この記事は個人開発Advent Calendarの16日目の記事です。昨日は@itizawaさんのN1分析と個人開発でした。
こんにちは
個人でAnnoReaderという英文リーダーのサービスを運用しています。今年Flutterでスマホアプリをリリースしましたので、サービスの紹介とその実装についてお話ししたいと思います。
どんなサービス
英文にいろいろな注釈を付けて読みやすくするサービスです。私のような英語の学習者が、日常的な英文リーディングの時に補助ツールとして使うことを想定しています。
スマホアプリはiOSとAndroidに対応しています。
エンジニアをやっていると、英語を読む機会はとても多くなります。仕様書であったり、README.mdであったり、論文であったり、色々なタイプのドキュメントを読む必要があります。
ただネイティブでも帰国子女でもなく、後から勉強している人(私です)にはなかなか大変なんですね。特に長文や複雑な文になると理解に時間がかかる/内容を理解できないと言ったことがよくあります。
長文読解では単語を知っていることはもちろん、文の構造も正しく読み取らないといけません。学校の授業でやった「SVOCの5文型」や「主節と従属節」のような話です。それが分かっていないと文意を正確に把握できません。
この「英文の構造を把握する」作業をサポートしてくれるツールが欲しくて開発したのがこのサービスです。
例えば、このアプリを開発するのに使ったFlutterのトップページにある以下の文章、
Flutter is an open source framework by Google for building beautiful, natively compiled, multi-platform applications from a single codebase.
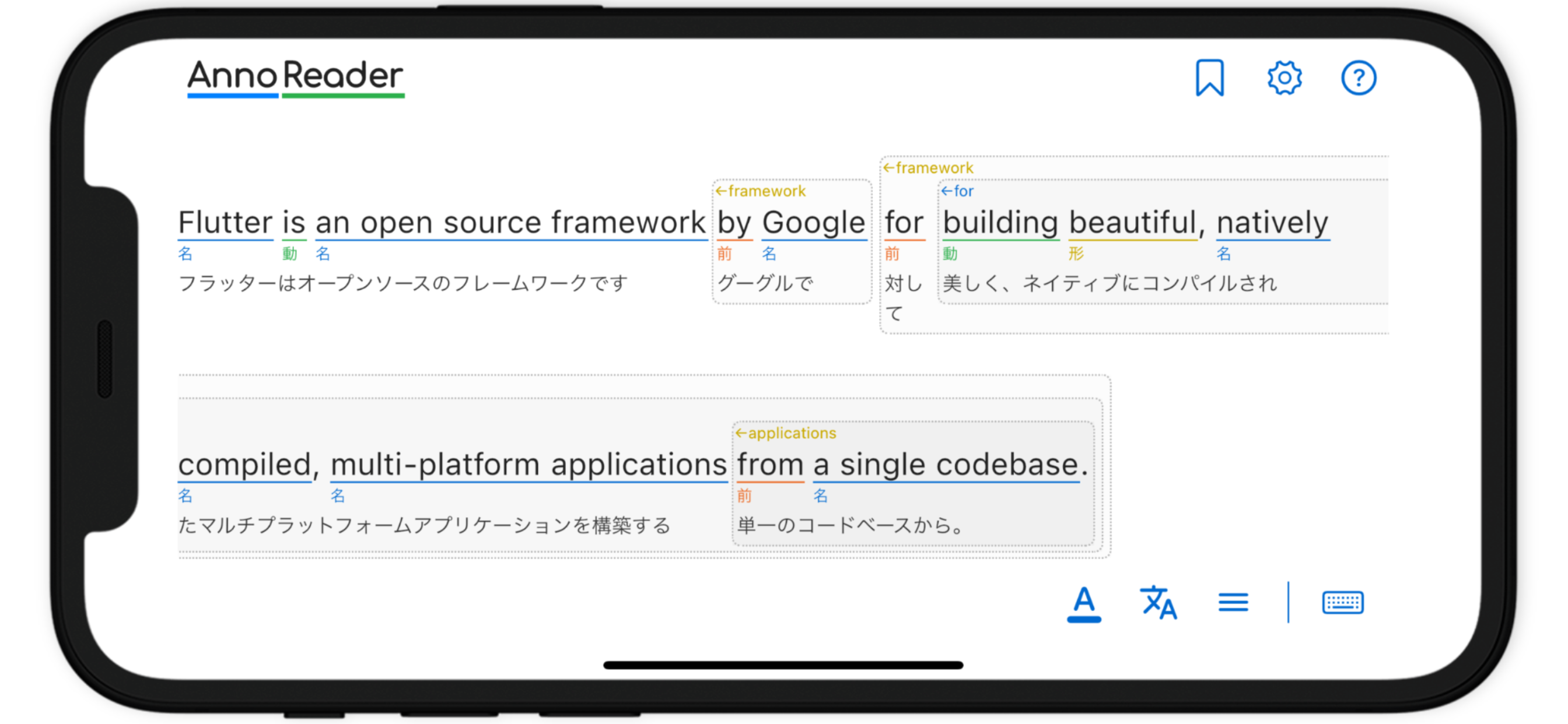
これをAnnoReaderを使うとこうなります。
フレーズの区切りが点線の枠で表示され、複合語(複数の単語で一つの意味になるもの)や名詞のかたまりには、まとめてアンダーラインが引かれました。またフレーズ毎に日本語訳も表示されています。このような補助的な情報を加えることで、英語リーディングをサポートしていくのがこのサービスの狙いです。補助情報はタップ一つでOn/Offできるので、困ったときだけOnにするような使い方もできるようになっています
こういったテキストに対して付随する補助的な情報のことをアノテーション(Annotation)と言います。AnnoReaderのサービス名はここから来ています。
仕組み
このサービスの仕組みですが、
- 英文をNLPライブラリを使って構文解析して
- その結果をもとに色を付けたり、線を引いたり、枠で囲ったりする箇所を特定して
- 見やすくアウトプットする
といったことを行っています。
NLPはNatulal Language Processingの略で自然言語処理と呼ばれています。たとえば単語の品詞(名詞、動詞など)を特定する処理や、単語間の修飾関係(Dependency Parsingといいます)を導いたりする処理があります。Qiitaにも専用タグがあって多くの記事がありますね。このサービスではオープンソースのNLPライブラリspaCyを利用させてもらっています。
spaCyを使うとどんなことができるのか、以下のサイトでオンライン上で試してみることができます。実行するとわかりますが、英文に関する非常に多くの情報が取れます。
spaCyのおかげで簡単に英文に関する品詞情報や修飾情報が取れるようになりました。後はそれを元に、フレーズの修飾関係を導いたり複合語をまとめたりと言った処理を実装します。ここは自分でロジックを実装しています。
そして、今回スマホアプリを開発するに当たってFlutterを利用しました。FlutterはGoogleが開発しているオープンソースのアプリケーション開発フレームワークです。
Flutterを採用したのは、iOSとAndroidを一つのコードベースで開発できることに魅力を感じたからです。私の守備範囲は主にWebアプリ開発からサーバーサイド開発で、アプリの開発経験はほぼなかったので、Flutterなら学習コストをあまり上げずに両方のプラットフォームにアプリを提供できると考えたのです。
実際にコードを書き始めて初期版のリリースまで3ヶ月ほどでした。Flutterは学習効率の良い優れたフレームワークだと思います。
リリース後
このサービスはもともと自分用に作った個人用ツールでした。その後、サービス名を付けてドメイン取って公開したのがスタートです。Webサービスとしてリリースしたのが2019年でしたので、2年くらい運用していることになります。
一方でスマホアプリは今年の5月にリリースしてましたが、今のところ1500くらいのインストール数です。国別では日本が8割、その他の地域が2割で、OS別ではiOSが6割、Androidが4割くらいです。流入経路は主にannoreader.comのウェブサイトです。
今後も時間を見つけてサービスのブラッシュアップを進めていきつつ、せっかくFlutterを学習しているので他のプラットフォーム向けの開発、Macアプリとかも面白そうですね。
おわりに
個人でのサービス開発は、すべて自分の責任で好きに作れるのでとても楽しいですね。新しい技術を学ぶきっかけにもなりますし。
最後に、もしAnnoReaderが皆さんの英語学習のお役に立ったのでしたら、開発者としてとてもうれしいです。良かったら試してみてください。