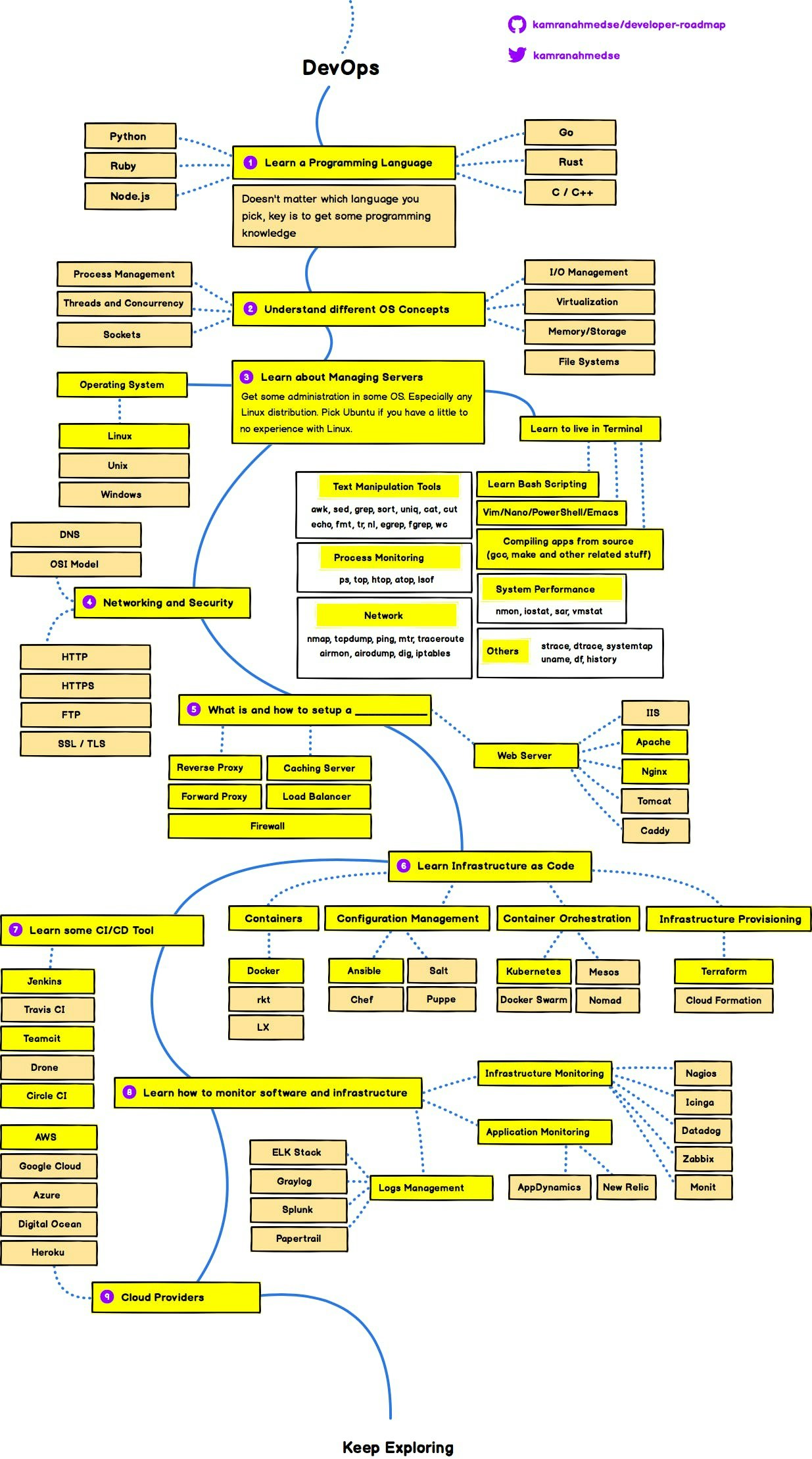
DevOps
2019
2020
大きな変化なし
さいごに
バックエンド、DevOpsには大きな変化なく、フロント側に変更がありました。
とはいえ大きな主流とそこまで変わらないイメージなので、すでにエンジニアで2019版を見ていた方はざっと見程度でいい気がします。
これからエンジニアになろうとしている人や初心者の方はこの全体像を参考にして勉強進めるのがよいかなと思います。