はじめに
この記事は Ateam LifeDesign Advent Calendar 2023 の 8日目の記事です。
前回の記事で、三次元座標を Tableau 上の二次元座標にプロットをする、というのをやってみましたが、そこで実現できなかったことを改めてチャレンジします。
具体的には、手前のプロットを優先して描画することで、奥にある重なっている点を見えなくして、立体をよりうまく表現したい、というものです。前回は意図しないものが前方に来てしまいうまくできなかった。
それができれば、塗りつぶすことで、スカスカの点描画ではなく面で表現できて、Excel の等高線っぽくなるはず…
ではいきましょう。
方針
前回は、h,v 座標をディメンションとして表示していましたが、それが原因で並び替えがうまくいっていなかったようです。

元データ(x,y座標値)の各行に番号(ID)を振って、それぞれのデータを個別に扱えるようにして、そのIDを並び替えてみます。
データ準備
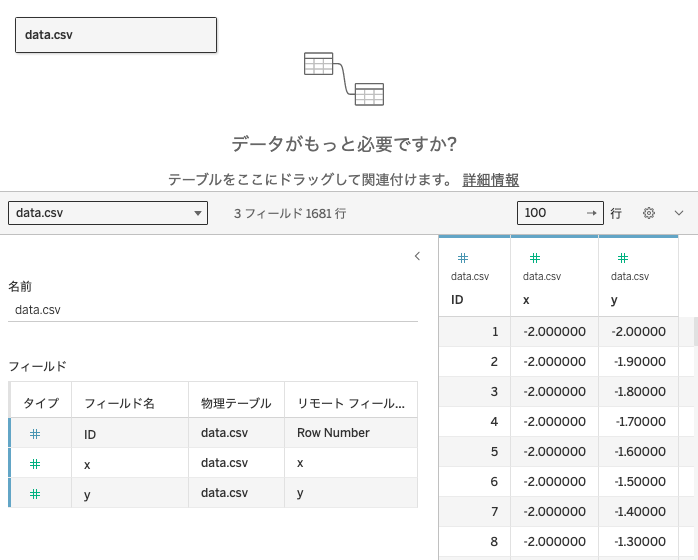
前回の入力データである data.csv は、-2.0〜2.0 までの x,y 列だけでしたが、これに行番号(=ID)を付けたものを用意します。
1,-2.0,-2.0
2,-2.0,-1.9
3,-2.0,-1.8
・・・
1679,2.0,1.8
1680,2.0,1.9
1681,2.0,2.0
これを Tableau でテキストファイルとして読み込みます。

フィールド名は、ID,x,y としておきます。
z は前回同様、2次元のガウス関数で EXP(-SQUARE([x])-SQUARE([y]))*3 としました。
x,y,z 座標を Tableau 上の h,v 座標、および奥行き d に投影する方法については前回記事を参考にしてください。
見た目の調整
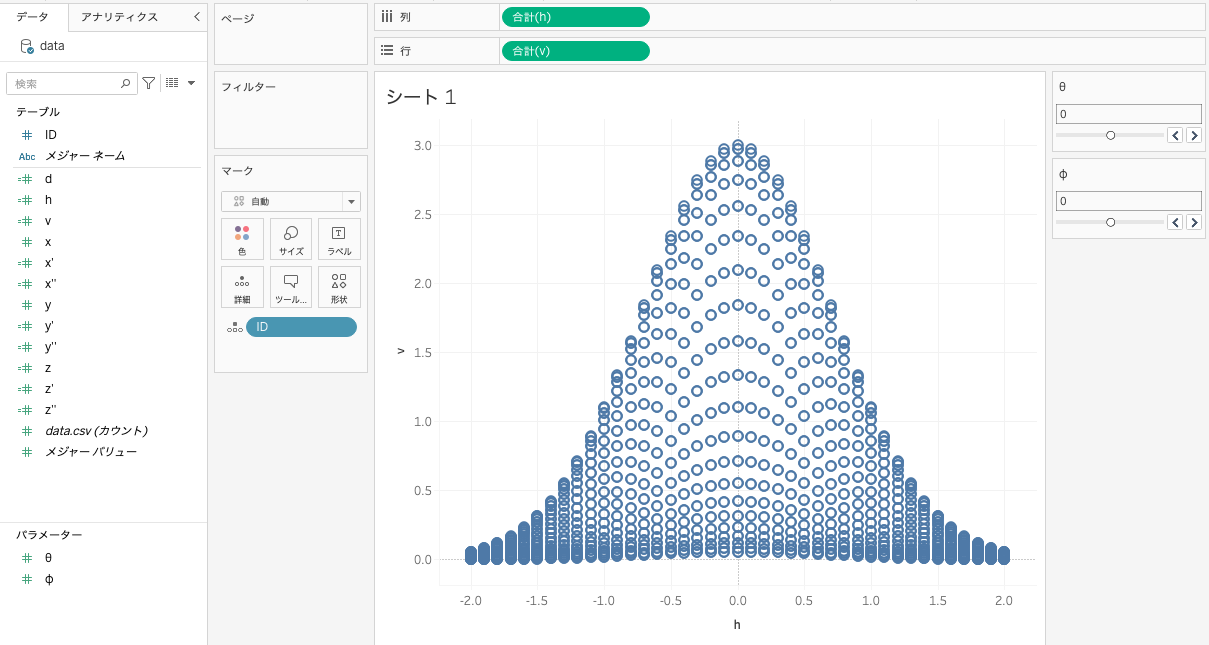
前回は、メジャー項目である h,v を散布図として散らすためにディメンションにしていましたが、今回は、h,v はメジャーのまま、ID を「詳細」に入れることで独立した点として描画します。

次に、本来(投影前の)の高さである z を「色」に入れて、
軸の範囲を固定、ヘッダーを非表示すれば前回と同様な見た目まではいきました。
(今回は塗りつぶすので、奥行き d によるサイズ連動は必要ありません)
(下記のスクショは θ、φ をいじって回転させています)

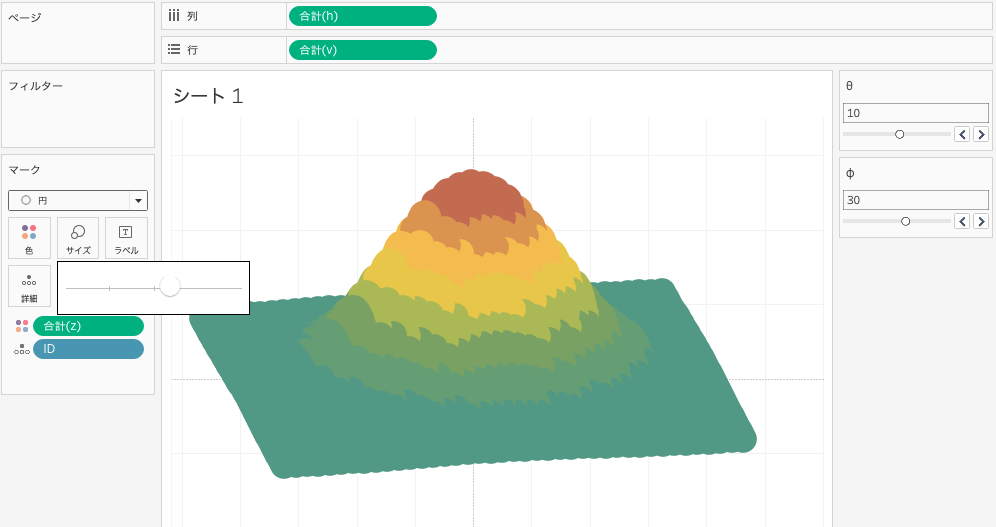
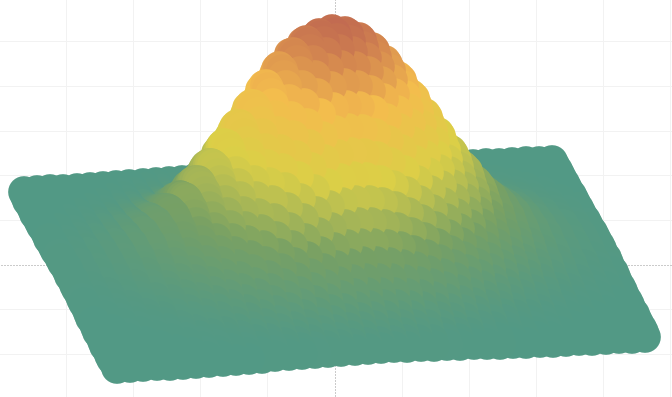
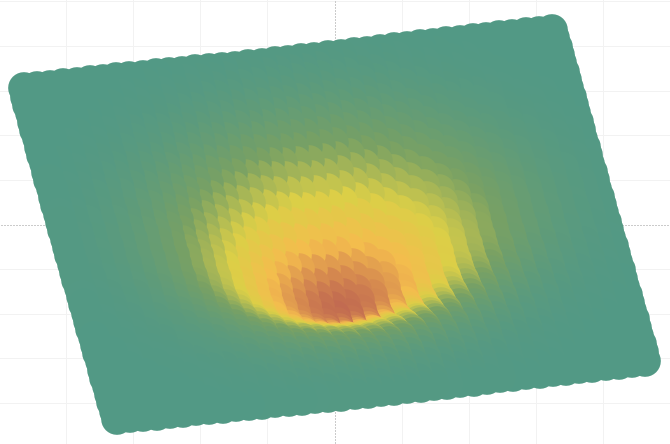
ここで、マークの種類を「円」にして、サイズを大きくしてあげると塗りつぶされました!

おぉ、っぽい。
等高線というにはちょっとギザギザ…
プロットする点(円)が表面積に対して均等ではないので、ギザギザになってしまうのだと思われる。
散布図的に描画してたときにはステップドカラーにした方が見やすかったけど、ギザギザが気になりすぎるので、ステップをやめてみる。

こっちの方がいいかな。
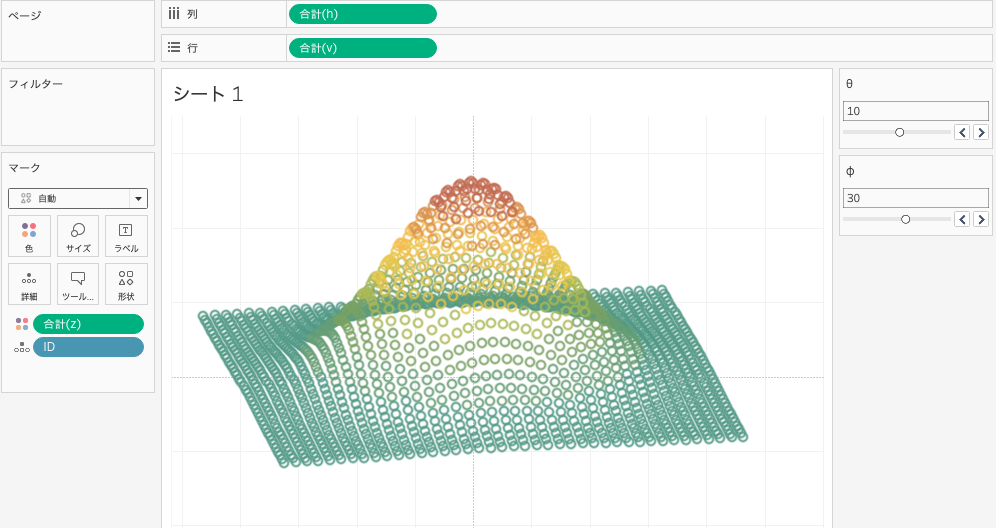
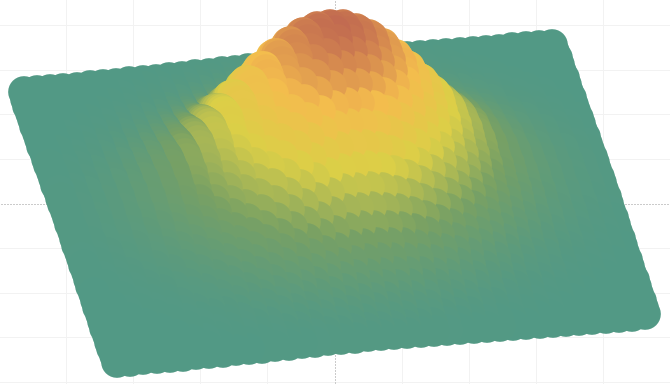
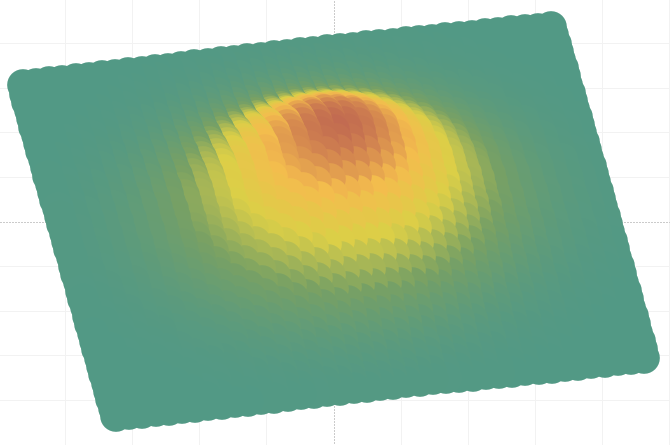
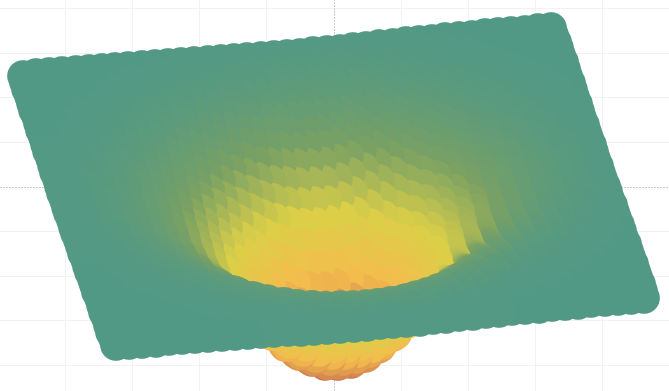
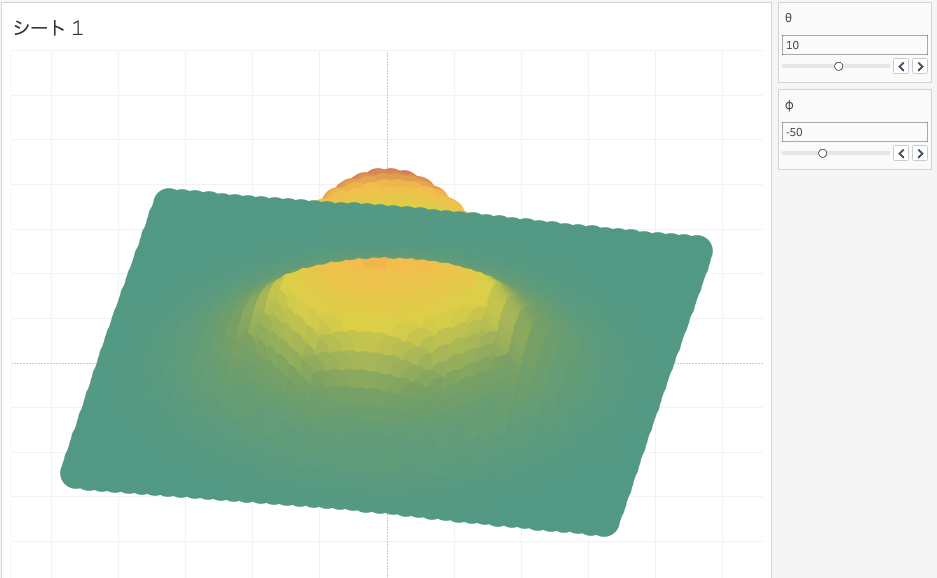
この状態で φ を増やして縦方向(手前方向)に回転していくと・・・






なんか変・・・
山が手前側にあったはずが、視点が真上になった後は、山が向こう側に行ってしまう…
回転しているというより、山が凹んでいくように見えてしまう…
プロットの順番が CSV ファイルにあった行の順に固定化されてしまっていることによるものだと思われます。
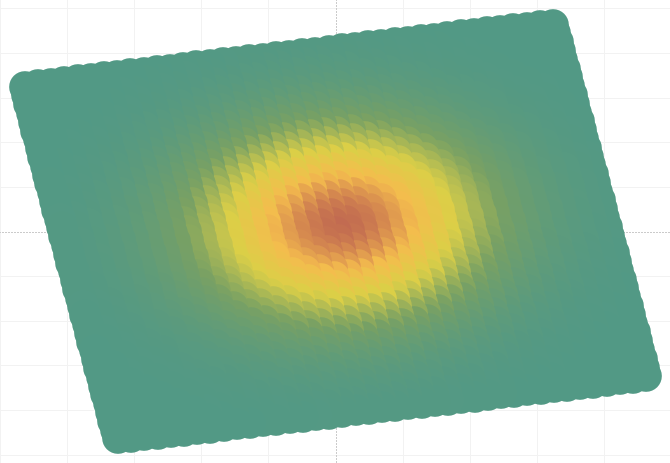
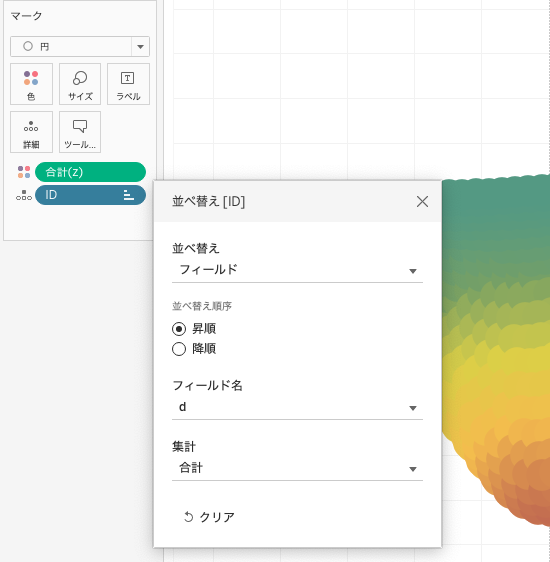
常に手前を優先して描画するために、ID を奥行き d で並び替えます。


山が手前に来てくれました!
(ちなみに、後で分かりましたが、この状態だと手前がマイナス、奥がプラスの方向になってしまっているので、
ID の並び順を d の降順にした方が良かったです)
さっきの初期状態から逆方向、上に回転しても自然な流れになりました。

めでたしめでたし。

※上記はアニメーションになっていますが、動いていない場合はクリックしてみてください
まとめ
元データの各行にユニークな番号を振り、h、v をメジャーのまま、その番号を「詳細」に入れて個別に散布図として表示することで、意図通りに描画順を指定でき、奥行きを表現することができました。
あとは、x,y,z軸の表現ができれば…
次回 に続きます。