この記事で用る N1分析ですが異なる用法をしている可能性があります。
正しい理解のためには、たった一人の分析から事業は成長する 実践 顧客起点マーケティング をご確認ください。
N1分析とは
N1分析とは特定のひとりを徹底的に分析する手法です。
特定の個人に集中することで本質的な課題を抽出でき、
異なる角度からの仮説やアイデアを発見することを期待できる分析方法です。
この記事では自分一人を対象にしたN1分析を通じ、アプリを開発して得たことと失敗を共有します。
作ったもの
Webev というブックマーク管理アプリを作りました。
元々 Pocket というプロダクトを使ってブックマークを管理していたのですが、 Pocket では満たせないモヤモヤがありました。
そのモヤモヤを分析するために、類似アプリケーションを複数使い何に良さを感じ、何にストレスを感じるのかを調べました。
顧客は自分が何が欲しいのかわかっていない とはよく言うものですが本当にその通りでした。
明確に何が欲しいのかがわかるのではなく、動きが気に食わない、この要素が良いと思ったといったざっくりとしたものが集まっていきました。
集まってきたモヤモヤが次第にはっきりとした輪郭になり、どうやら次の2つの要素が欠かせないらしいと言うことが分かりました。
-
記事の分類には Tag機能 では不足していたこと
- 記事に複数の属性が紐づくのではなく、ディレクトリに複数のページを振り分けるほうが自分の感覚に近い
- タグ(多対多)を使って記事を整理するには人類、取り分け自分には早かった
- Pocket ではタグを使って MECE な分類ができなかった
-
保存するだけで記事を読まず積読状態になっていたこと
- Pocket では記事を保存したタイミングで読みたいと言う気持ちが最高点であとは下降していくばかりだった。
- アーカイブボタンが小さく押した時の快感が少ないように感じた
- アイテムの表示形式によっては保存した記事のカードの description が表示されない
自分自身の深い理解を徹底的に行う N1分析を行なったからこそ見えてきたニーズでした。
そこから機能の取捨選択は全てこの軸に沿って自分が使うかどうかで判断するようになりました。
順調に進んだ開発
2月に開発を初めて最低限形になったのが3月初旬。そこから安定したリリースを実現するために workflow を構築しました。
その時の知見を元に書いたのが GitHub Actions を使ってリリース時のあれこれを自動化する。 今でも定期的に読まれるこの記事ですが、やはり動いているものをまとめるのは誰かの役に立つなーという感覚が得られました。
今でもワークフローは別プロジェクトでも動いています。リリースの気軽さは開発を妨げないためにも大事だと信じています。
そこから一旦満足のいった形に至ったのが 5月頃でした。その当時の画面。
実際に動かしてみても満足いく形で、特にクリップボードからリンクを取得してページの保存を補助する機能は何度も使いました。
開発をして得た知見をまとめた記事 SWR を 状態管理 として活用しているよという話 は説得力のある記事になったと思います。
ライブラリの理解や設計を試す機会を副次的に得られ、個人開発で挙げられるメリットを享受できたと感じました。
作りたいものは使いたいものではない
バグを解消しきってから 1ヶ月ほど、前述の N1分析によって得られた課題から顧客(自分)のニーズを満たせるものは作ることができました。
そこから一旦開発を止めれば良かったのですが、週一リリースのペースを緩めたくないという思いから機能開発ありきで課題を後付けするようになってしまいました。
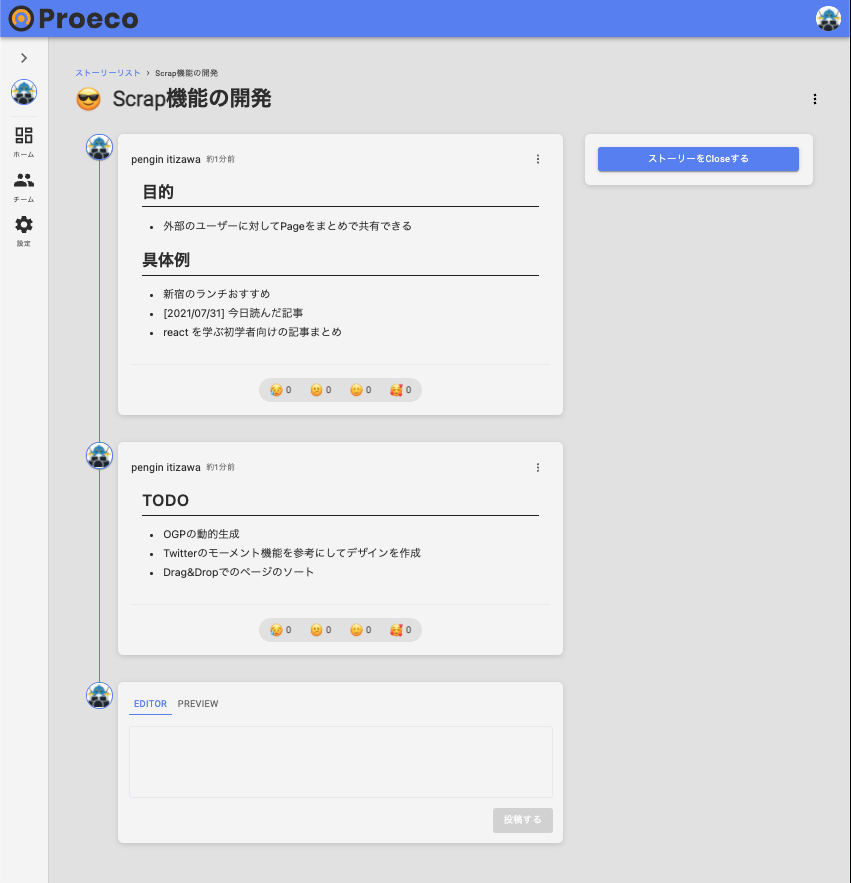
それを如実に示す機能がスクラップ機能というものです。
これは、保存した記事を公開できるようになったら面白いのではないか と言う短絡的な発想から産まれたものです。
それまで僕はインプットしたものをまとめてブログに書いたり、Twitterで感想を垂れ流すようなことはあまりしてきませんでした。
機能があれば行動が変わるのではないか という大きな勘違いをしていたのです。
もし、そのニーズがあるのであれば、何らかの代替手段を使ってでも実行しているはずです。
スクラップ機能の実装に関してはかなりチャレンジングで開発的には面白いものでした。
- OGPの動的生成
- Twitterのモーメント機能を参考にしてデザインを作成
- Drag&Dropでのページのソート
など、今まで知見がなかったことを調べながら開発しました。
結局スクラップ機能はリリースして 2,3回しか使わず削除しました。
ニーズを捉えていれば多少UIが悪くても使う
逆に課題から機能に落とし込んだのが Chrome 拡張機能と Share Target API 対応です。
どちらもわざわざ Webev を開いてページを保存することにストレスを感じていたところを出発点に開発を進めたものでした。
機能としてはデザインもUIも完成度の低いものでしたが、どちらもこれがコア機能なのではないかと錯覚するくらい使っています。
拡張機能は Icon をクリックするとページを保存できると言うもので次のように動作します。
拡張機能はまさにこれだけ、使い方の説明もアプリ内にはないのでどう使えばいいかは開発者以外知りません。
ニーズを満たすには、ワンプッシュで終わりなシンプルなもので十分でした(Pocketにも拡張機能がありますが、拡張機能内でタグをつけたり削除ができたりする TooMuch な感じです。)
改めてなぜN1に...?
以上を踏まえ総括すると 使えるアプリケーションを開発するのであればまずは徹底的に自分を対象にした N1分析をしましょう というのに尽きます。
学習目的であればアプローチは変わると思いますが使うためのアプリケーションを作るのであれば良い手法だと思います。
来年の個人開発
現在は Webev の開発経験をもとに、個人開発の過程をアウトプット場所を提供するアプリケーションを開発しています。
今まで slack で過程を垂れ流しをしていたのですが、後で振り返るときに機能ごとにまとまっていない垂れ流しは読みづらいという問題がありました。
まさに、この記事を書くのに slack のワークスペースを振り返ったのですが遡って情報を集めるのは大変でした。
そもそも無料プランだと情報が消えていたり...
そういった問題を解決するために個人開発者向けの開発ロギングプラットフォームに至りました。
完成したら何かしら知見を共有したいと思います
ご精読ありがとうございます 🙏