前置き
- 公式レポジトリの説明(nathanvda/cocoon: Dynamic nested forms using jQuery made easy; works with formtastic, simple_form or default forms
)には、Rails5までのインストール方法しか説明されていなかった - Rails6環境でwebpackをつかったインストール方法を知りたかった
cocoonは、ネストしたフォームをサポートするgem
Railsガイドにも説明のあるネストしたフォーム。この実装をサポートしてくれるgemです。
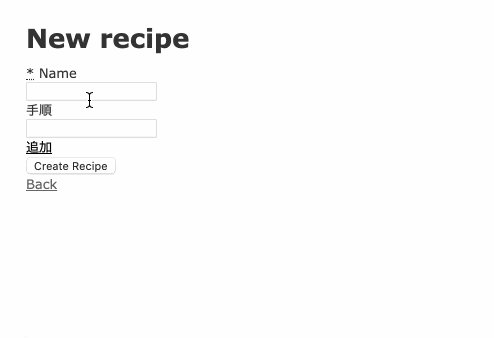
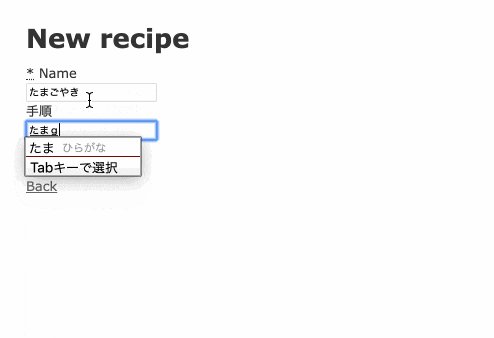
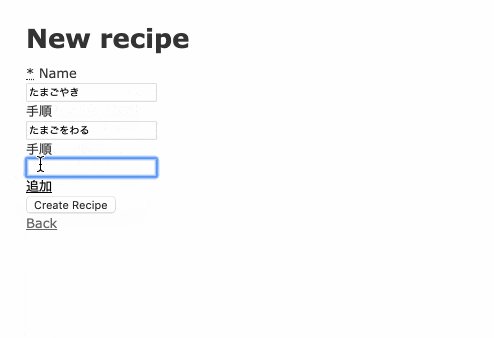
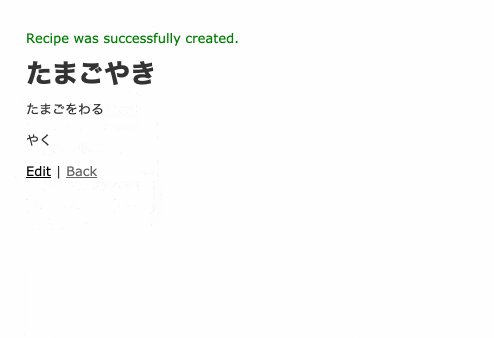
「レシピ」と「手順」が1:Nの関連をもつときに、レシピの登録のとき手順も同時に(複数)作成するときなどに便利です。
class Recipe < ApplicationRecord
has_many :steps
end
class Step < ApplicationRecord
belongs_to :recipe
end
このようなフォームをつくれます。
環境
- Ruby (2.7.0)
- Rails (6.0.2.1)
- cocoon (1.2.14)
gem 'cocoon'
Rails6環境で、cocoon gemをつかうための前提知識
以下の点を覚えておく必要があります。
- cocoonはjQueryに依存している
- Rails5.1以降はjQueryに依存していないので、デフォルトでは組み込まれていない
本題:webpackでcocoonを組み込む方法
1. jQueryをセットアップする
- webpackからjQueryを有効にする方法は、Rails6でjQueryの導入方法 - Qiitaが参考になりました。
2. cocoon をセットアップする
以下のスレッドを参考にしました。
Gemfileに追加し、bundle installします。
gem 'cocoon'
jQueryとおなじように、yarn addで追加していきます。このとき、対象のライブラリ名の指定が特殊になります。(cocoonではなくてgithub:nathanvda/cocoon#c24ba53になります。)
yarn add github:nathanvda/cocoon#c24ba53
実行後に、app/assets/javascripts/cocoon.jsにファイルができているはずです。package.jsonに以下の記述が追加されていればOK。
"cocoon": "github:nathanvda/cocoon#c24ba53"
最後に application.js にimportを追加してください。
import "cocoon";
よくわかっていないところ
コミット番号については、参照先のスレッドにも
コミット番号
#c24ba53は重要な意味があるので省略してはいけない。
という説明だけでした。このコミットでwebpackに対応した変更が入ったのだとおもわれます。(詳細未調査)
2020/02/25 追記:コミット番号の詳細情報
@jnchito さんよりコメントで教えていただきました!
yarn add github:nathanvda/cocoon#c24ba53
このコマンドは、yarn addのリファレンスによると、**「異なる場所からパッケージを指定する」**方法をつかっているようですね。
yarn add #は、指定されたリモートgitリポジトリのgitブランチ、gitコミット、またはgitタグのからパッケージをインストールします。
yarn add | Yarn
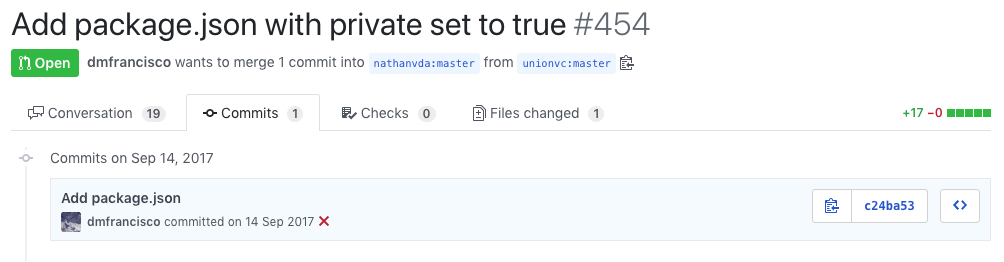
そのコミットにある、package.jsonをyarn addすると、必要なセットアップが完了する仕組みみたいです![]()
yarn add cocoonできるようになる?
上記のコミット日付をみてもらうと2017/09/14となっています。
メンテナーの方もRails6とあたらしいアセット管理の仕組みを深く理解するまでマージしませんと明記されていました。
提案から2年以上経過しているので、マージされるの?という感じがしています ![]()
おわりに
cocoonの公式レポジトリにあるように、Rails6での使用法は明記されていません(正式対応はもうすこし先?)、ですのでここで説明した方法は今後のアップデートで変更になる場合がありますのでご了承ください。
フロントエンド側のライブラリ(cocoon, jQuery, bootstrapなど)はwebpackに管理させる方法にまだ慣れていなくて、**前の方法で動作しない!**と焦って調べ始めたことが今回の記事のきっかけでした。 ![]()
おなじような状況にあったときに、もしかしてwebpackかも?と考える選択肢が増えると解決の糸口がみつかるかもしれませんね!