最近の勉強で学んだ事を、ノート代わりにまとめていきます。
主に自分の学習の流れを振り返りで残す形なので色々、省いてます。
Webエンジニアの諸先輩方からアドバイスやご指摘を頂けたらありがたいです!
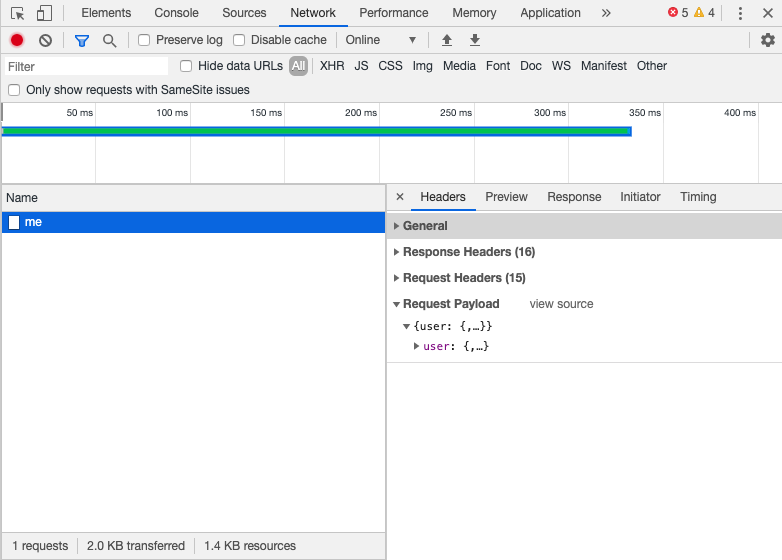
network のrequest を確認する!
1: Network
2: Allを選択する
3:「Name」に表示されたファイル名をクリック
4:「Headers」を選択
5:「Headers」の中の一番下の「Request Payload」の部分で、パラメータを確認できる!
参考記事
・ChromeデべロッパーツールでPOSTされたパラメータの中身を確認する
・Chromeデベロッパー・ツールを使ってヘッダー情報を確認する